Step 1
- Go to WiserNotify > BlockSurvey Integration
- Click on the Connect button inside the BlockSurvey box.

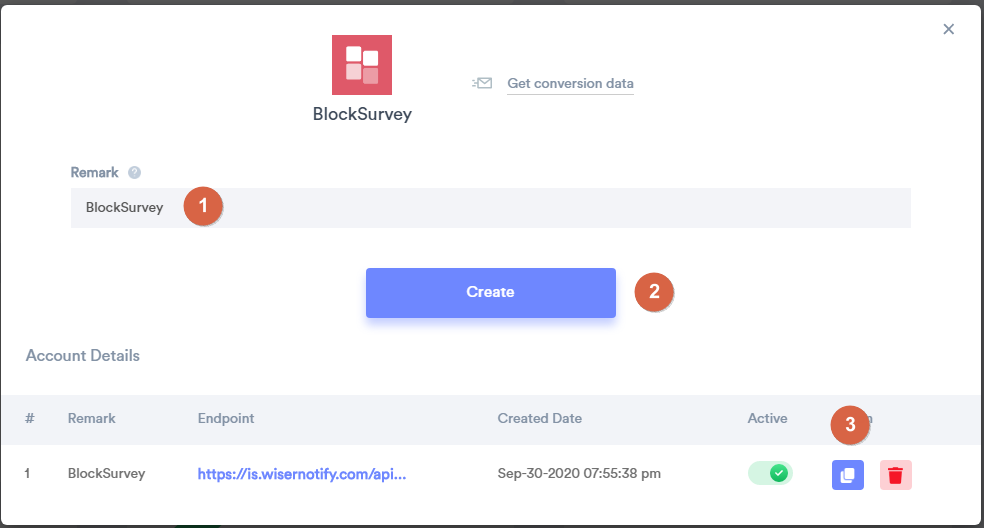
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with BlockSurvey.
1. Navigate to My Surveys.
2. Edit Survey.

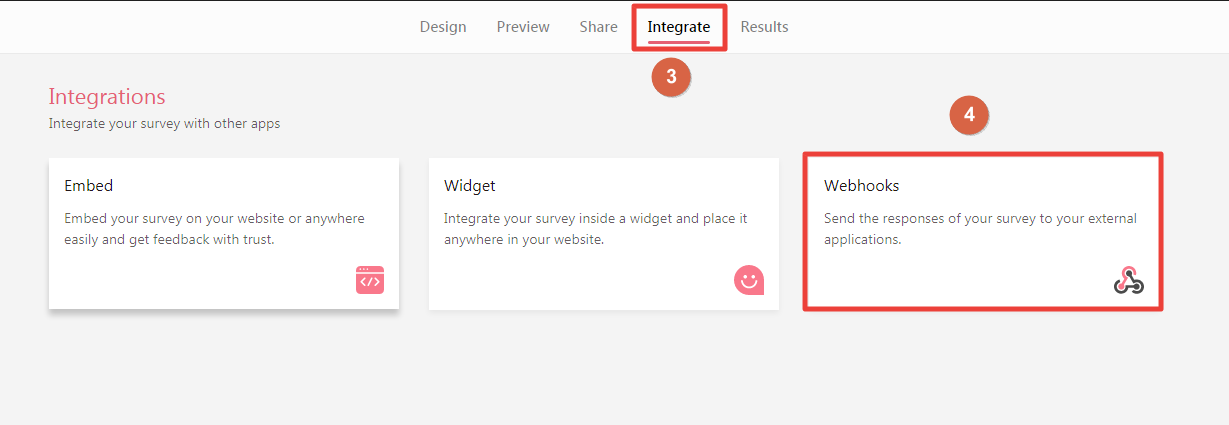
3. Navigate to Integrate tab.
4. Click on Webhooks box.

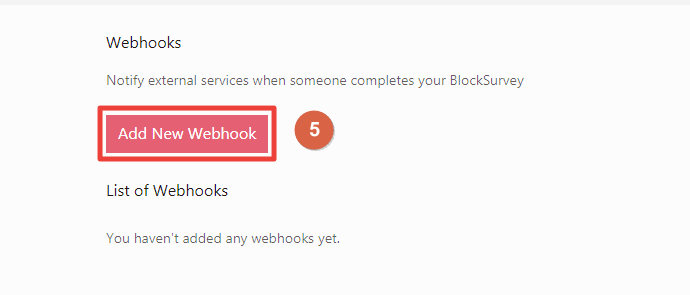
5. Click on Add New Webhooks button.

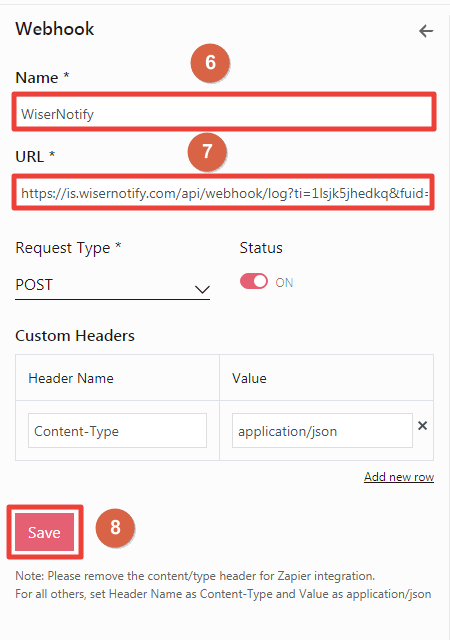
6. Enter Webhook name.
7. Paste WiserNotify Webhook URL.
8. Click on the Save button.

Please do the test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through integration process.
