Step 1- Go to WiserNotify > Integration- Click on the Connect button in the Custom Webhooks box.

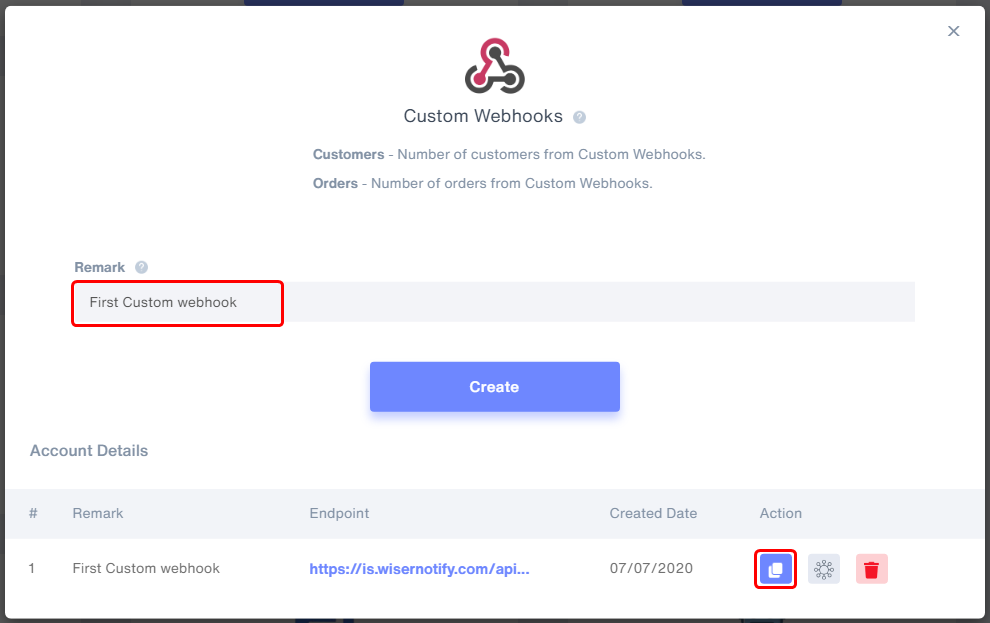
Step 2
i. Copy webhook URL.

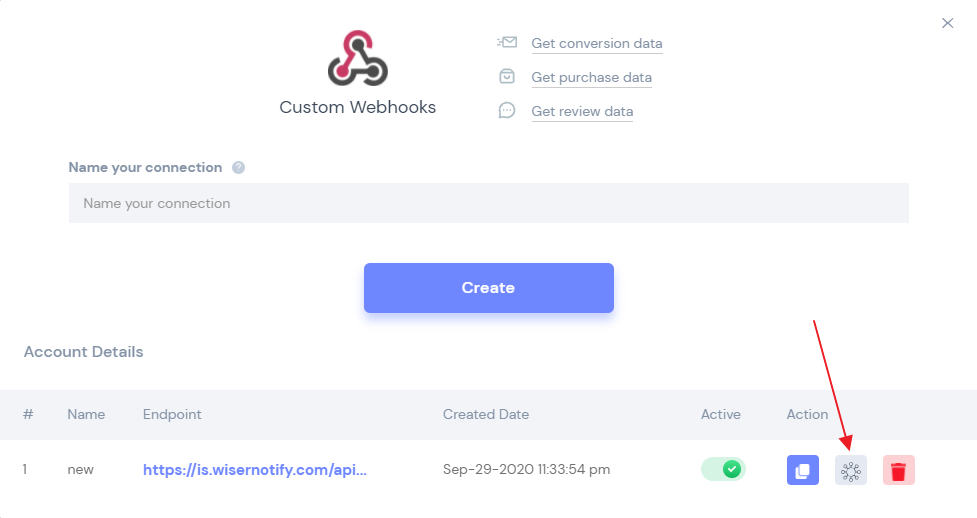
ii. Click on the mapping icon & Start Listening.


iii.
Now, There are below two way to post the data on webhook URL.
Option A: Add this webhook URL to your 3rd party tool.
- Post a test data ( Submit the form).
--------or-------------
Option B: API integration with your Backend:
Integrate webhook URL with your custom backend solution & post the data.
Please follow below data format if you want to post the data from your backend server.
Only if you want to post "Conversion" data
Method
POST
URL{{WISERNOTIFY_WEBHOOK_URL}}
Headers{ "Accept": "application/json", "Content-Type": "application/json" }
body
{ "username": "Mr.Alok", "firstname": "Mr.Alok", "lastname": "Smith", "email": "[email protected]", "phone": "202-555-0118", "city": "Albany", "state": "New York", "country": "USA", "ip": "102.10.2.45", "latitude": "40.730610", "longitude": "-73.935242", "userimage": "https://example.com/user.png", "customfield1": "Lorem Ipsum is simply dummy text", "customfield2": "Lorem Ipsum is simply dummy text", "customfield3": "Lorem Ipsum is simply dummy text" }
Response
{ "status": "success" }
Only if you want to post "Purchase" data.
Method
POST
URL
{{WISERNOTIFY_WEBHOOK_URL}}
Headers
{ "Accept": "application/json", "Content-Type": "application/json" }
body
{ "username": "Mr.Alok", "firstname": "Mr.Alok", "lastname": "Smith", "email": "[email protected]", "phone": "202-555-0118", "city": "Albany", "state": "New York", "country": "USA", "ip": "102.10.2.45", "latitude": "40.730610", "longitude": "-73.935242", "productname": "LCD T.V.", "producturl": "https://example.com/lcd-tv", "productimageurl": "https://example.com/lcd-tv.png", "customfield1": "Lorem Ipsum is simply dummy text", "customfield2": "Lorem Ipsum is simply dummy text", "customfield3": "Lorem Ipsum is simply dummy text" }
Response
{ "status": "success" }
Only if you want to post "review" data.
Method
POST
URL
{{WISERNOTIFY_WEBHOOK_URL}}
Headers
{ "Accept": "application/json", "Content-Type": "application/json" }
body
{ "firstname": "Mr.Alok", "lastname": "Smith", "rating": "5", "reviewtext": "It is a long established...", "reviewimageurl": "https://example.com/user.png", "customfield1": "Lorem Ipsum is simply dummy text", "customfield2": "Lorem Ipsum is simply dummy text", "customfield3": "Lorem Ipsum is simply dummy text" }
Response
{ "status": "success" }
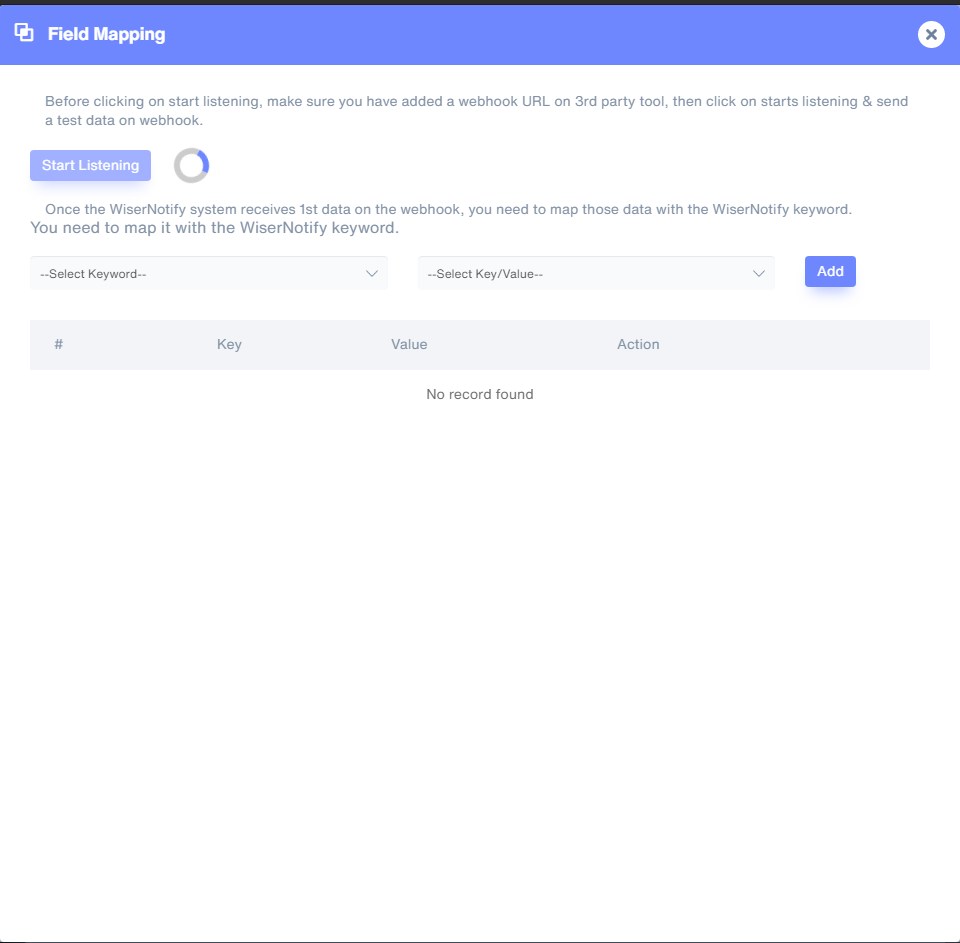
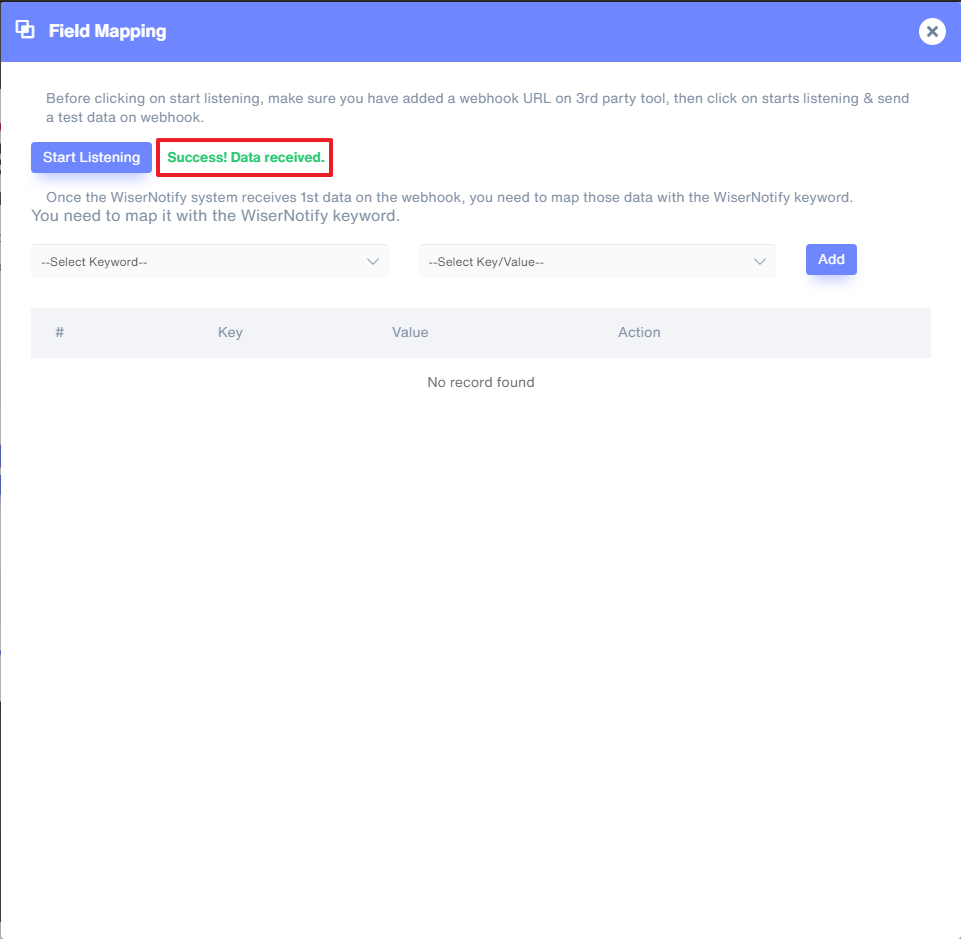
4. Go back to custom webhook "Field mapping" sidebar area in WiserNotify.
Once it receives your testing data, you will see the "success" message!

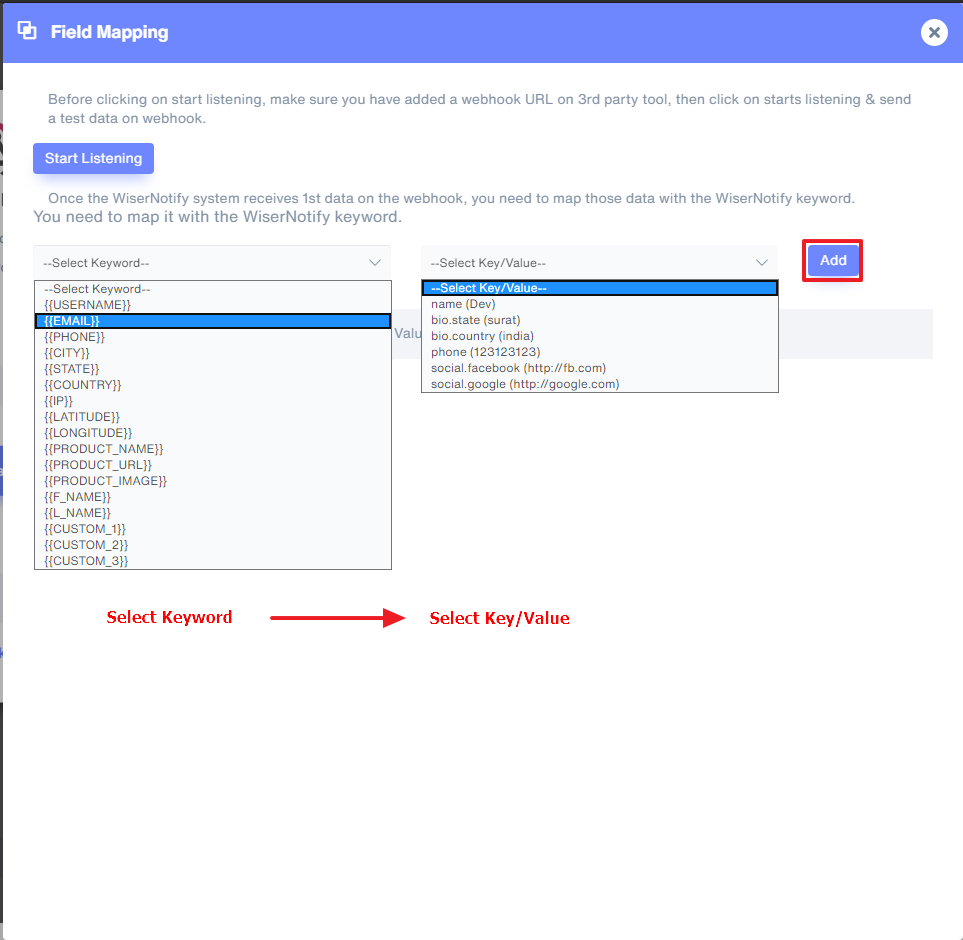
5. Now select Keyword( Left side dropdown) and Select Key/Value (Right side dropdown) & start adding one by one.
You need to do this mapping only for one time.

This way you can connect your 3rd party tool (Option A) or Custom backend ( Option B) with WiserNotify.
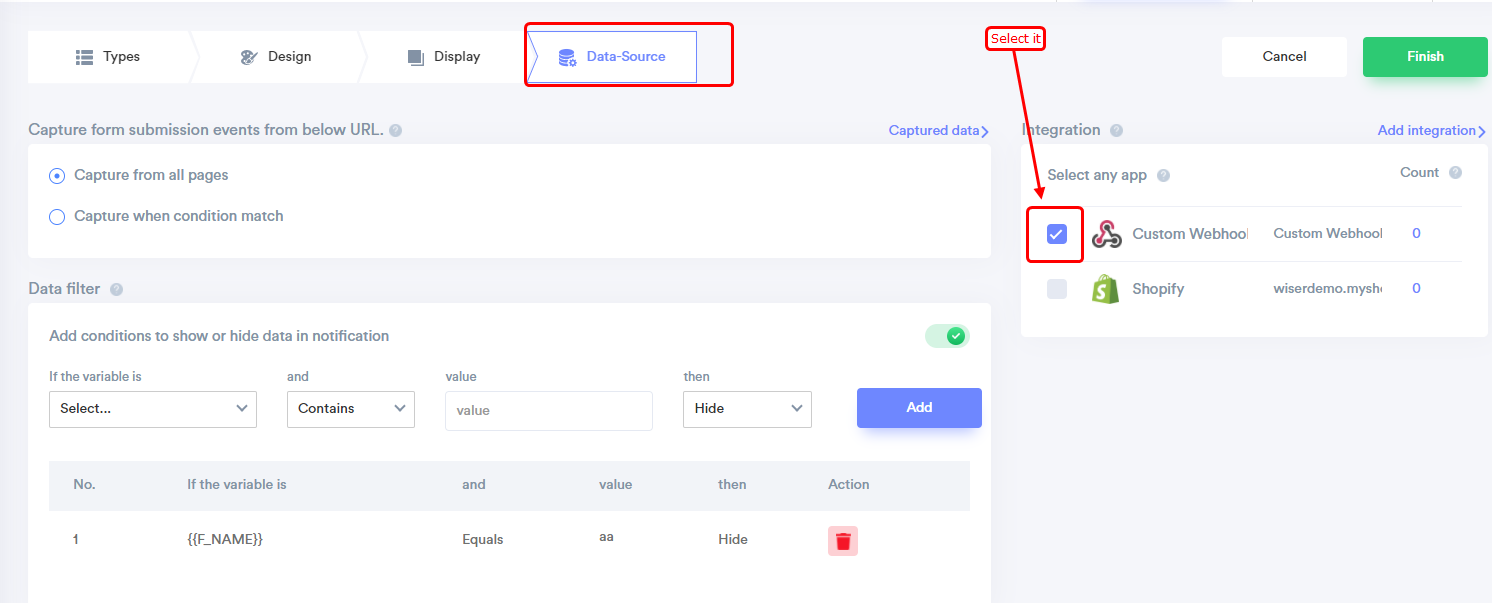
Once the mapping is done, enable a custom webhook into the notification at the data source section.

For more queries, reach us at [email protected] or our live chat support team. We will help you through the integration process.
