Step 1
- Go to WiserNotify > Integration.
- Click on the Connect button.

Step 2
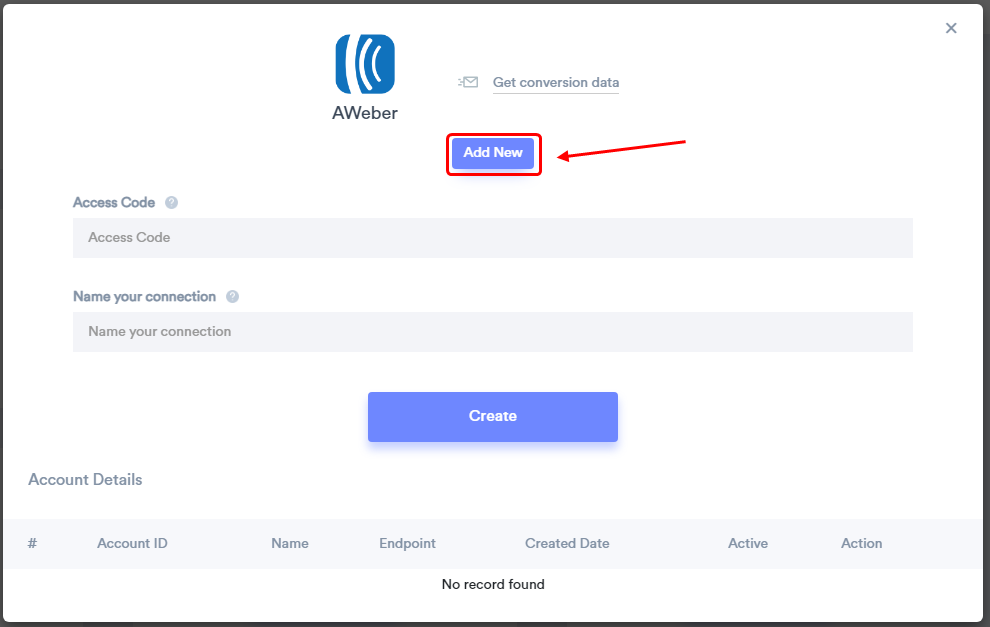
- Click on add new button.

Step 3
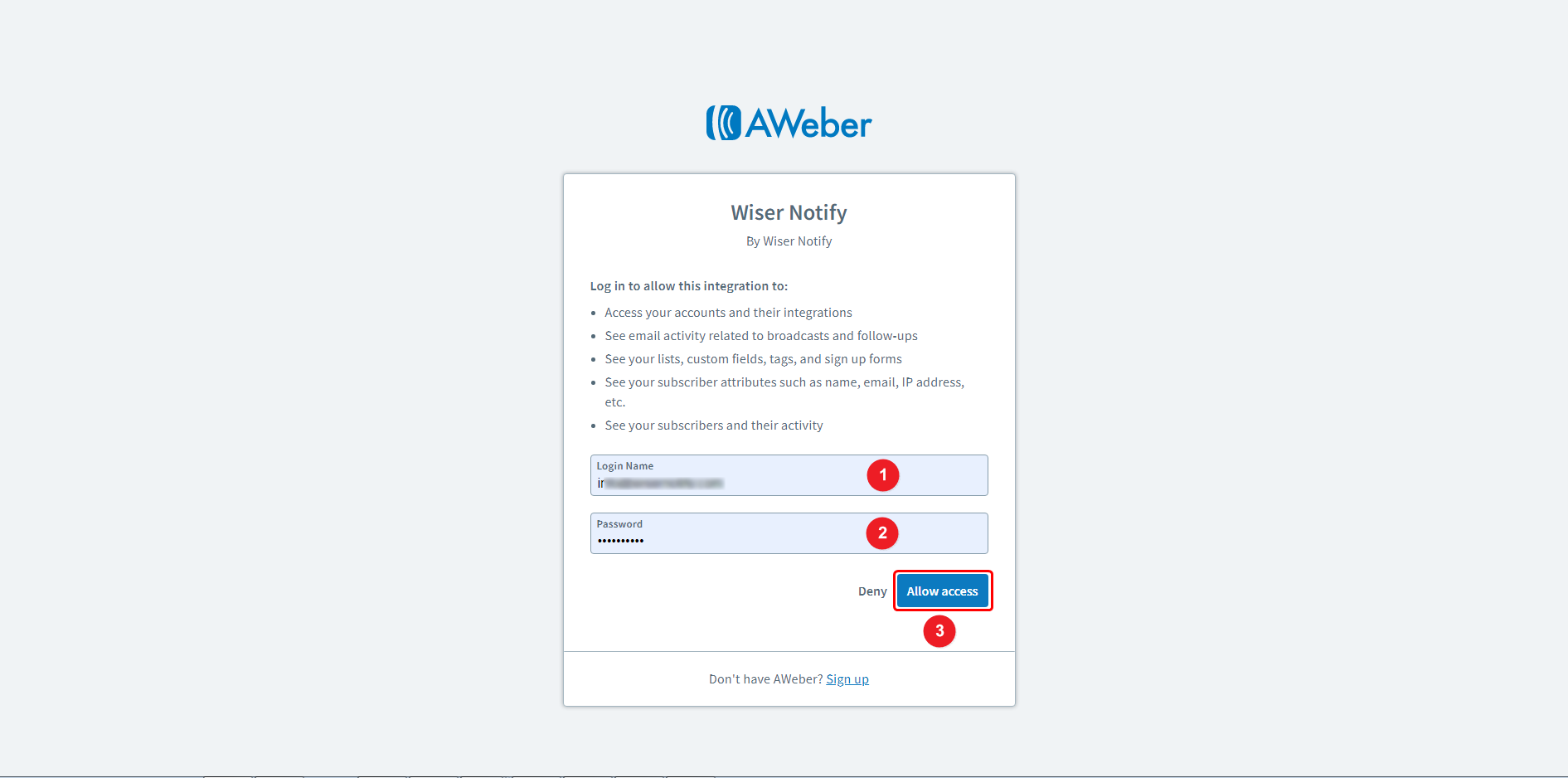
1. Enter the Login name.
2. Enter the password.
3. Click on the allow access button.

Step 4
You will be redirected to another page, generate the Auth code, click on the copy code button, and go back to the previous tab.

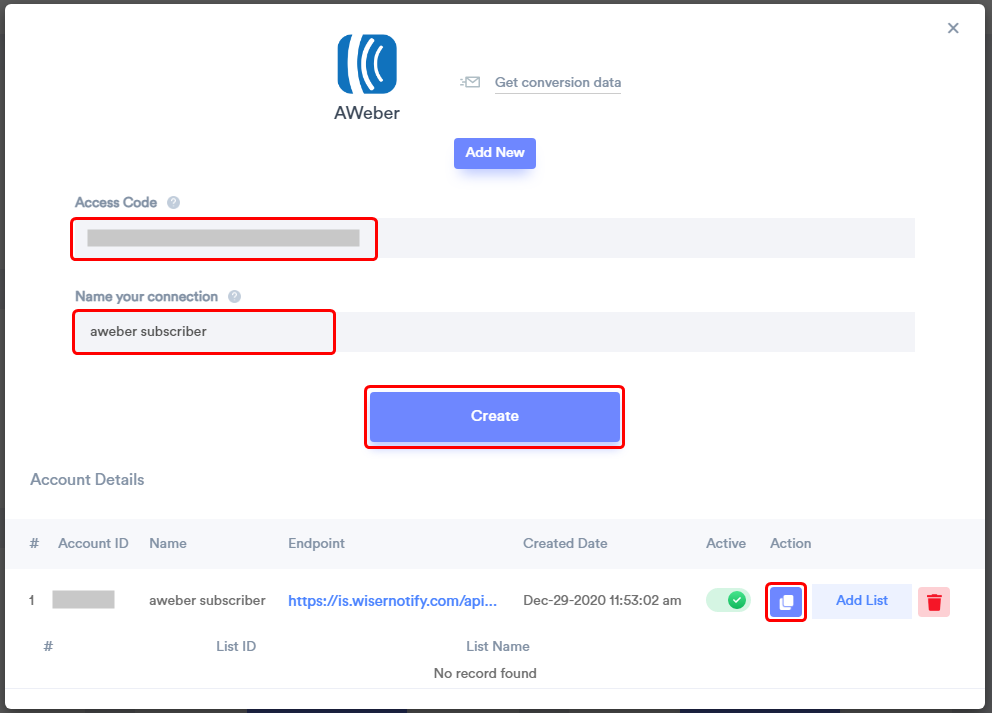
Step 5
1. Paste copied code here.
2. Enter the Connection name.
3. Click on the create button.
4. Click on the copy button.

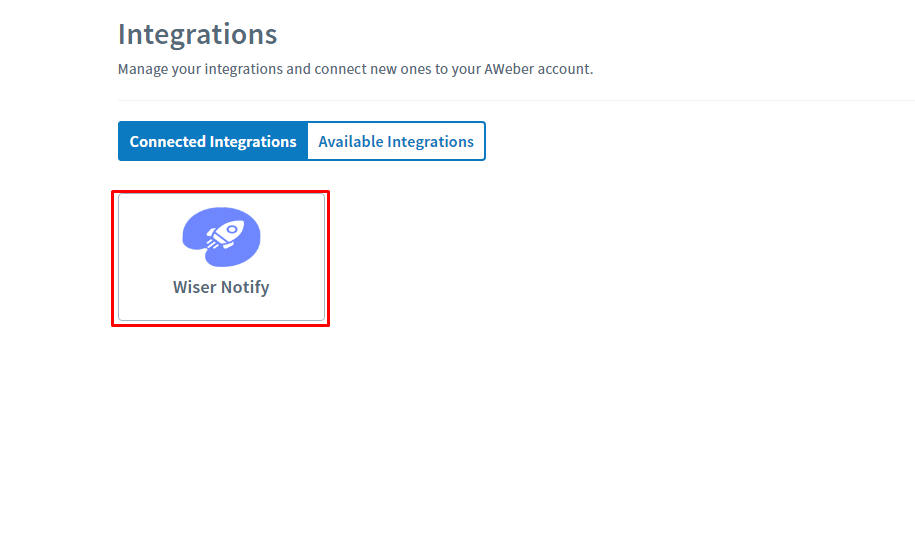
-- Go to installed apps in AWeber account, click here.
-- click on WiserNotify app box.

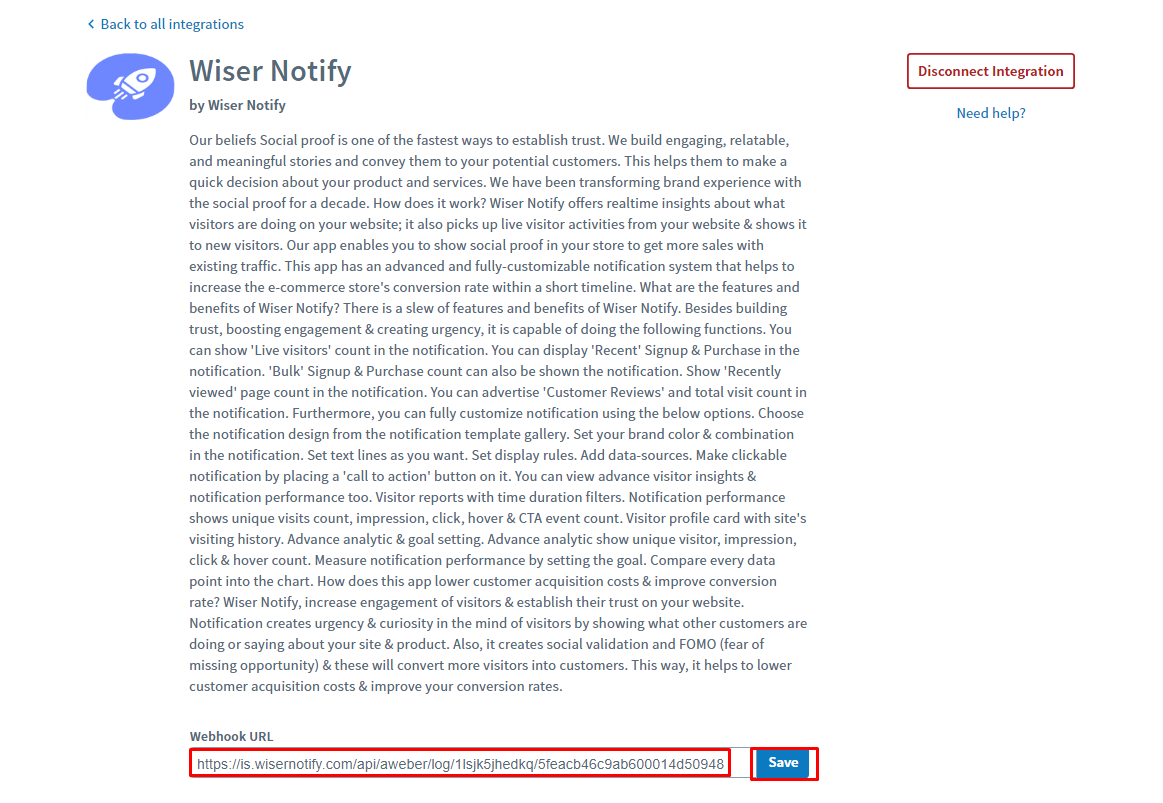
-- Paste copied WiserNotify webhook URL and click on Save.

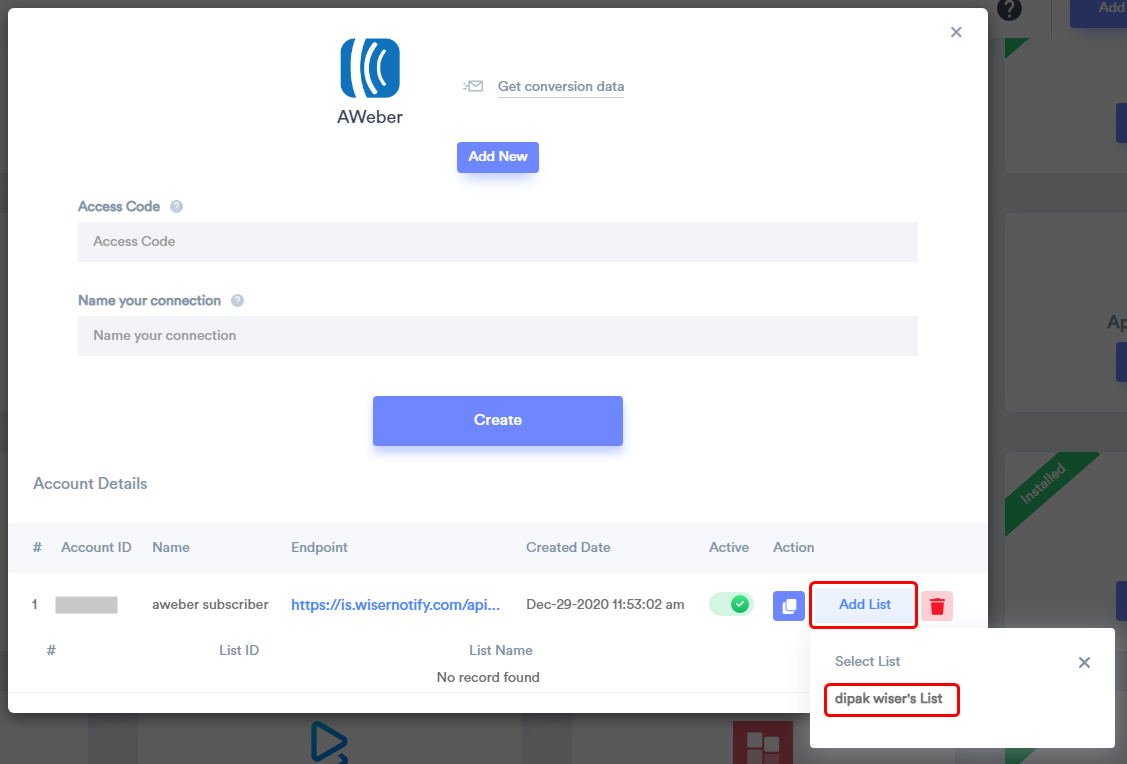
Step 6
-- Your account is created, now click on the Add list button.
-- Select your AWeber list from the dropdown.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through the integration process.
