Step 1- Go to WiserNotify > Cognito Forms Integration - Click on the Connect button inside the Cognito Forms box.

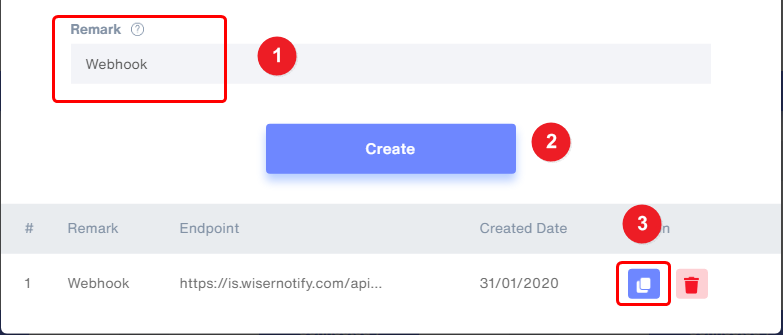
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
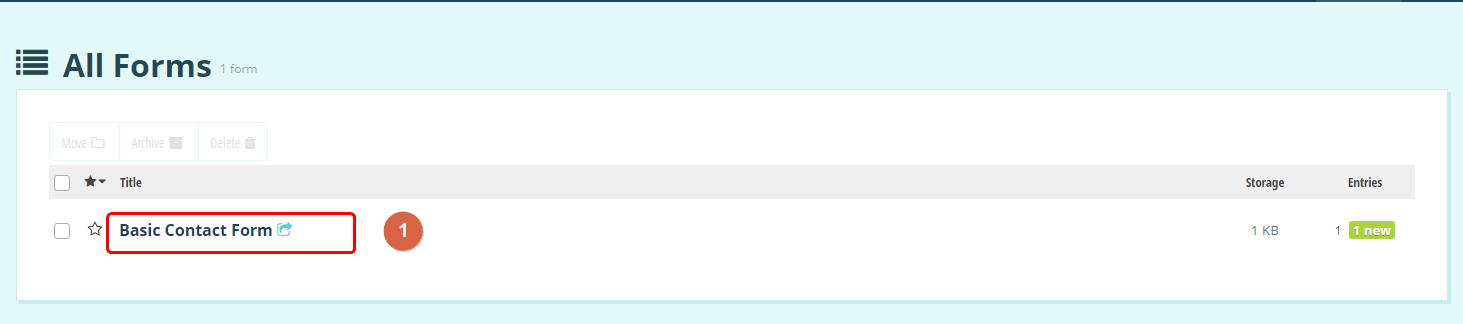
- Login with Cognito Forms.
1. Edit your Popup.

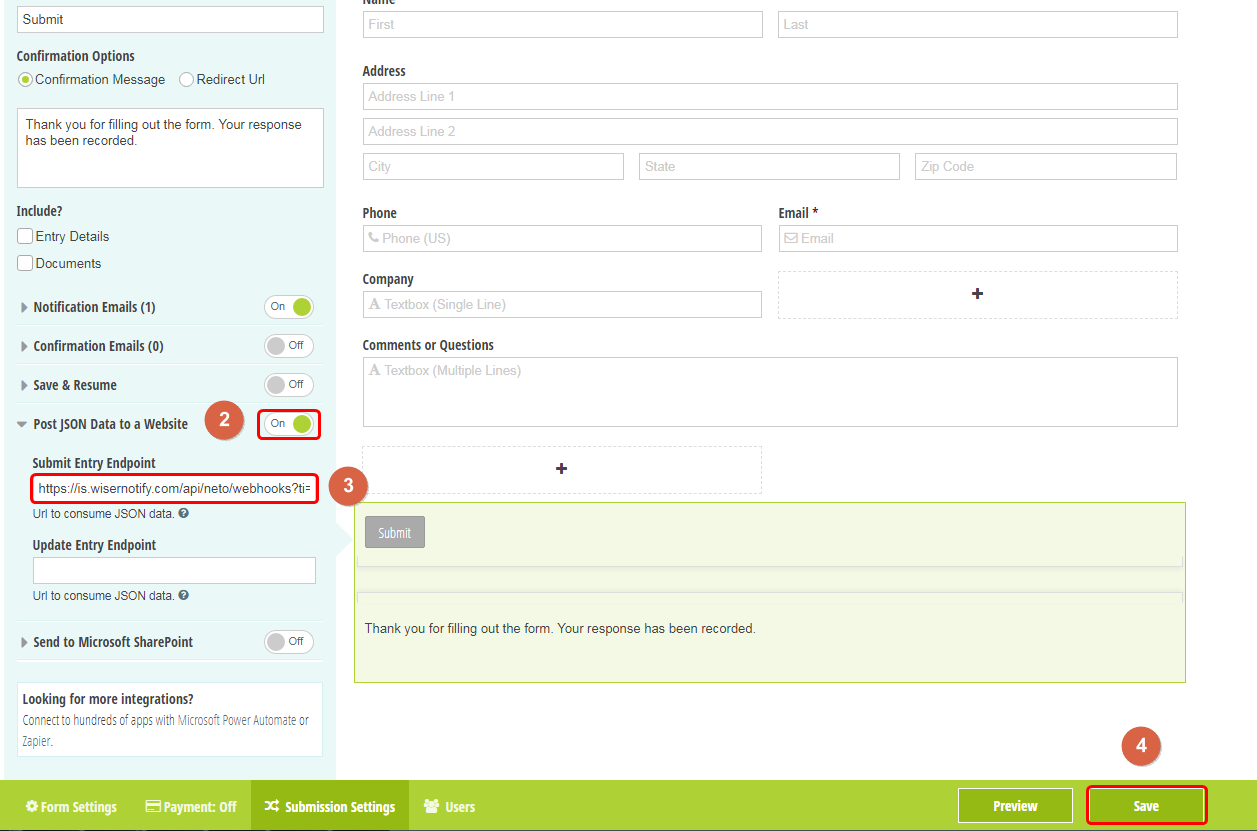
2.Enable Post JSON Data to website toggle.
3. Paste copied WiserNotify webhook URL into Submit Entry Endpoint.
4. Click on the Save button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
