Step 1
- Go to WiserNotify > Kajabi Integration.
- Click on the Connect button.

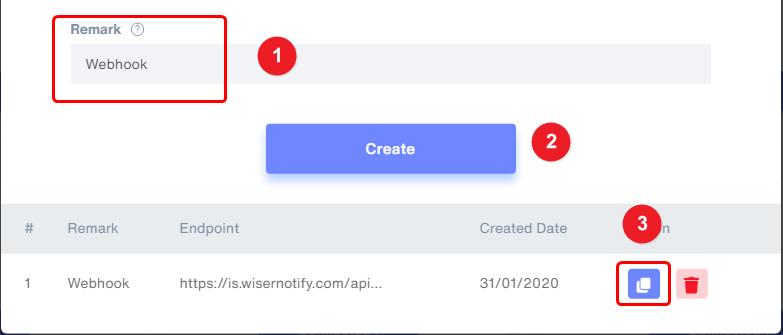
1. Enter Remark( Enter your form/offer/ product name).
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with Kajabi.
A. Display form data into notification:
Add webhook into forms to display summited form's data in your notification.
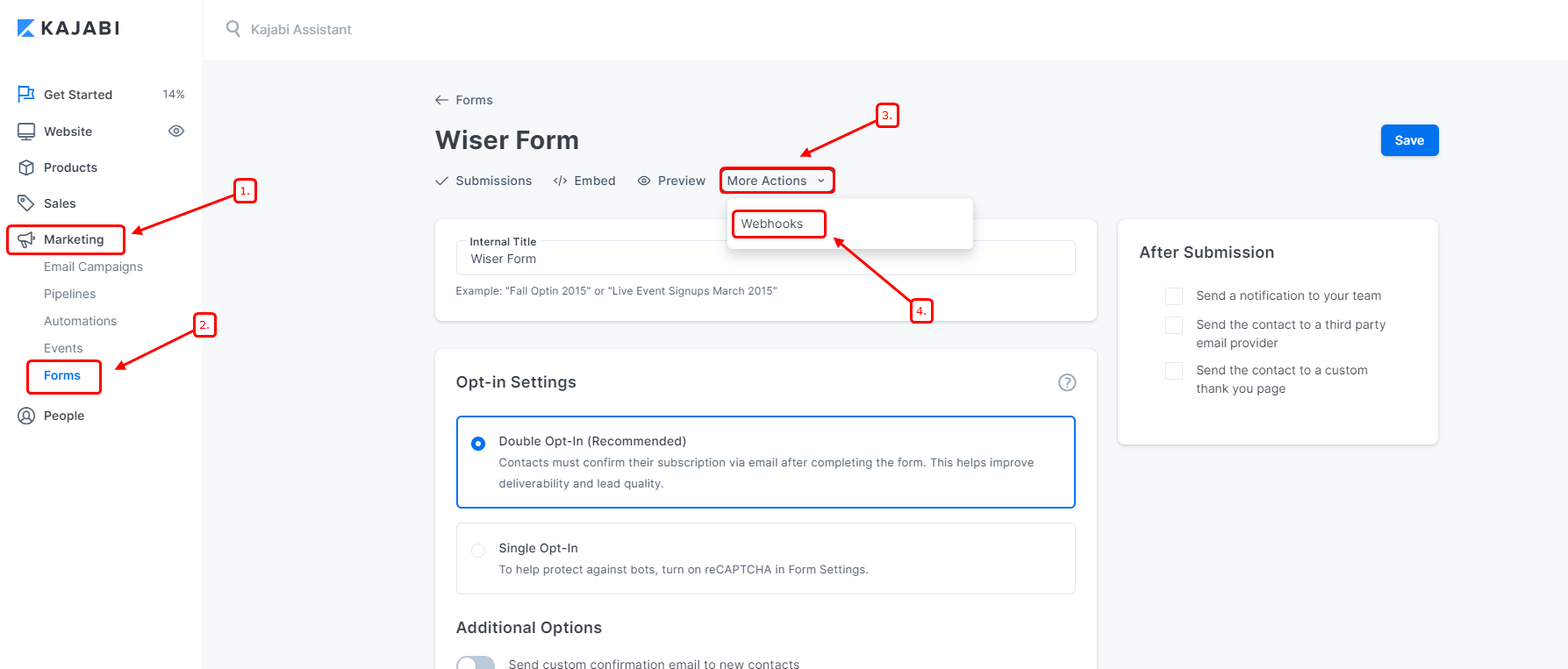
- Navigate to Marketing > Forms.
2. Click on More Actions.
3. Click on Webhooks.

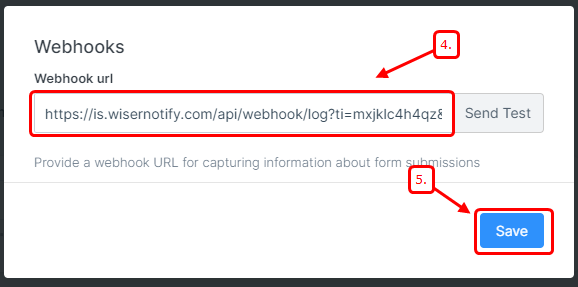
4. Paste WiserNotify webhook URL into Webhook URL box.
5. Click on Save.

B. Display offers data in your notification.
Add Webhook into Offers to display offers data in your notification.
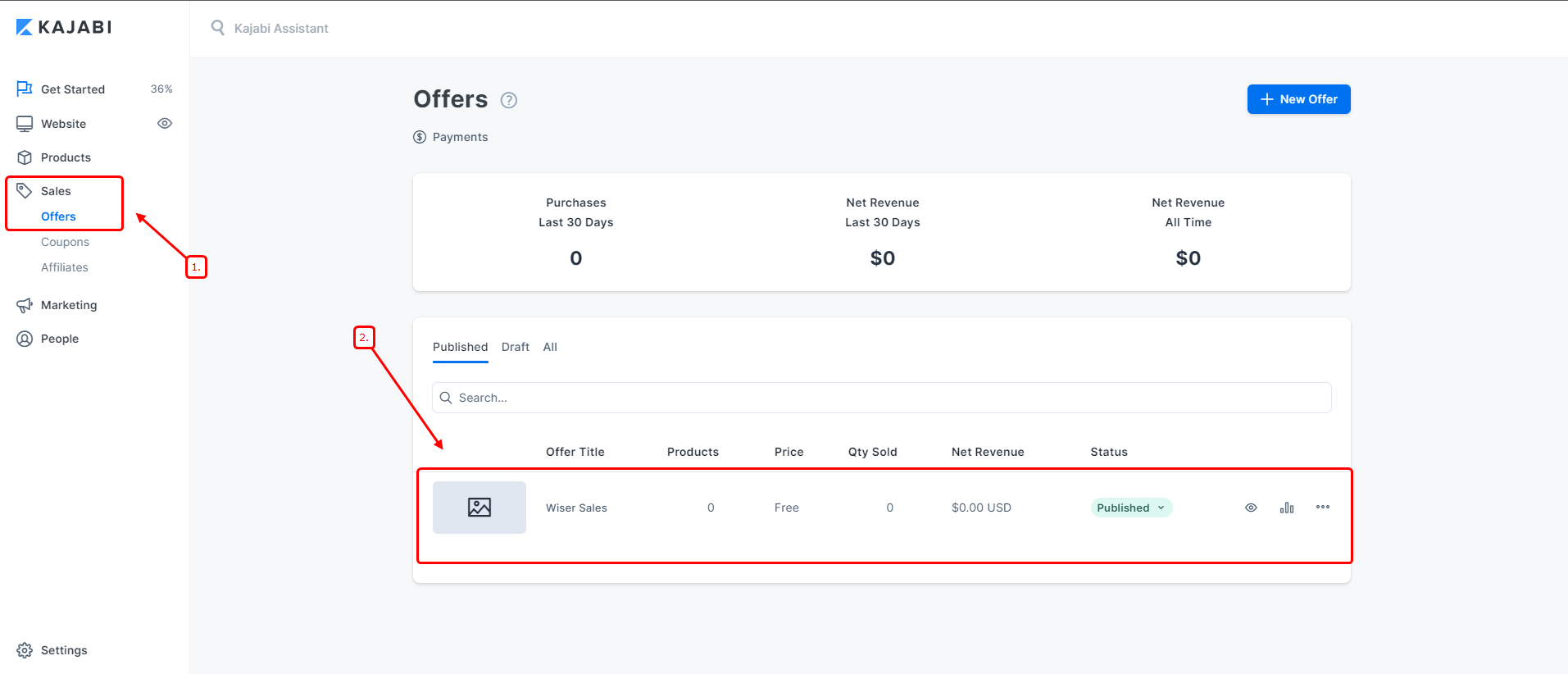
- Navigate to Sales > Offers.
2. Edit offers.

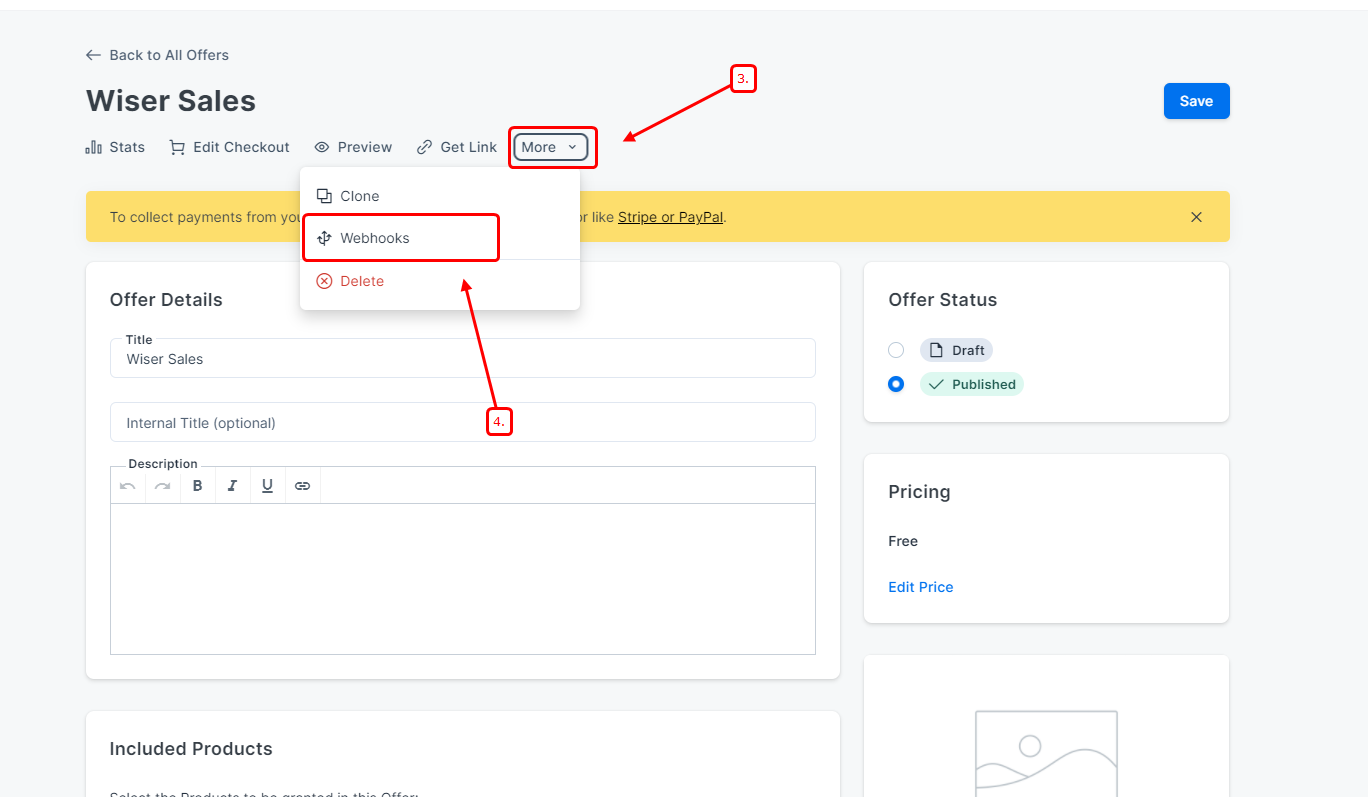
3. Click on More.
4. Click on Webhooks.

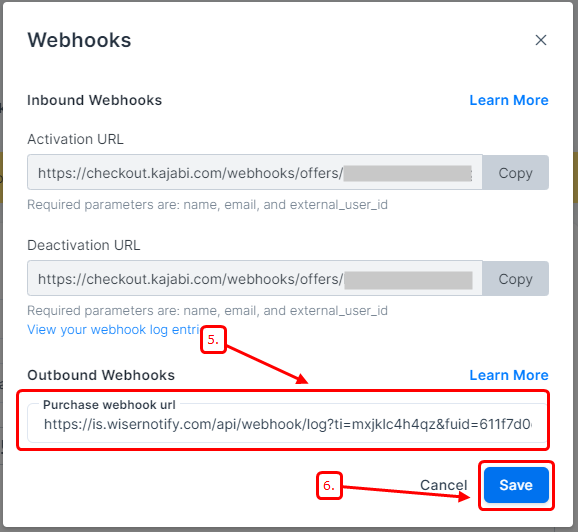
5. Enter WiserNotify Webhook URL into Purchase webhook URL.
6. Click on save.

C. Display Form & Offers data into notification.
Add Webhook into forms and offers with same webhook URL to display both (Submitted forms and offer's data in your notification).
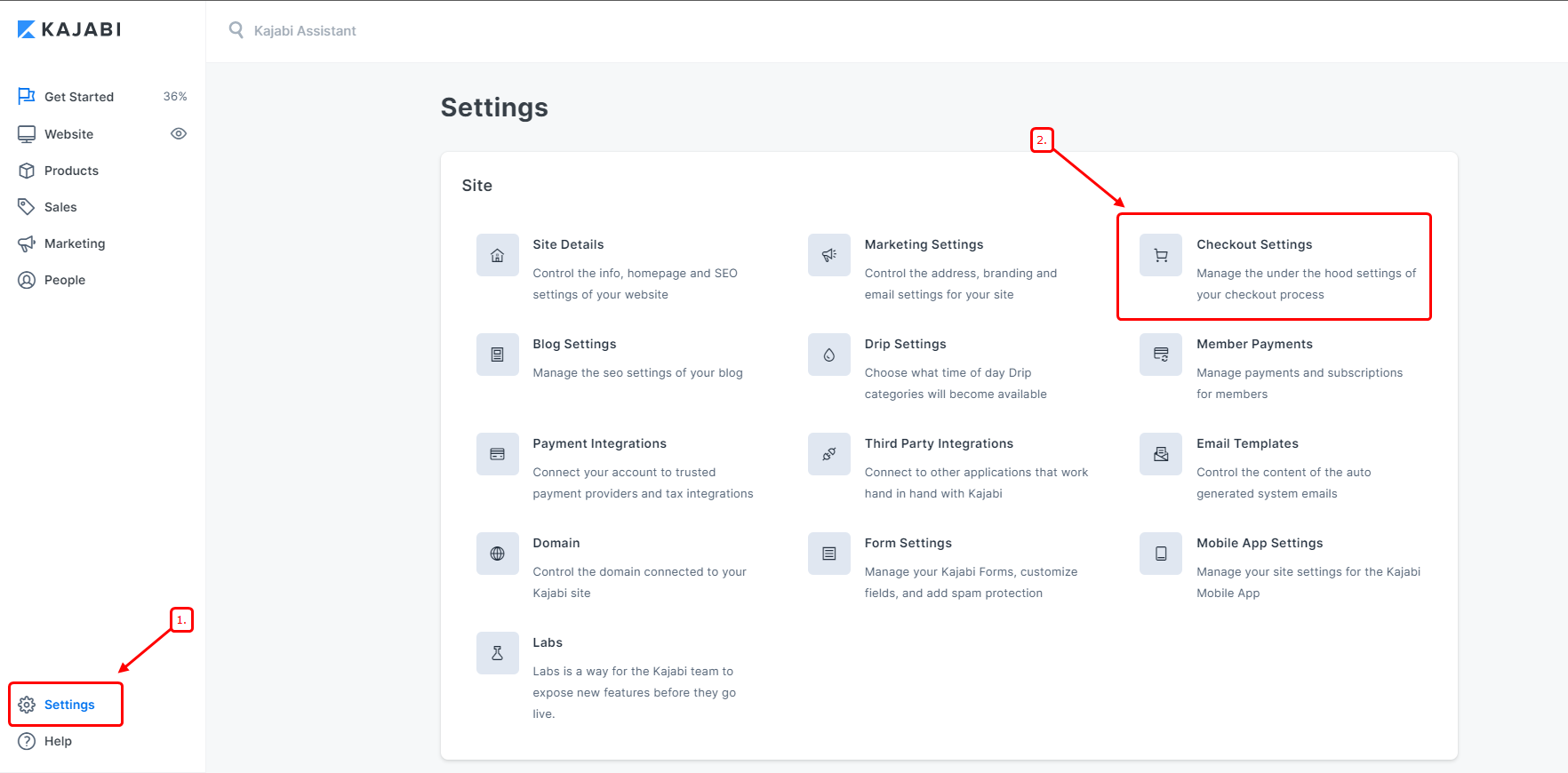
- Click on Settings.
2. Click on Checkout settings.

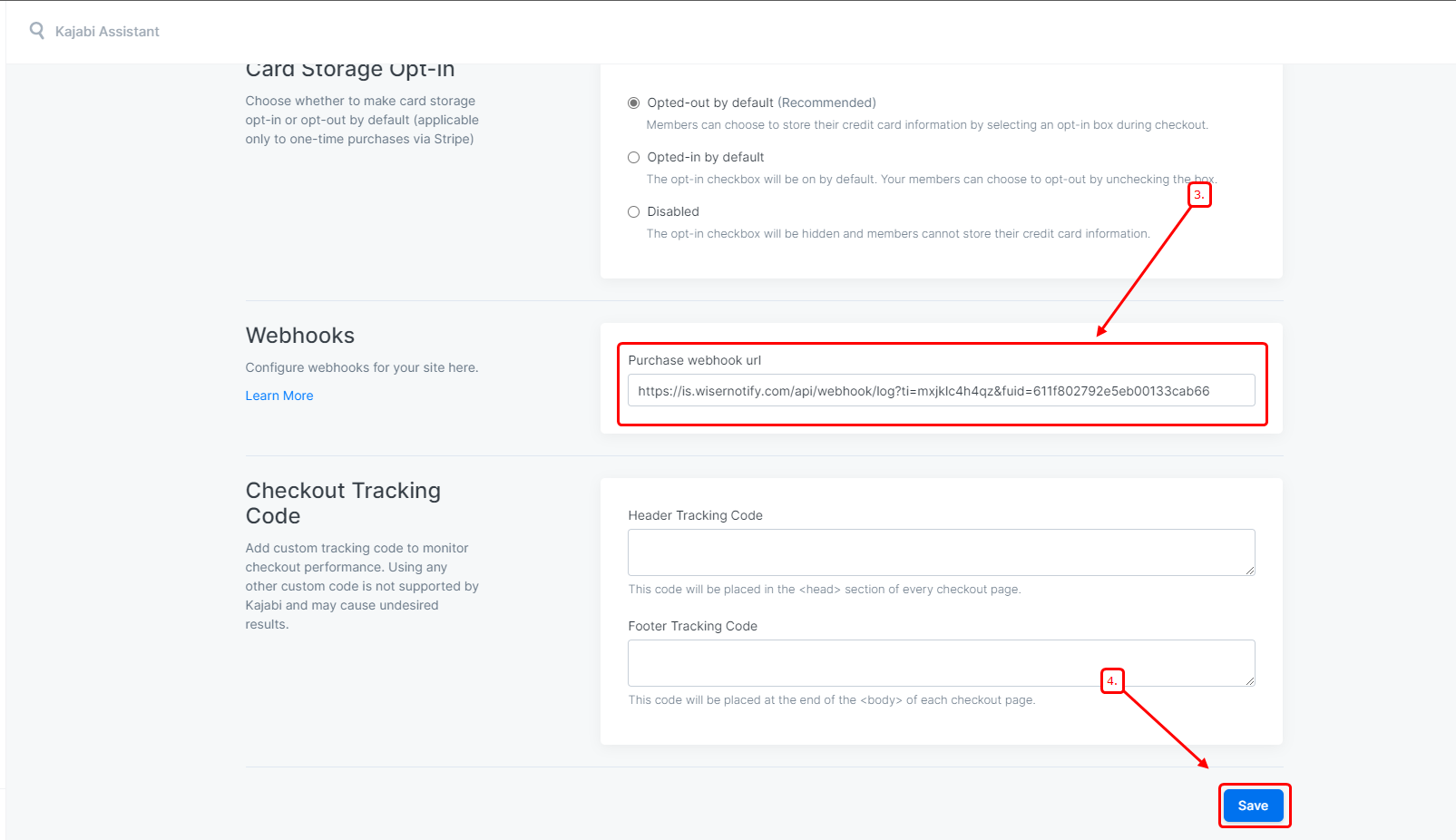
3. Paste WiserNotify Webhook URL into Purchase Webhook URL.
4. Click on Save.

Click here if you want to install the WiserNotify pixel code on your Kajabi site.
Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
