Step 1
- Navigate to Wiser Notify > Canny integration.
- Click on the Connect button inside the Canny box.

Step 2
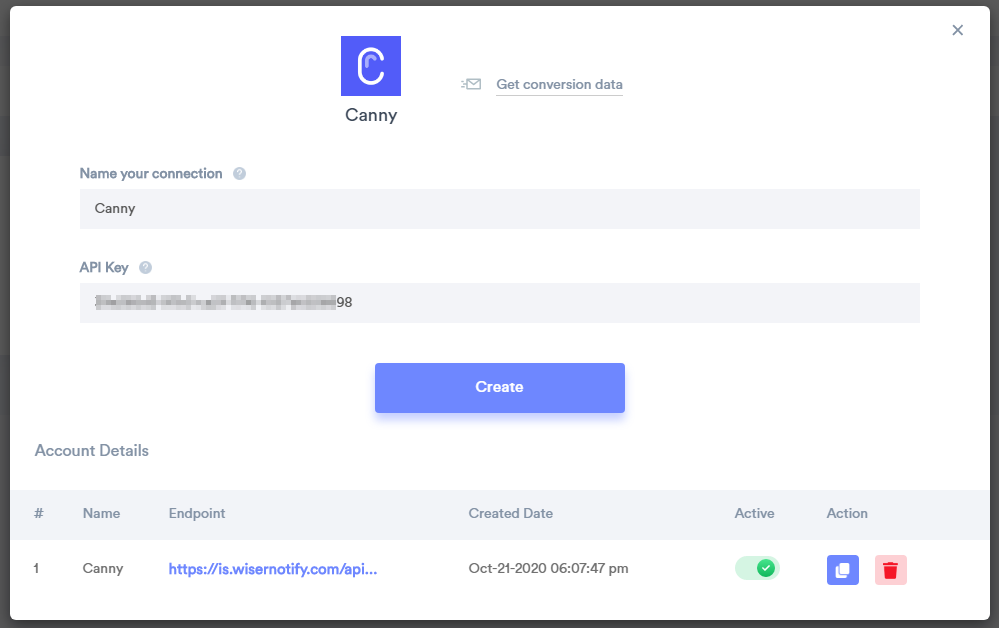
1. Enter Name of connection.
Login With Canny,
2. Navigate to Settings.

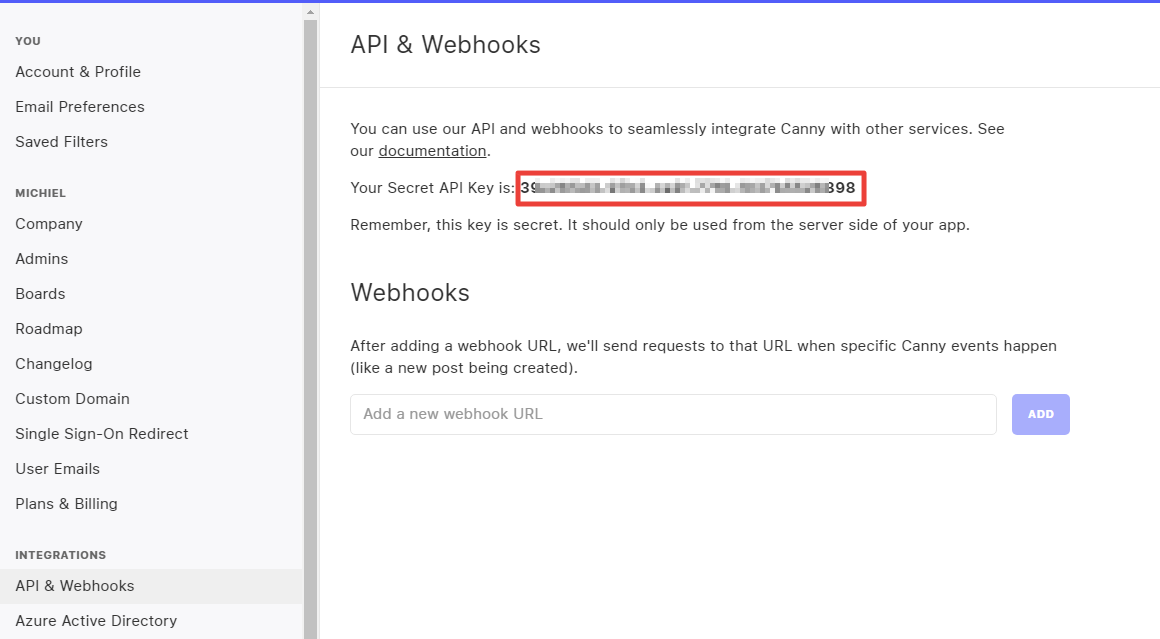
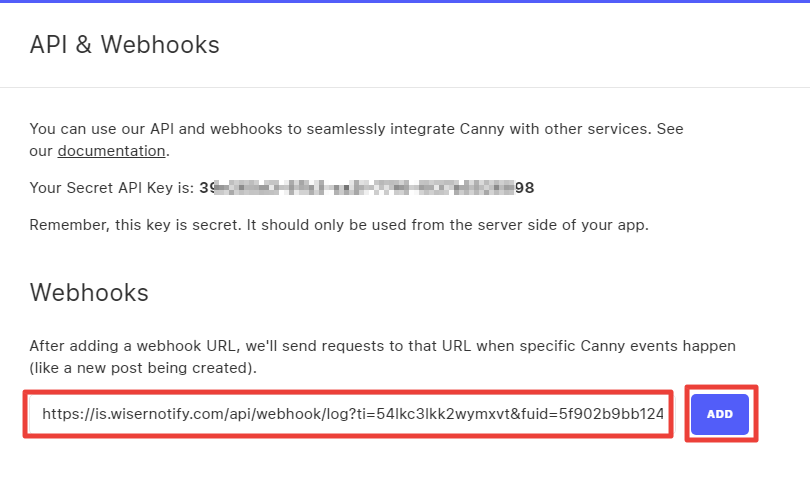
3. Click on API & Webhooks inside Integrations.
4. Copy API Key.

5. Paste into API Key field in WiserNotify Canny popup.
6. Click on the Create button.
7. Click on the copy button.

8. Paste copied WiserNotify Webhook URL.
9. Click on the ADD button.

Done.
Once you add the correct details, We will fetch the last 30 data from that API Key that will help us to get real-time subscriber data from Canny to WiserNotify.
Please test by adding new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or do chat with the support team if it is not working. We will help you through the integration process.
