Step 1
- Go to WiserNotify > AmoCRM Integration.
- Click on the Connect button inside the AmoCRM box.

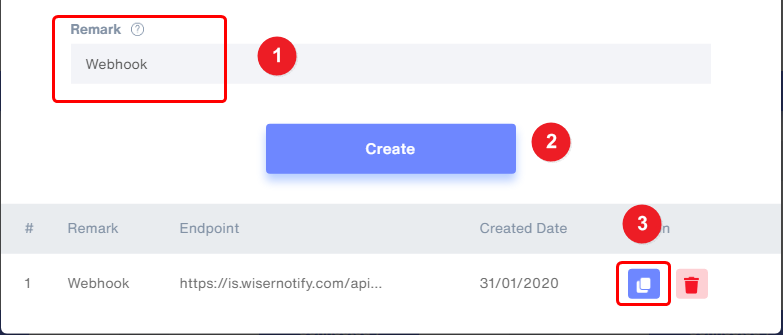
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with AmoCRM.
- Navigate to Settings.

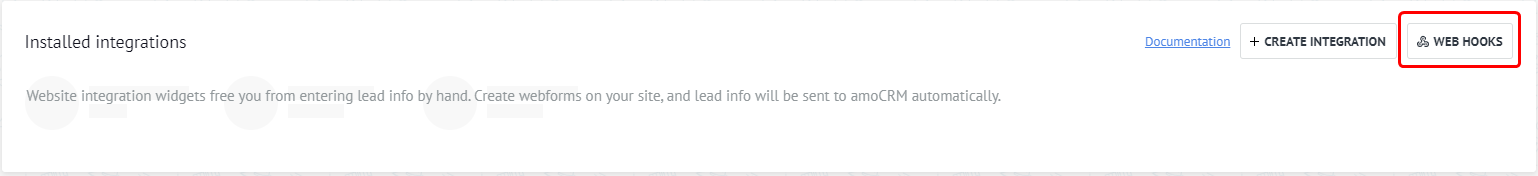
- Click on the WEB HOOKS.

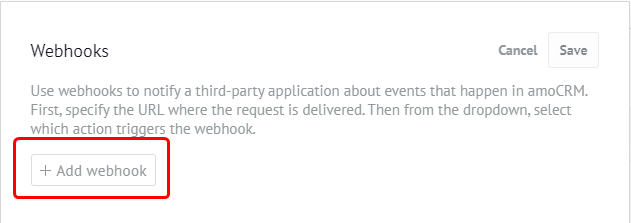
- Click on the add WEBHOOKS.

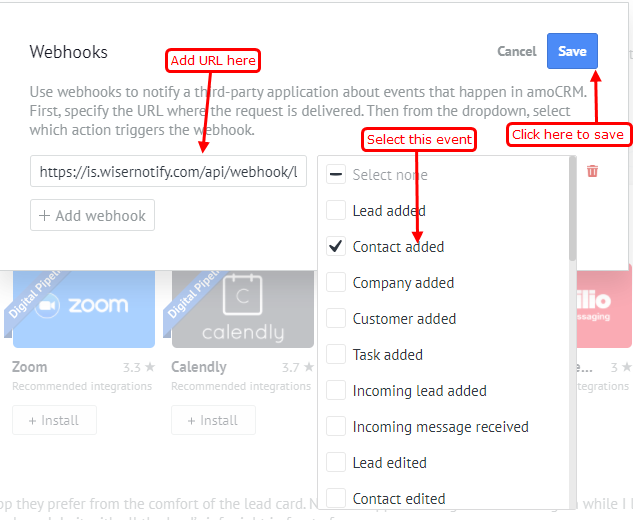
1. Enter the Webhook URL.
2. Select Contact added event.
3. Click on the Save button.

Please do the test by adding new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
