Step 1
- Go to WiserNotify > Automate Integration.
- Click on the Connect button inside the Automate box.

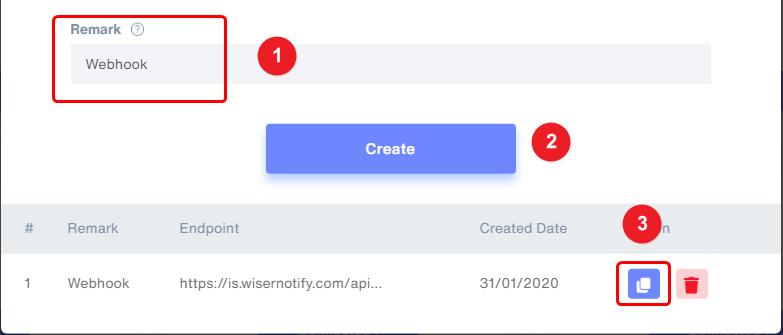
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
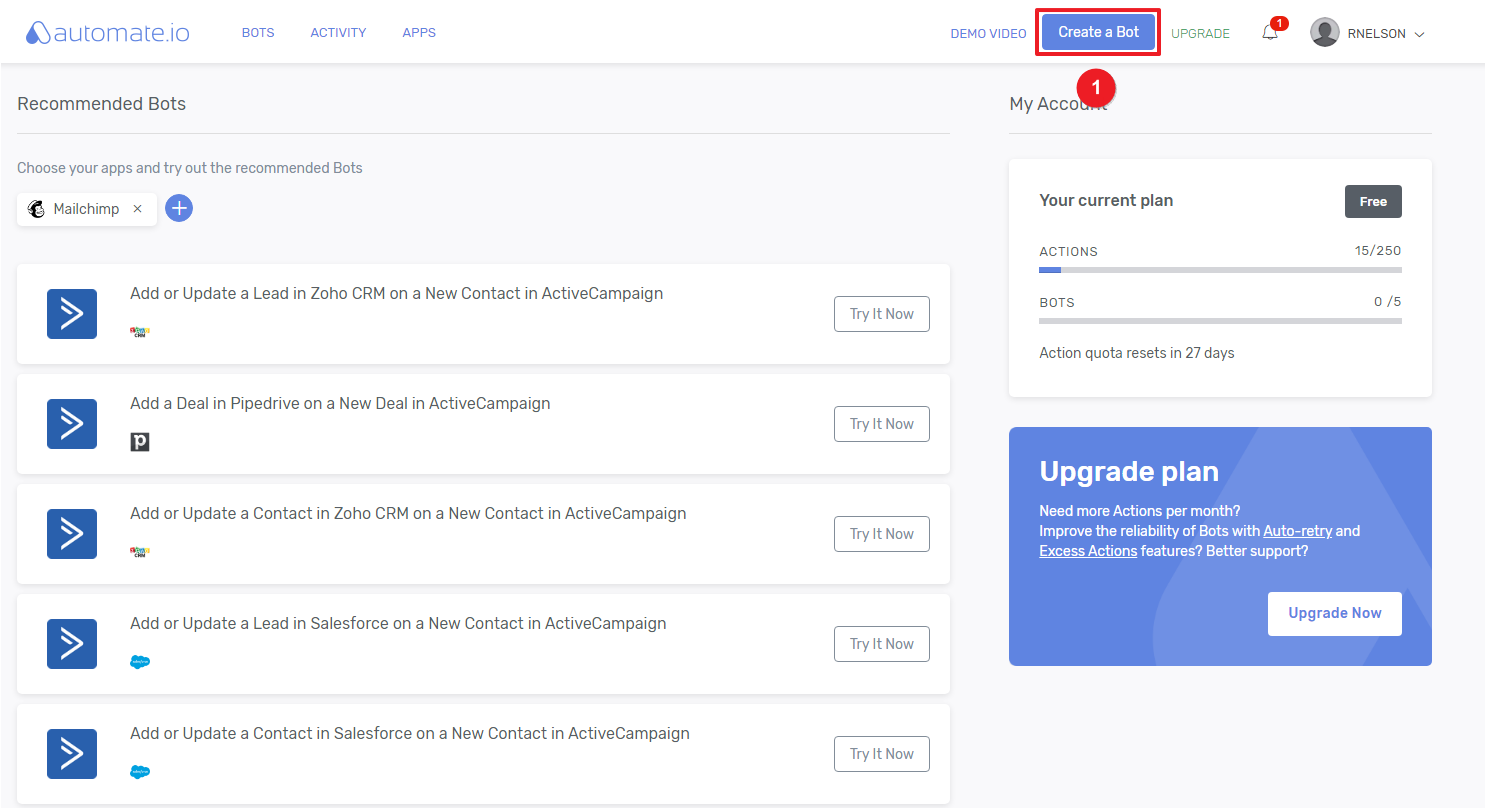
Login with Automate,
1. Click on the Create bot button.

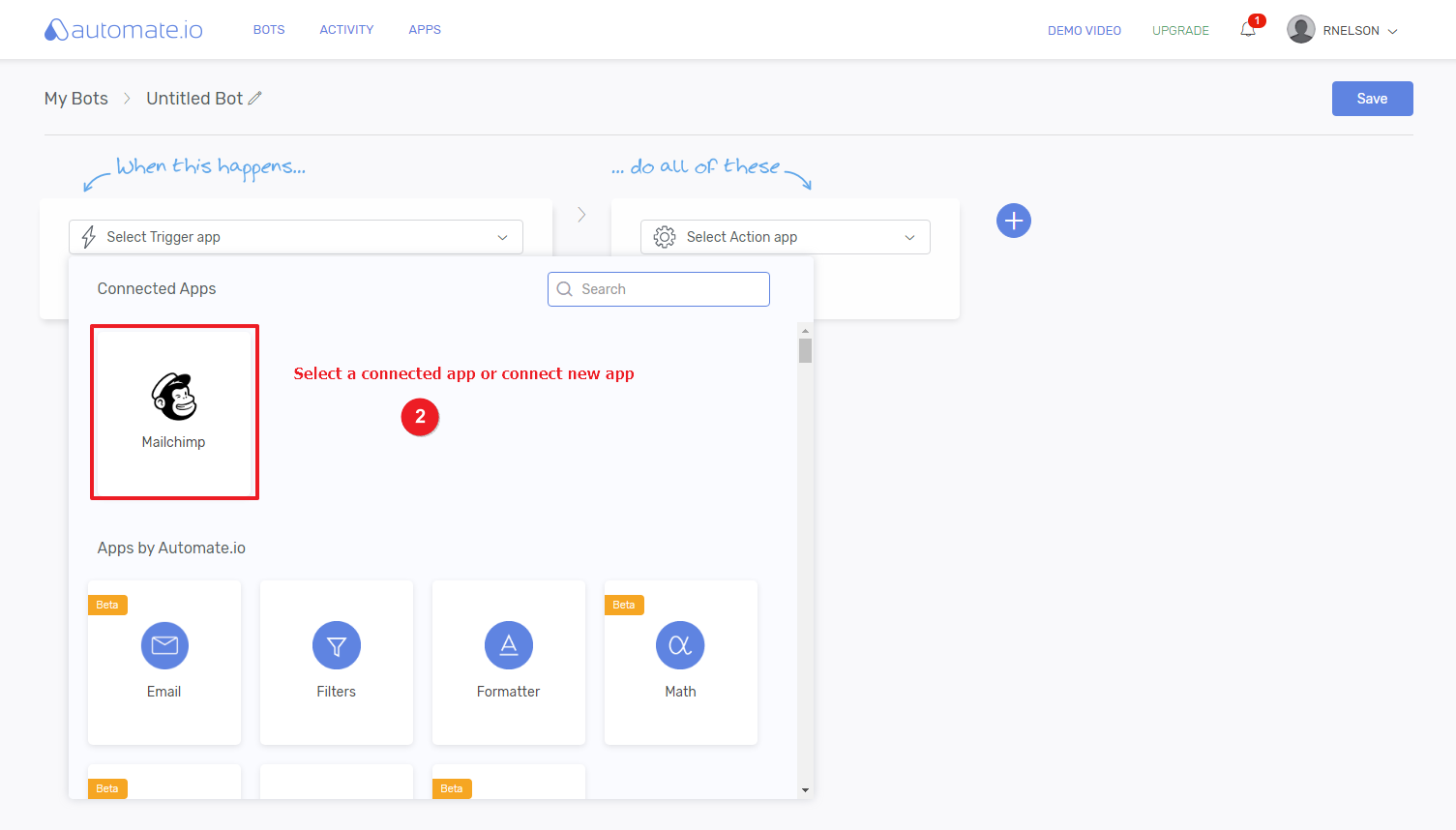
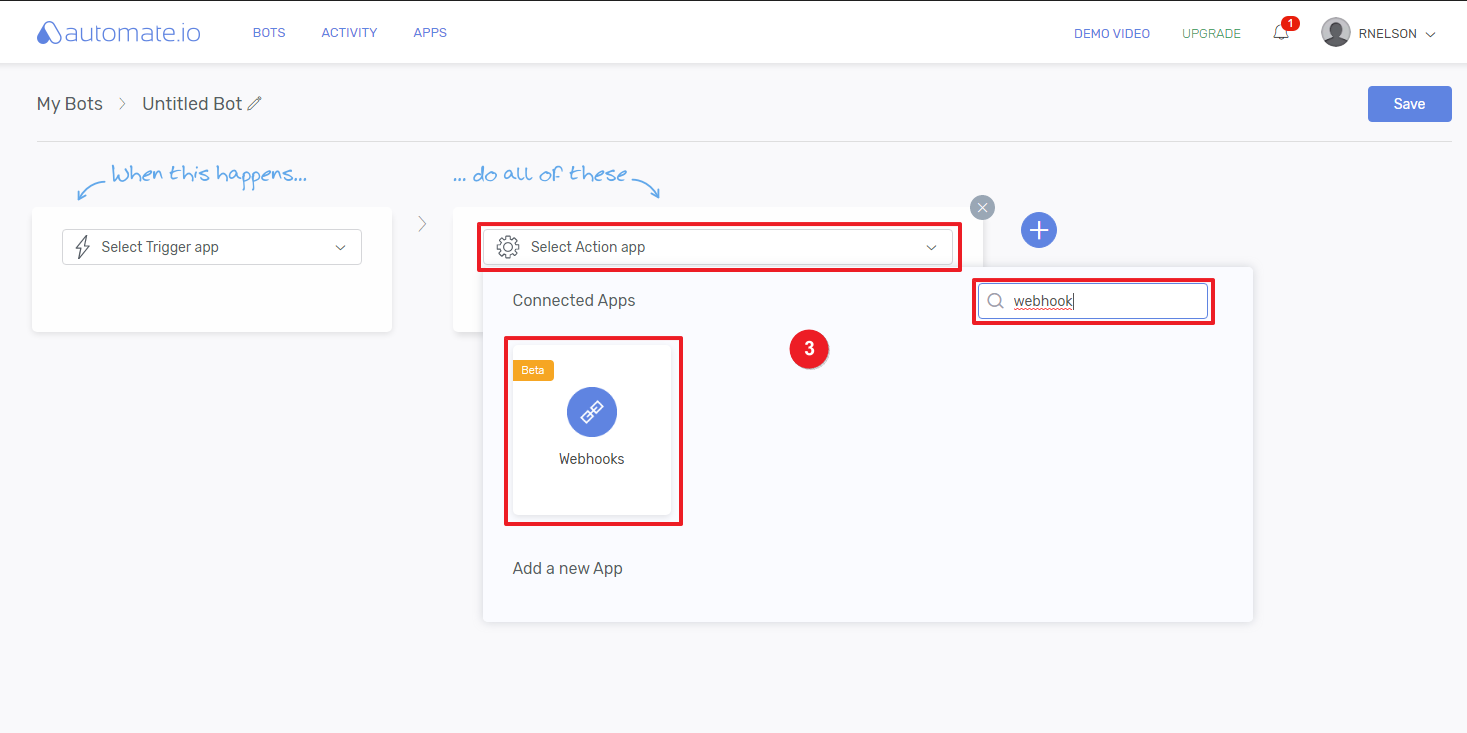
2. Select the connected app or connect new app you want to communicate with WiserNotify

3. Select the action app and search webhook.

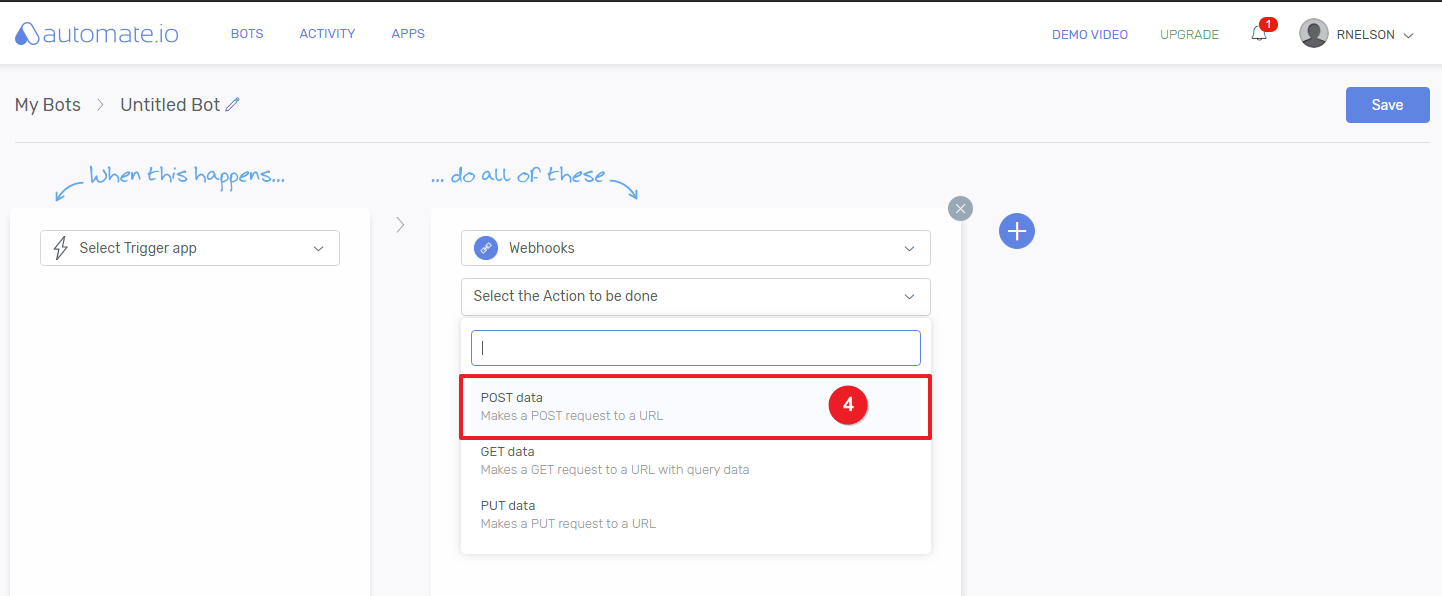
4. Select POST data.

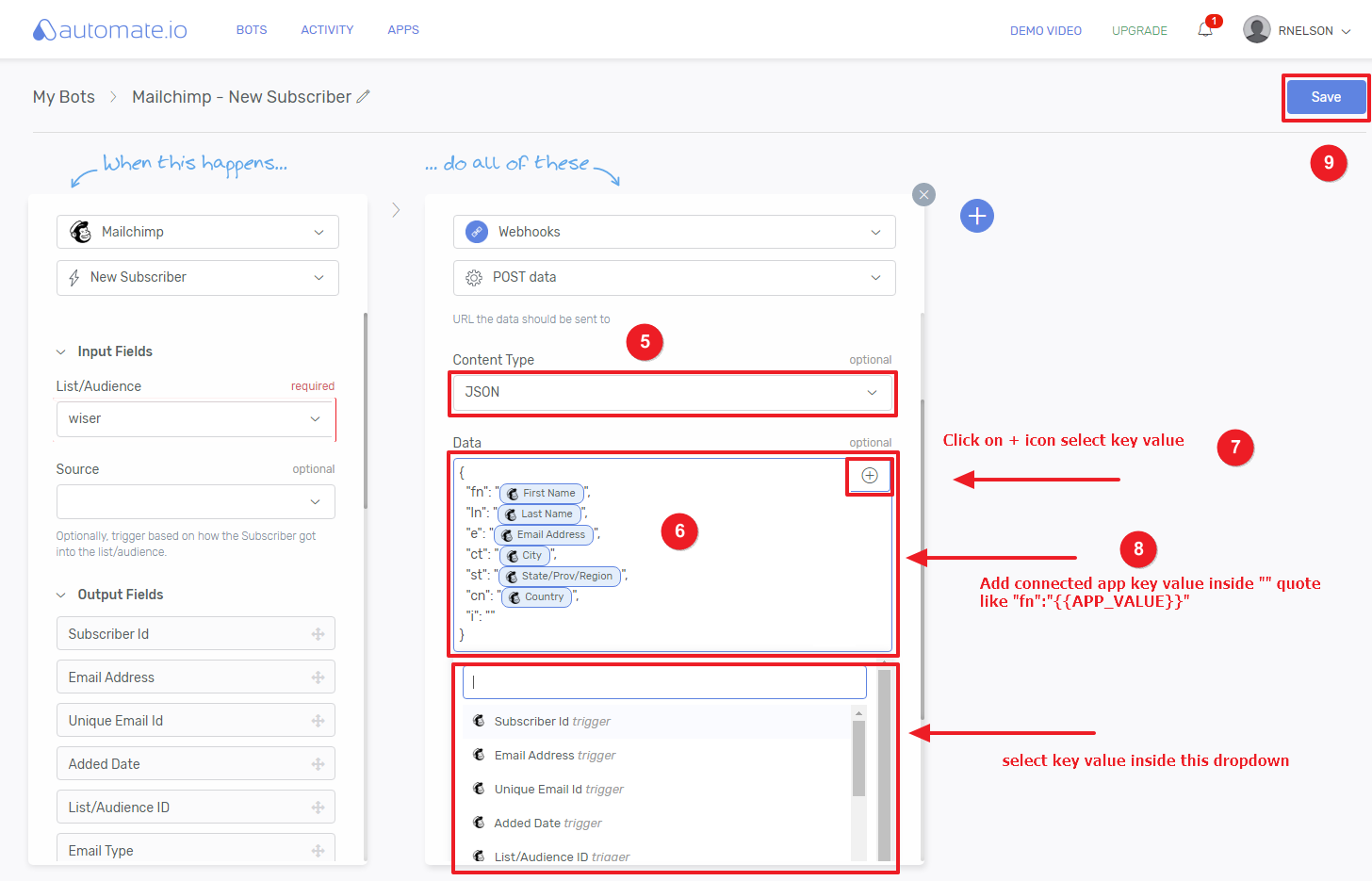
5. Select Content type JSON.
6. Paste WiserNotify key object//product
{
"un": "USERNAME","fn":"FIRSTNAME",
"ln":"LASTNAME",
"e": "EMAIL",
"ct": "CITY",
"st": "STATE",
"cn": "COUNTRY",
"i": "IPADDRESS",
"lt": "LATITUDE",
"lg": "LONGITUDE",
"ht": "HOSTNAME",
"pn": "PRODUCTNAME",
"pu": "PRODUCTURL",
"piu": "PRODUCTIMAGEURL"
}
//signup
{
"un": "USERNAME",
"fn":"FIRSTNAME",
"ln":"LASTNAME",
"e": "EMAIL",
"ct": "CITY",
"st": "STATE",
"cn": "COUNTRY",
"i": "IPADDRESS",
"lt": "LATITUDE",
"lg": "LONGITUDE",
"ht": "HOSTNAME"
}
7. Click on + icon8. The select value inside the dropdown9. Click on the Save button.

Please do the test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through integration process.
