Step 1
- Navigate to Wiser Notify > AidaForm integration.
- Click on the Connect button inside the AidaForm box.

Step 2
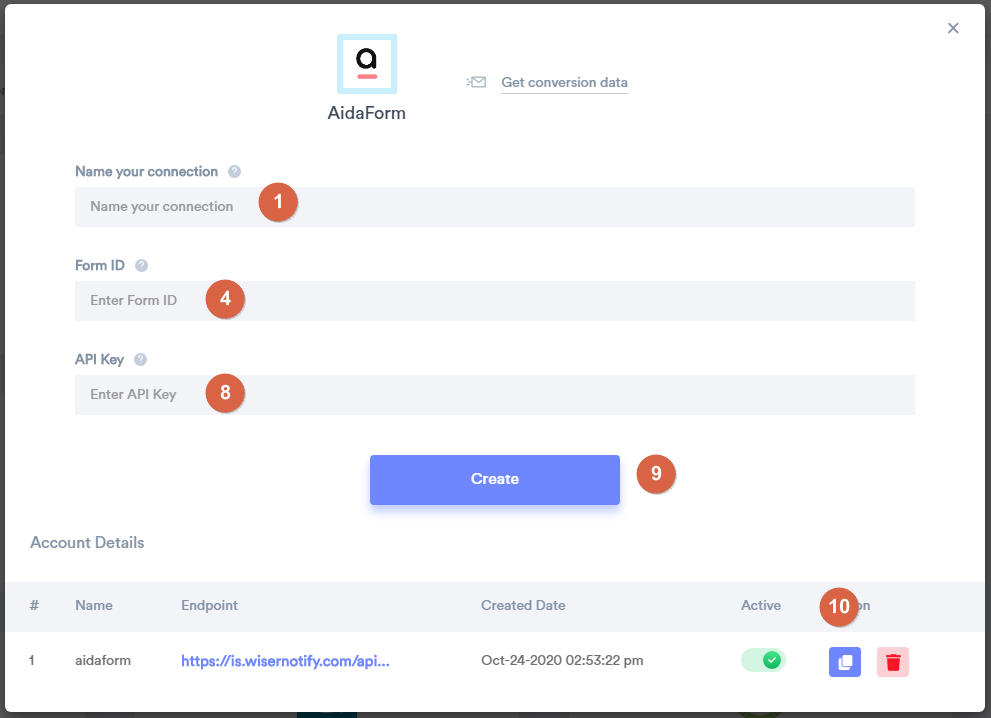
1. Enter Name of connection.
Login with AidaForm.
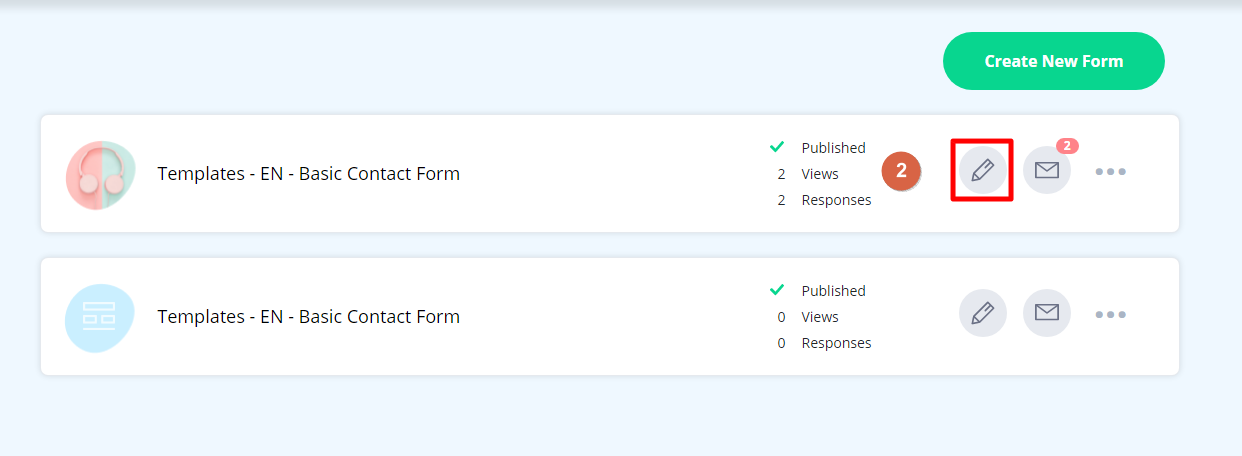
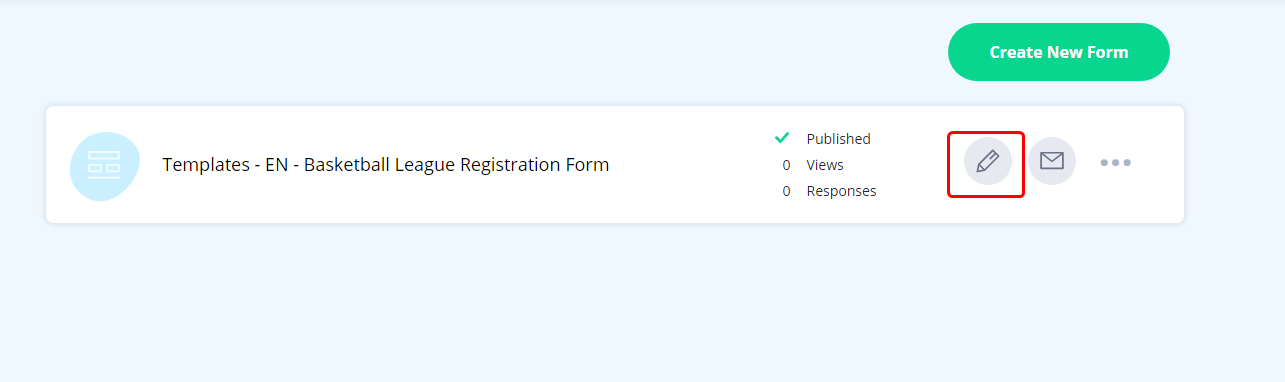
2. Edit your form.

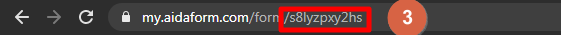
3. Copy Form Id form the URL.

4. Paste into Form ID field in WiserNotify AidaForm popup.
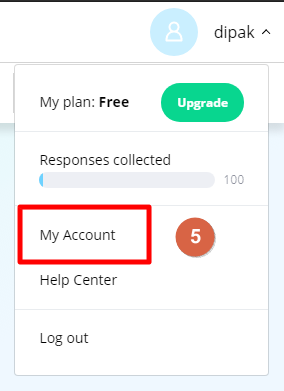
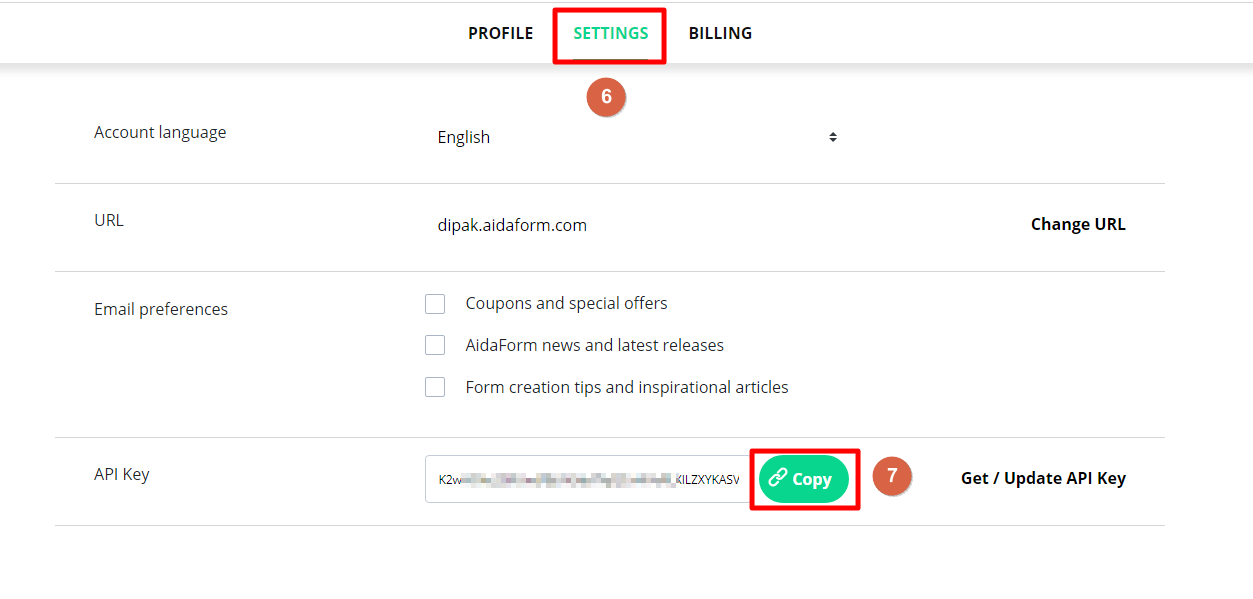
5. Navigate to Account.

6. Click on Settings.
7. Copy API Key.

8. Paste into API Key field in WiserNotify AidaForm popup.
9. Click on the Create button.
10. Click on the copy button.

Step 3
- Edit your Form.

Step 4
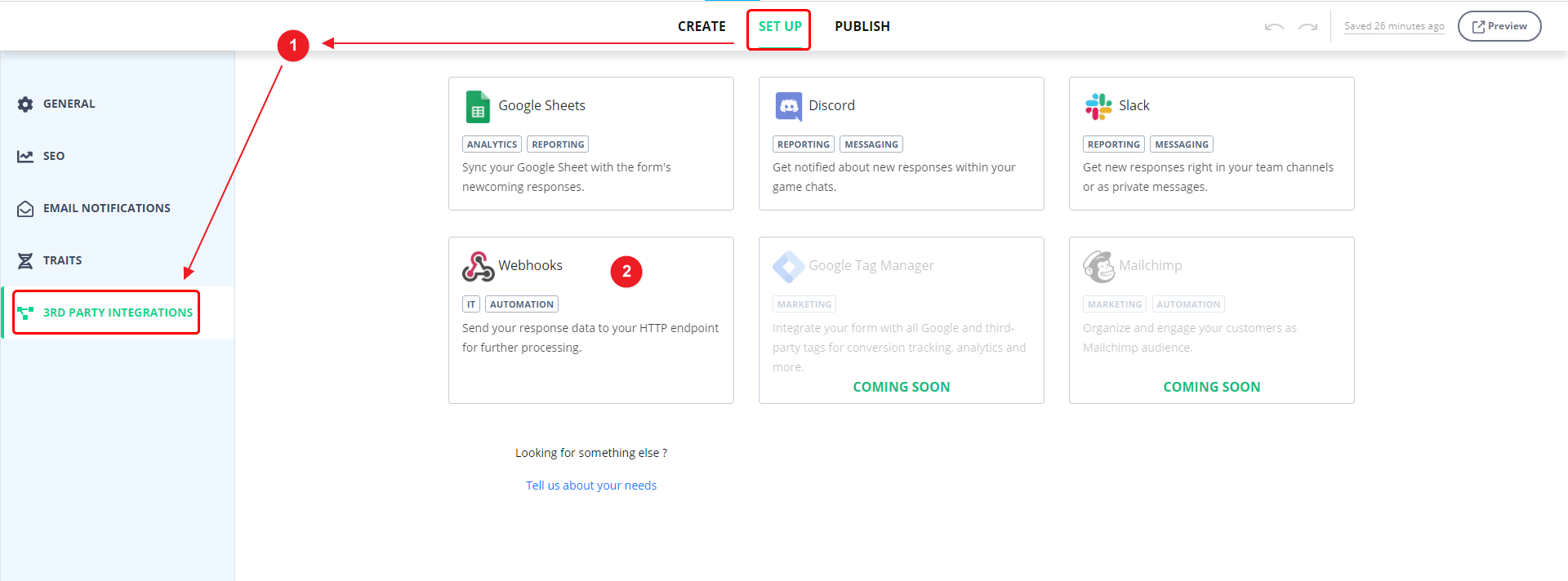
1. Navigate to SET UP > 3rd Party Integrations.
2. Click on Webhooks box.

Step 5
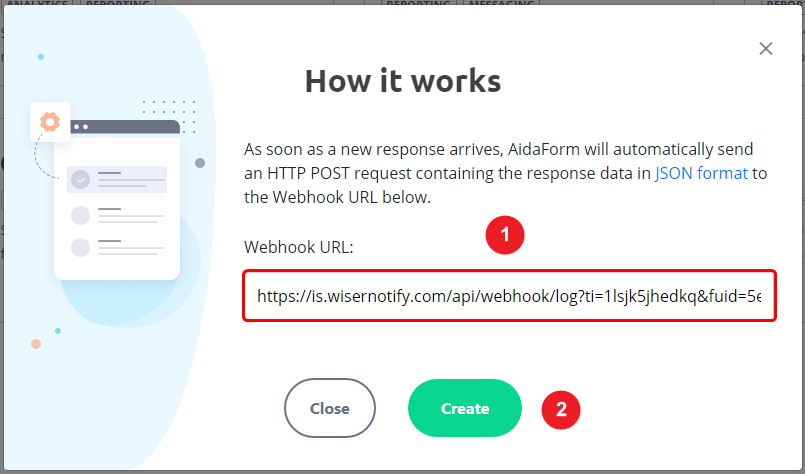
1. Paste copied WiserNotify Webhook URL.
2. Click on the Create button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
