Step 1
Login with ConvertKit,
- Click on LANDING PAGES & FORMS.

Step 2
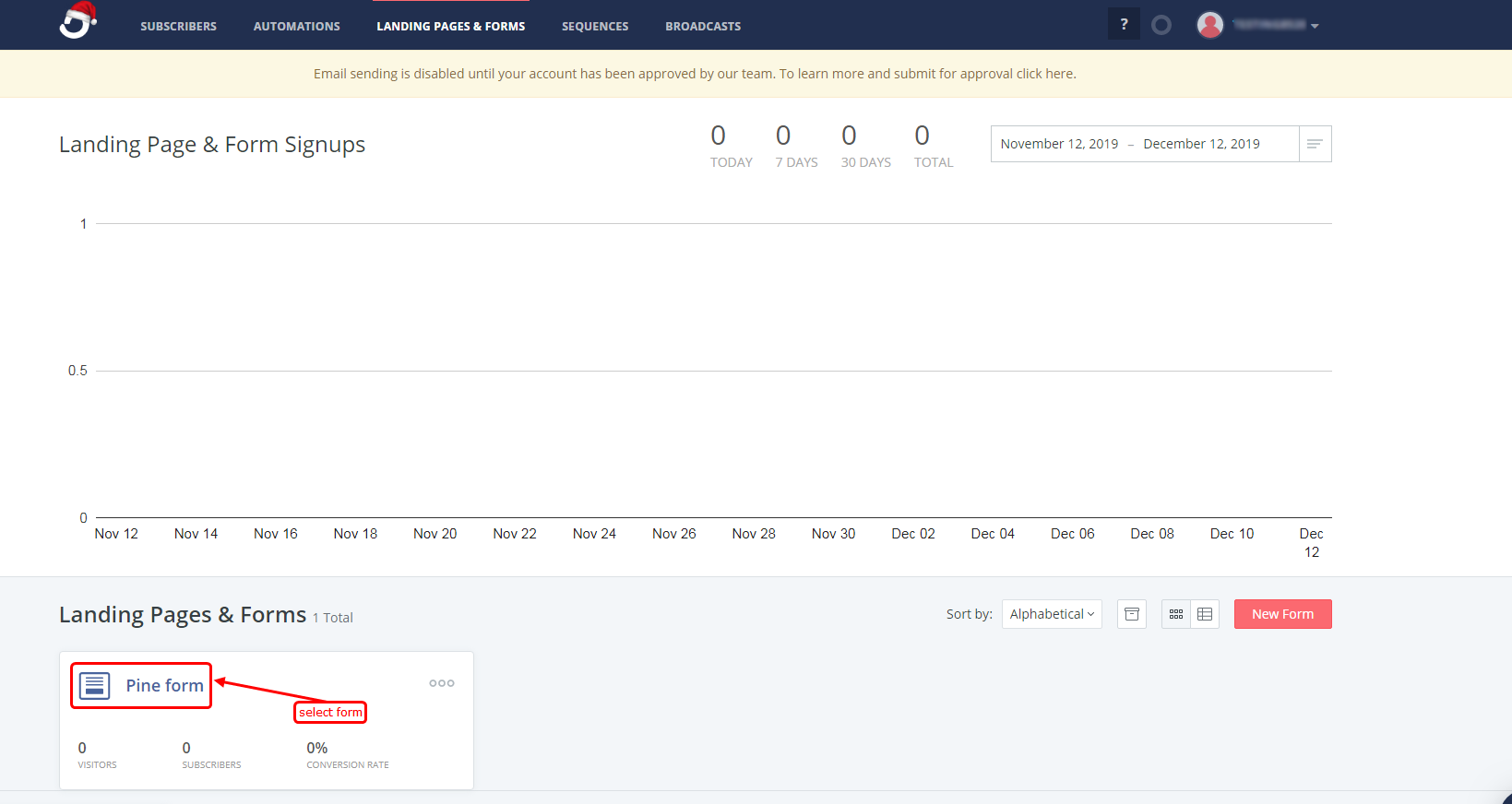
- Select your form.

Step 3
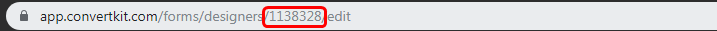
- Select and copy form-id from the URL. Refer to the attached screenshot.

Step 4
- Navigate to WiserNotify > Convertkit Integration.
- Click on the Connect button inside the ConvertKit box.

Step 5
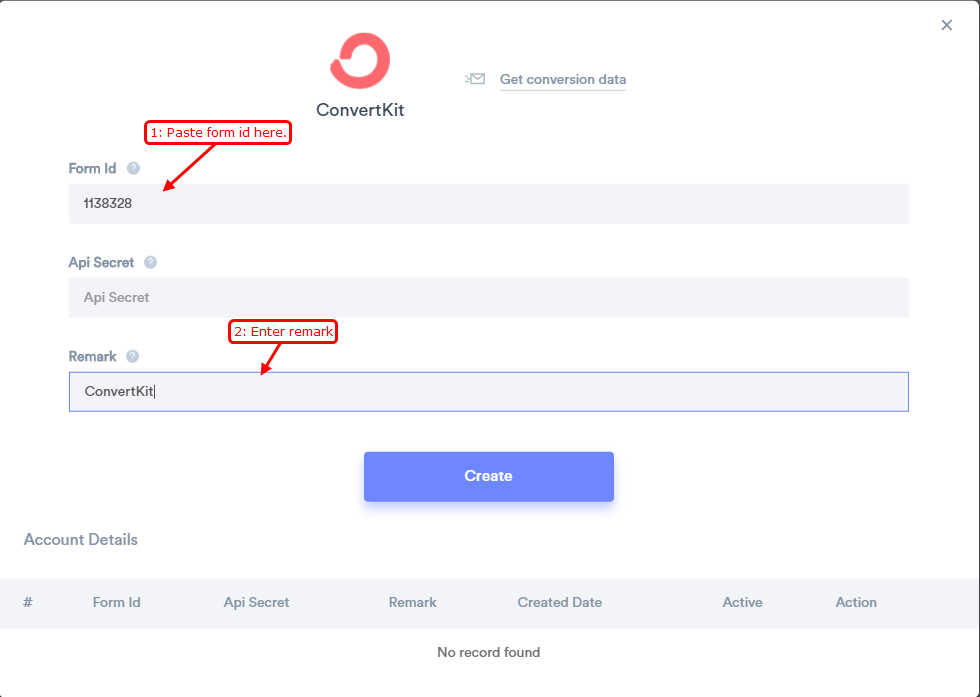
1. Paste copied Form id.
2. Enter Remark.

Step 6
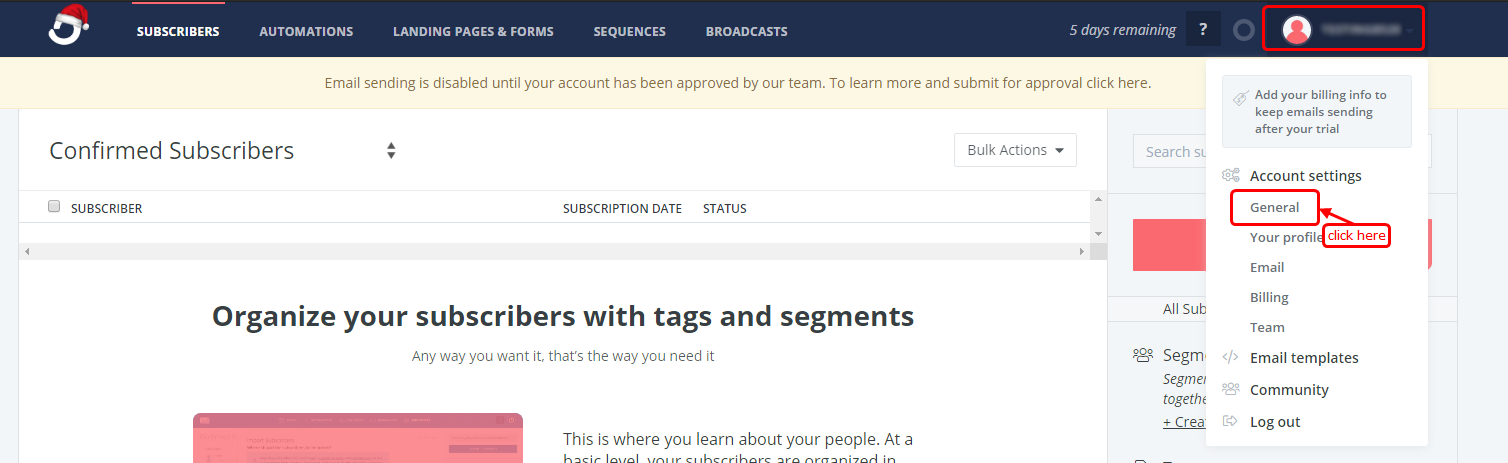
- Click on your profile logo.
- Click on the General option inside Account Settings.

Step 7
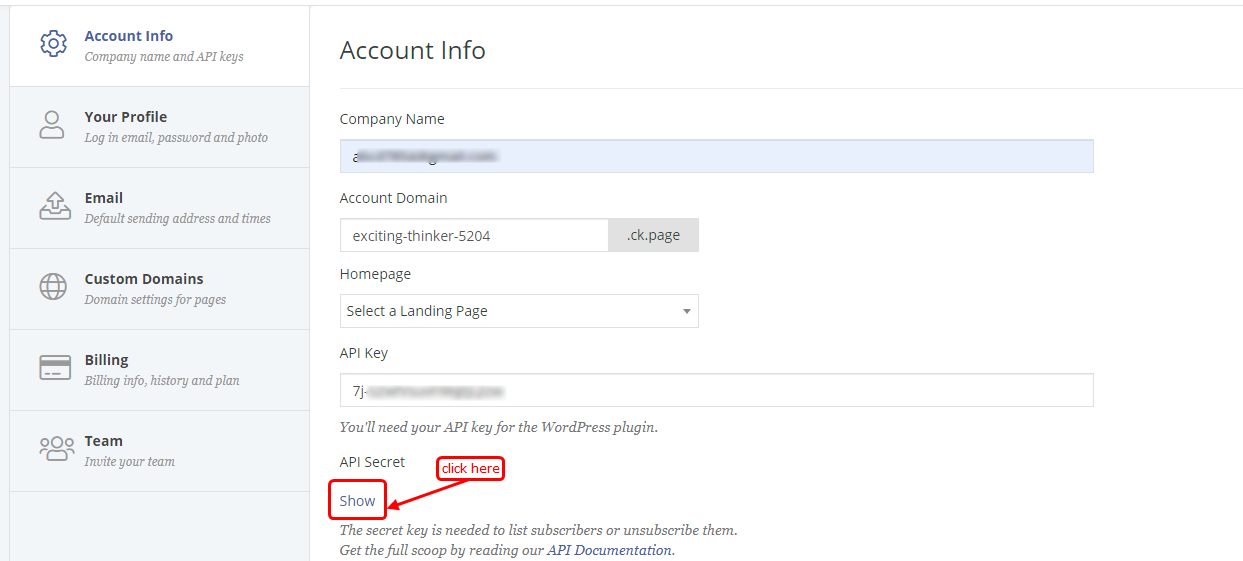
- Click on Show button inside API Secret.

Step 8
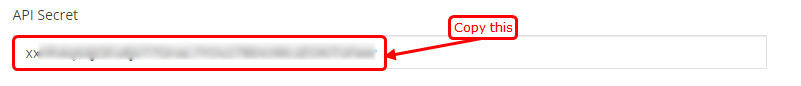
- Click and copy the API Secret.

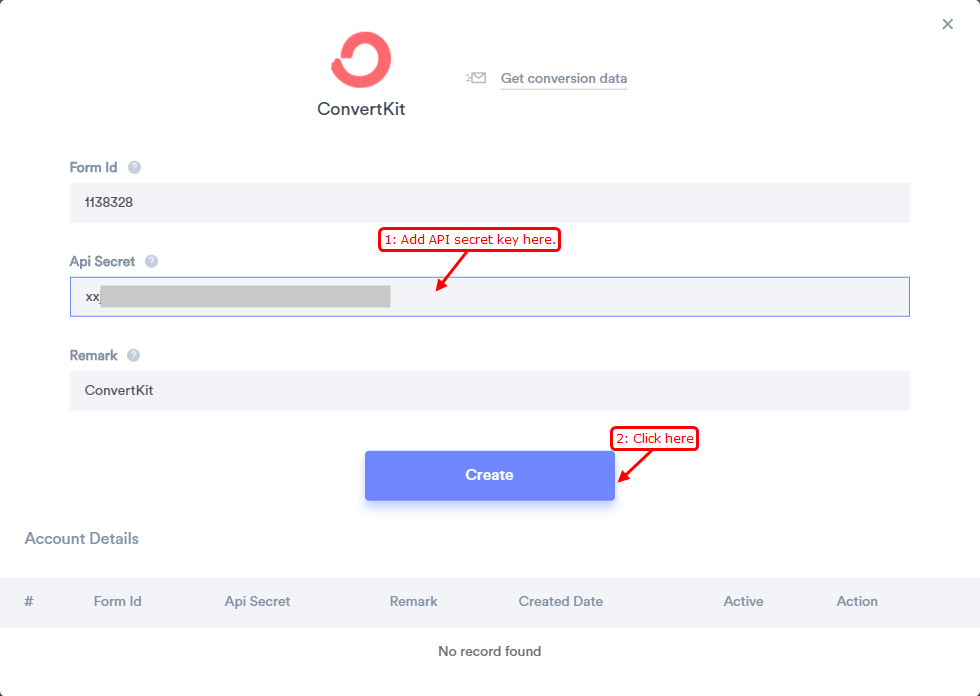
Step 9
- Paste copied API Secret.

Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
