Step 1
Login with Bonusly,
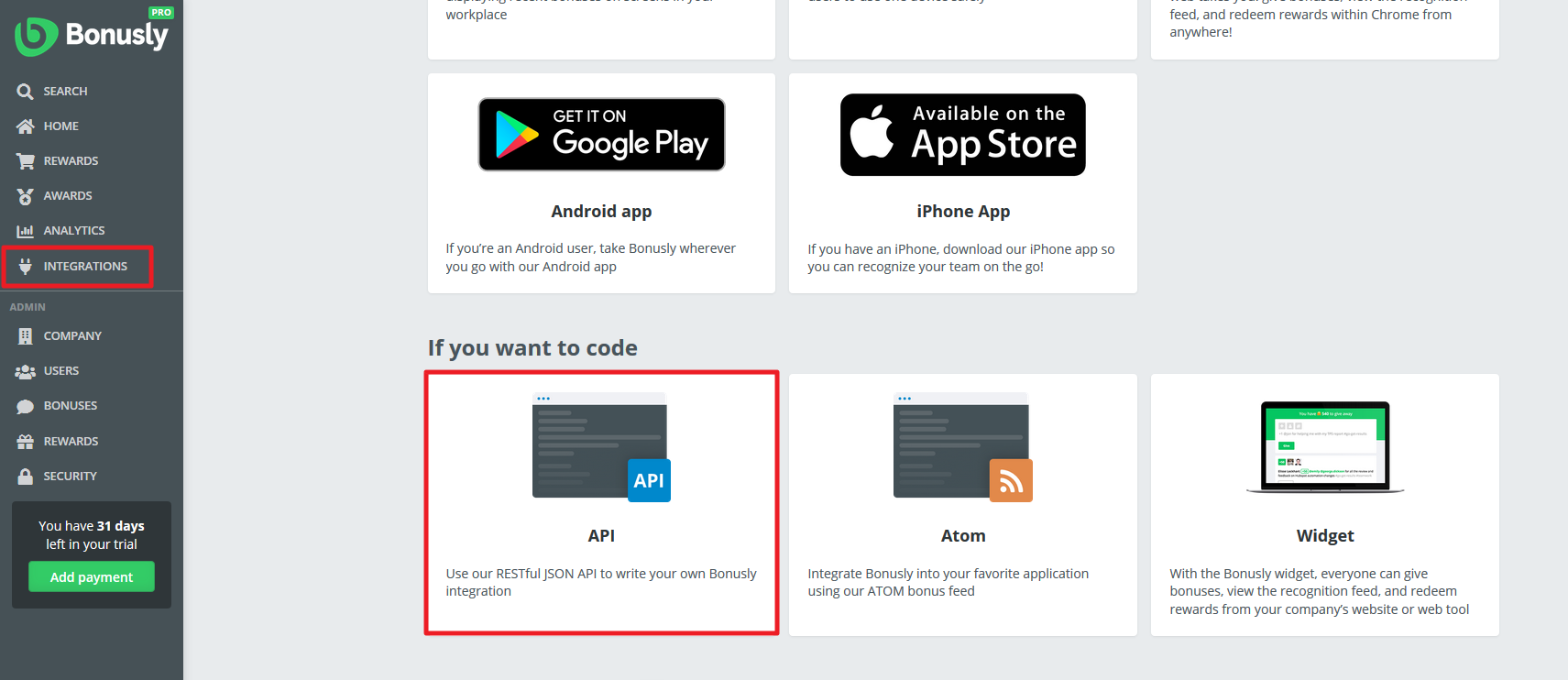
1. Navigate to INTEGRATIONS > API.

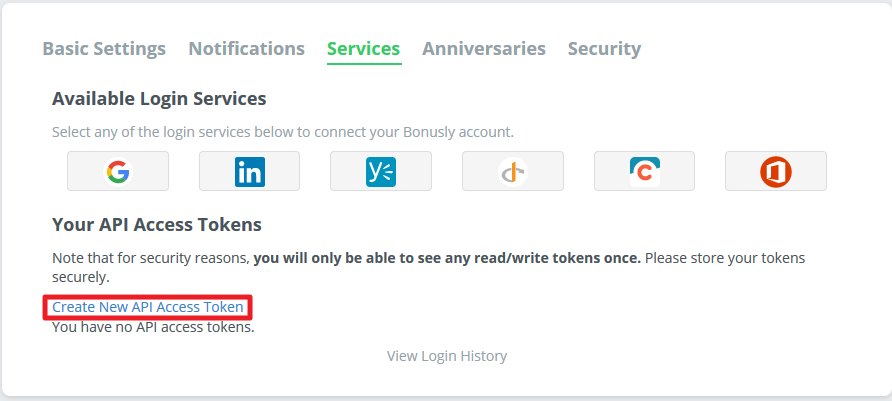
2. Click on Create New API Access Token.

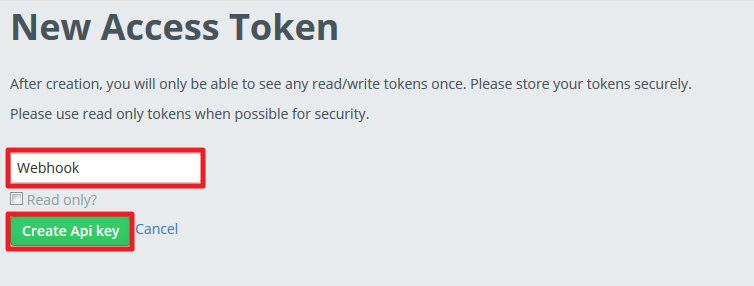
3. Enter Access Token Name.
4. Click on Create API Key button.

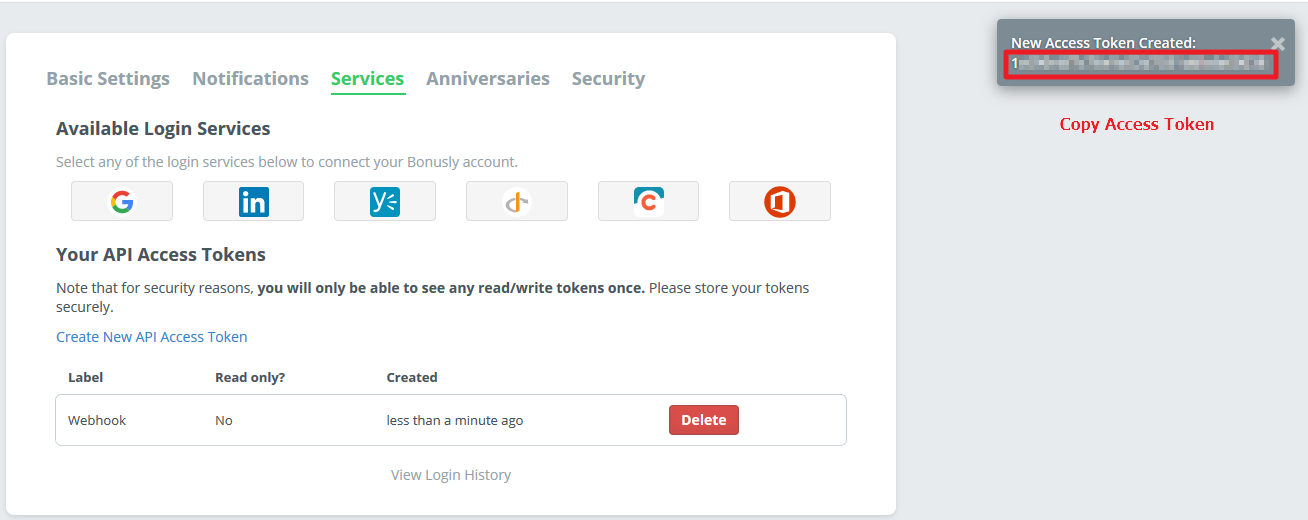
5. Copy Access Token.

Step 2
- Navigate to Wiser Notify > Bonusly integration.
- Click on the Connect button inside the Bonusly box.

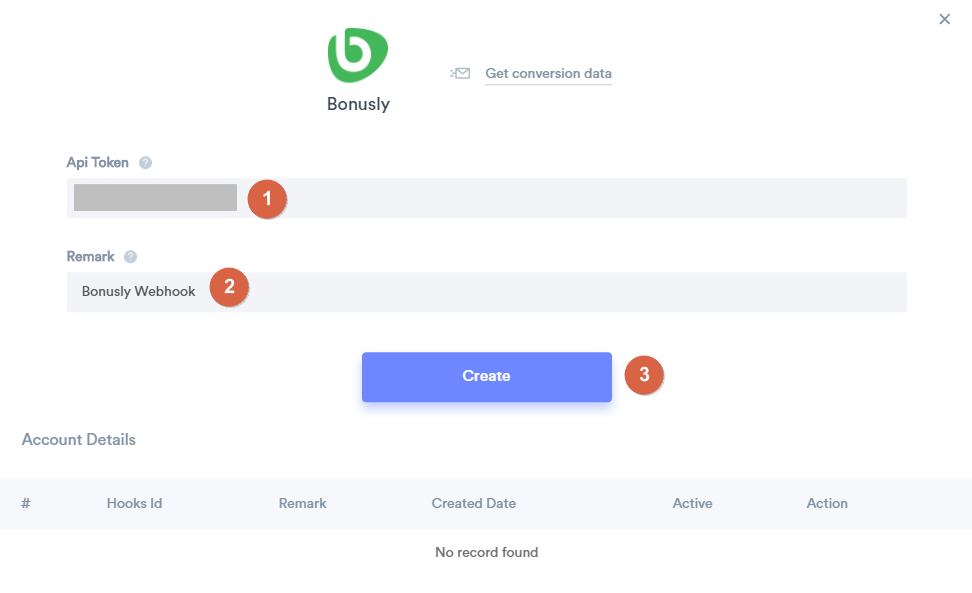
1. Paste Copied API Token.
2. Enter Remark.
3. Click on the Create button.

Once you add the correct details, We will fetch the last 30 data from that API Token that will help us to get real-time subscriber data from Bonusly to WiserNotify.
Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
