Step 1
- Go to WiserNotify > Integration.
- Click on the Connect button in the Formstack box.

Step 2
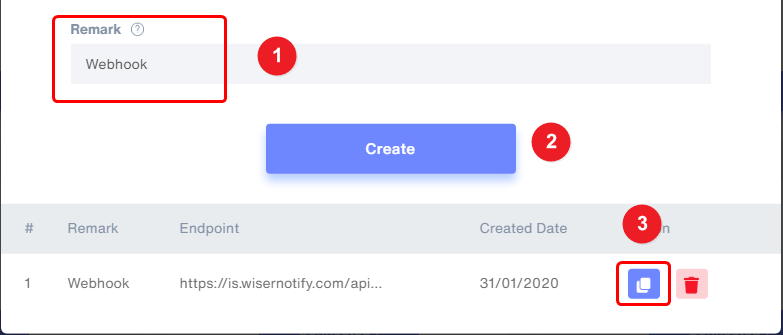
- Copy the URL and click on the Formstack logo.

Step 3
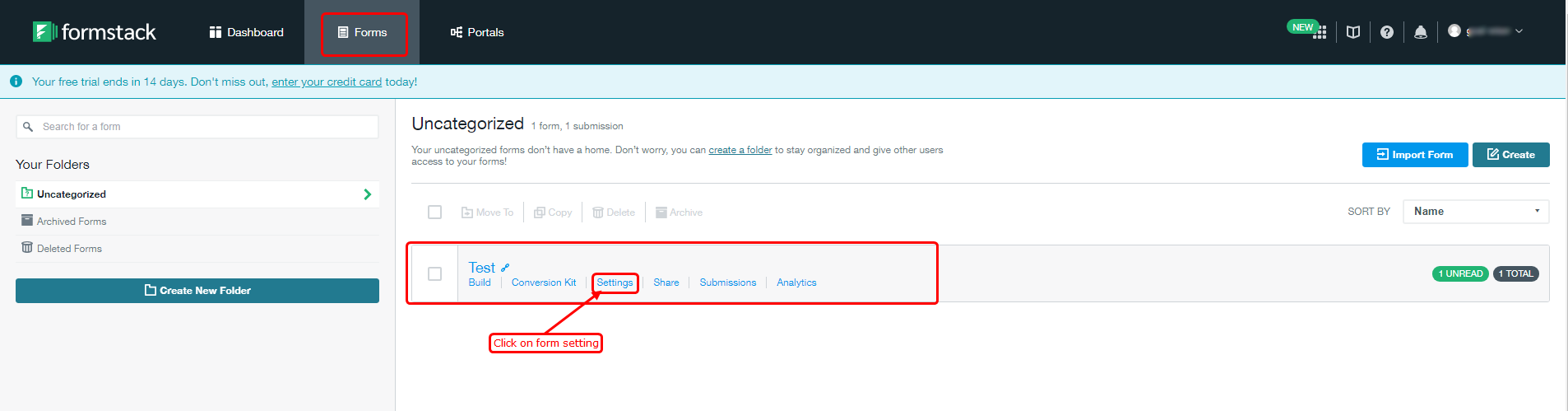
- Click on the Forms tab.
- Inside Forms Tab display a list of forms.
- Hover anyone Form.
- Click on the setting link.
Displaying forms list in the forms tab.

Step 4
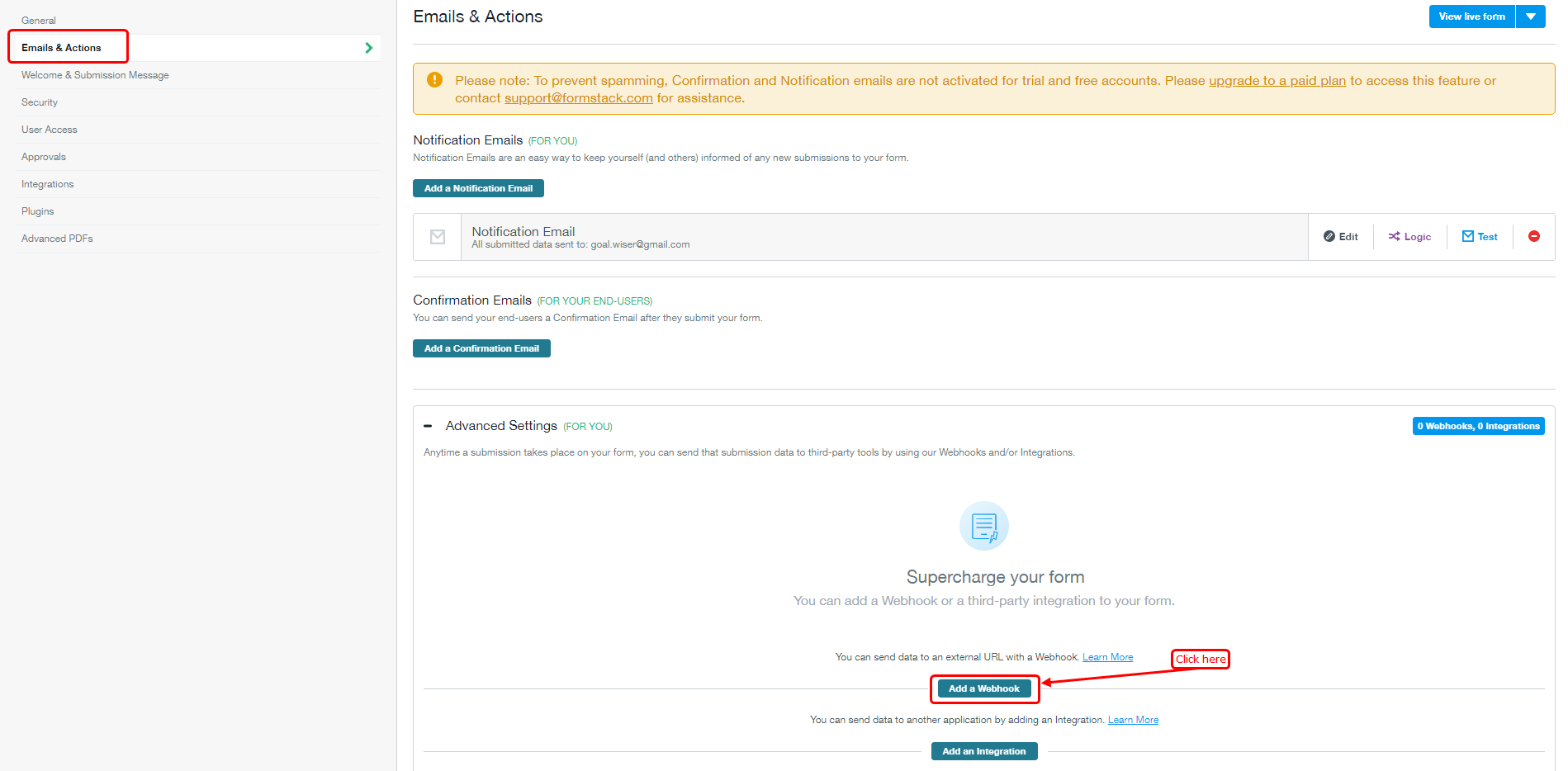
- Click on Emails & Actions.
- Inside Advanced setting click on the add Webhooks button.

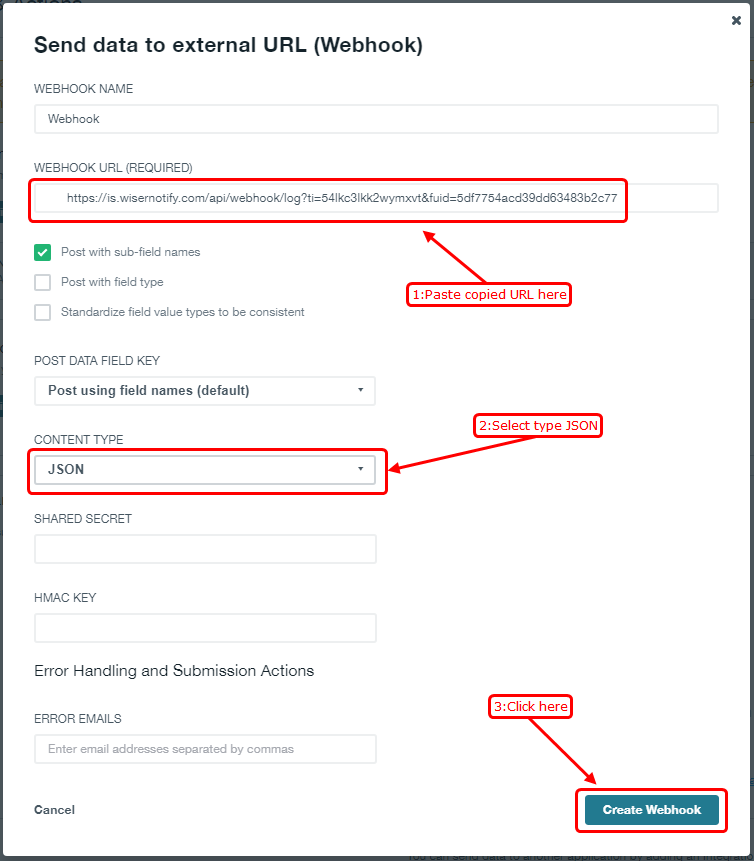
Step 5
- Paste URL here.
- Select Content-type JSON.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
