Step 1
- Go to WiserNotify > ConvertBox Integration.
- Click on the Connect button.

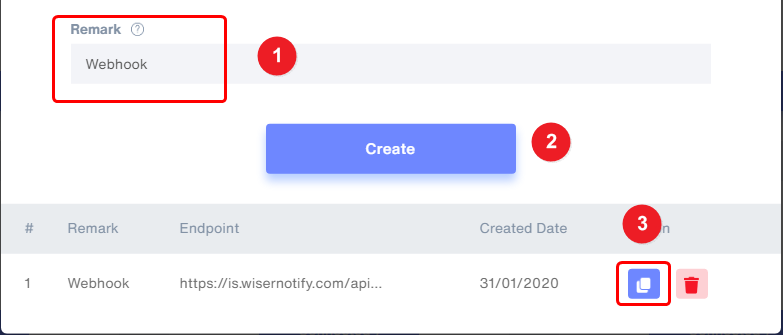
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

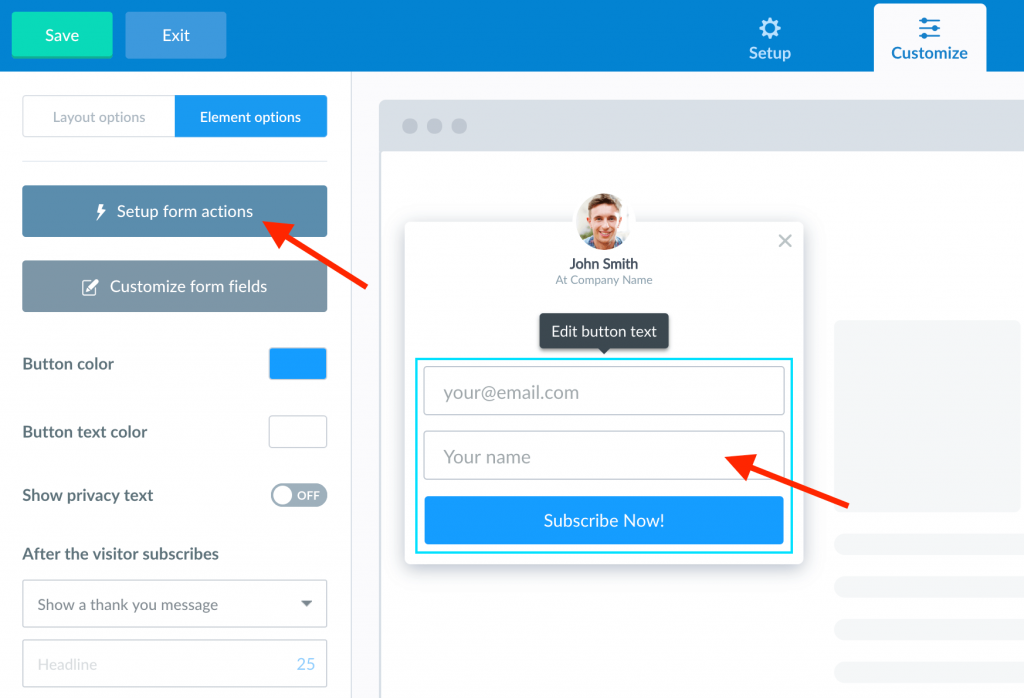
Step 2 Login with ConvertBox - Edit your ConvertBox and select the form element.
Then check the left sidebar, select the Setup form actions button.

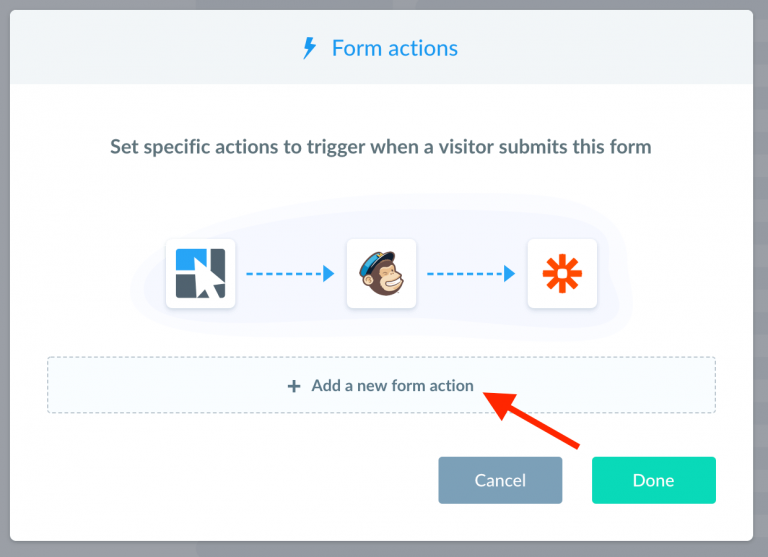
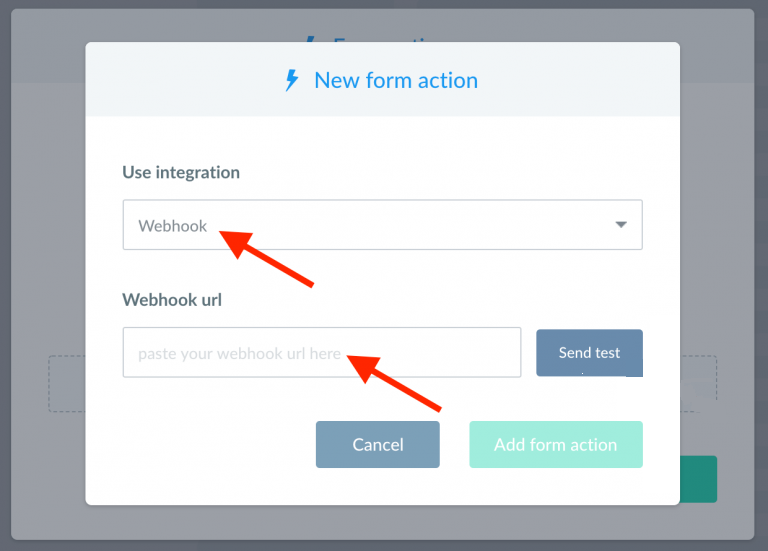
- Click on the Add a new form action button.

- In the Use integration dropdown, select Webhooks, next paste WiserNotify webhook URL into the Webhook URL field.
- Click Add form action.

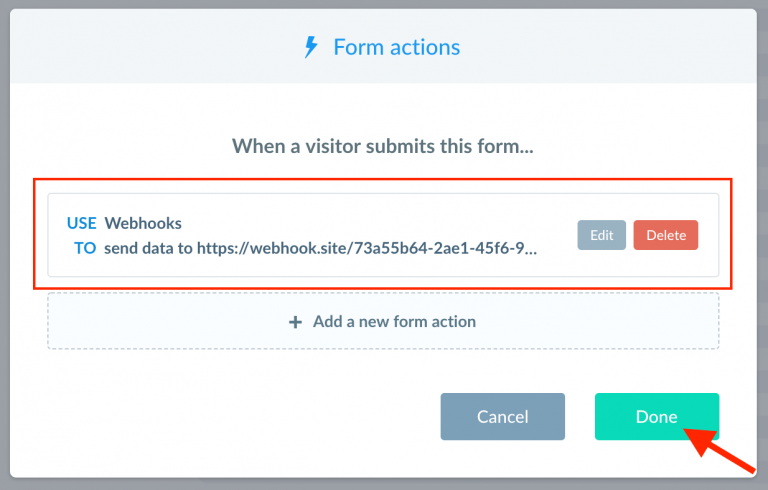
- Your new Webhook action will now appear in your list of actions for this form.
- Click Done to close the Form actions modal and don’t forget to save the changes to your ConvertBox in the editor.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
