To show All-in-One posts with Social Wall, first, go to Social Wall. Now, follow the steps.
1. Add Wall
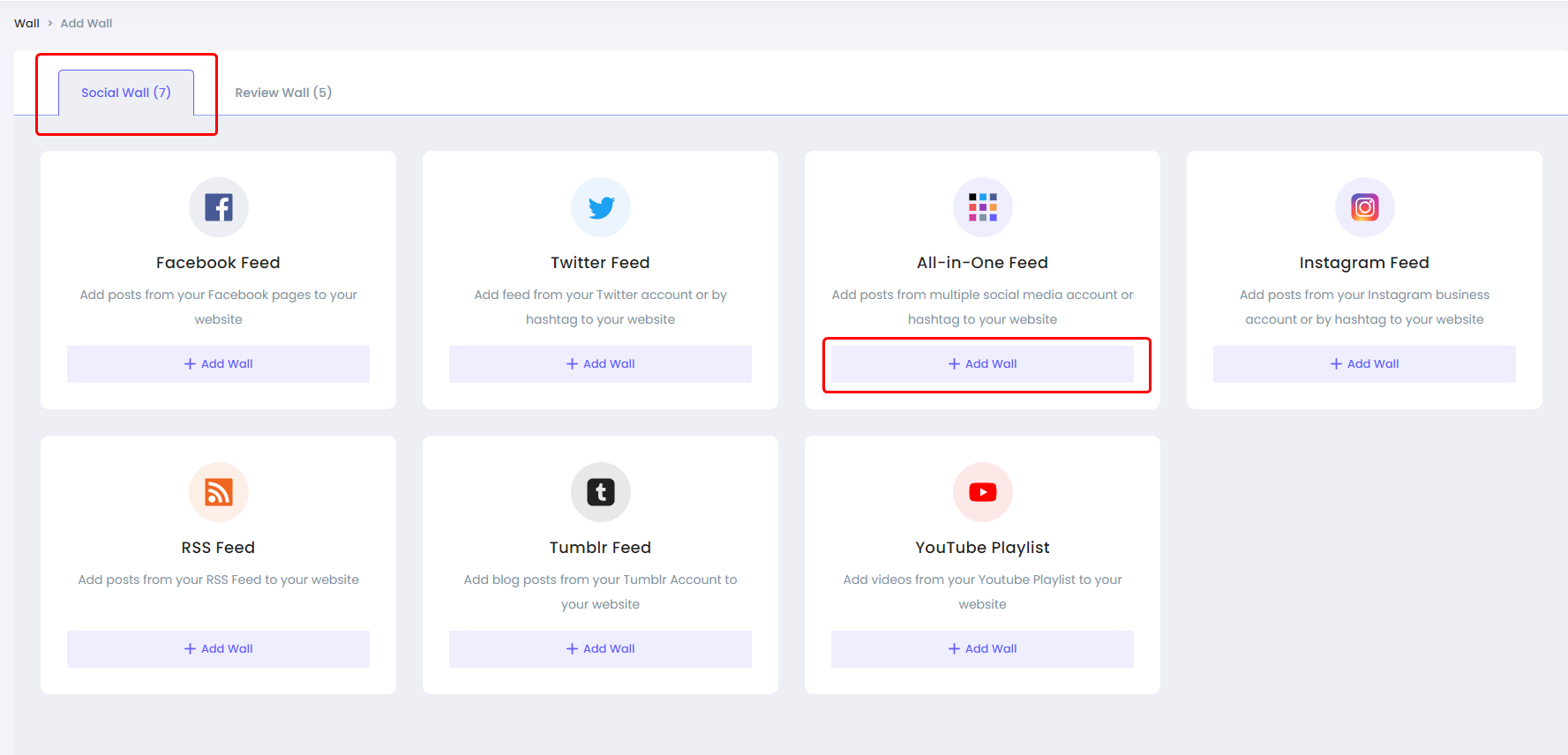
- Under "Add Wall Tab", click on "Social Wall"

- Now, click on the "Add Wall" button on All-in-One Post wall.

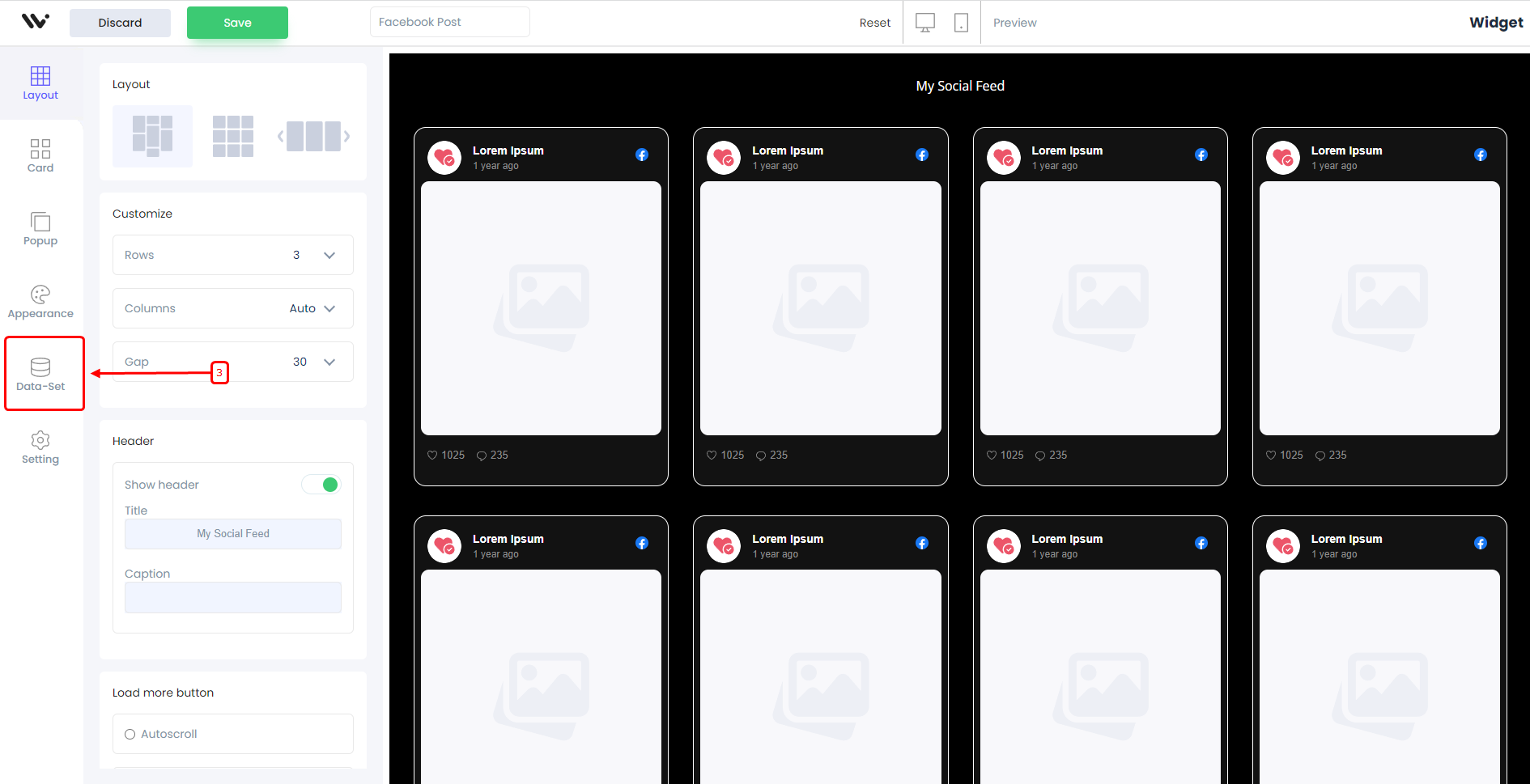
Here you'll see different customization options:

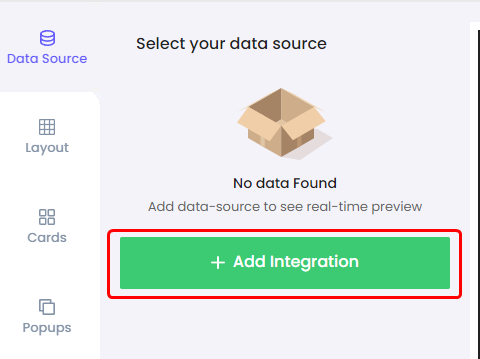
Data source: You can integrate multiple platforms under this section which can automatically fetch data to automate the process.
Layout: Select layout options from mosaic, carousels, grid, and more. You can also customize options like rows, space, Header text, load more button settings, content width, etc.
Card: Under this tab, you can select card template and select options you want to display like author name, icon, date, source, URL, etc.
Pop-up: Using the pop-up option, you can select a pop-up template and select options you want to display like author name, icon, action, source, URL, etc.
Appearance: This option allows you to change color, font, border, shadow, and more. It also lets you add your custom CSS, and you can choose whether you want to display a wall on a mobile phone or desktop.
Filter: It allows you to apply hide/show filters to comments and images, and also, you can add keywords that you want to include and exclude.( Only visible when data source is connected
Settings: Here, you can find the additional settings.
2. Connect Platforms with Social Wall
Now, go to the "Data Source" tab.

- Click on "Add integration"

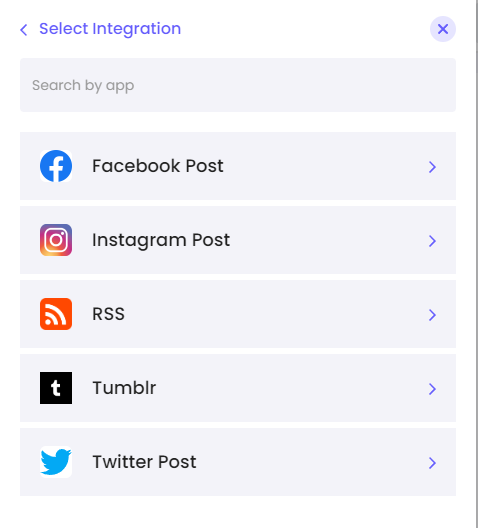
- Click on it, and connect different platforms

Learn how you can connect individual platforms by using the link below
- Facebook: https://support.wisernotify.com/embed-facebook-post-with-social-wall
- Instagram: https://support.wisernotify.com/embed-instagram-post-with-social-wall
- Twitter: https://support.wisernotify.com/embed-twitter-post-with-social-wall
- RSS Feed: https://support.wisernotify.com/embed-rss-feed-with-social-wall
- Tumblr Post: https://support.wisernotify.com/embed-tumblr-post-with-social-wall
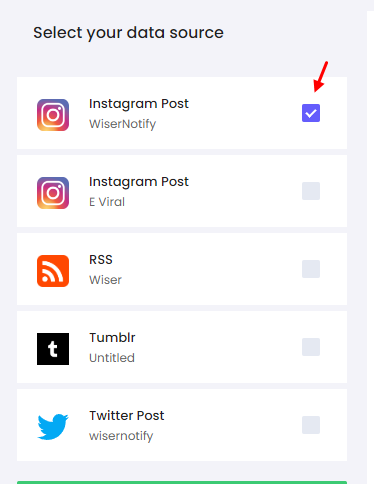
- Once you connect them, you will find the pages available in your account.
- Select the page you want to connect under each platform, and you'll start seeing a live preview in the preview section.

That's it. Your All-in-One post feed is connected with your Social Wall.
3. Add Wall code to your website
Now, to display the wall on your website, copy the code and paste it into your HTML on the desired page.


Once you add this code to your desired place in HTML, your wall will be live.
s
