Step 1
- Navigate to Wiser Notify > Instamojo integration
- Click on the Connect button.

Step 2
Login with Instamojo
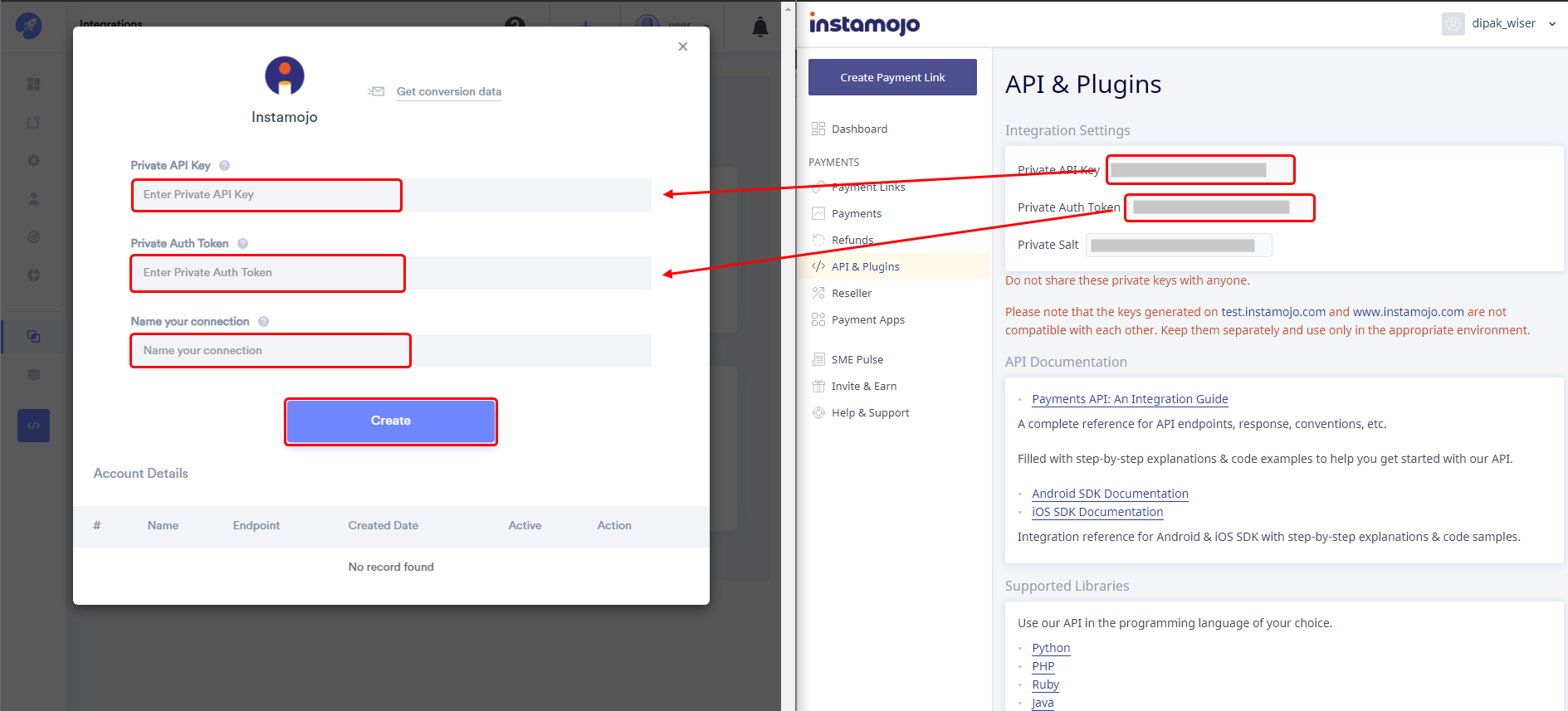
-- Navigate to API & Plugins.
-- Copy Private API key.
-- Paste into Private API key field in WiserNotify Instamojo popup.
-- Copy Private API token.
-- Paste into Private API token field in WiserNotify Instamojo popup.
-- Enter Name of connection.
-- Click on the Create button.

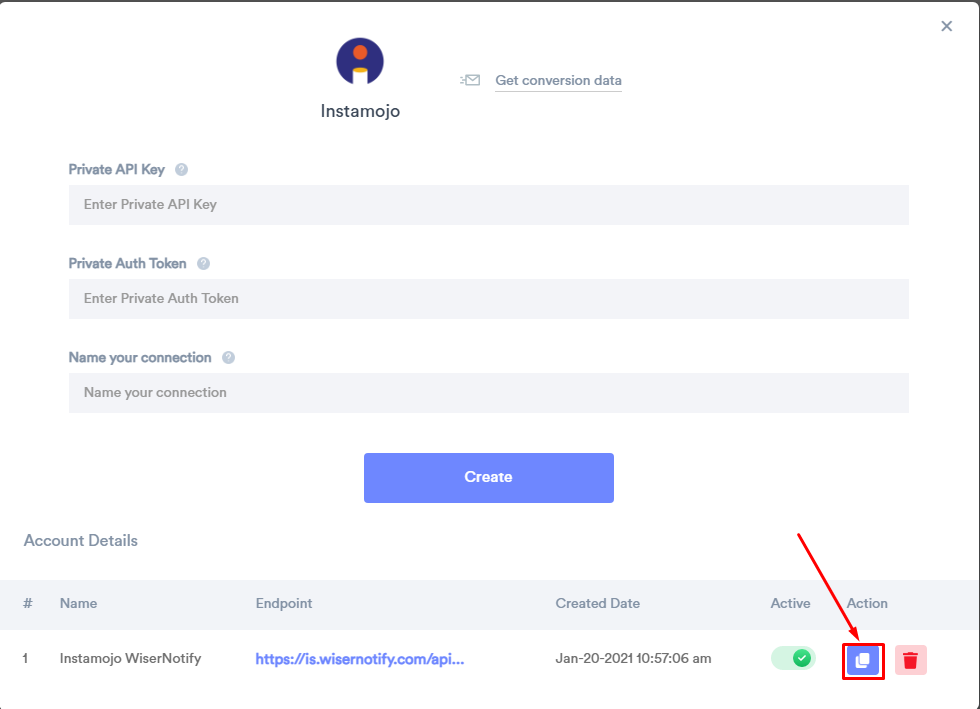
-- Click and copy the URL.

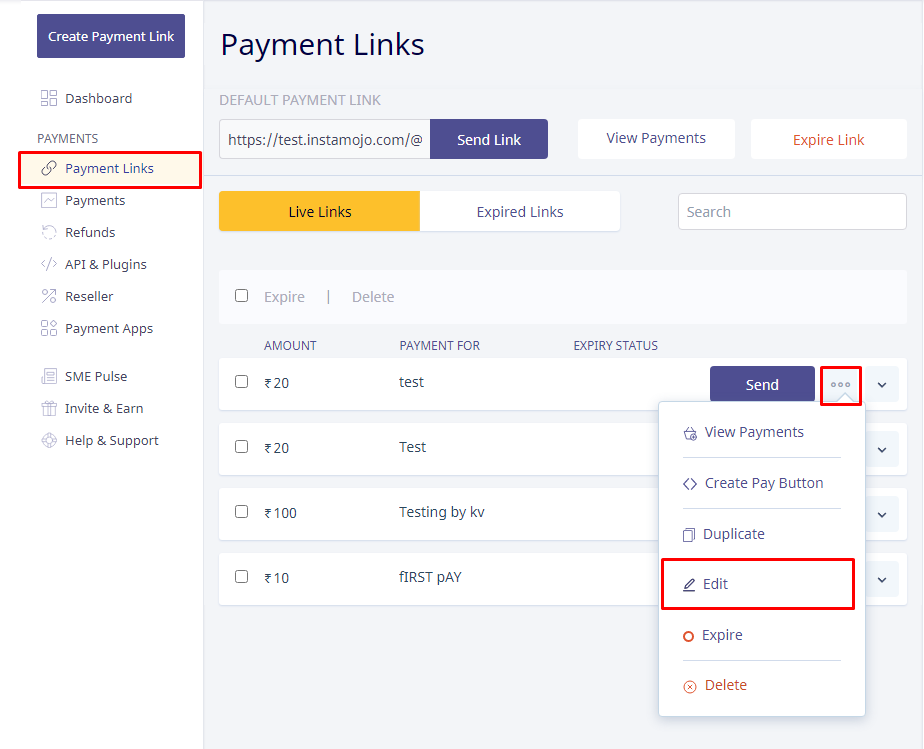
-- Navigate to Payment link into Instamojo.
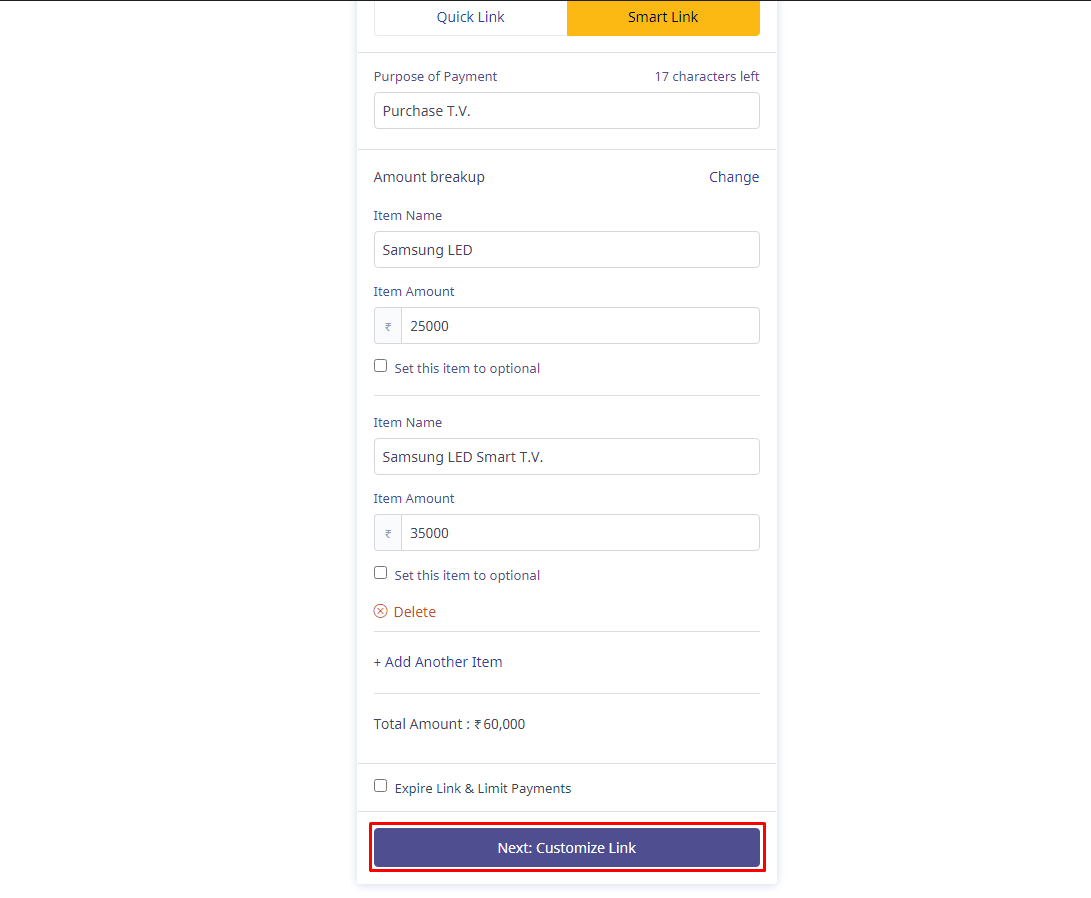
-- Edit Payment Link.

-- Click on Next: Customize Link button.

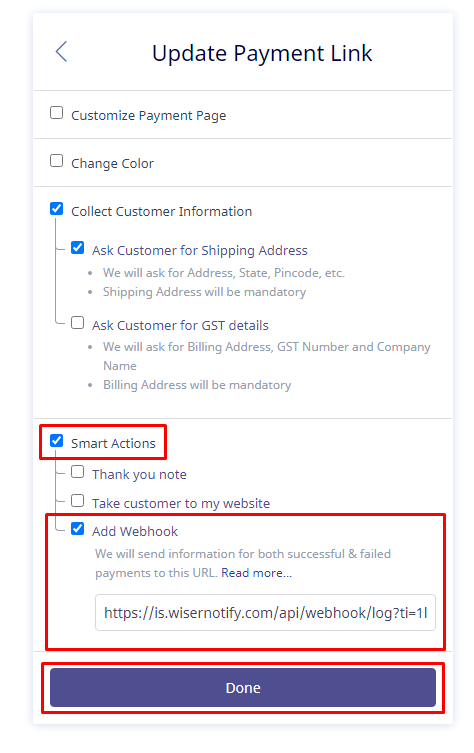
-- Click on Smart Actions.
-- Click on Add Webhook.
-- Paste Copied WiserNotify Webhook URL.
-- Click on Done Button.

Done.
Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries reach us at [email protected] or chat with the support team if it is not working. We will help you through integration process.
