Step 1
- Navigate to WiserNotify > Acadle Integration.
- Click on the Connect button.

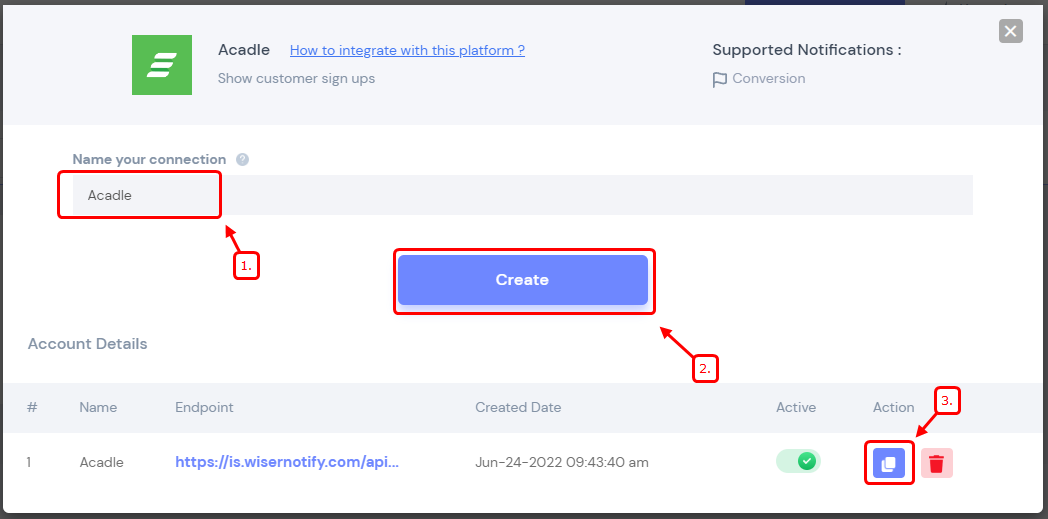
1. Enter Name your connection.
2. Click on the Create button.
3. Click on the copy button.

Step 2
--Login to Acadle admin Panel.
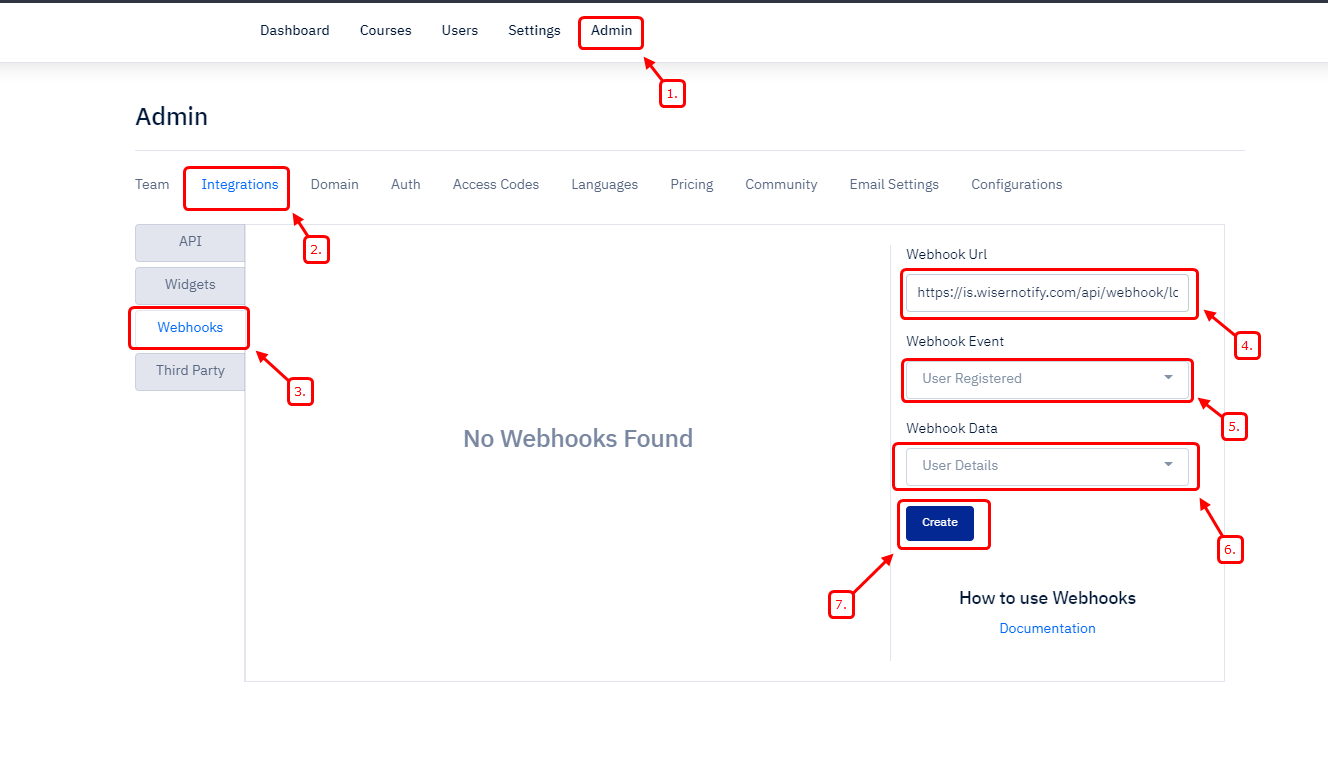
-- Navigate to Admin > Integration > Webhooks
-- Paste WiserNotify Webhooks URL
--Select User Registered event.
--Select User Details Data
-- Click on create

Done.
Please do the test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name. If you add WiserNotify pixel code into Acadle site, click here.
Still need help ?, please connect with us on [email protected] or chat with the support team if it is not working. We will help you in this integration process.
