Step 1
- Navigate to Wiser Notify > GoHighlevel integration.
- Click on the Connect button inside the GoHighlevel box.

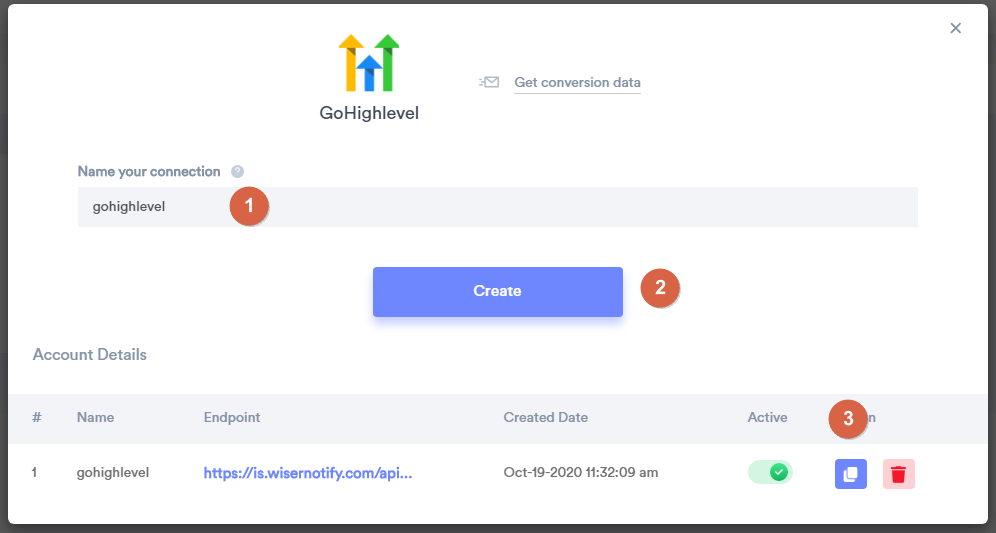
1. Enter Name of connection.
2. Click on the Create button.
3. Click and copy the URL.

Note: A unique webhook is required for each GHL workflow/ trigger/form. So, you can create multiple webhook connections as well. Separately for each workflow/trigger/form. If you want to show all form data in one notification, then just create one webhook.
You can display two type of notification
- Lead activities - Form submitted data
- Sales notification- Payment received Data
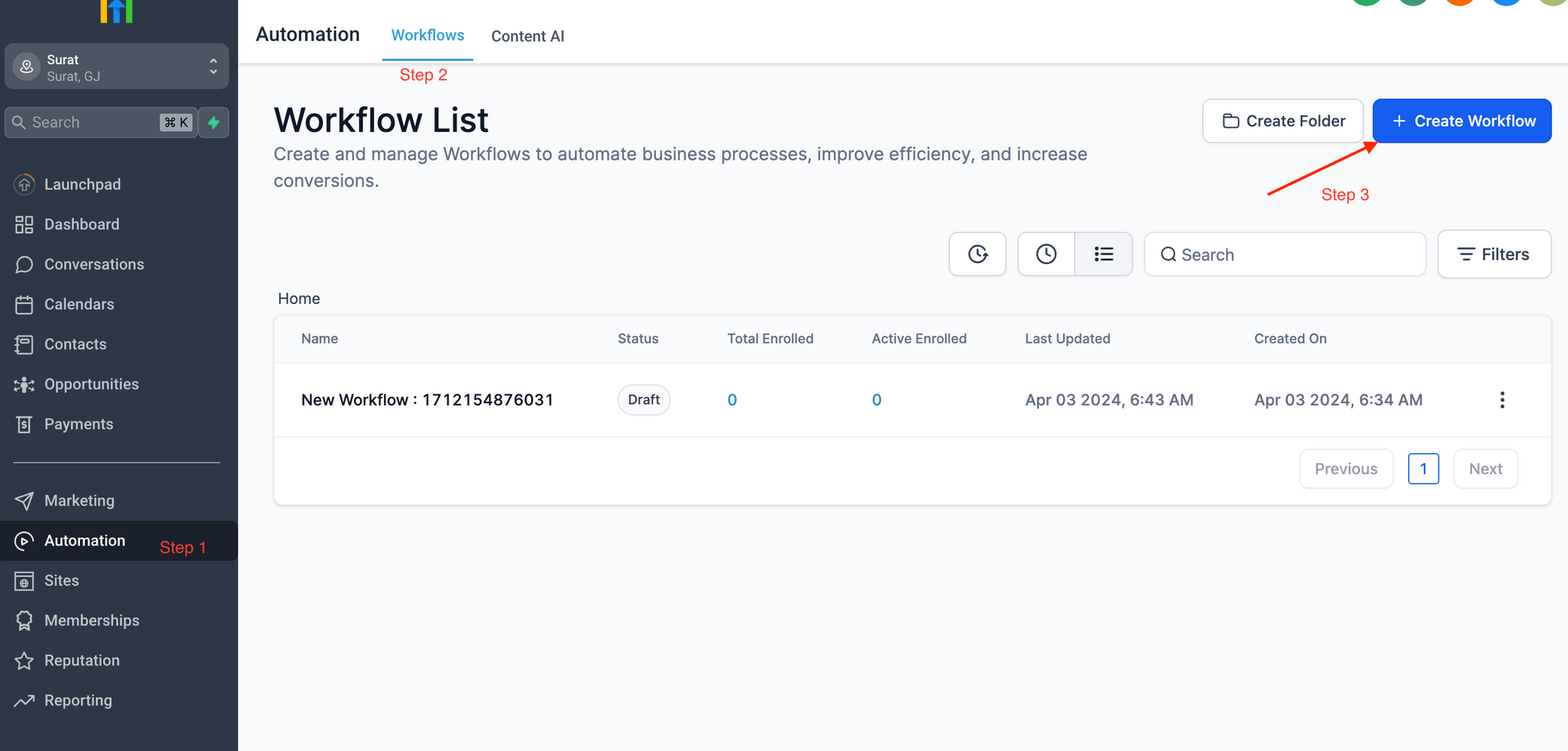
Step 2
Login with GoHighlevel.
1. Navigate to workflows.
2. Click on Create workflow.

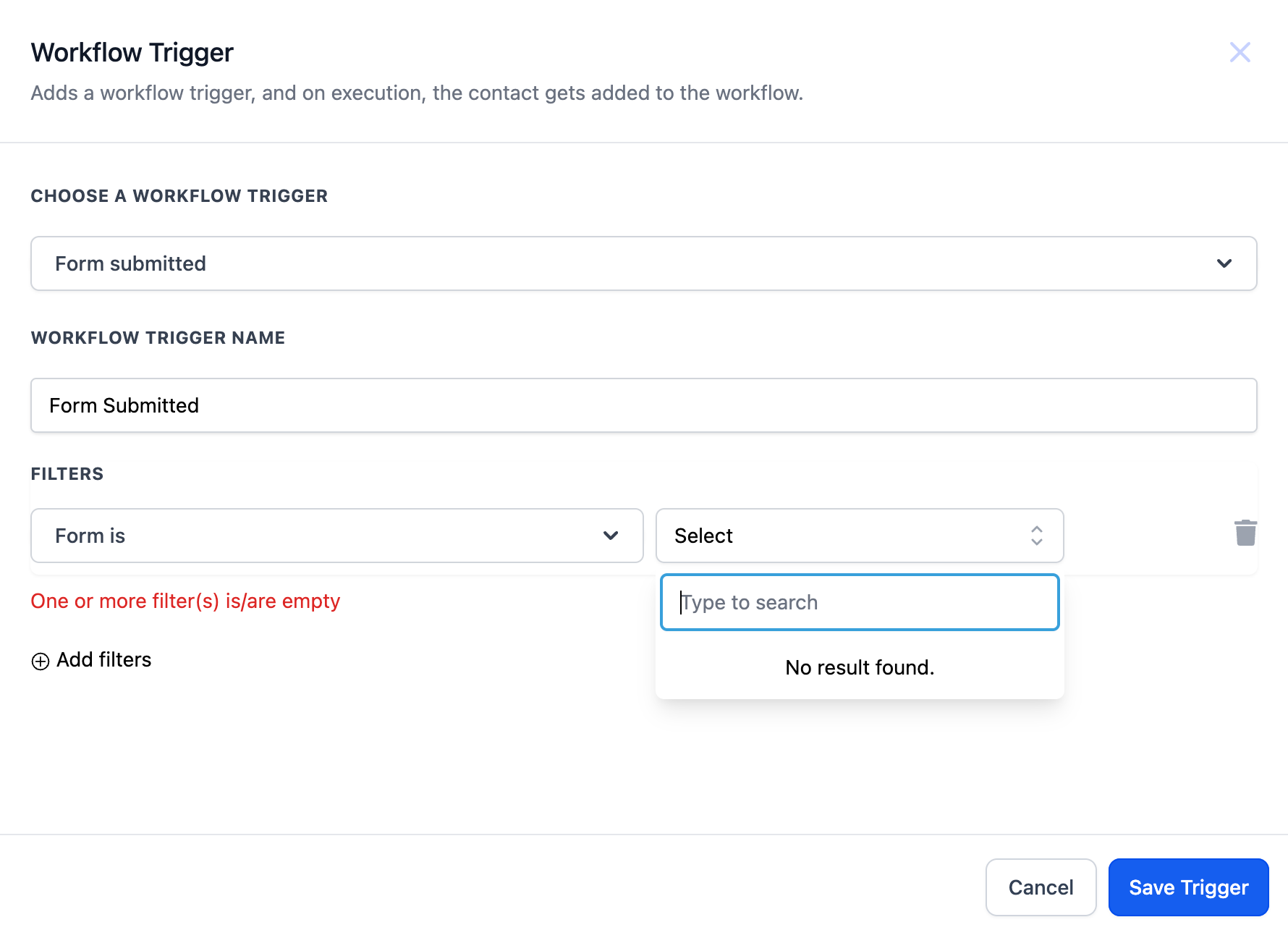
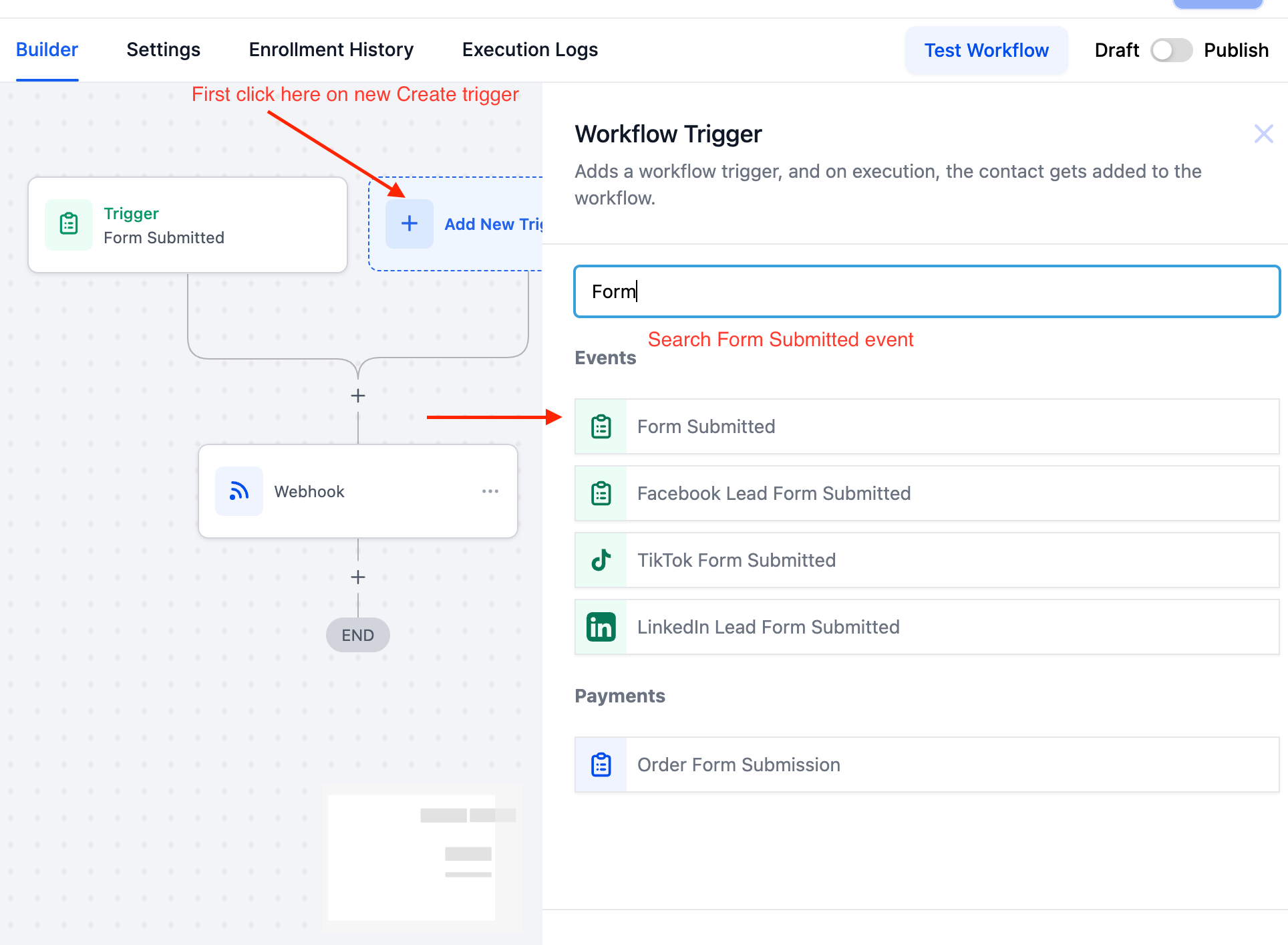
- If you want to show any form data, then Add Trigger & Select Form Submitted Event.


Use the form filter option if you want to show specific form registration data into the notification
OR
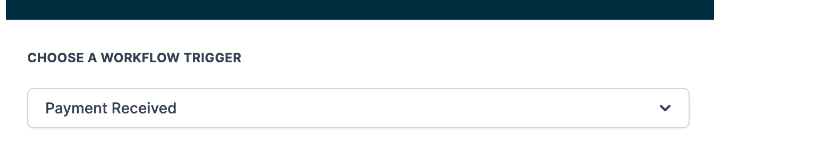
If you want to show any sales data then select the "Payment Received" trigger.

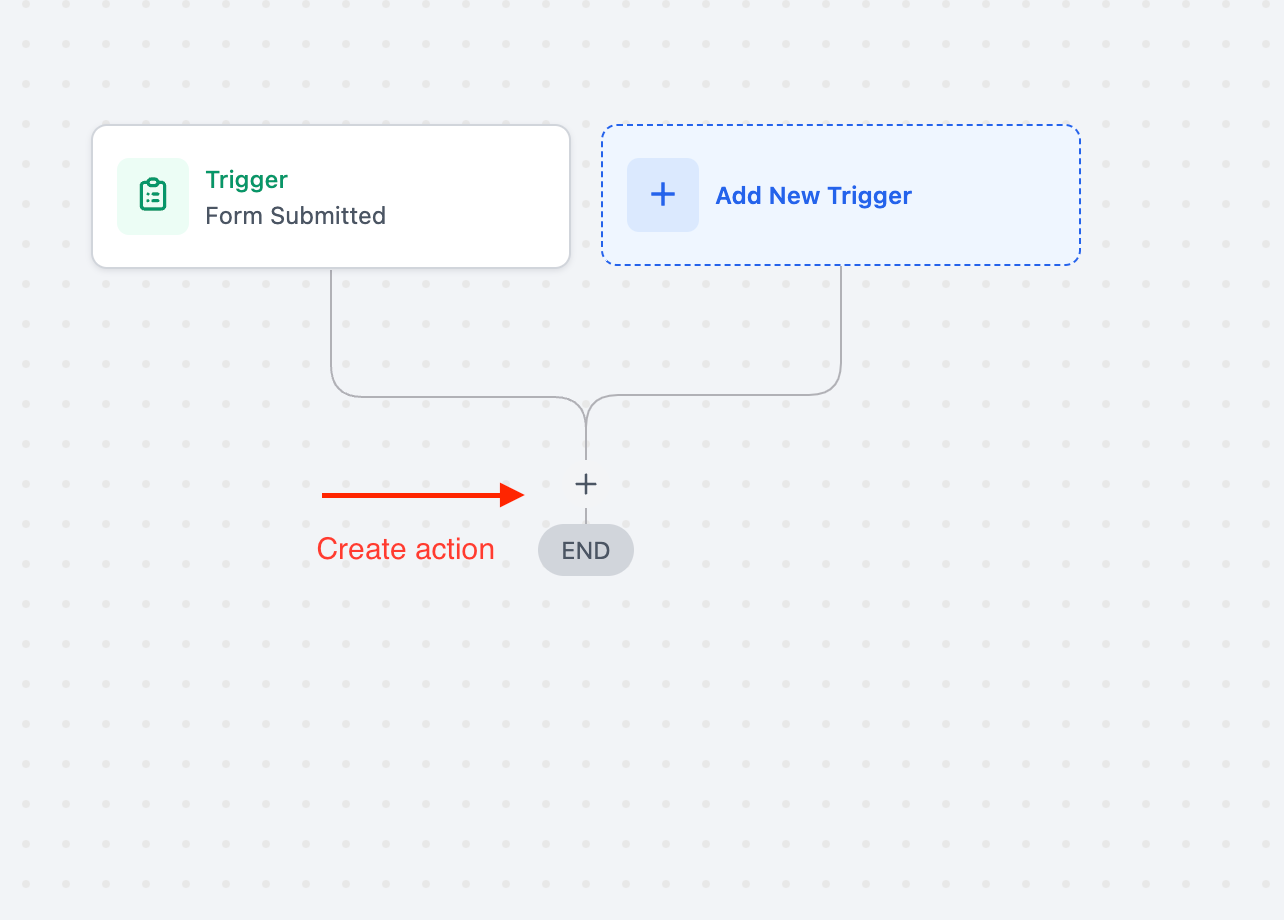
5. Then click on Save Trigger.
6. Now create the Action event.

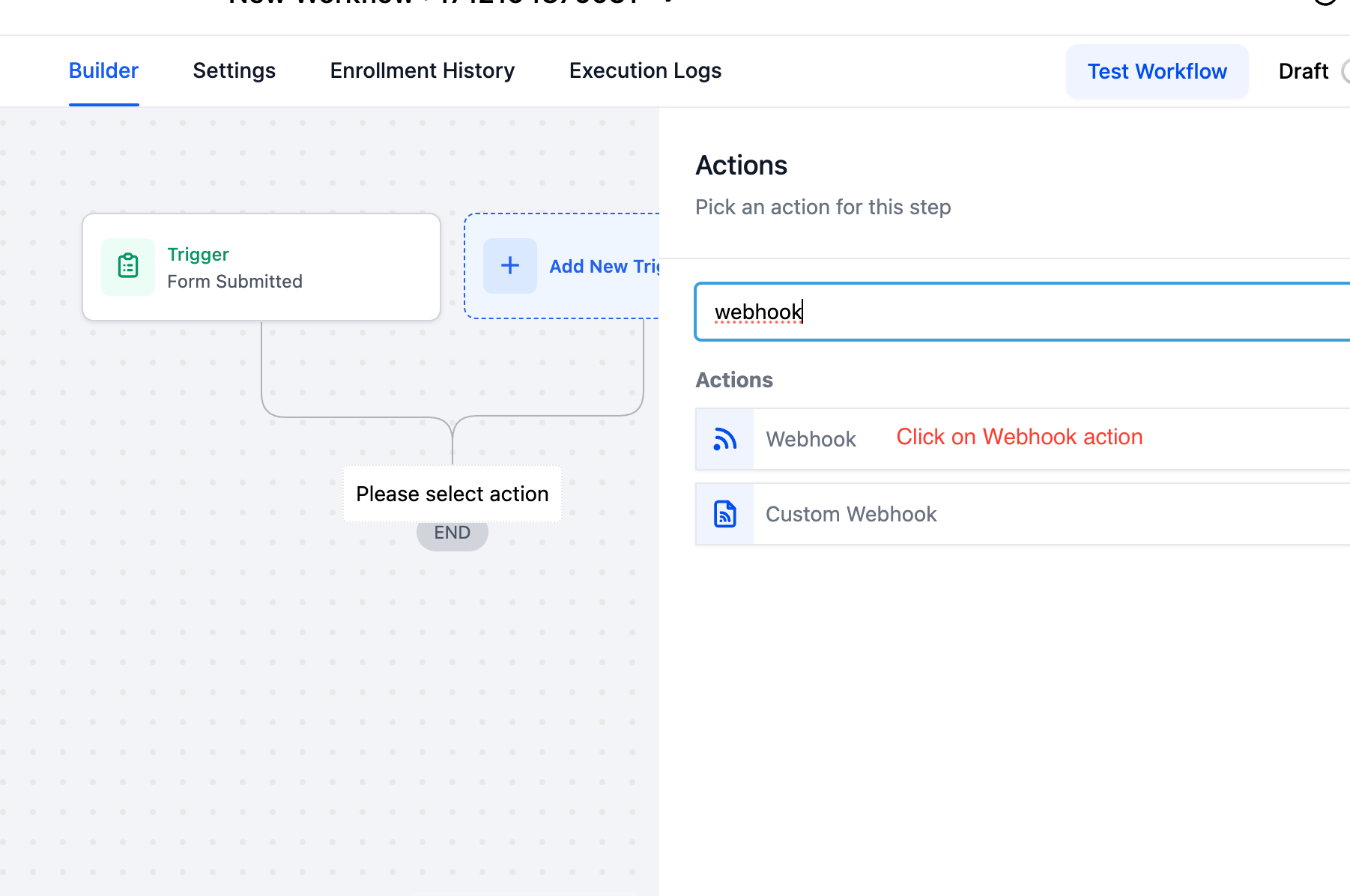
7. Create webhook actions

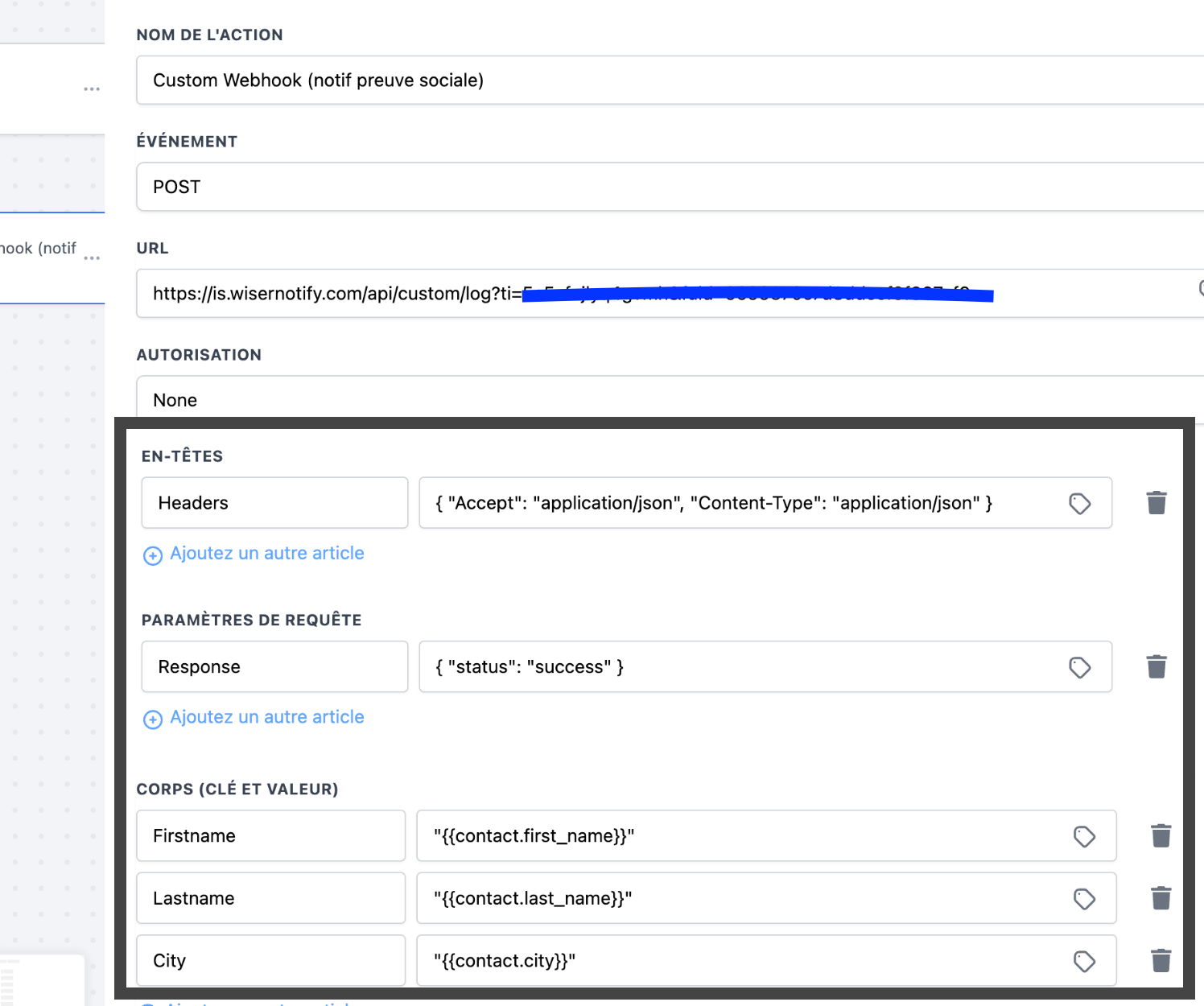
If you're using the "custom webhook" option in action instead of webhook, then add the custom data like as below mentioned screenshot:

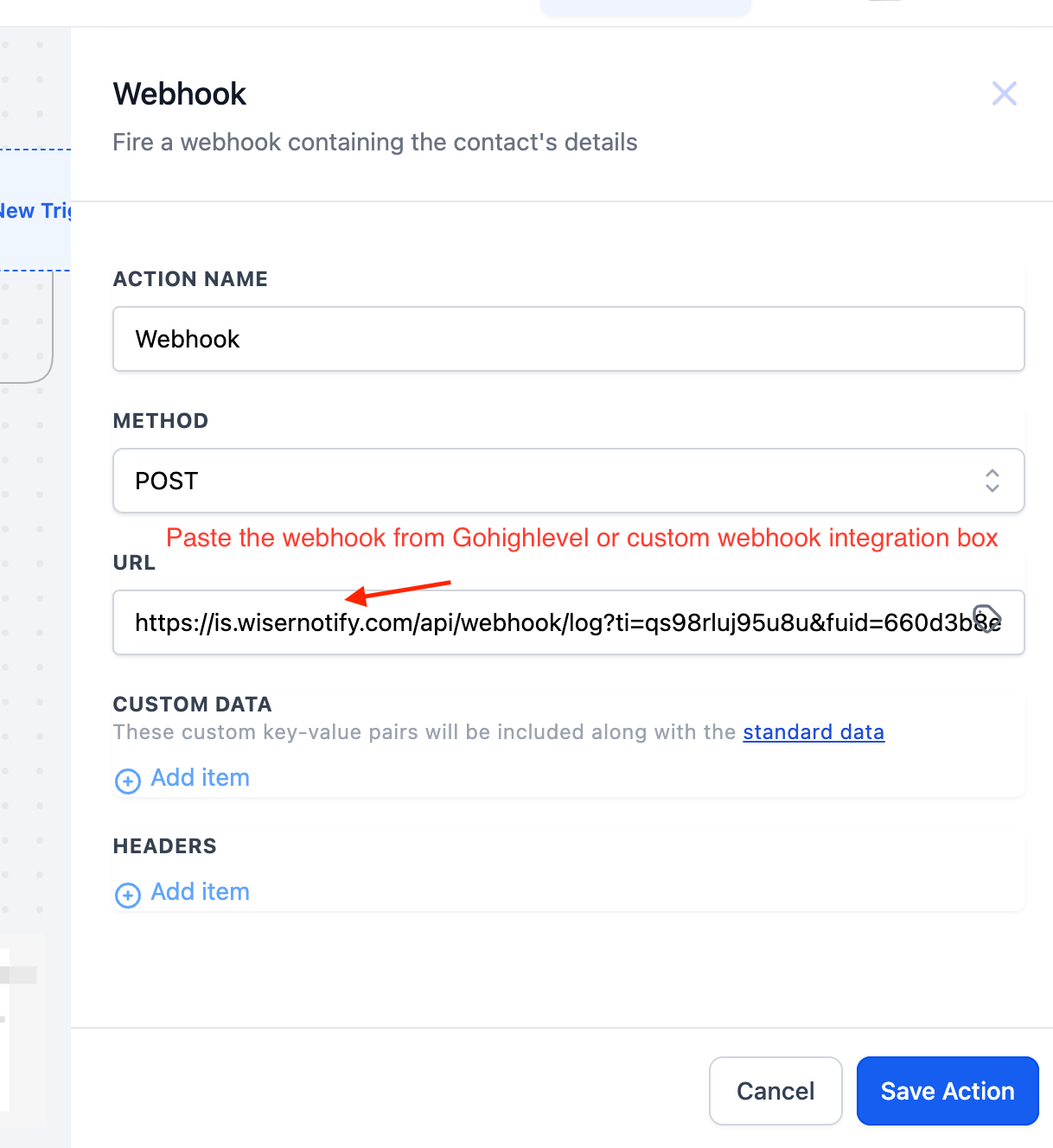
8 .Paste the webhook from GoHighlevel/Custom webhook integration box & then click save action button

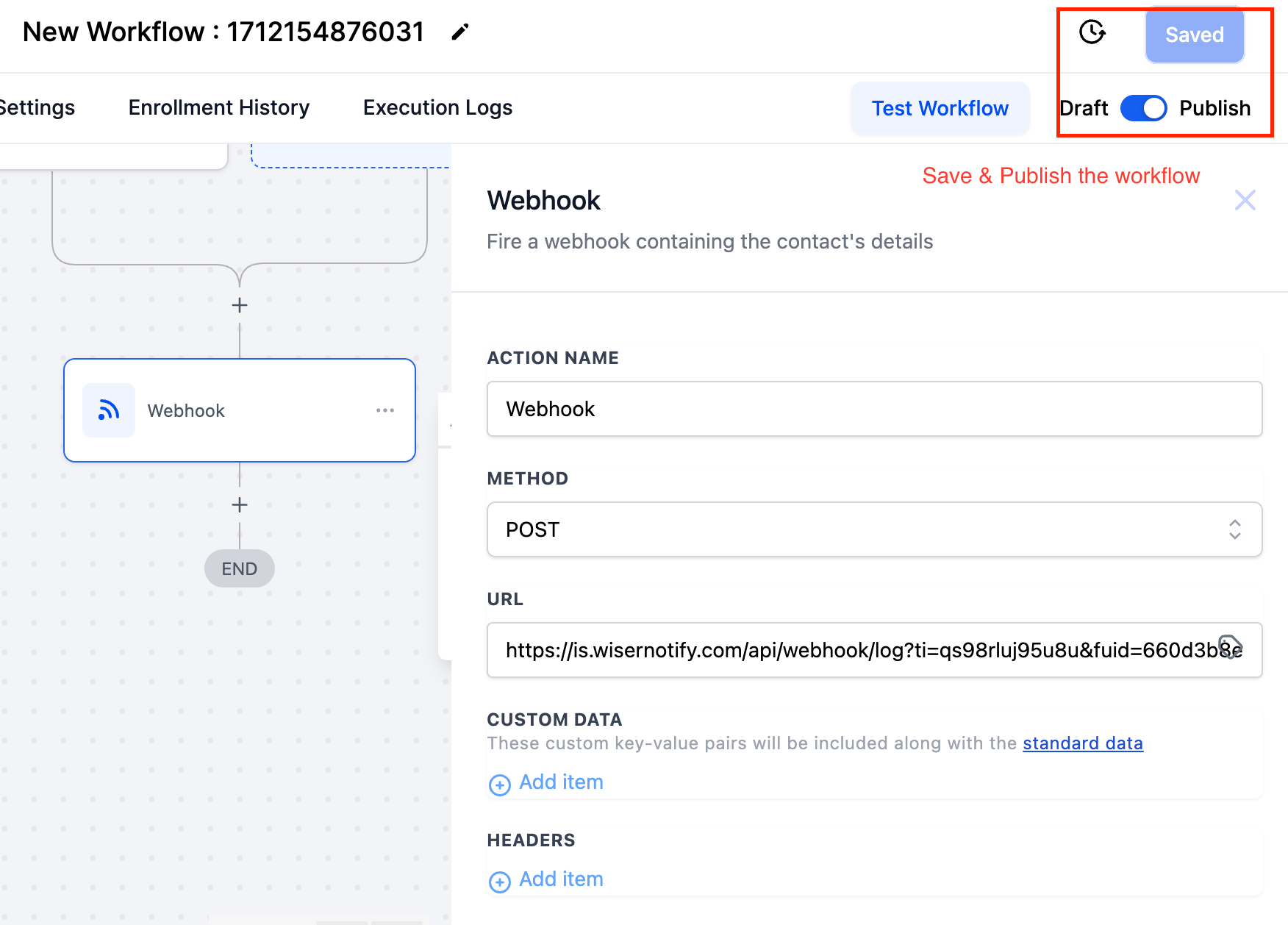
9.Click on the Save action button.
10. Save & publish the workflow.

Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through integration process.
