Step 1
- Go to WiserNotify > GetGist Integration.
- Click on the Connect button inside the GetGist box.

Step 2
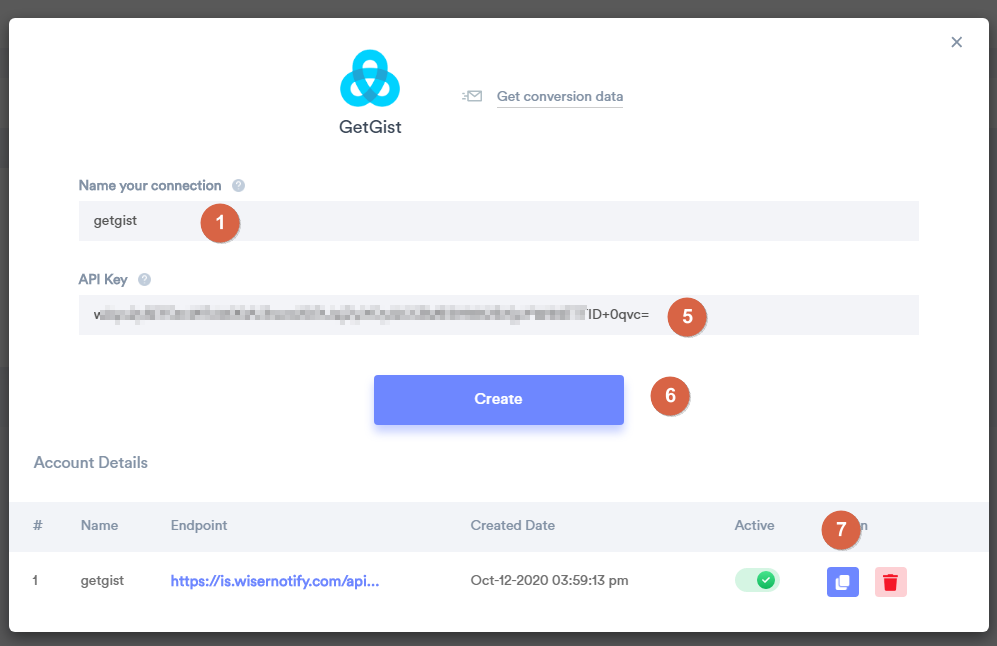
1. Enter Enter name of the connection.
2. Login with GetGist.
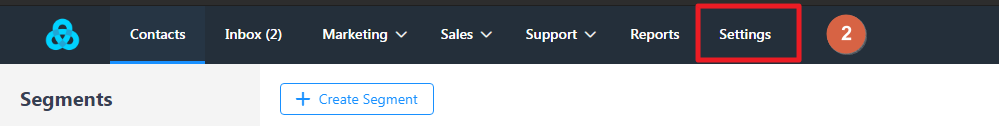
3. Go to Setting.

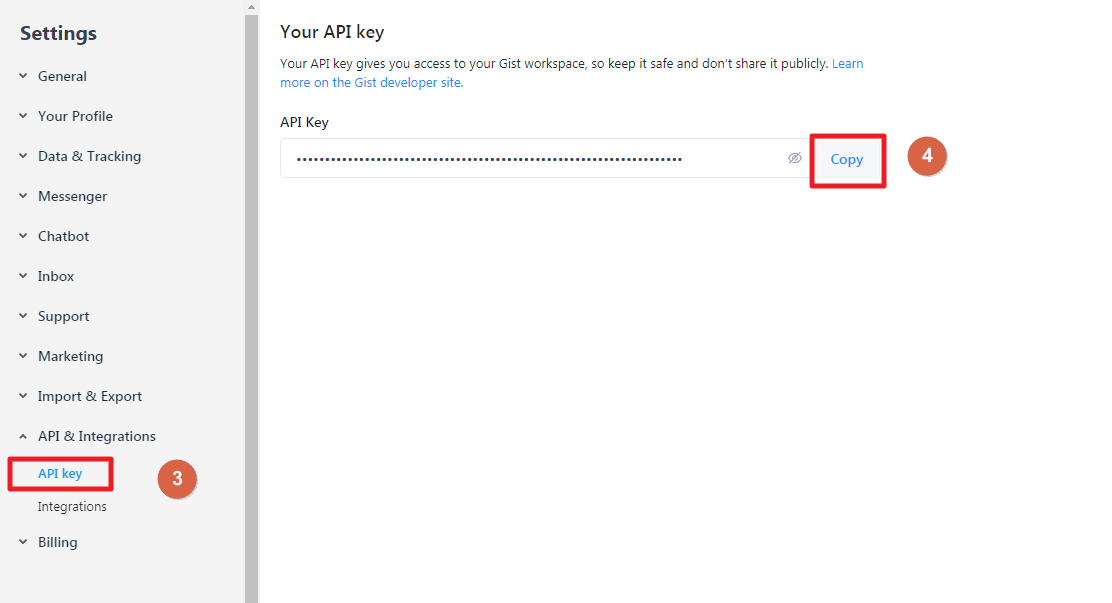
4. Click on API Key Inside API & Integration.
5. Copy API Key.

6. Paste into API Key field in WiserNotify GetGist popup.
7. Click on the Create button.
8. Click on the copy button.

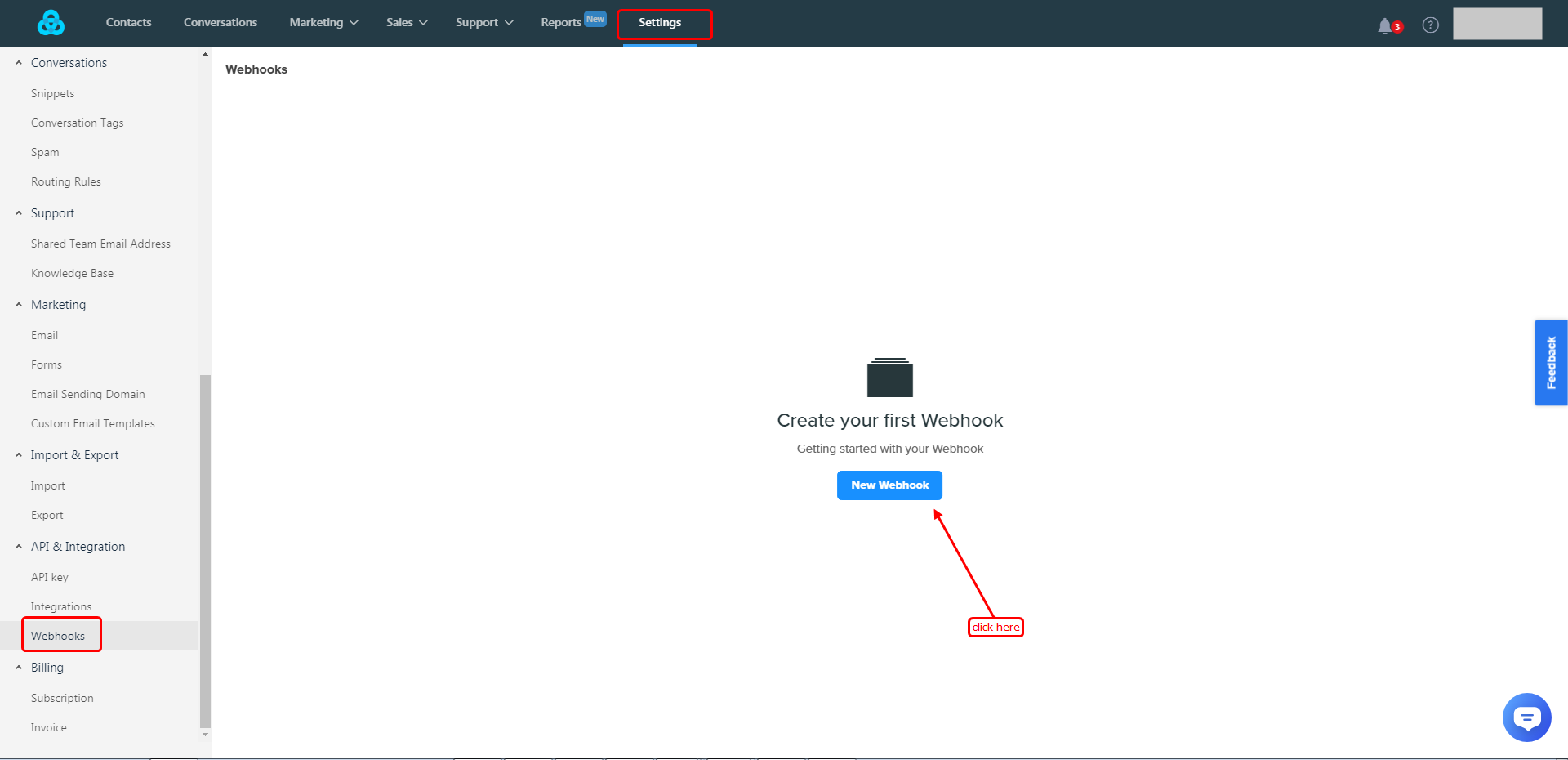
Step 3
Login with GetGist
- Click on the Setting tab.
- Navigate to API & Integrations > Webhooks.
- Click on the New Webhook button.

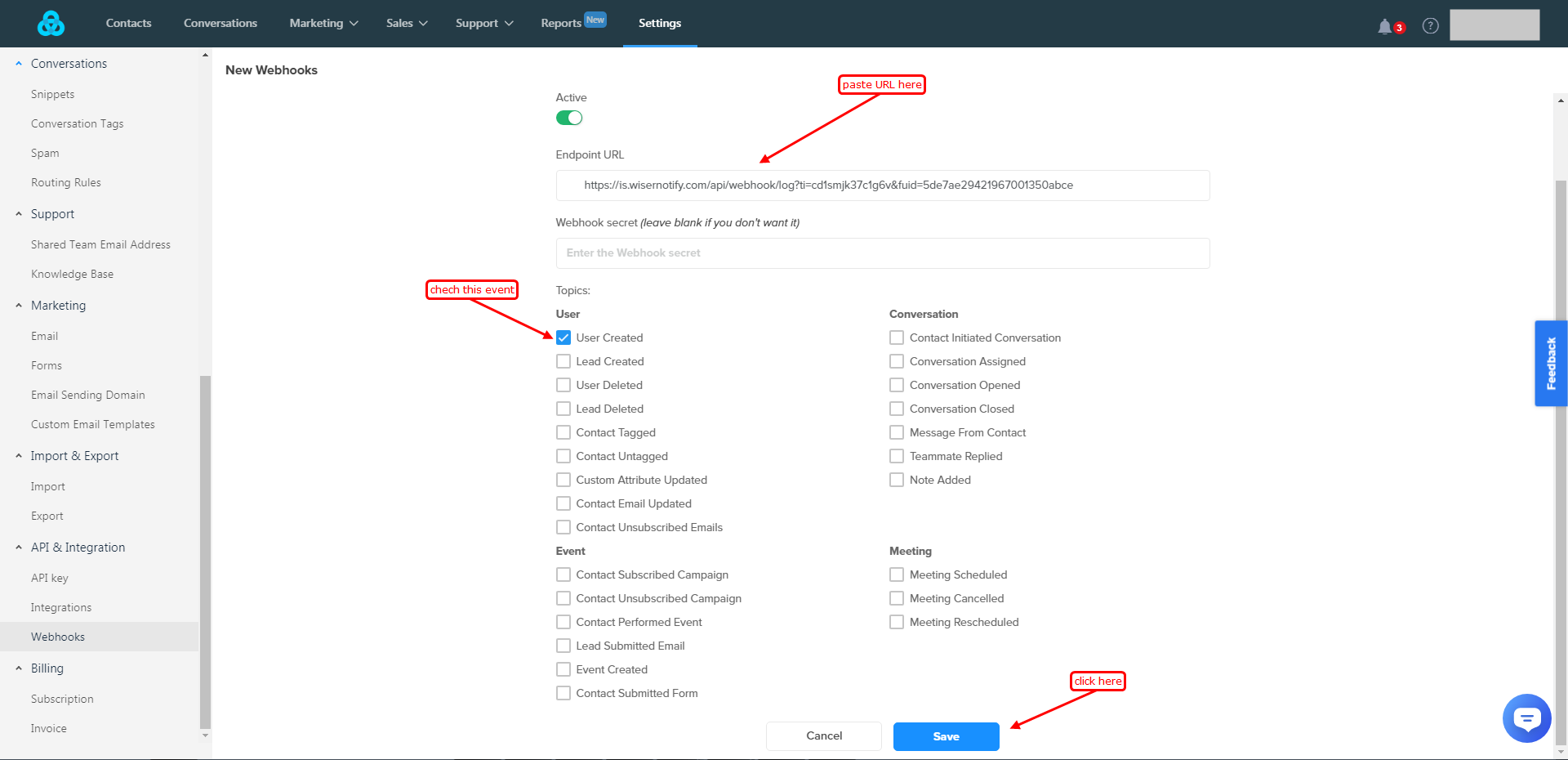
Step 4
- Paste copied URL.
- Select the User Created Event.
- Click on the Save button.

Once you add the correct details, We will fetch the last 30 data from that API Key that will help us to get real-time subscriber data from GetGist to WiserNotify.
Please test by adding a new data & visit the WiserNotify- Databoard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
