Step 1
- Navigate to Wiser Notify > Checkout integration.
- Click on the Connect button inside the Checkout box.

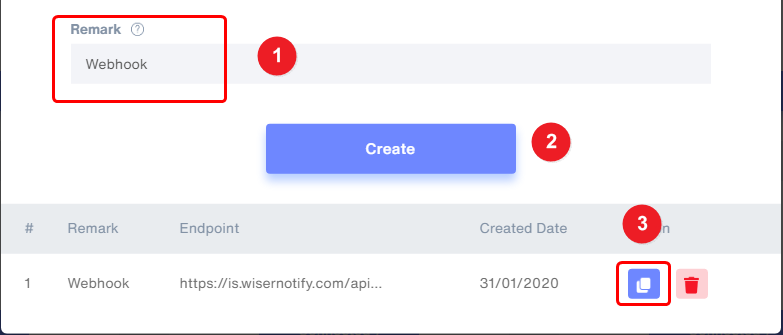
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with Checkout,
1. Click on Settings.

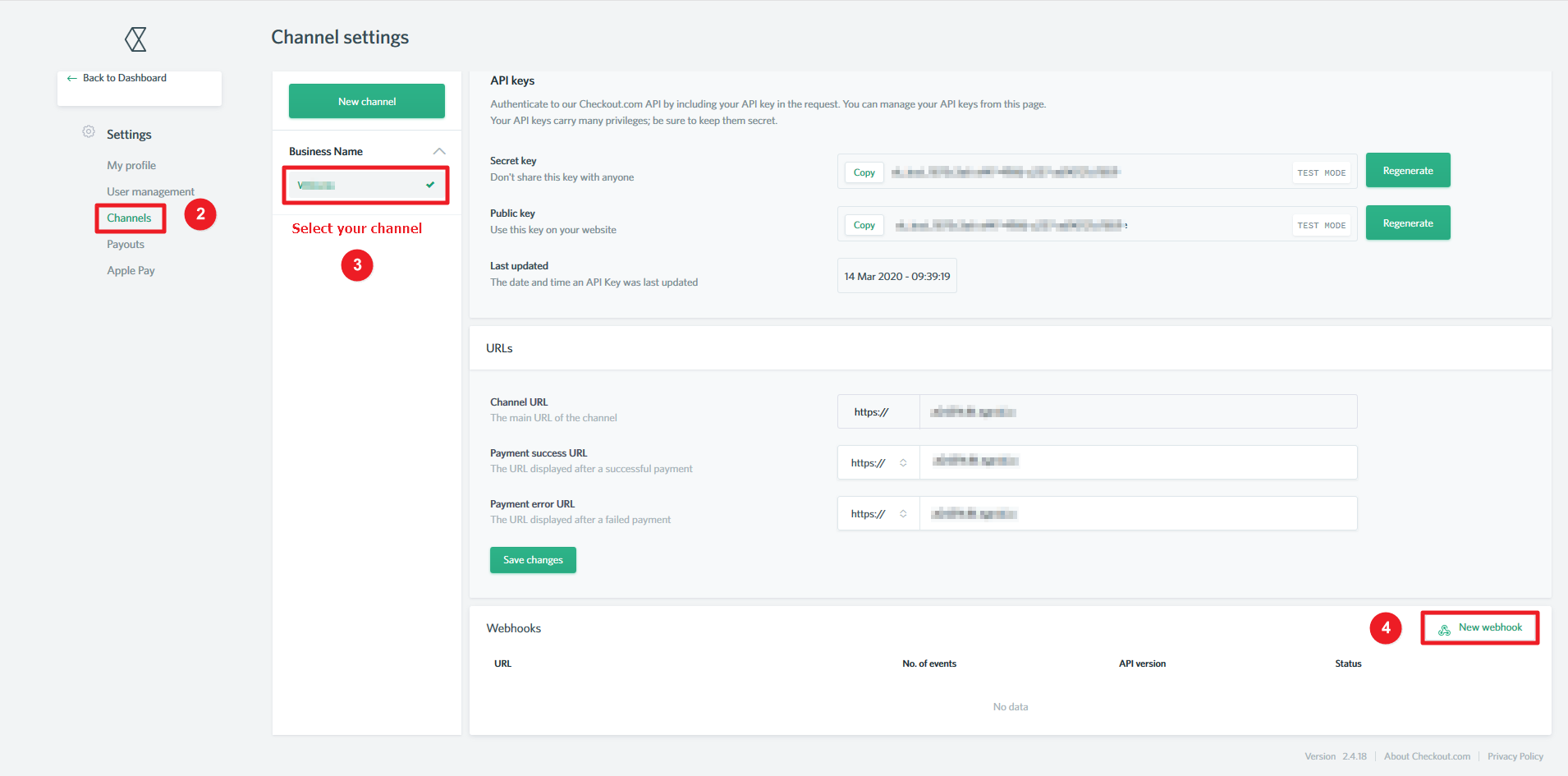
2. Click on Channels.
3. Click on your Channels.
4. Click on the New Webhook button.

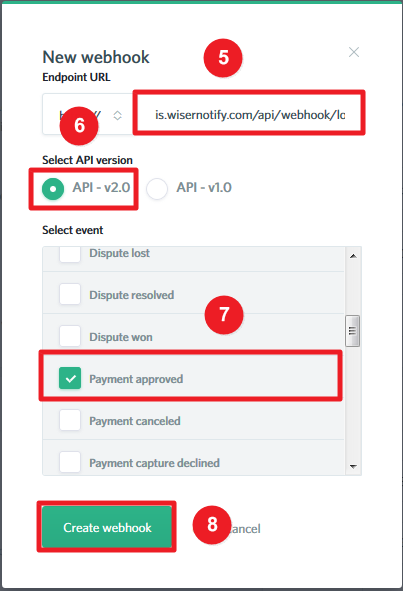
5. Paste copied webhook URL.
6. Select API-v2.0.
7. Select Payment approved event.
8. Click on the Create button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
