Go to notification list >> Edit notification >> design tab
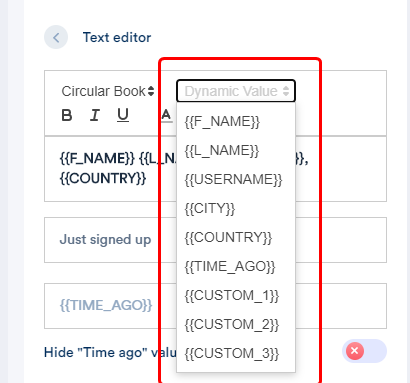
1) Here, you can change the three options manually one by one. Just need to click on the click-box & it will show text formatting & dynamic keyword dropdown. It allows you to make your text dynamic.
Like {{F_NAME}}: If You use it, It will show the first name. Similarly, you can use other dynamic keywords to display last name, city, country & many different values. We receive these values from the data source.
You can use it as per your requirement.

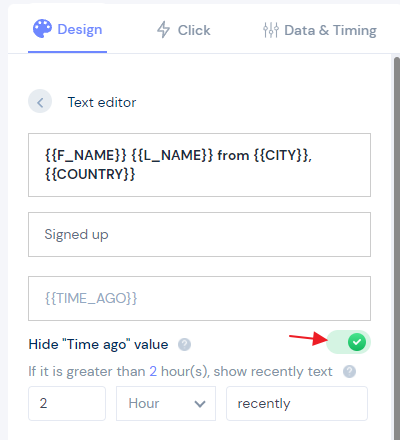
2) Hide the time ago field: Here you can set the notification to display "recently" if the conversion/purchases we are showing is older than the time frame you choose.

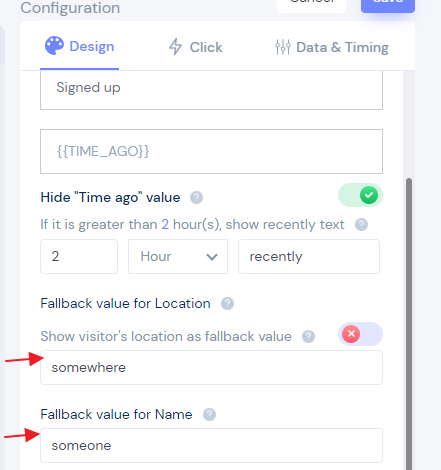
3) Fallback value for location & name:
Few data-source doesn't send the dynamic value of first name, last name & location, so instead of displaying the null value in the notification, you can show other values like someone for first name, last name or somewhere for the location.

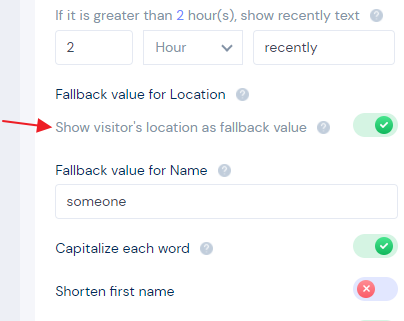
Note: You can show visitor's current location value as fallback value in notification. You just need to turn "On" that option. By default, it is OFF.

----
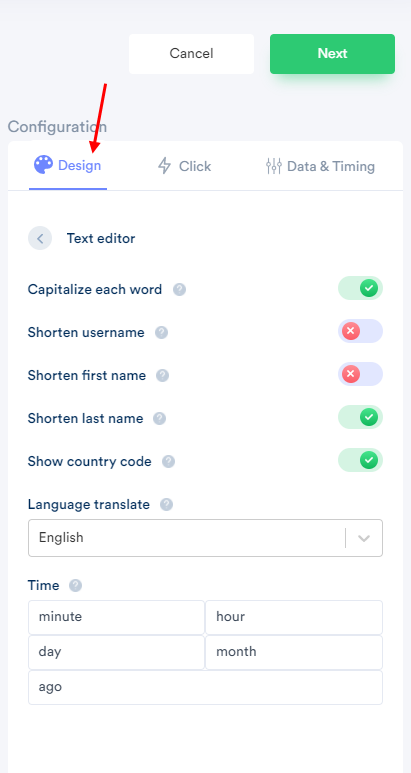
Capitalize each field: Use it to make your first letter capital for every word. For example, if you want to show the first letter capital for the first name, last name, user name, city, and country.
Shorten the first letter for the user name, first name, and last name. Only the initials will be visible to the visitor.
Show country code: Instead of the country name, if you want to show country code.
Language translator: Choose the language option to display notification text into a specific language. Also, You can write time text that you want to display after the timestamp value.

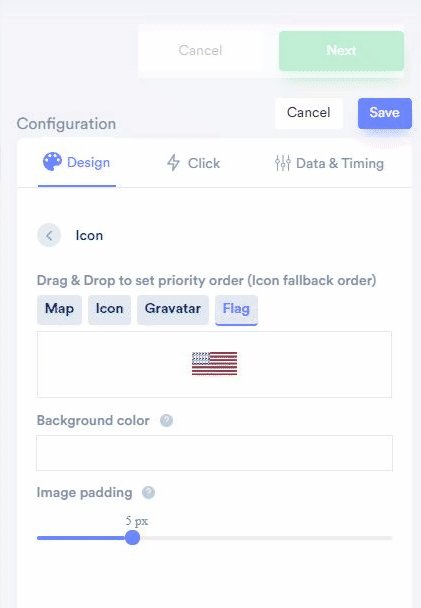
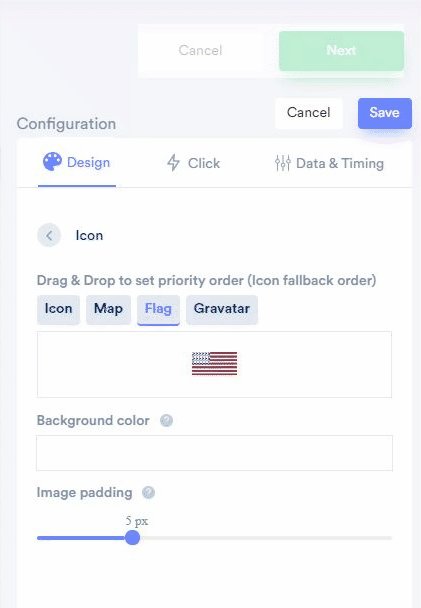
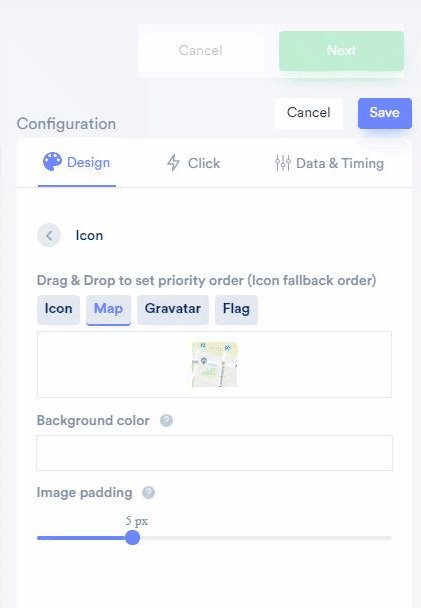
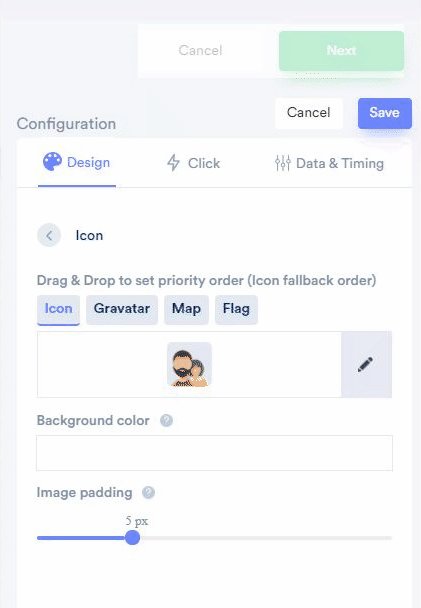
Icon section
In the Icon section, you can change the priority of the icons. This can be done using the simple drag and drop option among the 4 options provided. Apart from this, you can also change the background color of the icon and select icon padding.

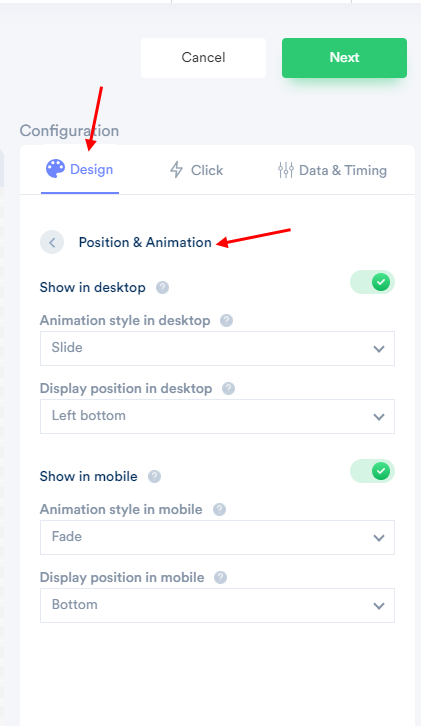
Position & Animation
- Show in Desktop: If you want to hide the notification, switch off the toggle & it stops to display it into the desktop.
- Animation style in the desktop: Here, Select the option about how you would like your notification to enter and exit the page for desktop.
- Show in Mobile: If you want to hide the notification in mobile, you need to switch off this option & it will stop to display it in mobile devices.
- The animation style in the desktop:
Here, select the option on how you would like your notification to enter and exit the page for mobile.

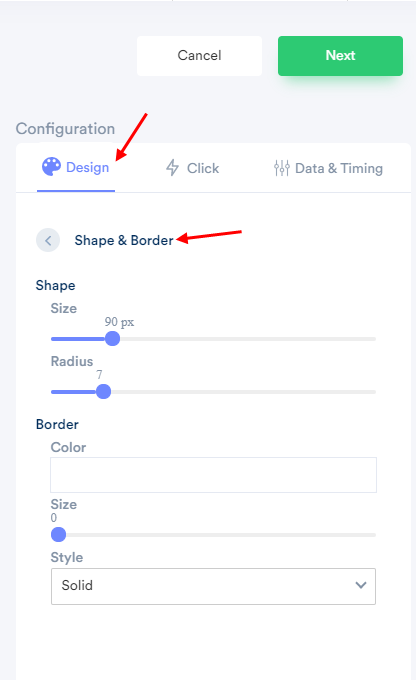
Shape & Border
You can customize the shape and border too.
Under the shape section, You can change the size & the radius of the notification layout.
Choose values for both sets of parameters according to your choice.
Under the border section, you can change the border color, size, and style too.

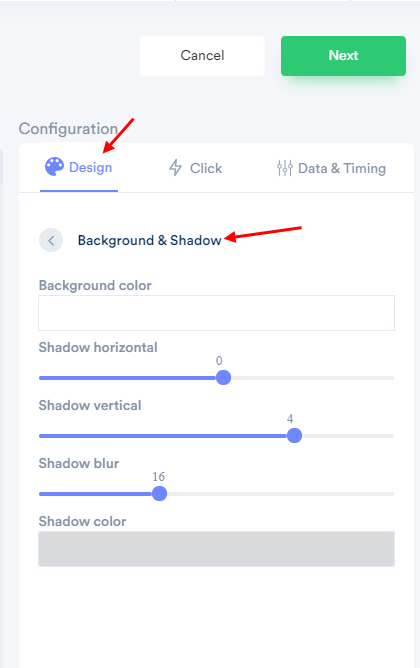
Background & Shadow
You can change the background shadow for the notifications too. Set the background color for your notifications. Set the horizontal and vertical shadow size, choose a value for how much you want to blur the shadow. Also, choose your shadow color.

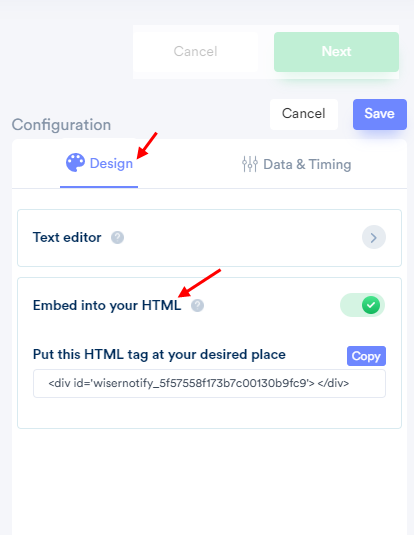
Embed into your HTML
- This option allows you to embed dynamic notification into your HTML.
The only thing required is to copy this HTML tag & put it where ever you want to display it into your HTML page without any popup.
It will be like WiserNotify provides you data & allows you to design it through your CSS & display it at the fixed position of your HTML page.
E.g.


If you have any issue or questions feel free to reach us on [email protected] or through live chat.
