Step 1
- Navigate to Wiser Notify > Agiled integration.
- Click on the Connect button inside the Agiled box.

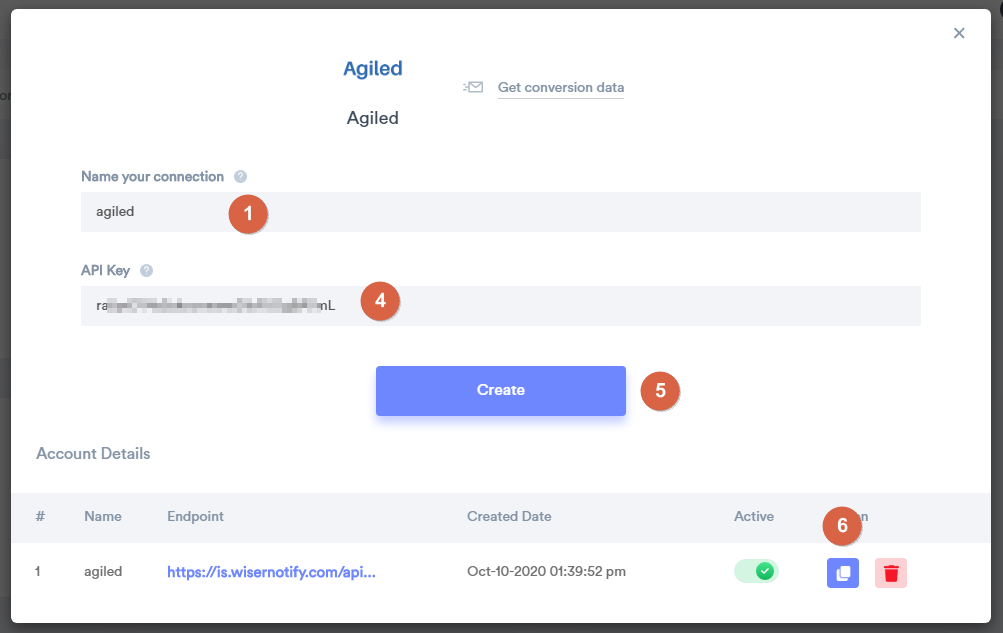
1. Enter Name of Connection,
Login with Agiled.
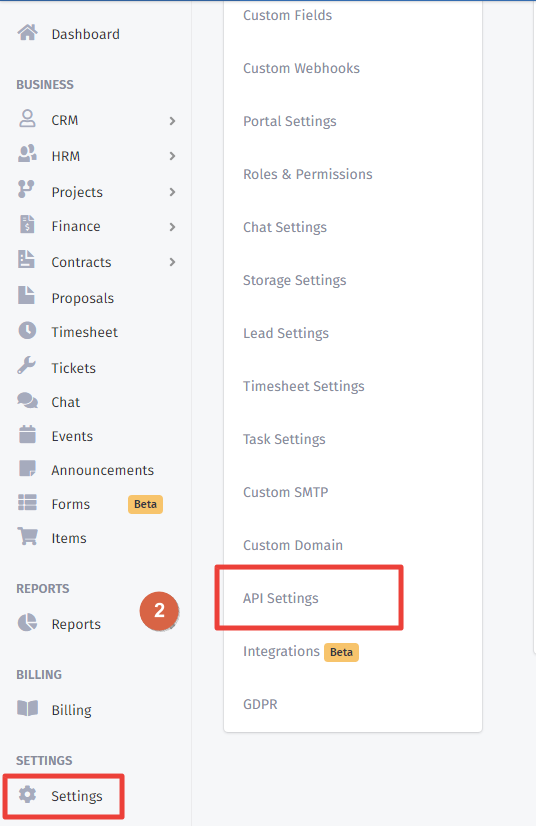
2. Navigate to Settings > API Settings.

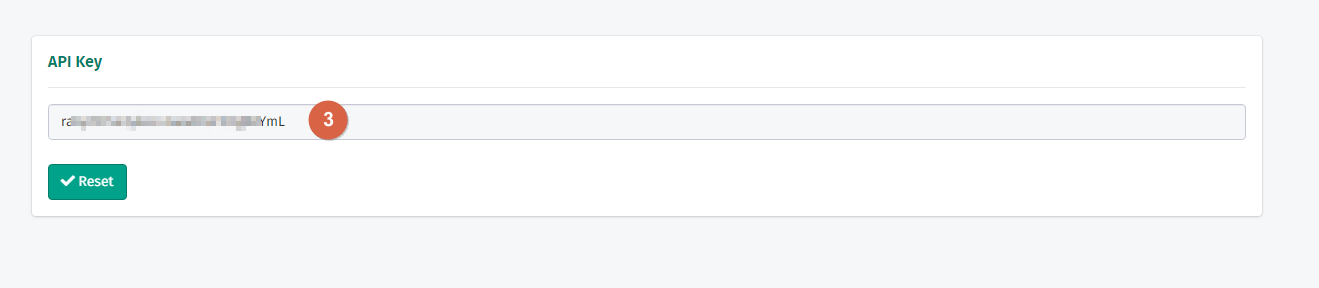
3. Copy API Key.

4. Paste API Key.
5. Click on the Create button.
6. Click on the copy button.

Step 2
Login with Agiled.
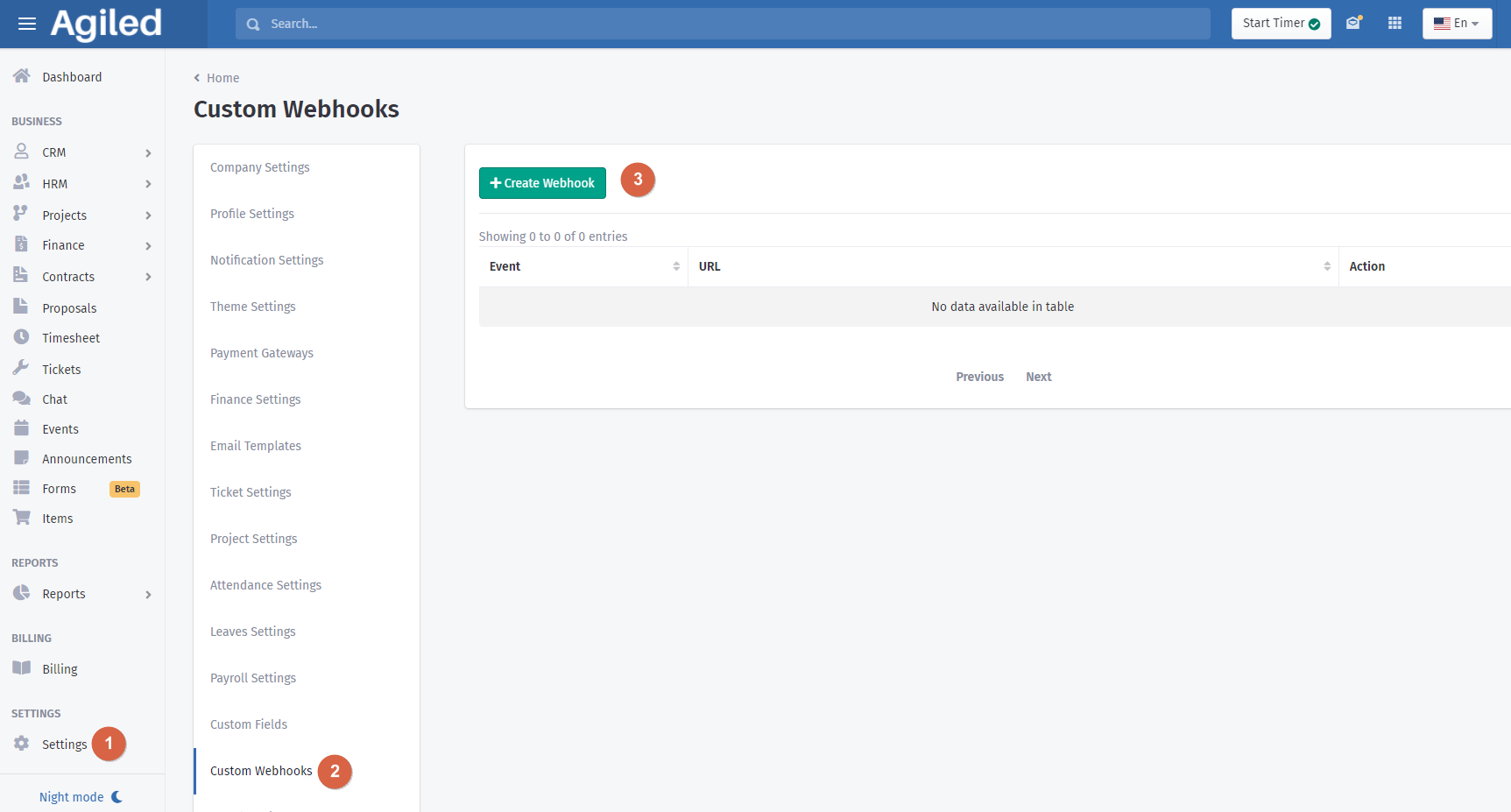
1. Click on Settings.
2. Click on Custom Webhooks.
3. Click on create webhook button.

Step 3
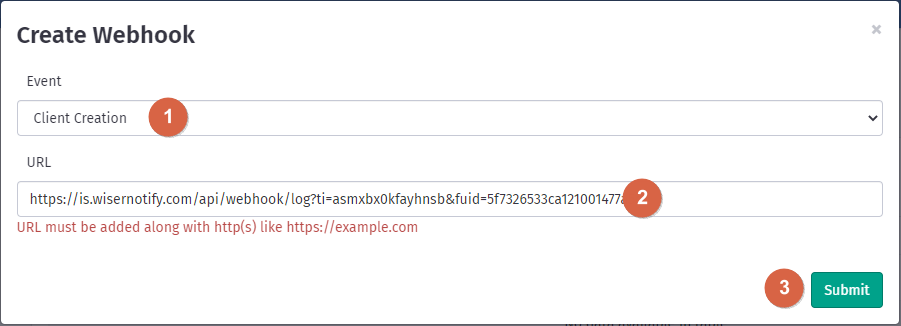
1. Now open select event dropdown and select Client Create option.
2. Paste your webhook URL.
3. Click on submit.

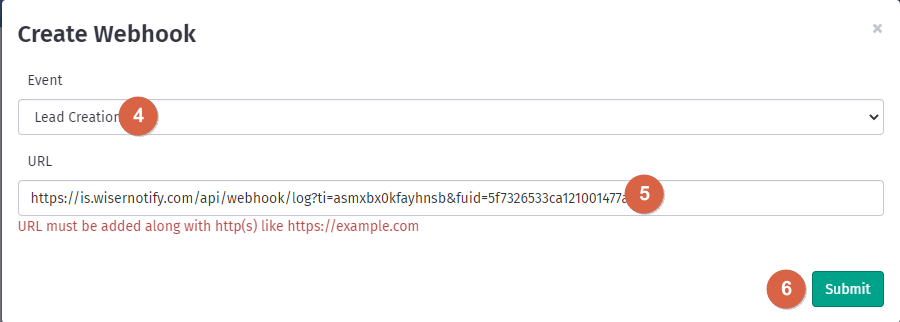
4. Now open select event dropdown and select Client Create option.
5. Paste your webhook URL.
6. Click on submit.

Once you add the correct details, We will fetch the last 30 data from that API Key that will help us to get real-time subscriber data from Agiled to WiserNotify.
Please do the test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
