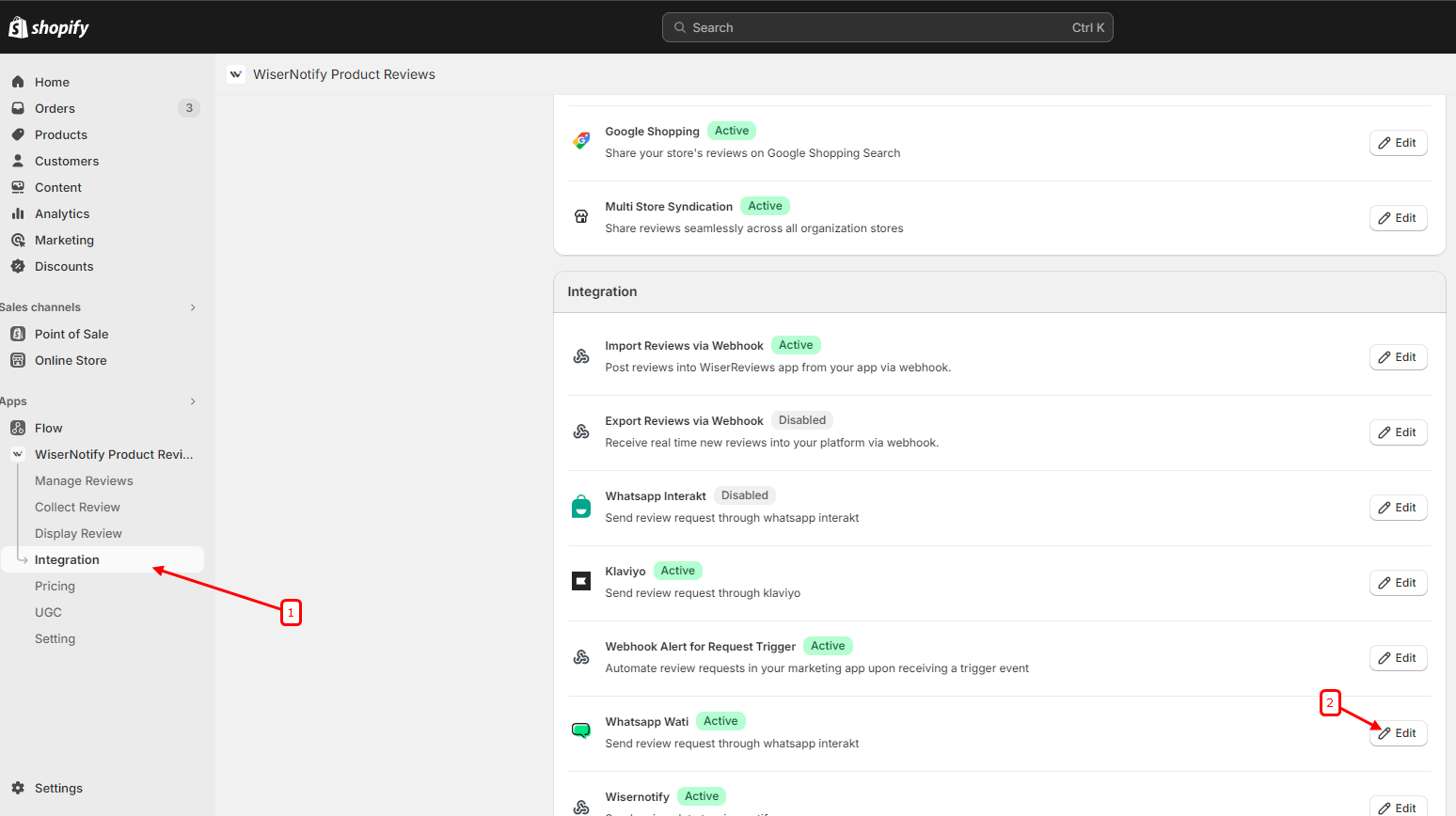
- Click on integration tab located left side menu.
- In this tab you find Whatsapp Wati click on edit button.
- Where you need a Access Token from Wati

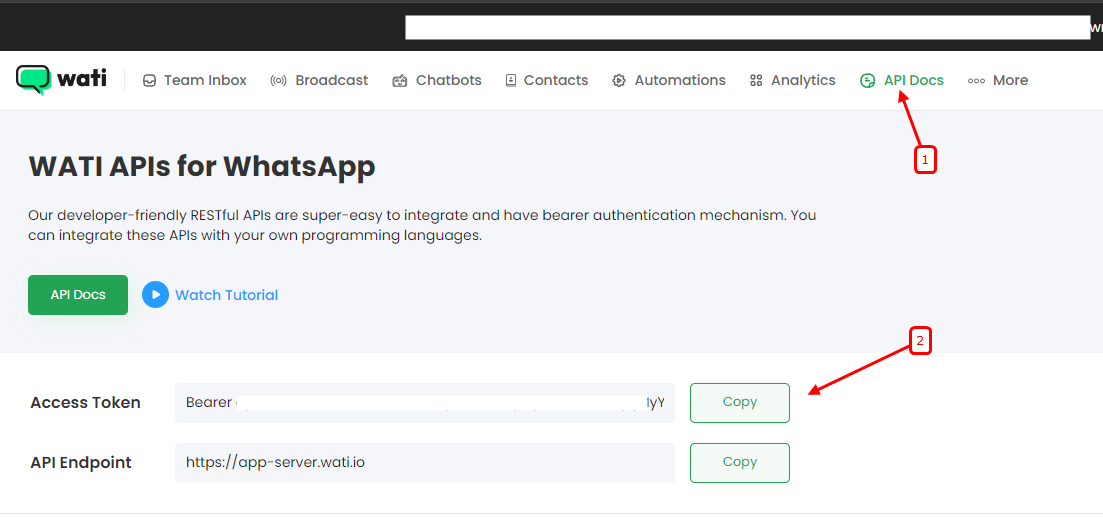
- Login to your Wati account.
- Please access the API Docs by clicking on the link in the top navigation bar.
- Where you have to click on copy button to for get Access Token.

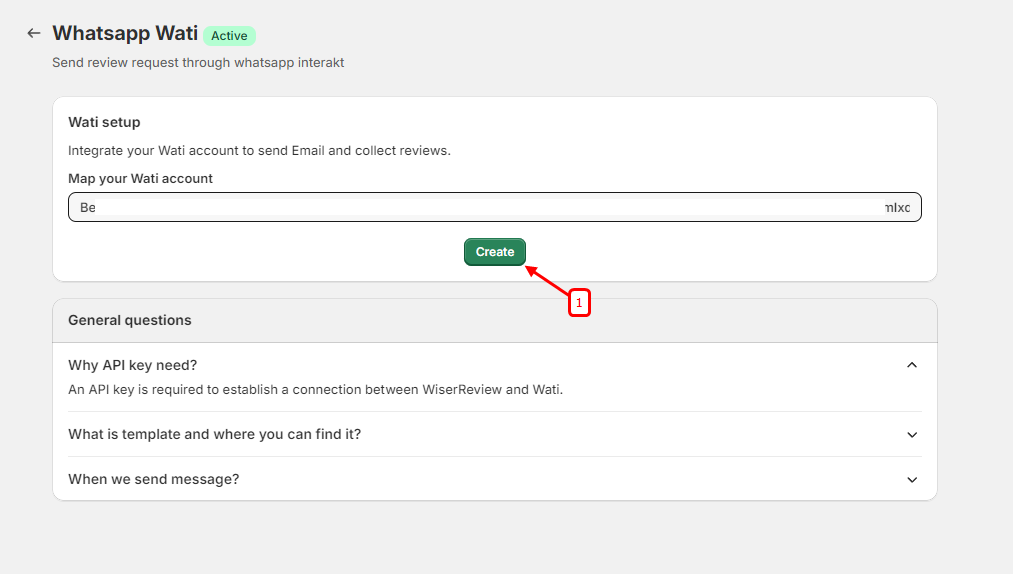
- Now paste your Access Token in WiserReview and click on create button.

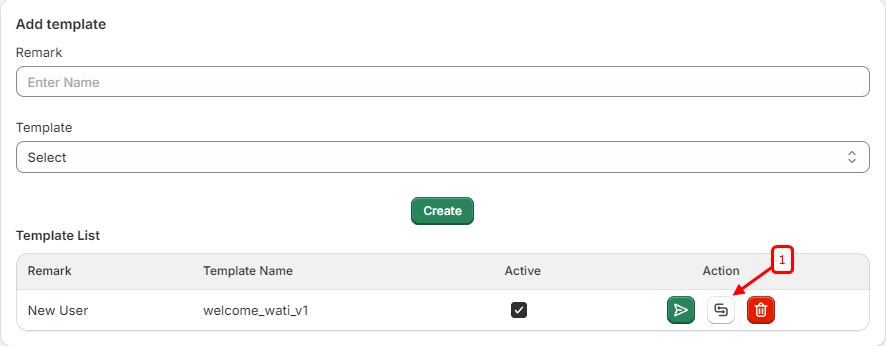
Once you created integration with WiserReview you can see dropdown where you can see template list from Wati.
You have to give a remark name and select template a from dropdown and click on create button.
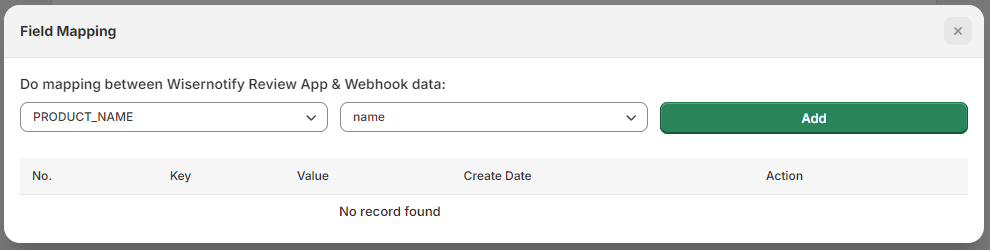
Next, you'll find a list of templates and a button for mapping the field. click on that button to mapp the fields.

On the left, you'll see a dynamic data dropdown containing what we offer, while on the right, there's a dropdown with tags from the selected template.

After mapping the field as desired, click on the "Add" button. You can add multiple data entries as needed.
Here's a table showcasing the sample data we provide.
| Mapp Field | Value |
|---|---|
| {{PRODUCT_NAME}} | product name |
| {{CUSTOMER_NAME}} | customer name |
| {{STORE_NAME}} | store name |
| {{DISCOUNT_CODE}} | discount code |
| {{DISCOUNT_VALUE}} | discount value |
| {{WRITE_REVIEW_URL}} | write review from URL |
Once your flow is set up with all necessary actions we start sending data as you setup.
