- Go to WiserNotify > Integration
- Search for "Custom Webhooks"
- Click on the Connect button.

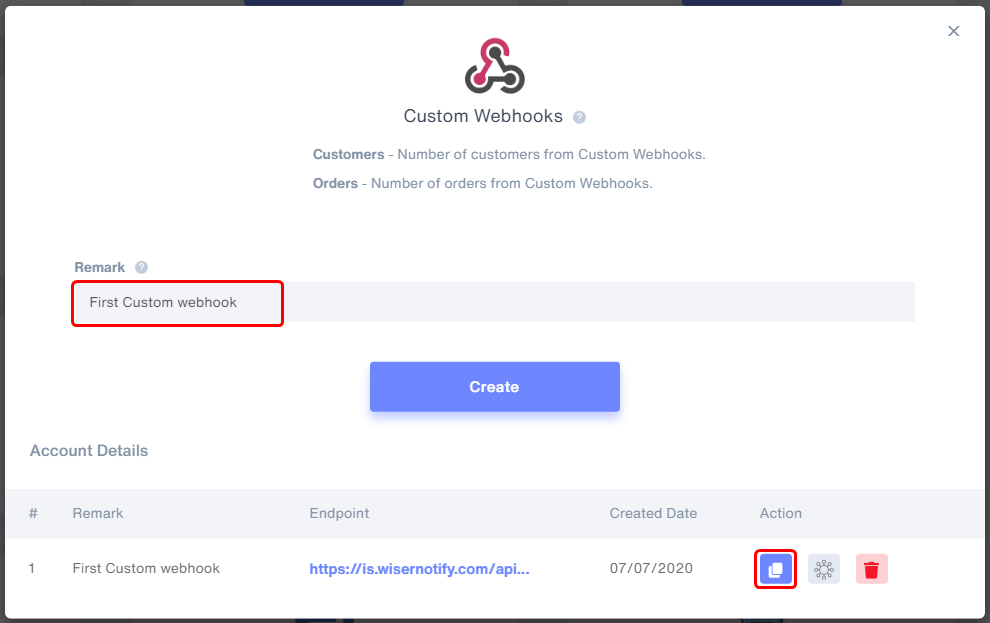
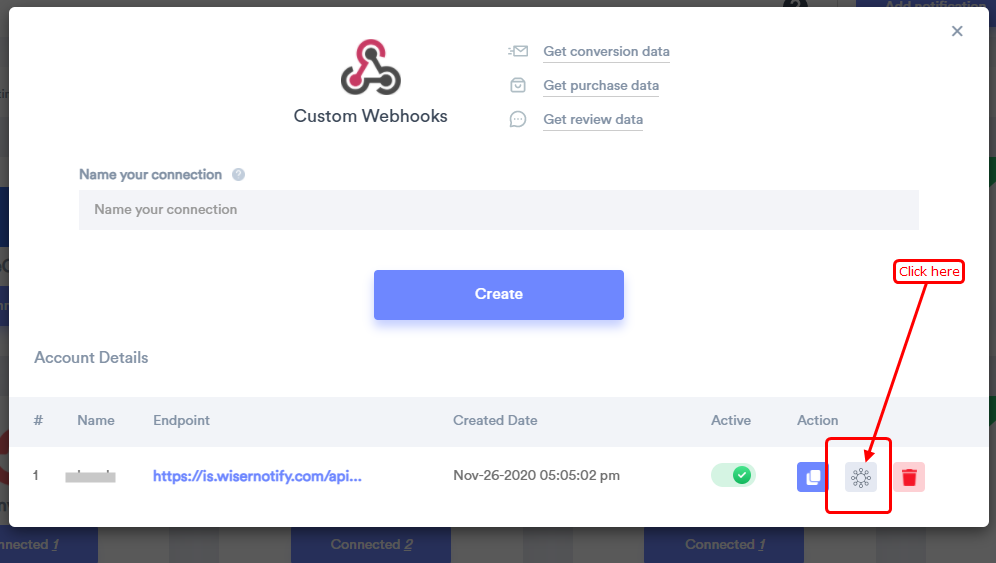
- Enter the connection name.
- Copy the webhook URL.

- Click on Mapping icon.

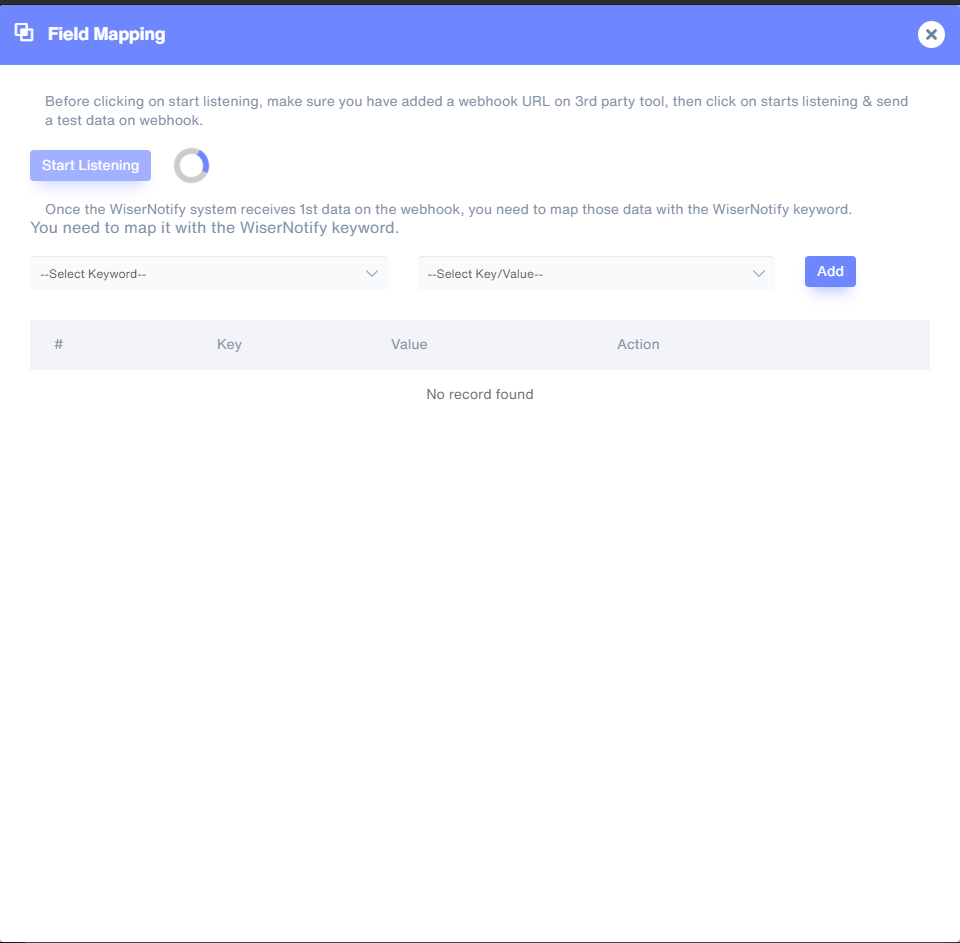
- Please keep this screen open

- Sign with Qwary
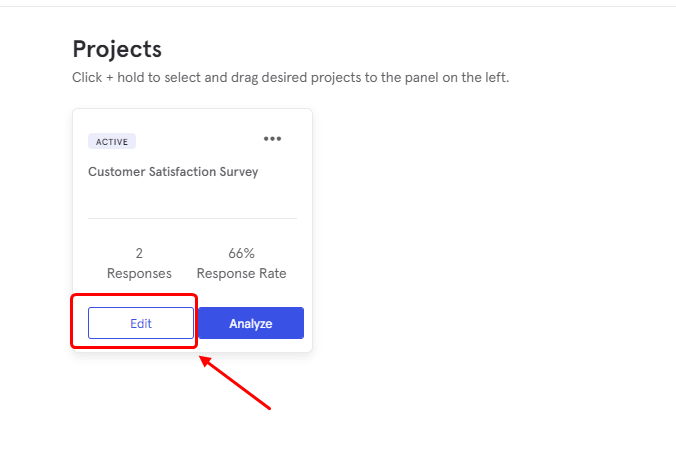
- Edit Project

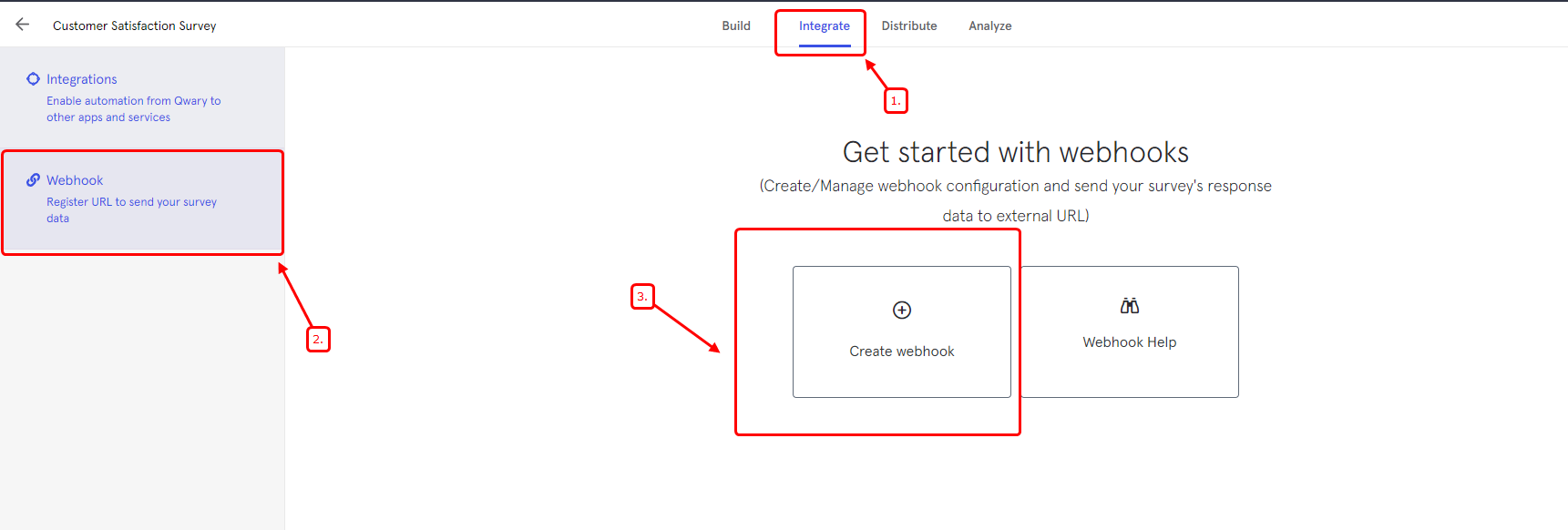
- Click on Integrate >> Webhook >> Create Webhook

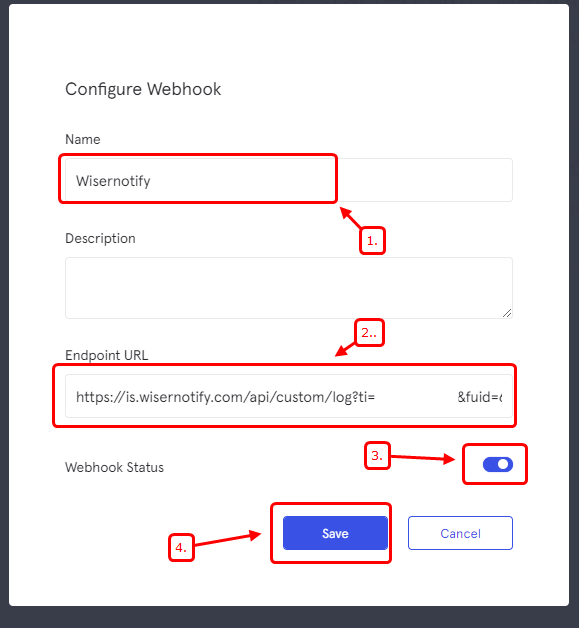
- Name of webhook
- Paste Wisernotify webhook URL
- Turn on Webhook status
- Click on Save

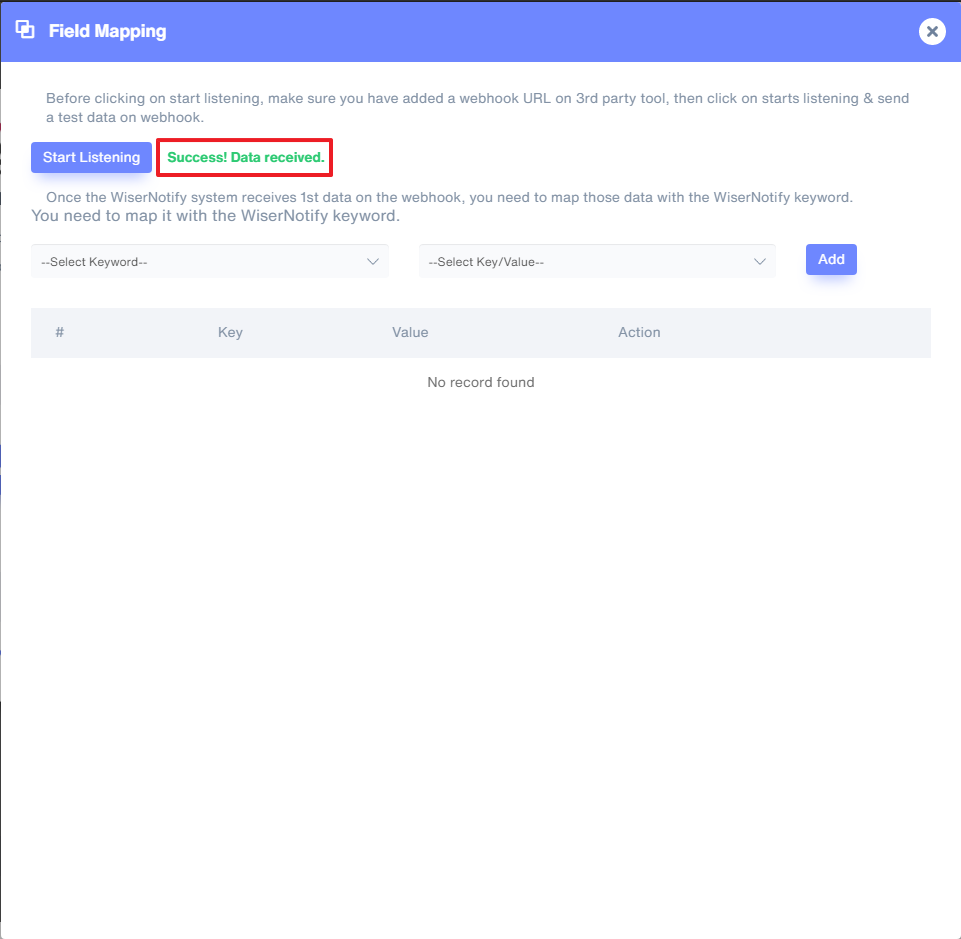
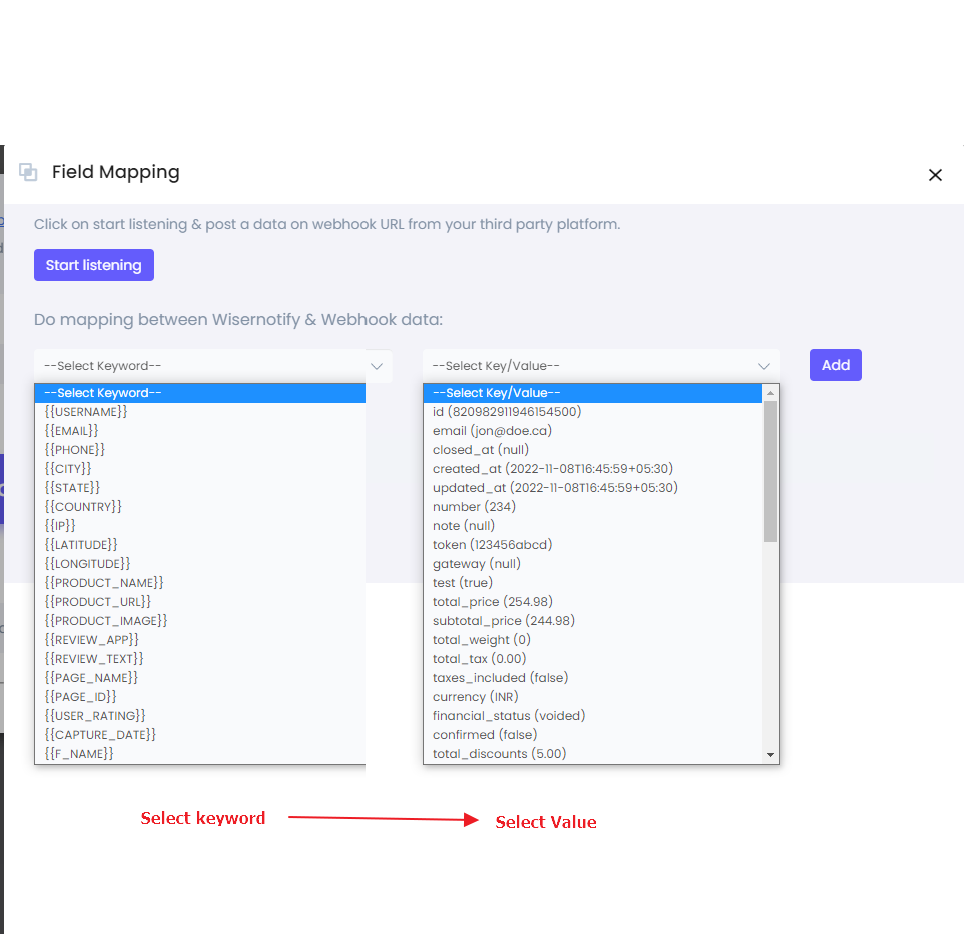
Now, Go back to the WiserNotify dashboard & Check the Custom webhook Integration popup ( Inside the mapping screen)
Once the JSON request is received successfully, you'll see this message.

- Now select Keyword and Select Key/Value & start adding one by one.
It's a one-time job, so take your time to get this done.

Once the mapping is done, enable this webhook into the notification data source section.
If you still have any queries, reach us at [email protected] or connect with us over live chat. We would be happy to help you set this up.
