Step 1
- Go to WiserNotify > Activechat Integration.
- Click on the Connect button inside the Activechat box.

Step 2
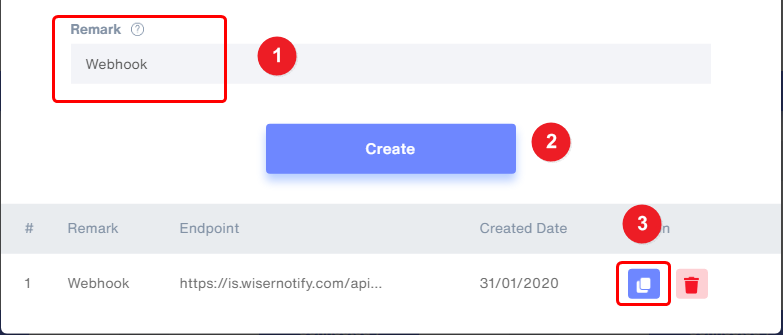
1. Enter Name.
2. Click on the Create button.
3. Click on the copy button.

Step 3
Login with Activechat
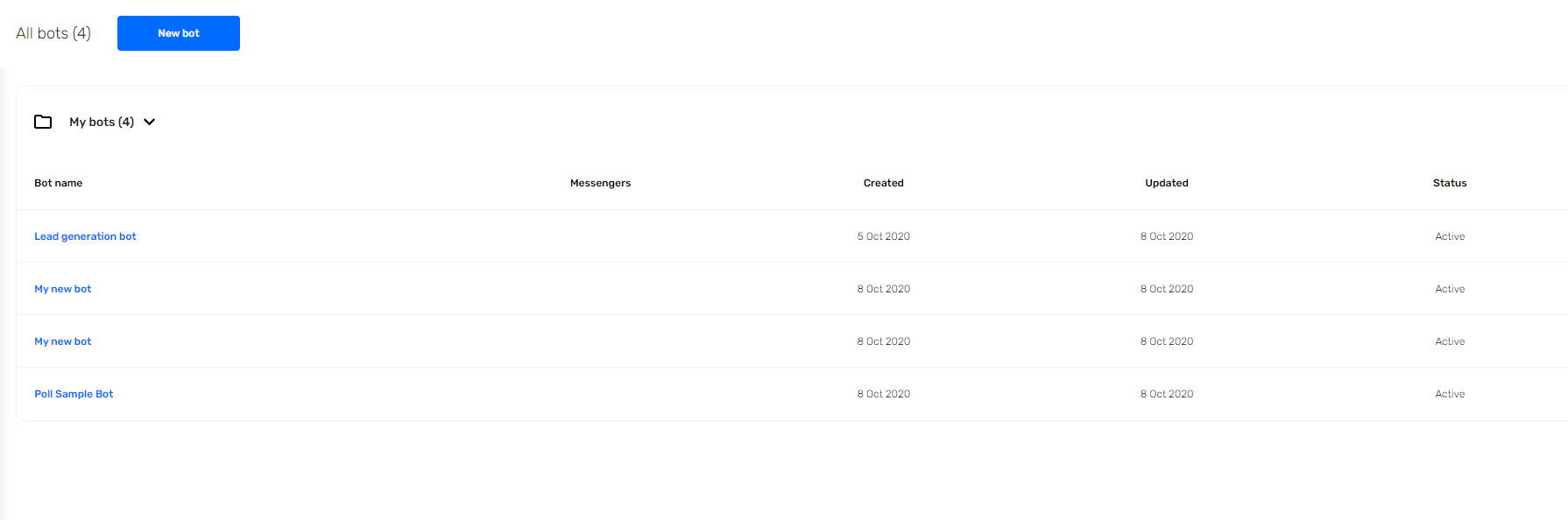
1. Select your bot.

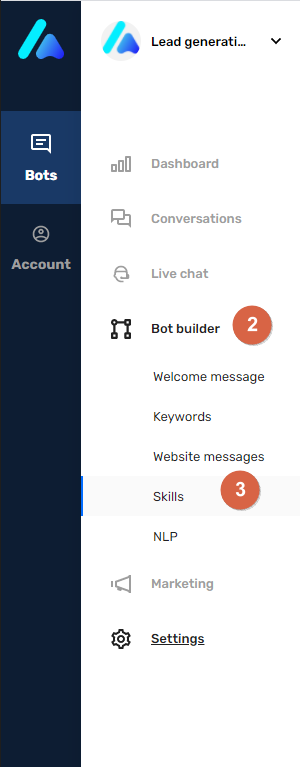
2. Click on the BOT builder button.
3. Click on Skills.

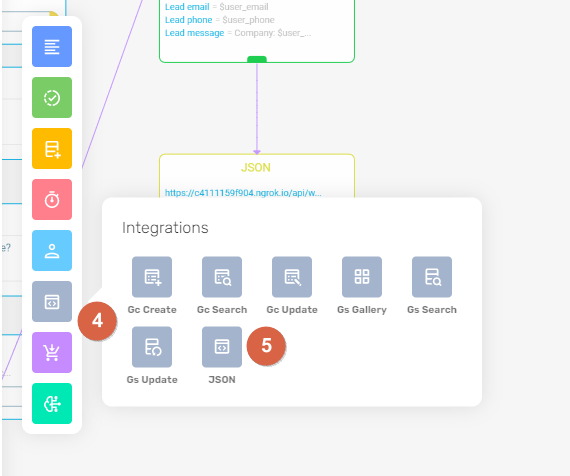
4. Hover on Integrations.
5. Just drag & drop the JSON.

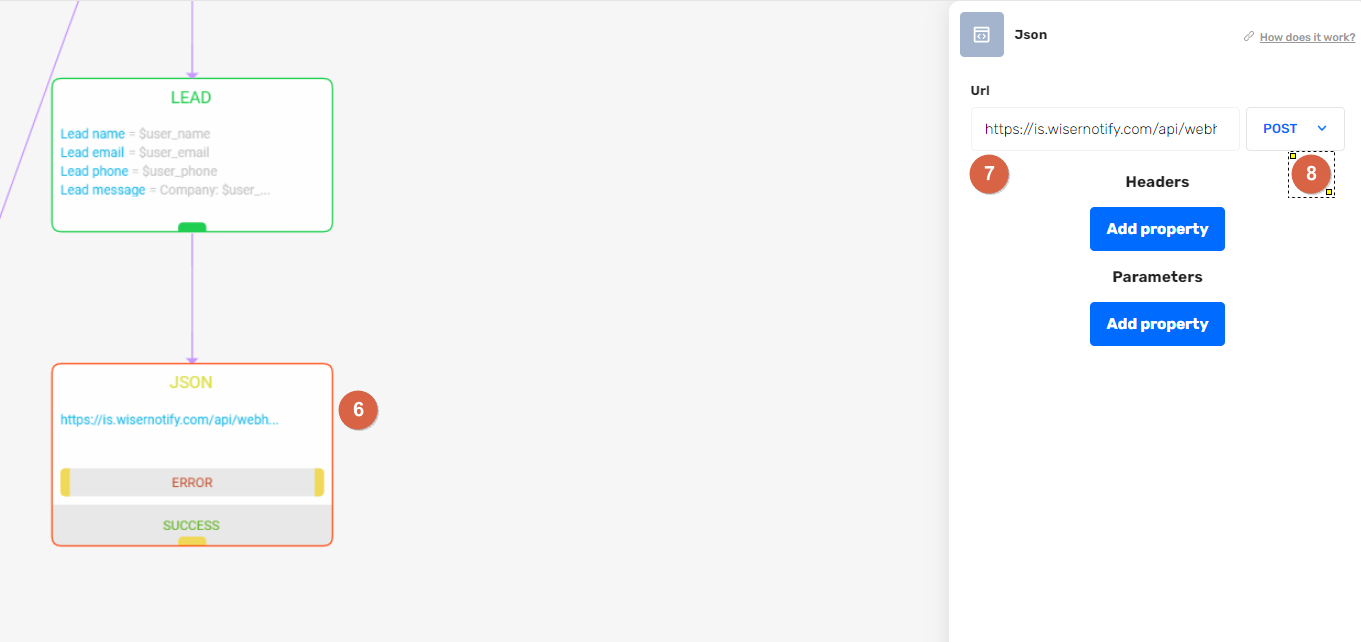
6. Click on the JSON block.
7. Paste your Endpoint in the URL box.
8. Select the POST method from the drop-down.

- Now you have to set the parameters
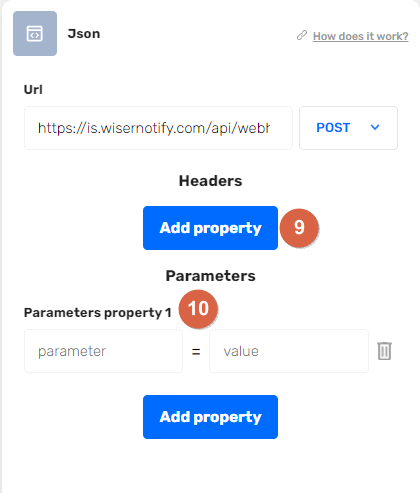
9. Click on the Add property button.
10. You can add the parameter name and set its value.

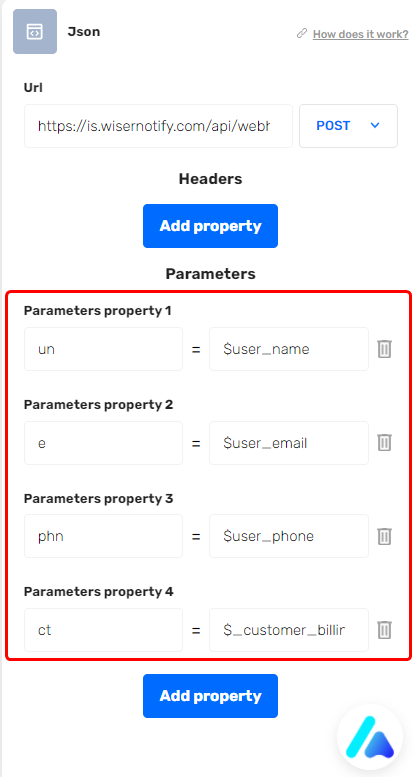
- You can pass other data from there.

- here is the Example data that can be pass.
{ "un":"john doe",//User Name "fn": "john",//First Name "ln": "doe",//Last Name "e": "[email protected]", //Email "phn": "8569885***",//Phone Number "ct": "Mumbai", //City "st": "Maharashtra", //State "cn": "India", //Country }
- Done.
Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
