Step 1
- Navigate to Wiser Notify > Instapage integration.
- Click on the Connect button inside the Instapage box.

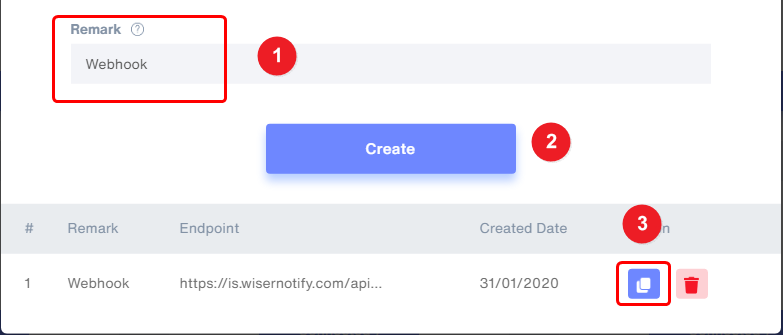
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with Instapage.
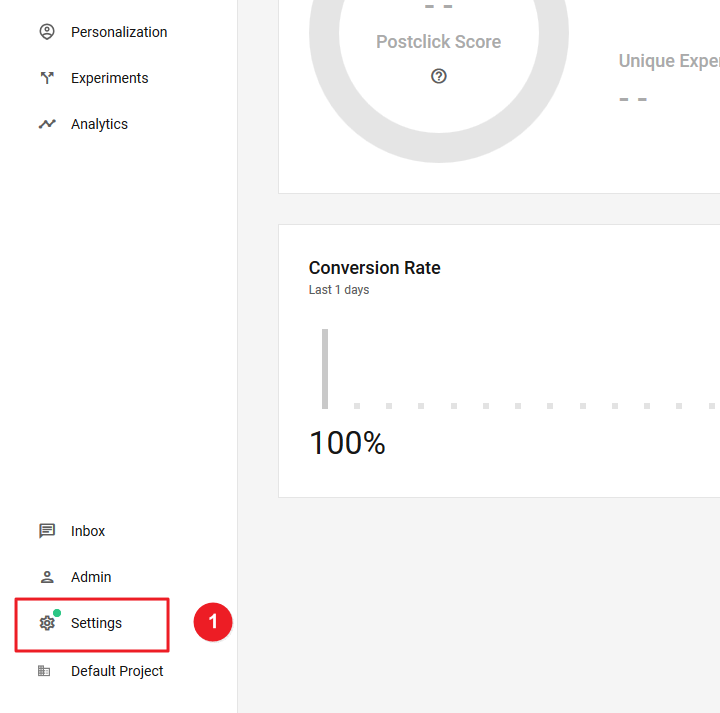
1. Click on Settings.

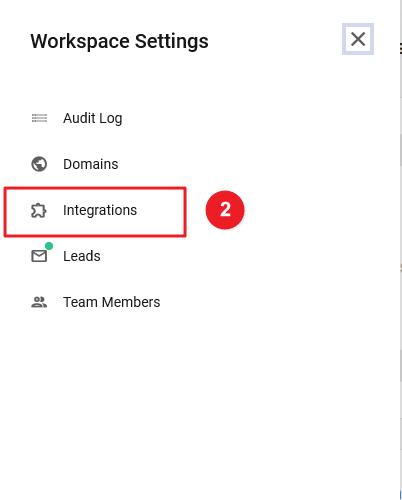
2. Click on Integrations.

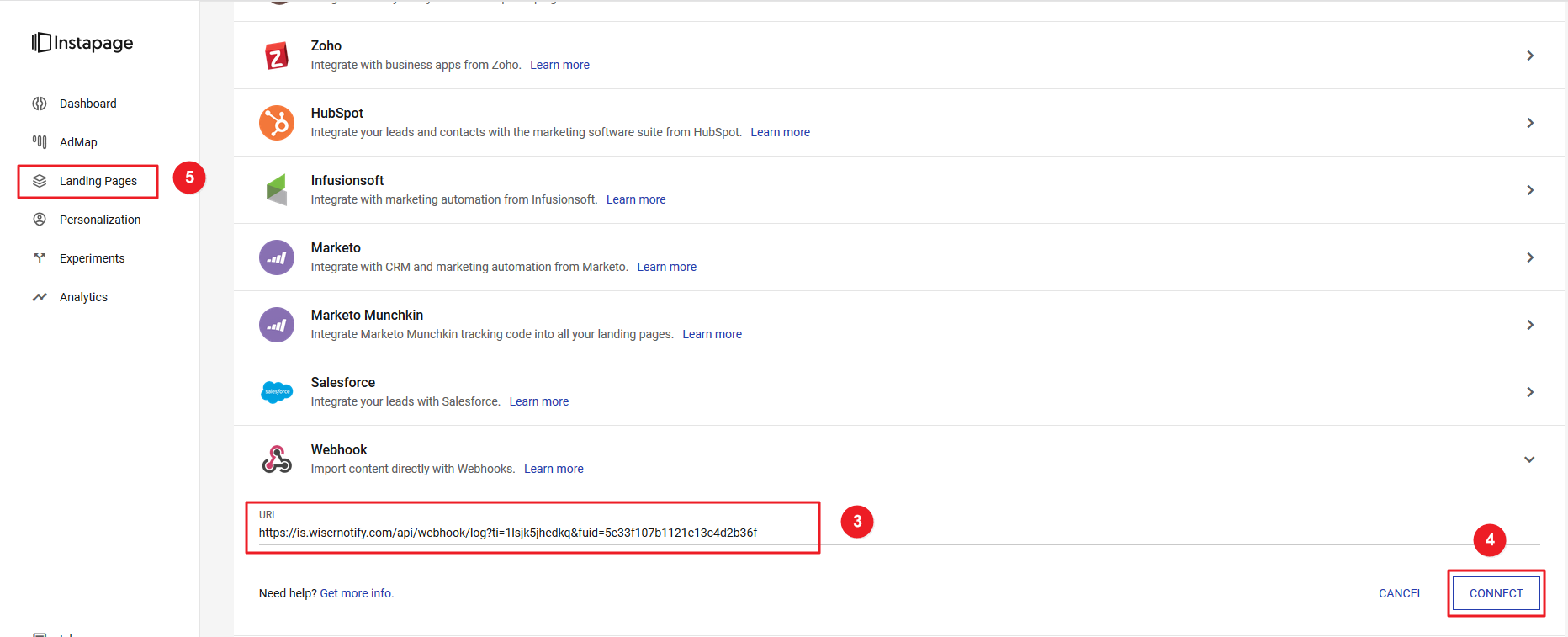
3. Paste copied webhook URL.
4. Click on the CONNECT button.
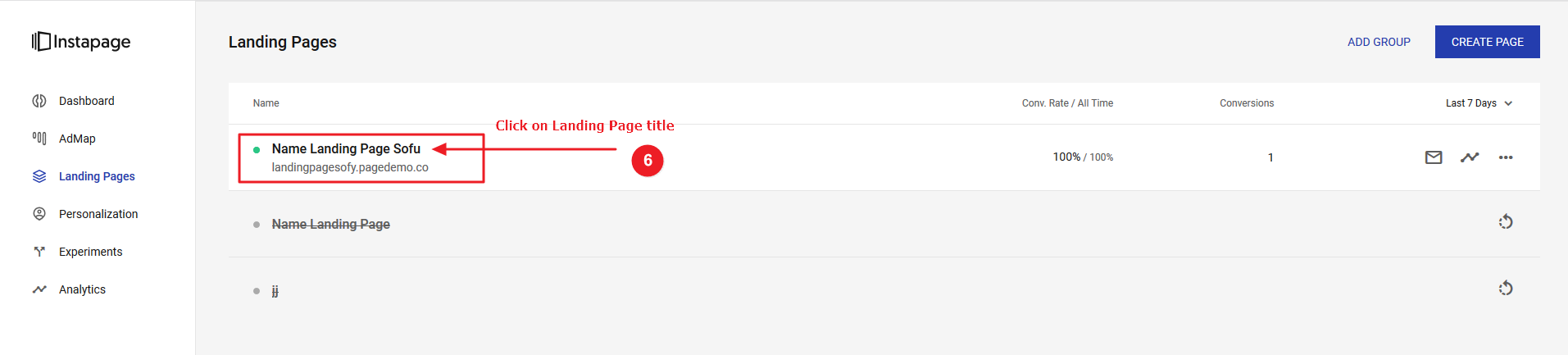
5. Go to Landing Pages.

6. Click on your Landing Page Title.

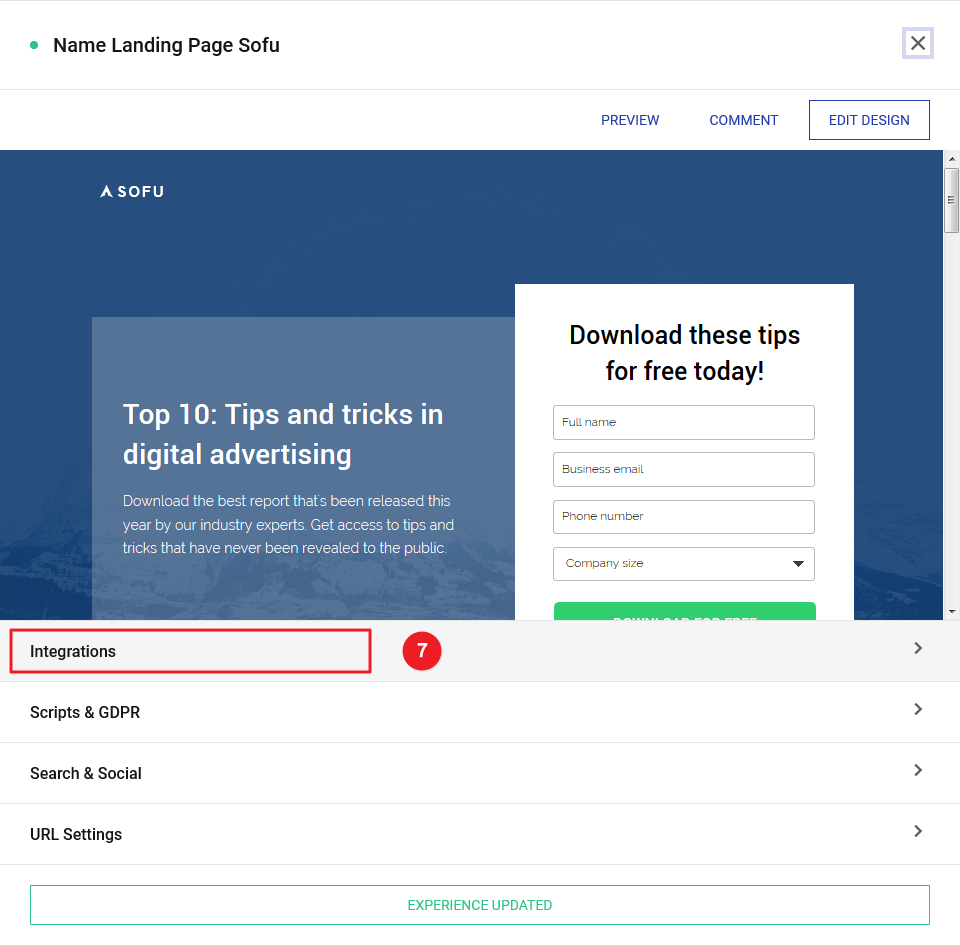
7. Click on Integrations.

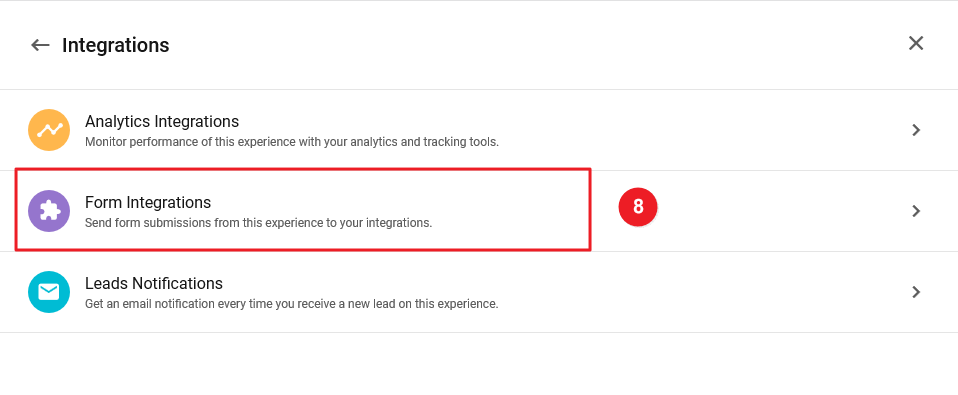
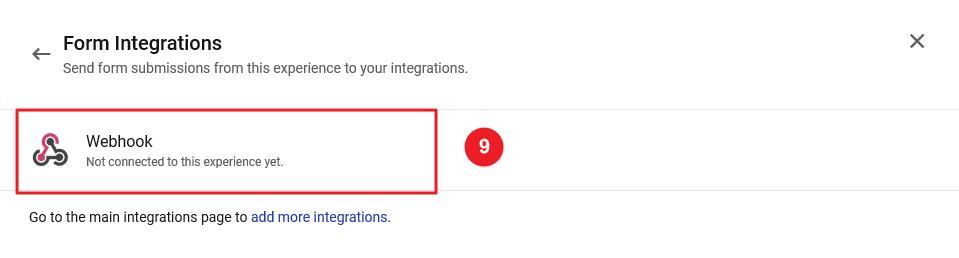
8. Click on Forms Integrations.

9. Click on Webhook box.

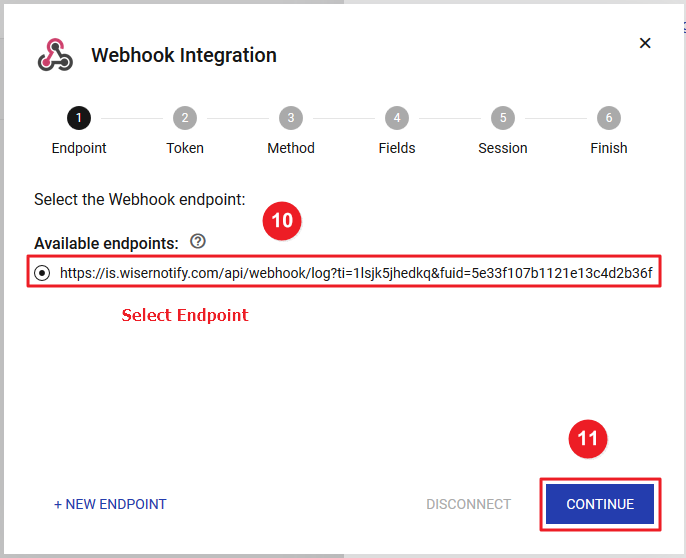
10. Select Endpoint.
11. Click on the CONTINUE button.

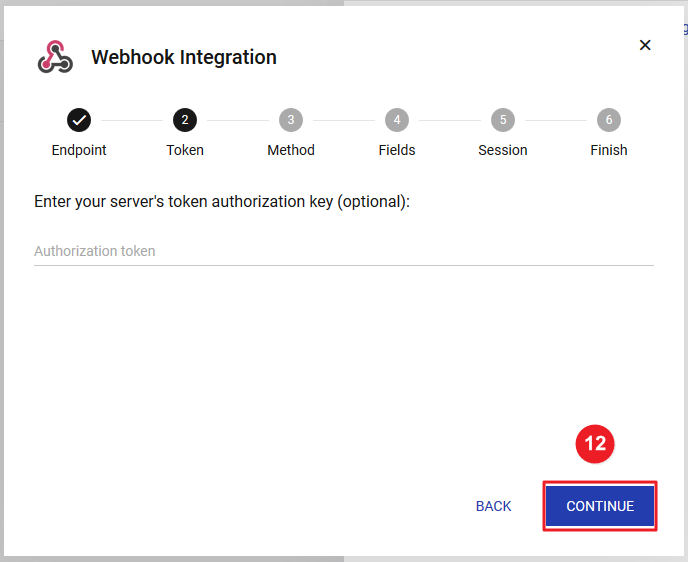
12. Click on the CONTINUE button.

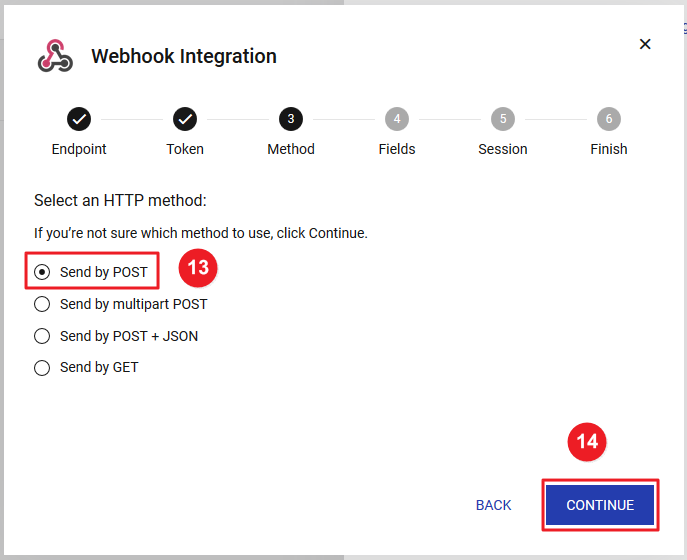
13. Select Send by POST Method.
14 Click on the CONTINUE button.

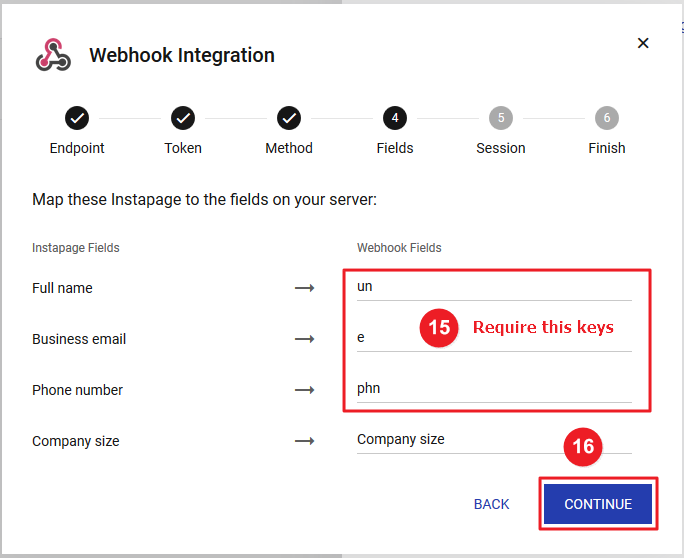
15. Enter WiserNotify Keys Field.
{
"Full Name": "un",
"First Name": "fn",
"Last Name": "ln",
"Email": "e",
"Phone": "phn"
}
16. Click on the CONTINUE button

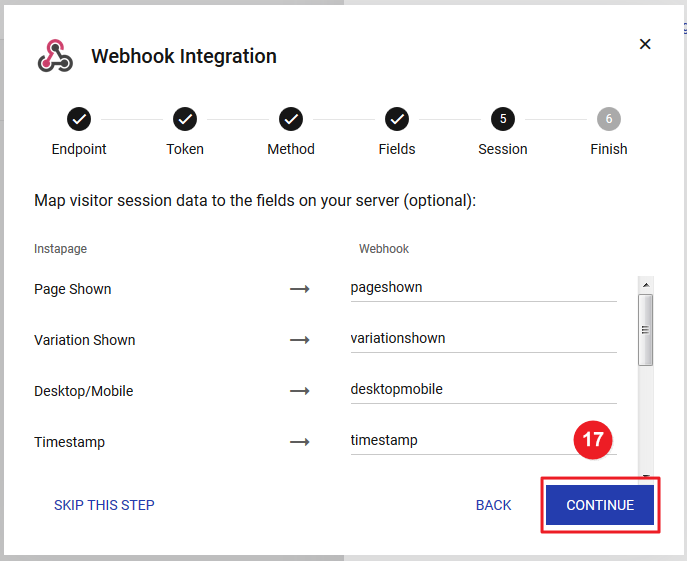
17. Click on the CONTINUE button.

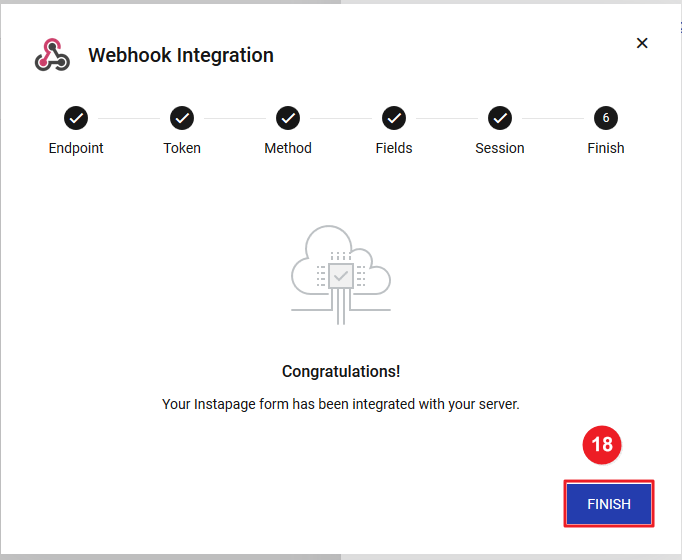
18. Click on the FINISH button.

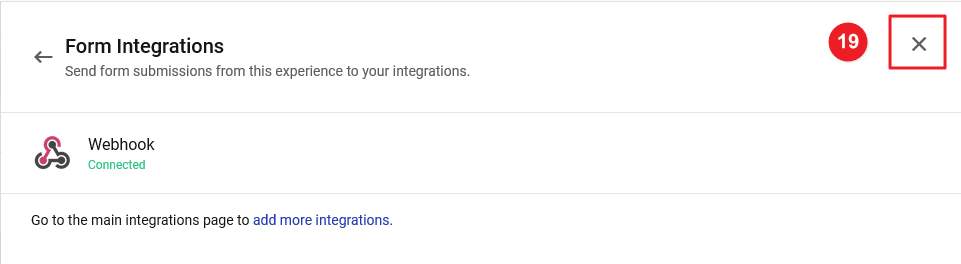
19. Your Webhook connected after a click on the close icon.

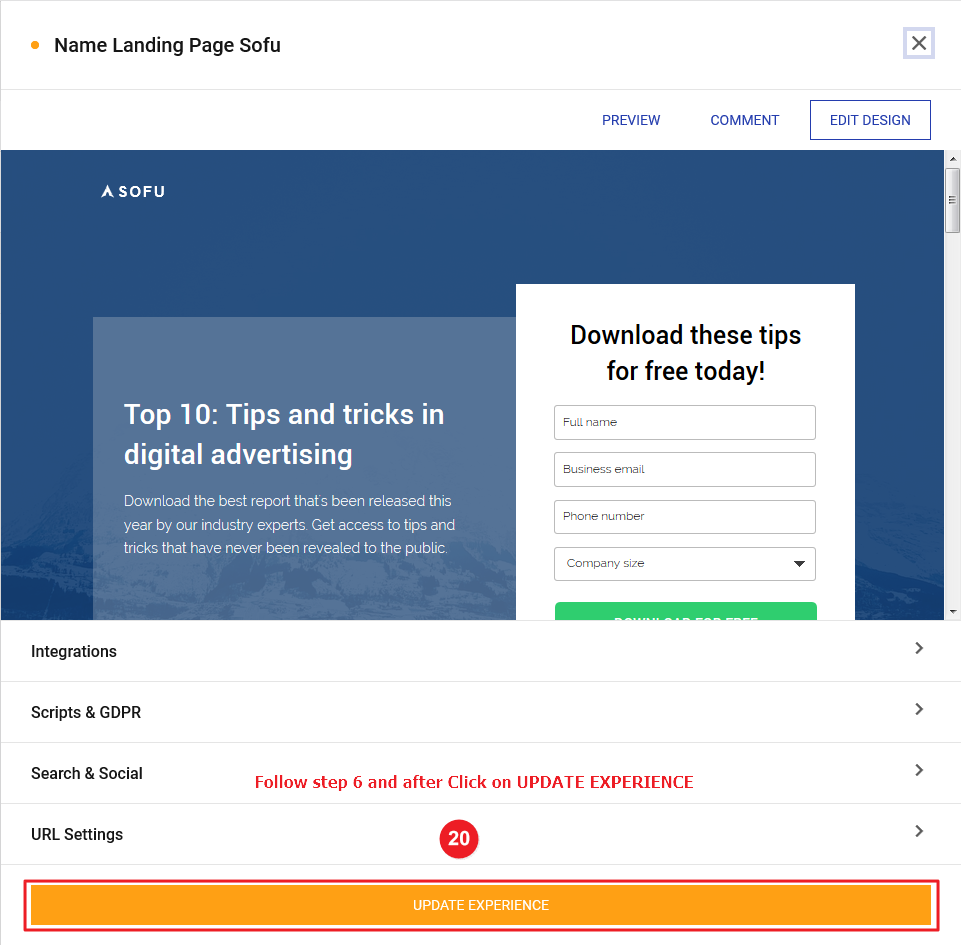
20. First, Follow Step 6 and after a click on the UPDATE EXPERIENCE button.

Click here If you want to install the WiserNotify pixel code in your Instapage site.
Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
