Step 1
- Go to WiserNotify > Integration.
- Click on the Connect button in the GitHub box.

Step 2
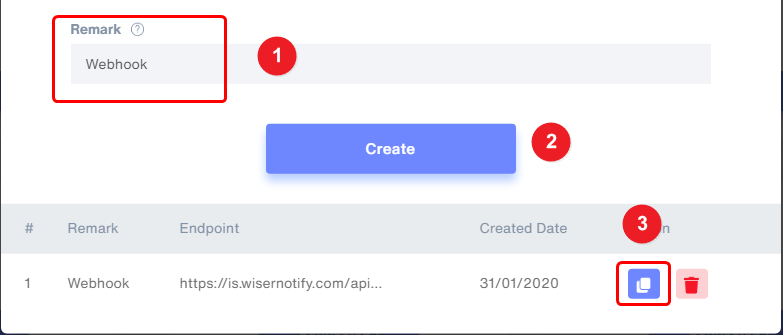
- Copy the URL and click on the GitHub logo.

Step 3
- Select your repositories.

Step 4
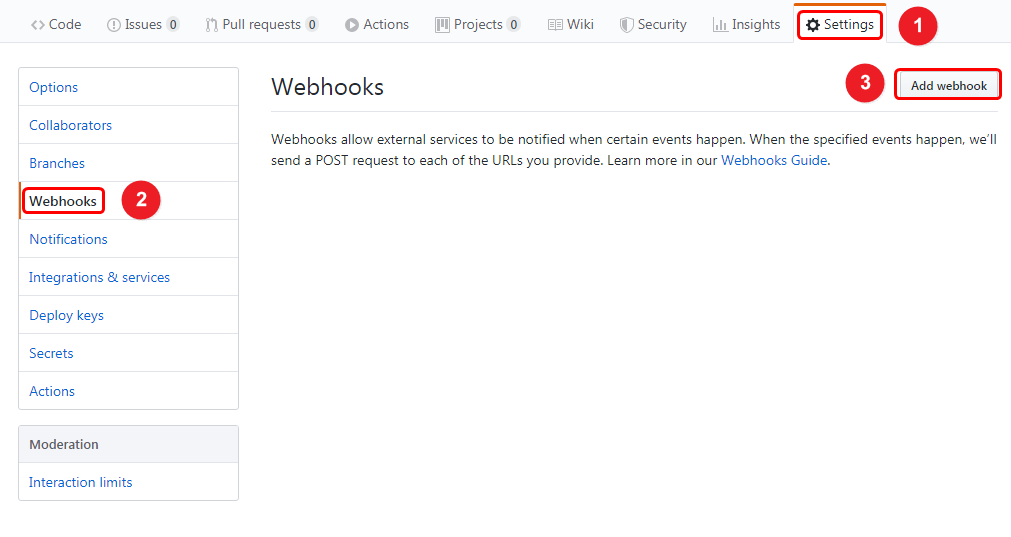
1. Click on the setting tab.
2. Click on the Webhooks option in the sidebar.
3. Click on the Add Webhook button.

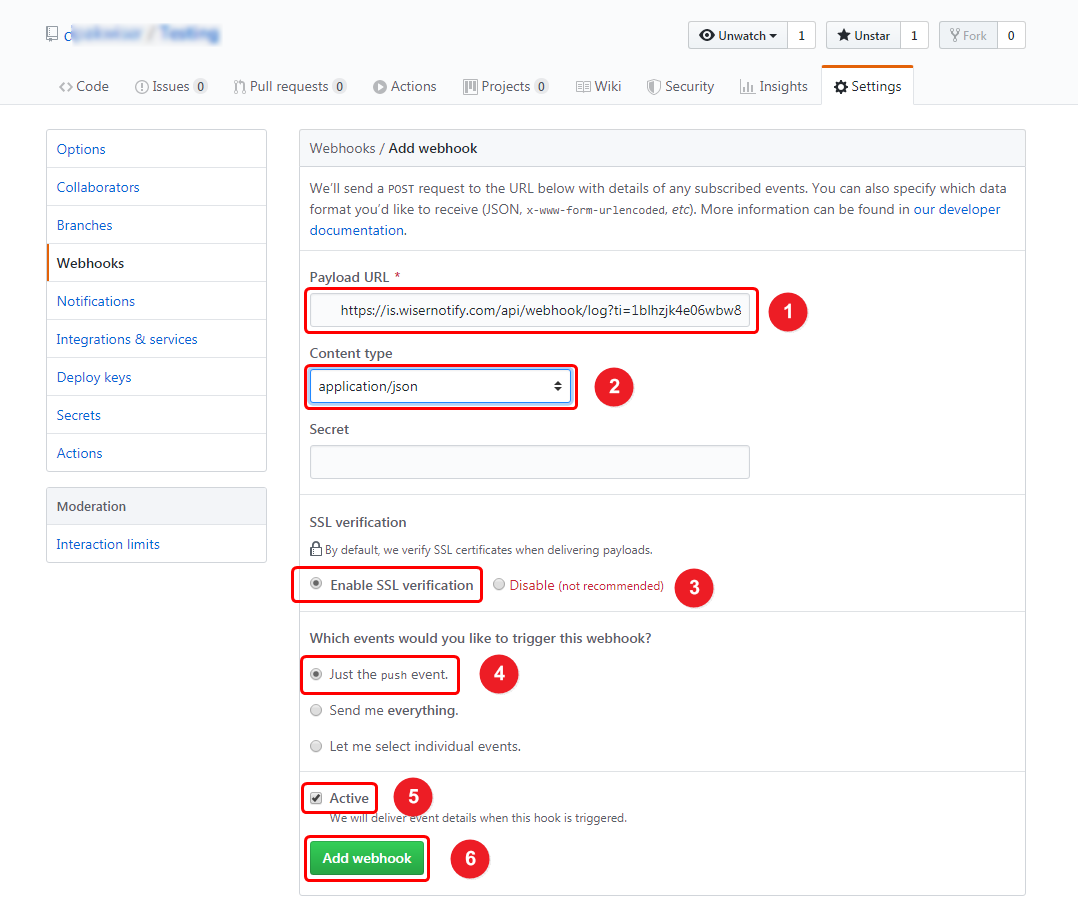
Step 5
1. Paste Copied URL.
2. Select content-type application/JSON.
3. Select the Enable SSL verification radio button.
4. Select Just the push event radio button.
5. Check the active checkbox.
6. Click on add webhook.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
