Step 1
- Go to WiserNotify > Appointlet Integration.
- Click on the Connect button inside the Appointlet box.

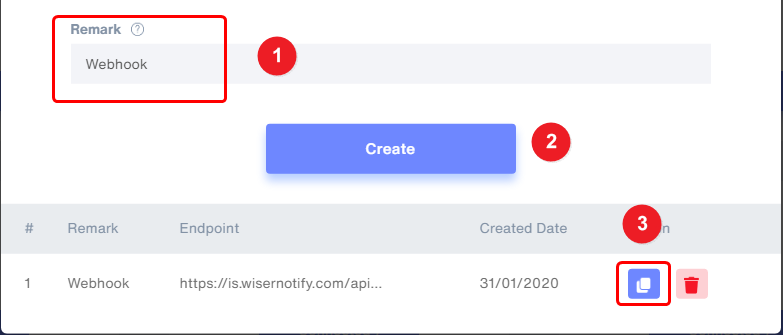
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 3
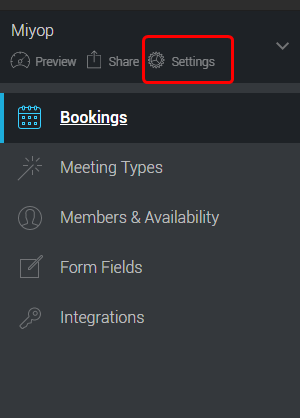
- Click on the Settings.

Step 4
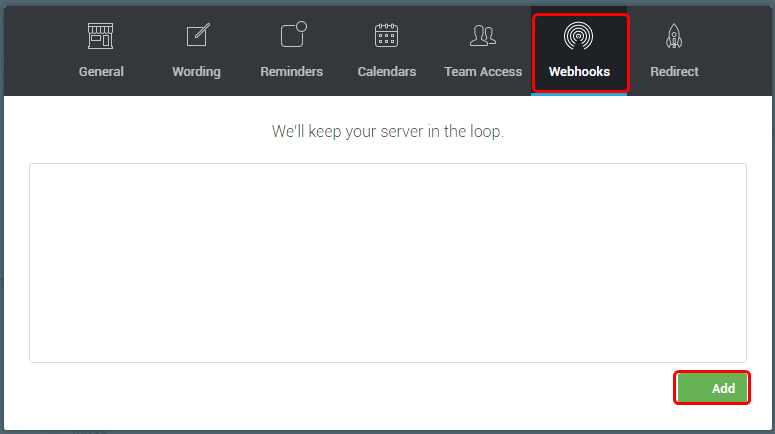
1. Click on Webhooks Tab.
2. Click on the Add button.

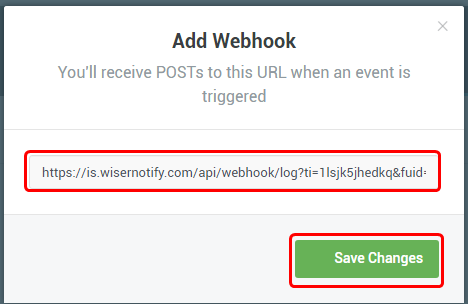
3. Paste copied WiserNotify Webhook URL here.
4. Click the Save Changes button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or do chat with the support team. We will help you through the integration process.
