Step 1
- Click on Autopilot logo.

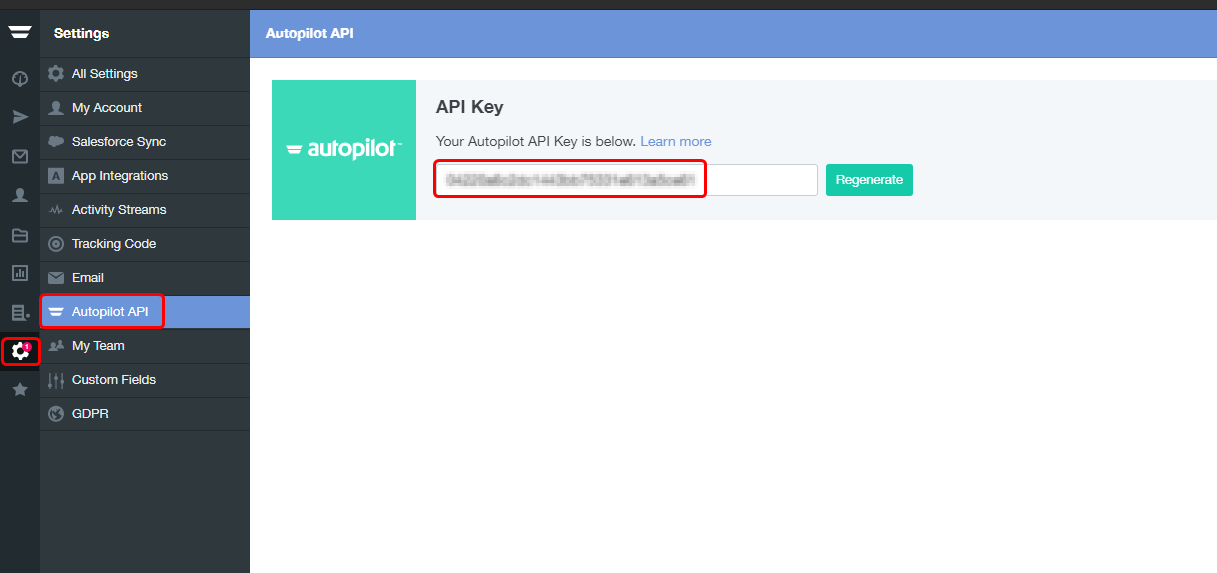
Step 2
- Navigate to Setting > Autopilot API.
- Generate and copy the API key.

Step 3
- Return to WiserNotify > Autopilot Integration .
- Click on the connect button into the Autopilot box.

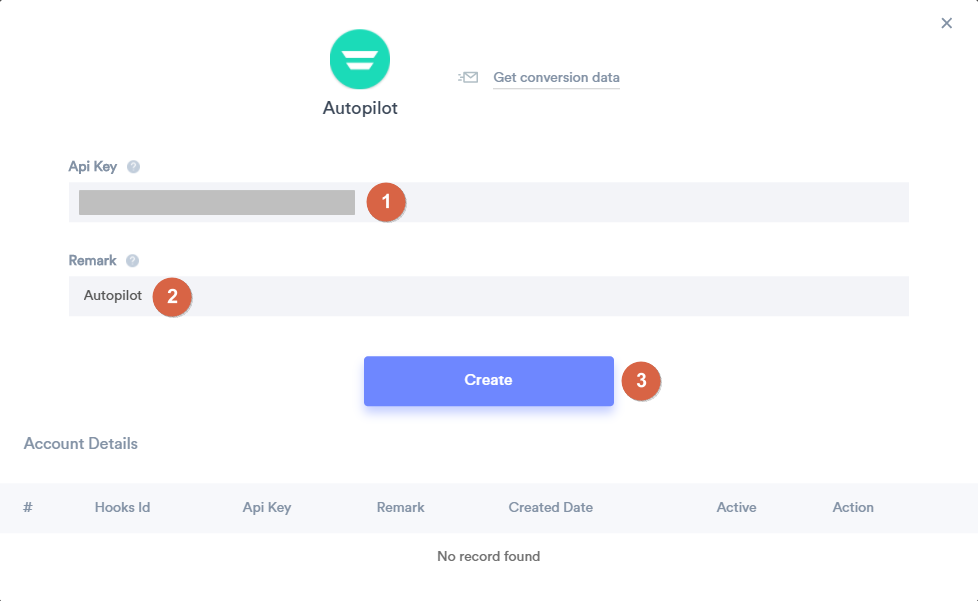
1. Paste copied API key here.
2. Enter remark.
3. Click on the create button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
