Step 1
- Navigate to WiserNotify > Facebook Integration.
- Click on the Connect button.
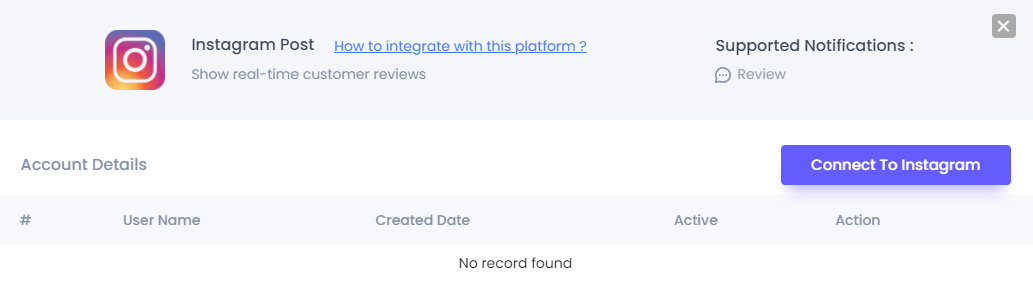
- Click on Add New.

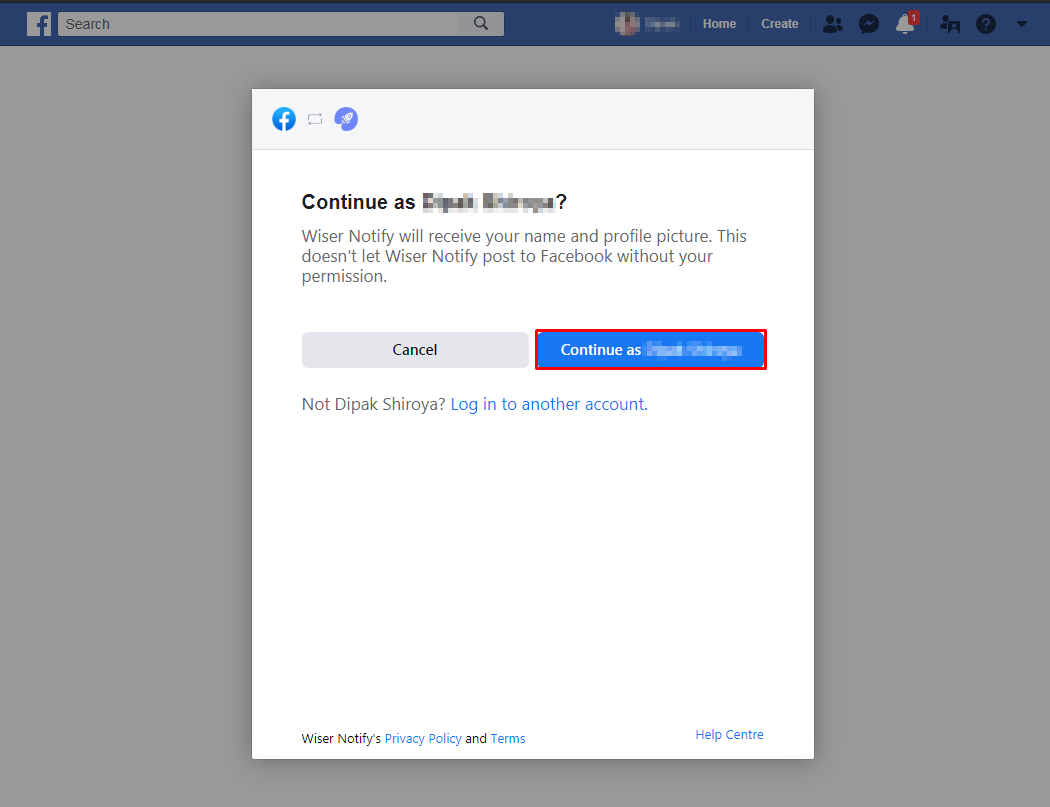
- Click on Continue as [Facebook User Name].


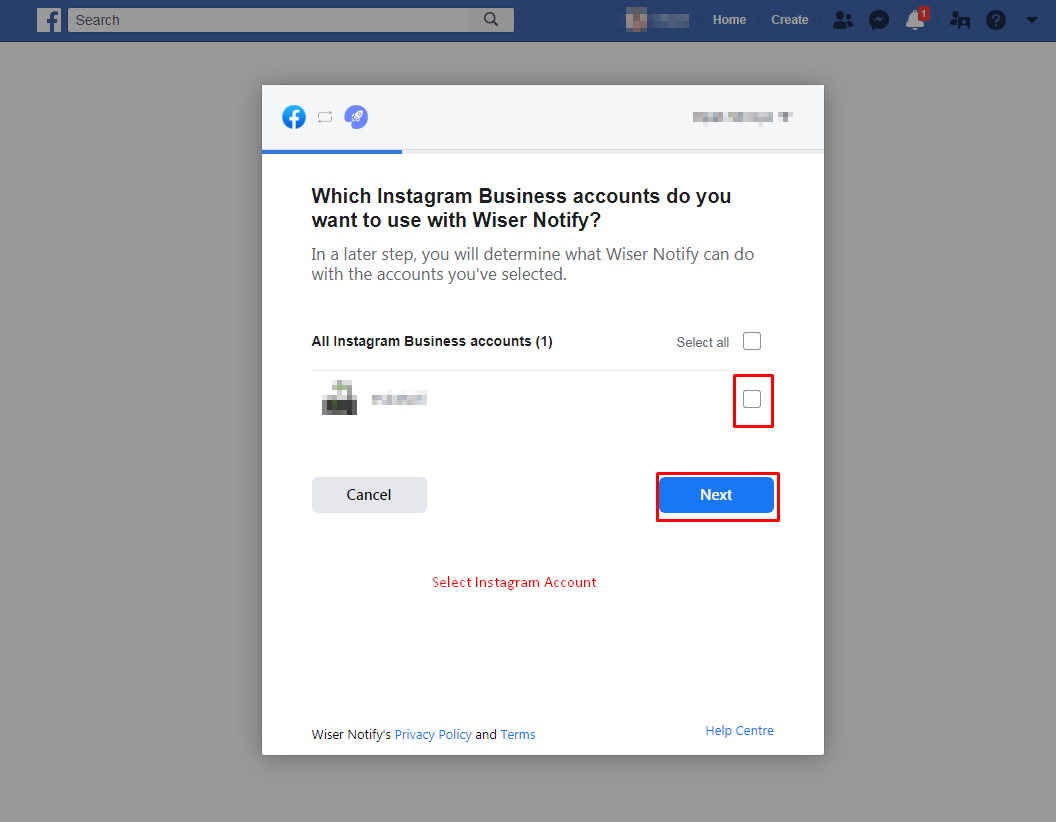
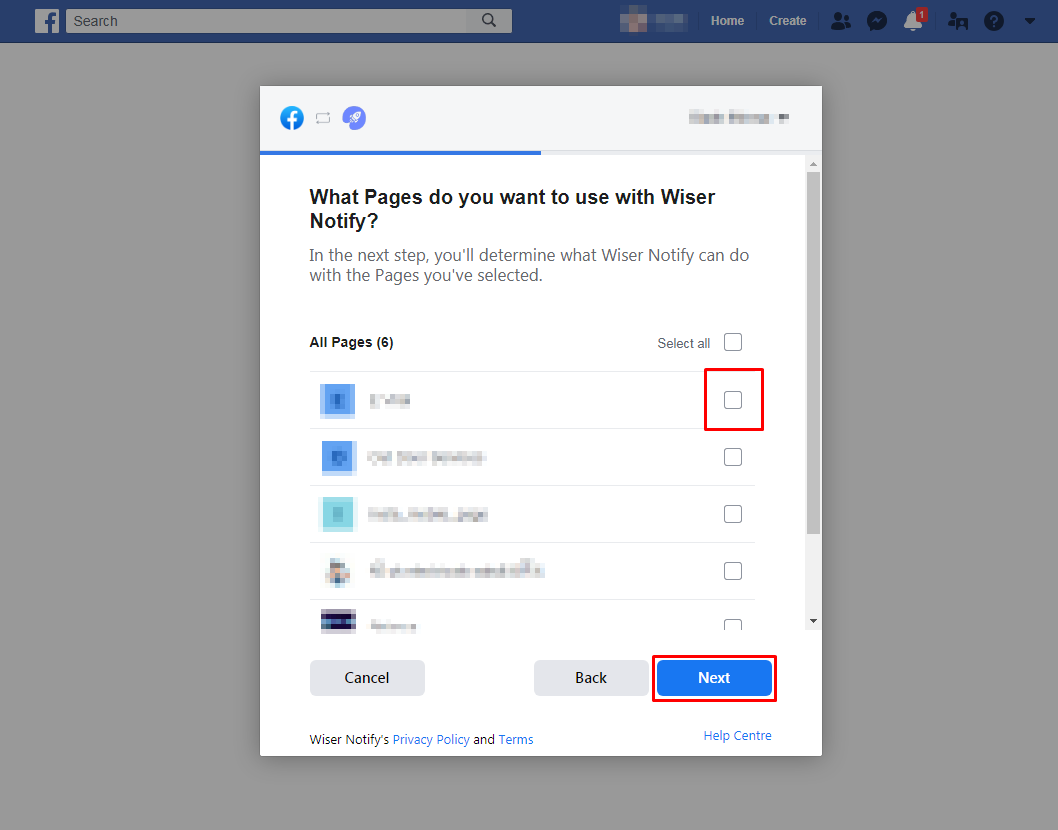
- Select the Instagram Post pages.

- Now, you can see the Facebook page list. Here, It is required to select the Facebook pages, which are connected with your Instagram accounts.

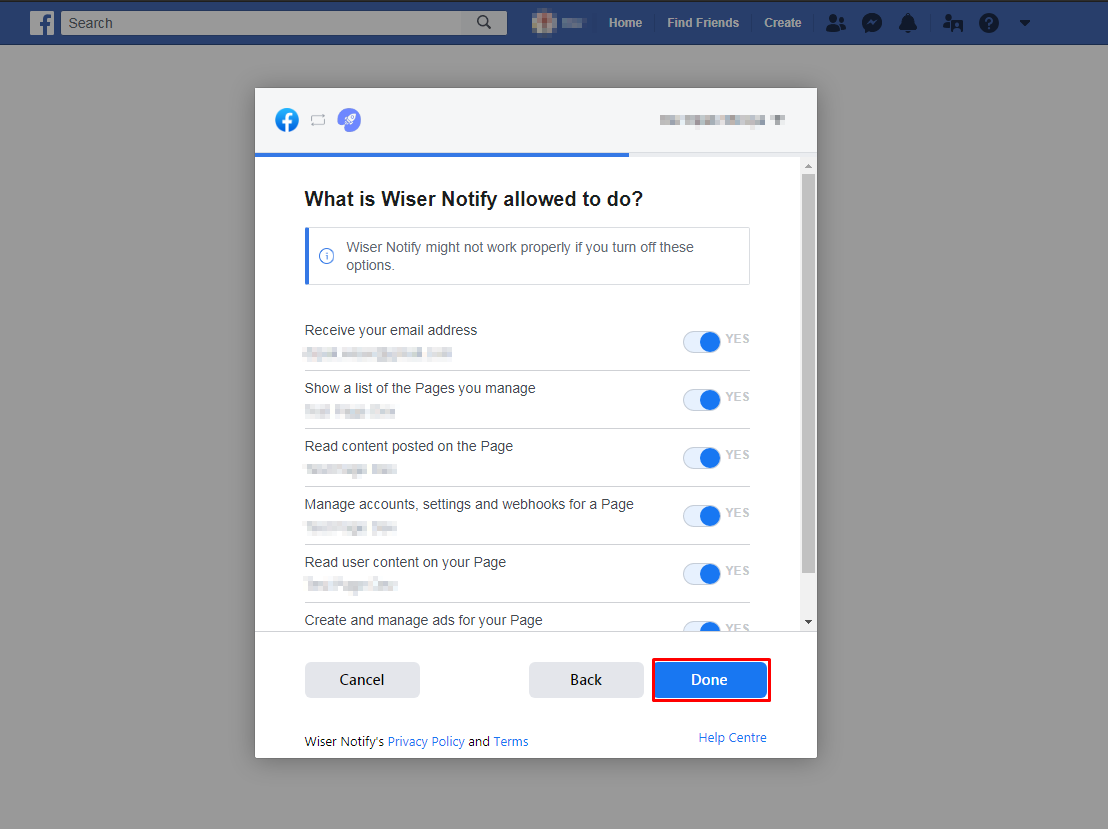
- Click the Done button.

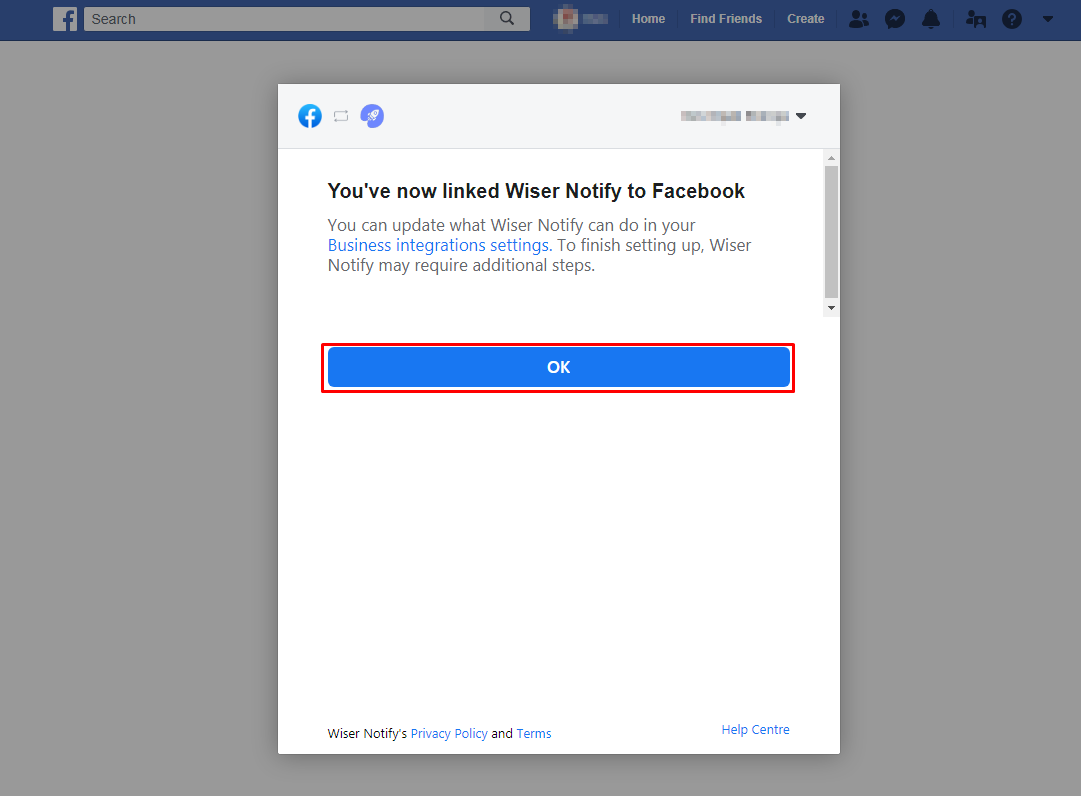
- Click the OK button.

- Once click on "OK", We will add your Facebook account & redirect you to the integration list.
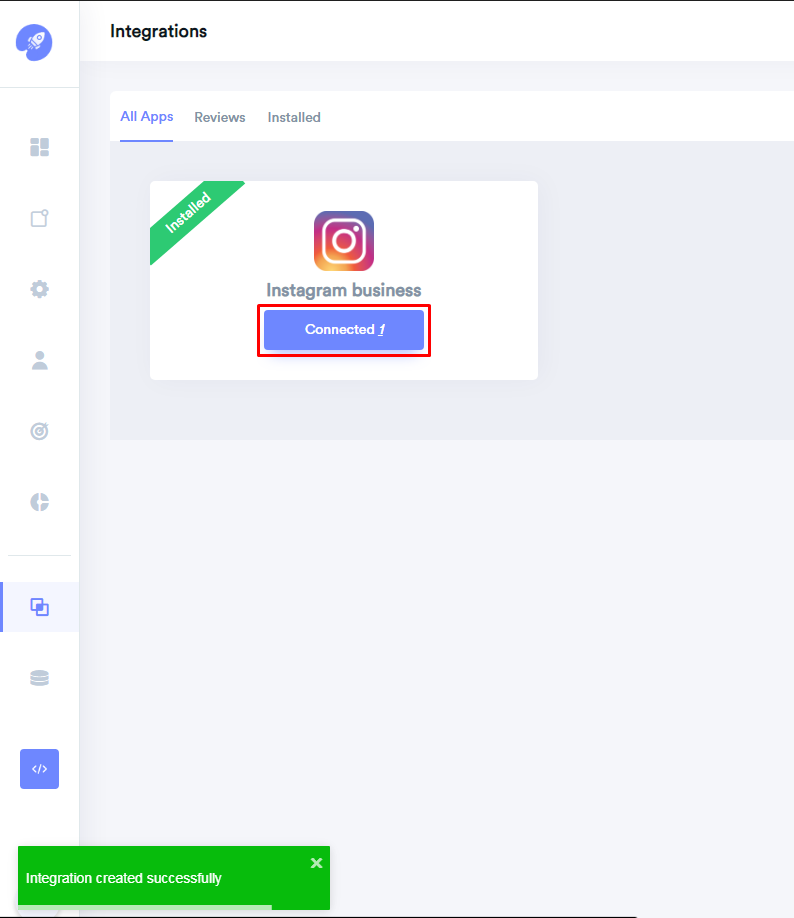
- Now here you can see "installed" & "connected" status in the Instagram box. please click on the Connected button.

Step2: In the popup box, you can see your Facebook profile name.
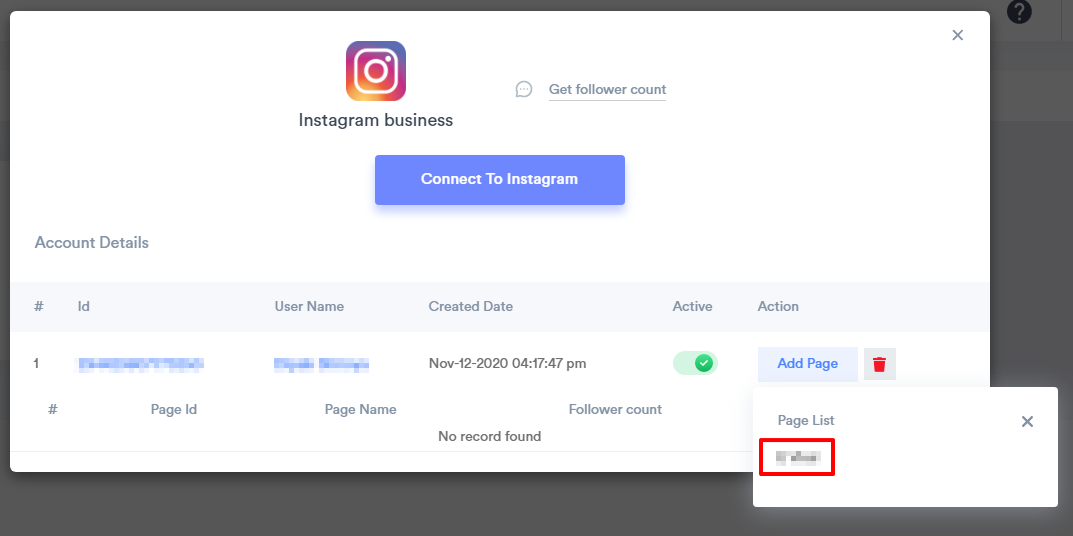
- Click on the "Add Page" button then click on the page name and it will get linked with WiserNotify.

- Now, you can see your Instagram page name & follower count.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through the integration process.
