Step 1
- Navigate to Wiser Notify > integration.
- Click on the Connect button.

Step 2
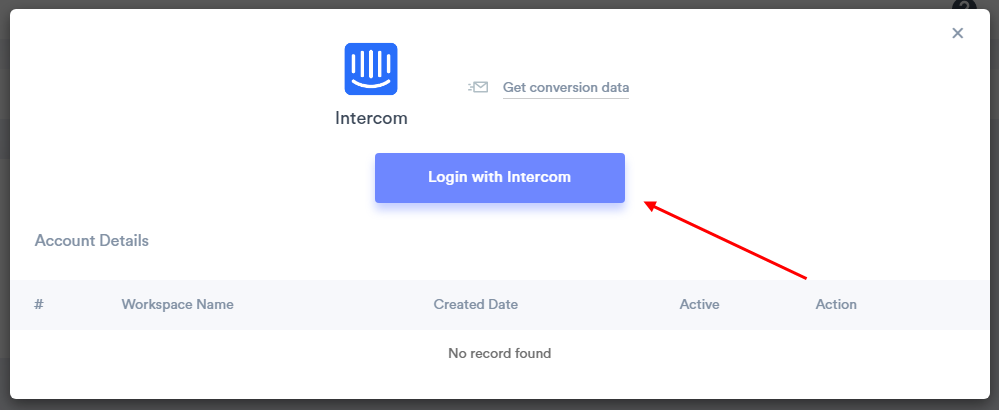
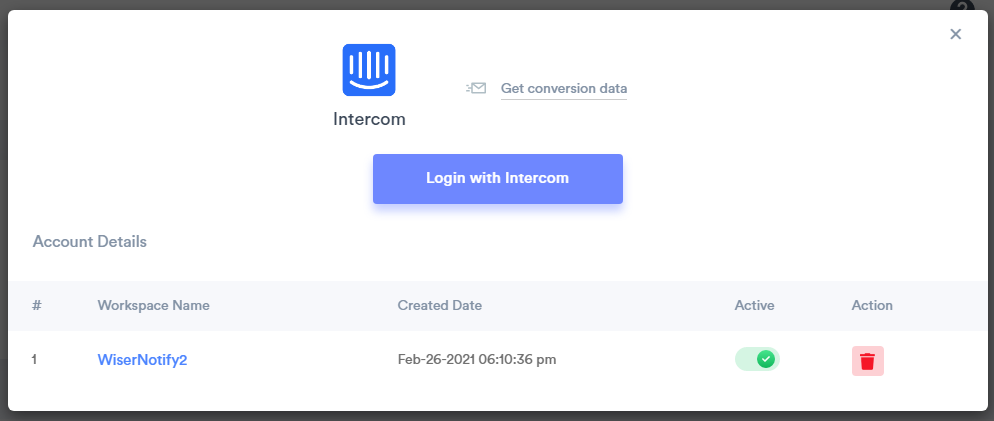
-- Click on the Intercom button.

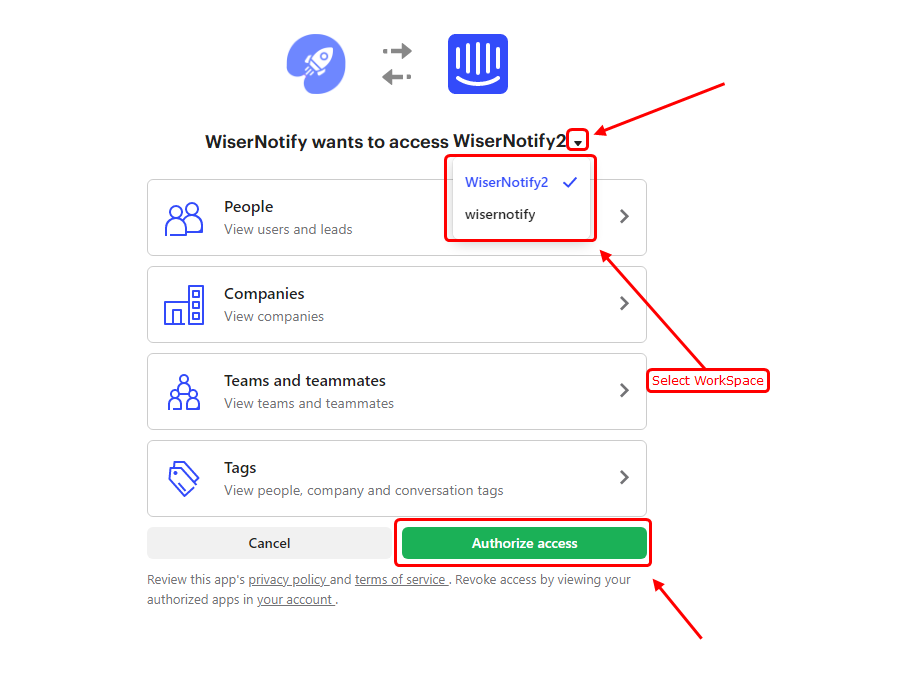
-- Select workspace.
-- Click on Authorize access button.

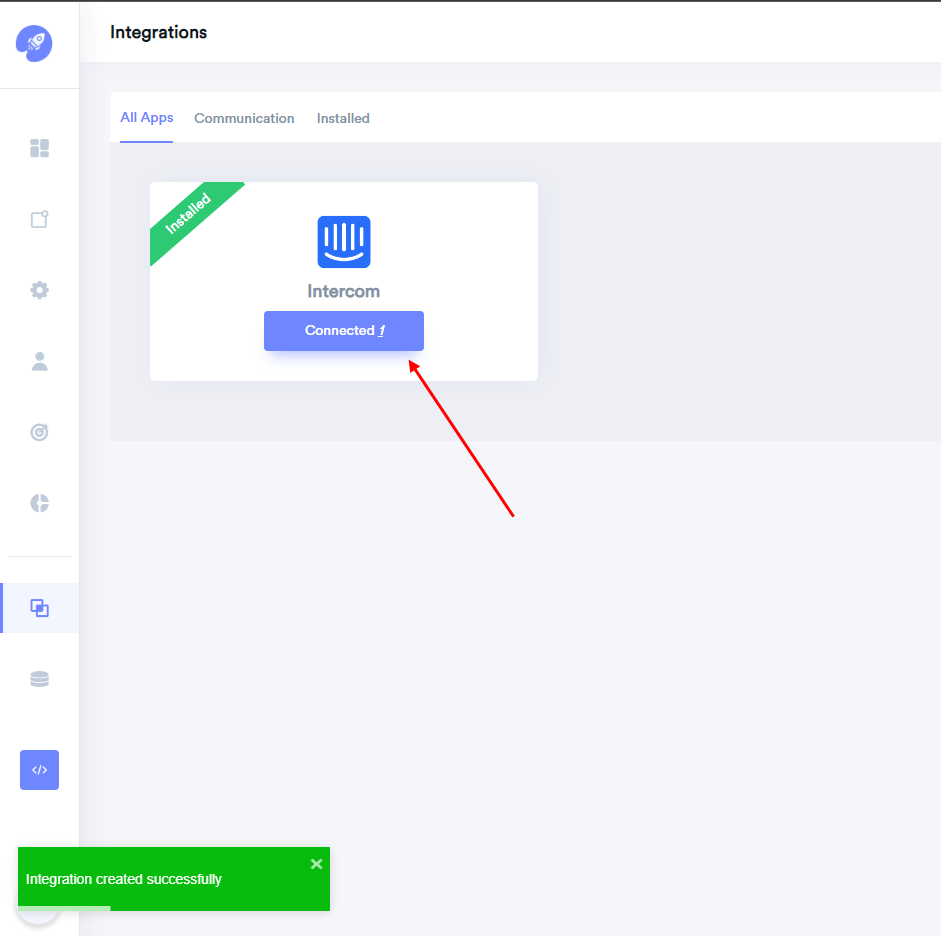
Done.


After integration, We fetch the last 30 users & add the webhook to receive new contacts/users data from the intercom.
Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team, We will help you through the integration process.
