Step 1
- Go to WiserNotify > Integration
- Click on the Connect button in the ClickFunnels box.

Step 2
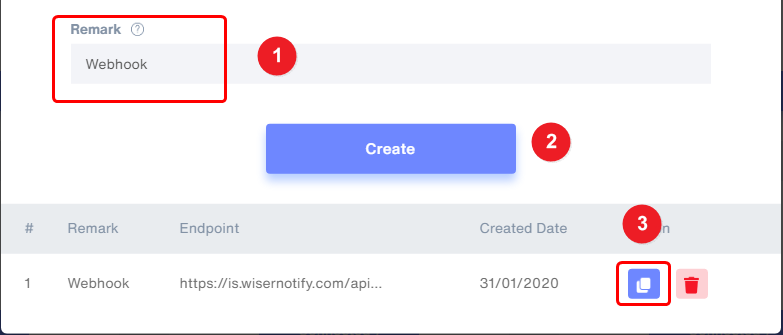
- Write a remark & click on the create button.
- Copy the webhook URL.

Step 3
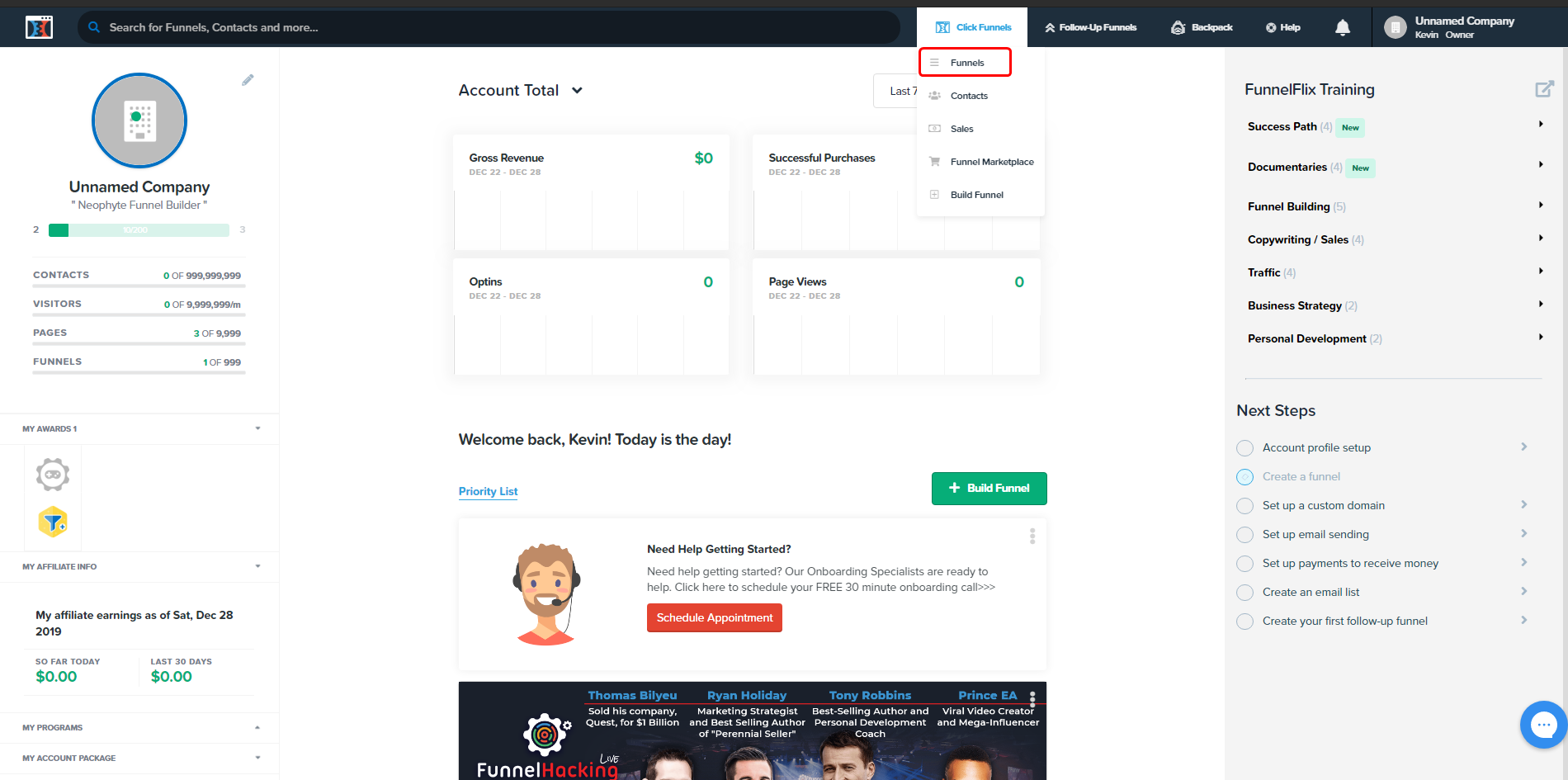
- Click on the ClickFunnels tab then select the Funnels option in the dropdown.

Step 4
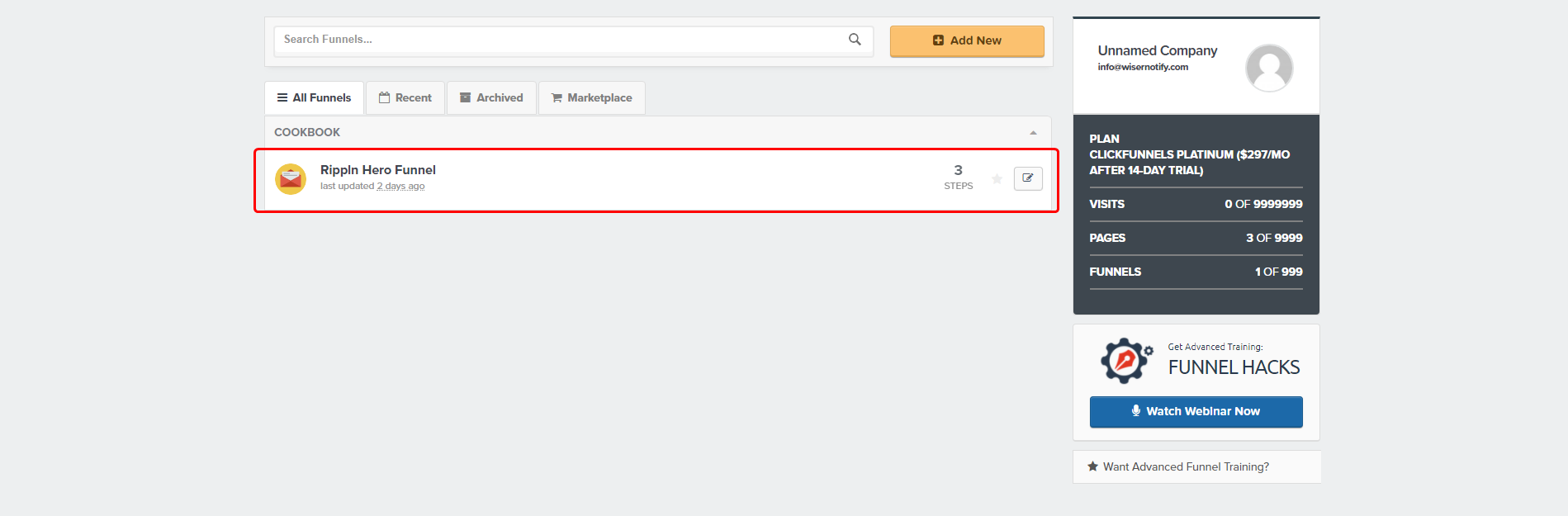
- Edit Your Funnels.

Step 5
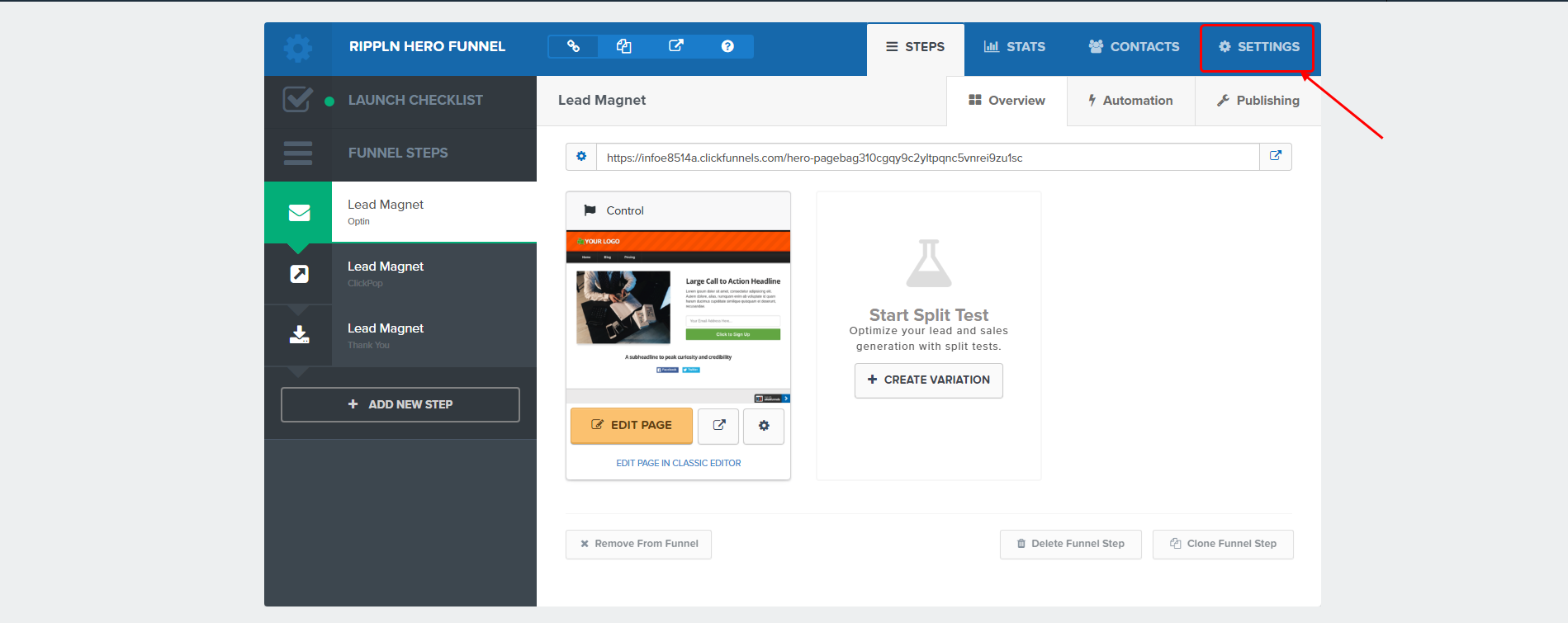
- Click on setting the top left side.

Step 6
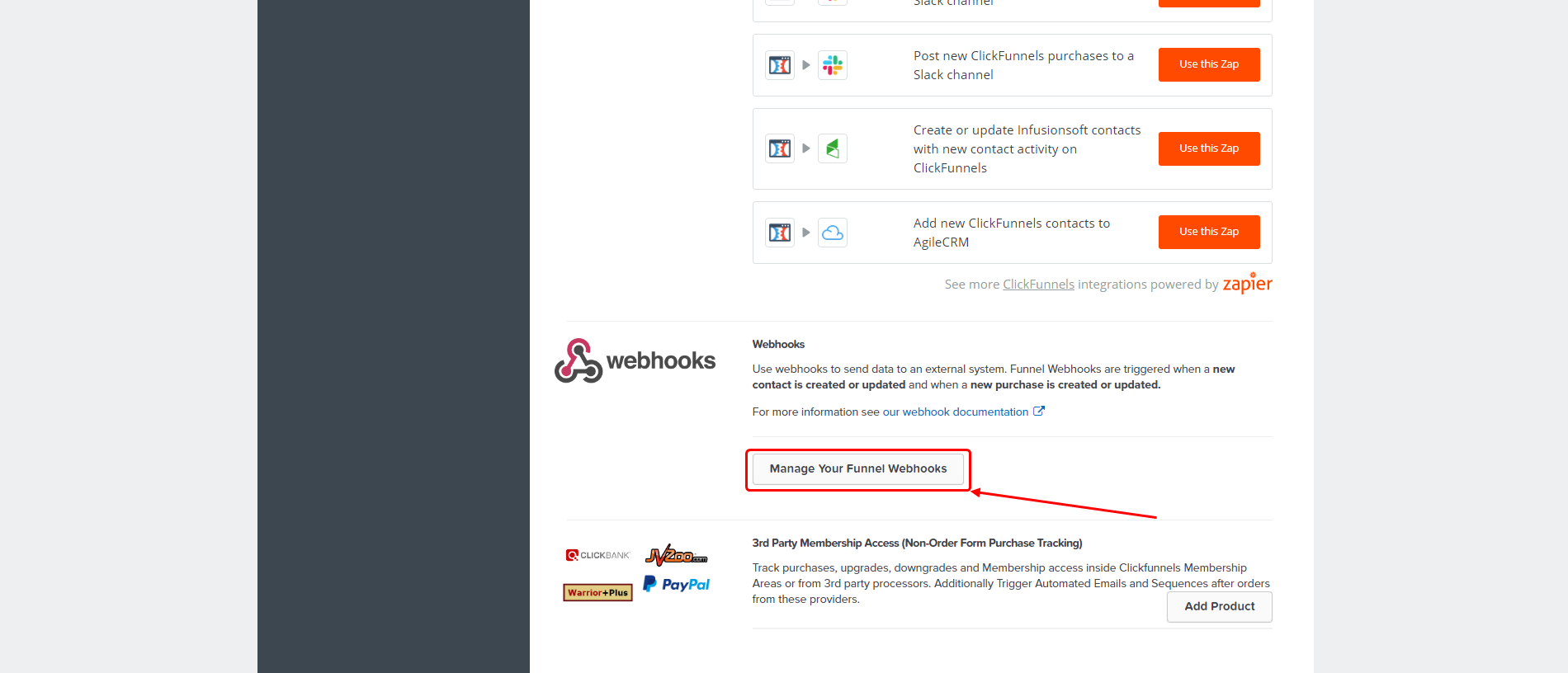
- Scroll to the bottom & get to the Webhook section. Inside this section click on the manage funnels Webhooks button.

Step 7
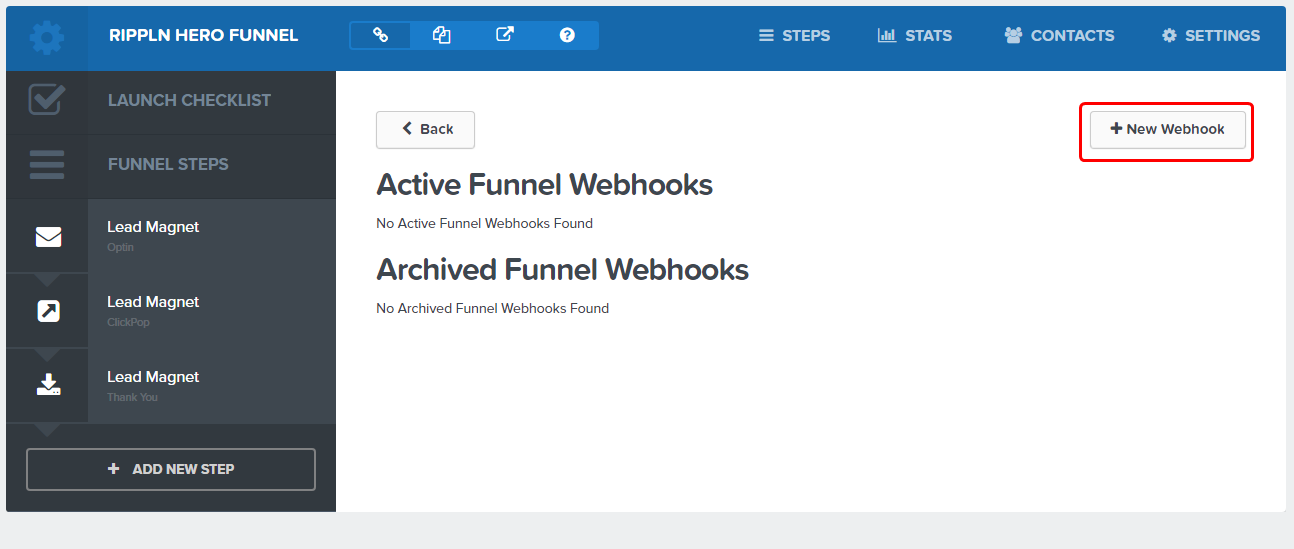
- Click on the new Webhooks button.

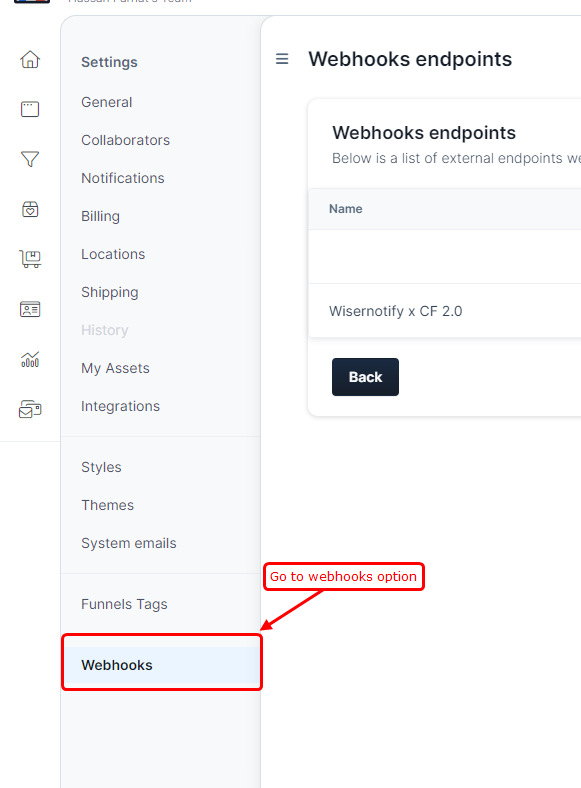
Or if you're using clickfunne 2.0, then find the below webhooks option in your ClickFunnel 2.0 account

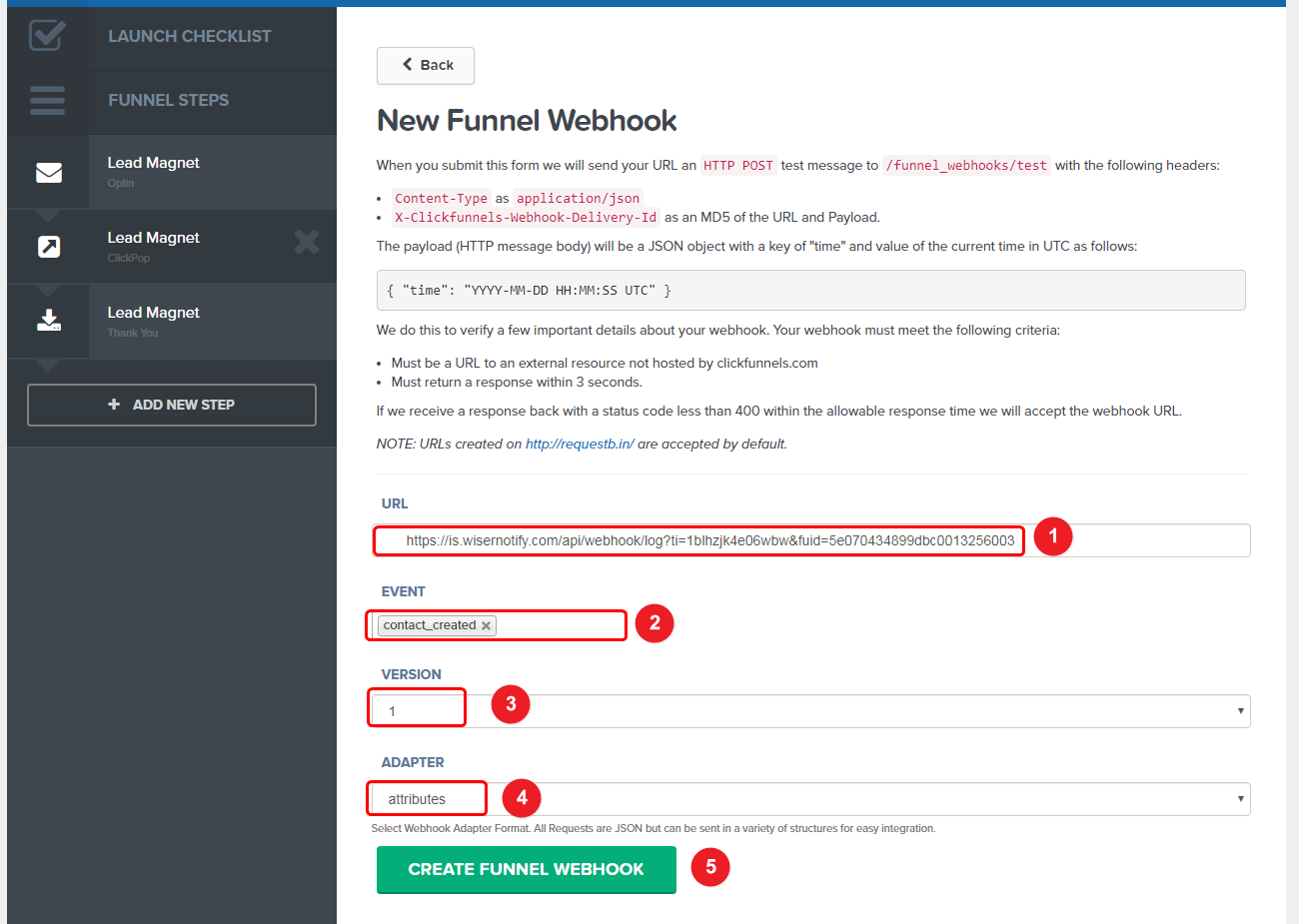
Step 8
1. Paste the copied URL.
2. Select the below events from the dropdown based on your requirement
For ClickFunnel classic users, select the below events
- contact_created ( Select this event for conversion notification)
- purchase_created. ( Select this event for sales notifications.)
OR
For ClickFunnel 2.0 users , select the below events.
- Contact.created ( ClickFunnel 2.0) ( For conversion notification )
- Order.created ( ClickFunnel 2.0) ( For sales notification )
3. Select version 1.
4. Select attributes in the Adapter dropdown.
5. Click on the create funnels webhook button.
6. Done!

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
