Step 1
- Go to WiserNotify > Kartra Integration
- Click on the Connect button inside the Kartra box.

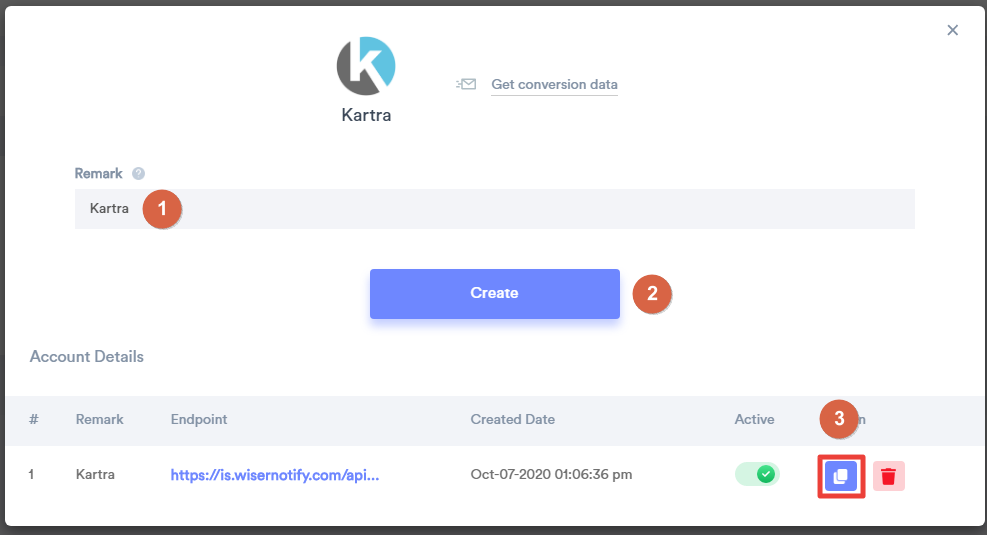
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with Kartra.
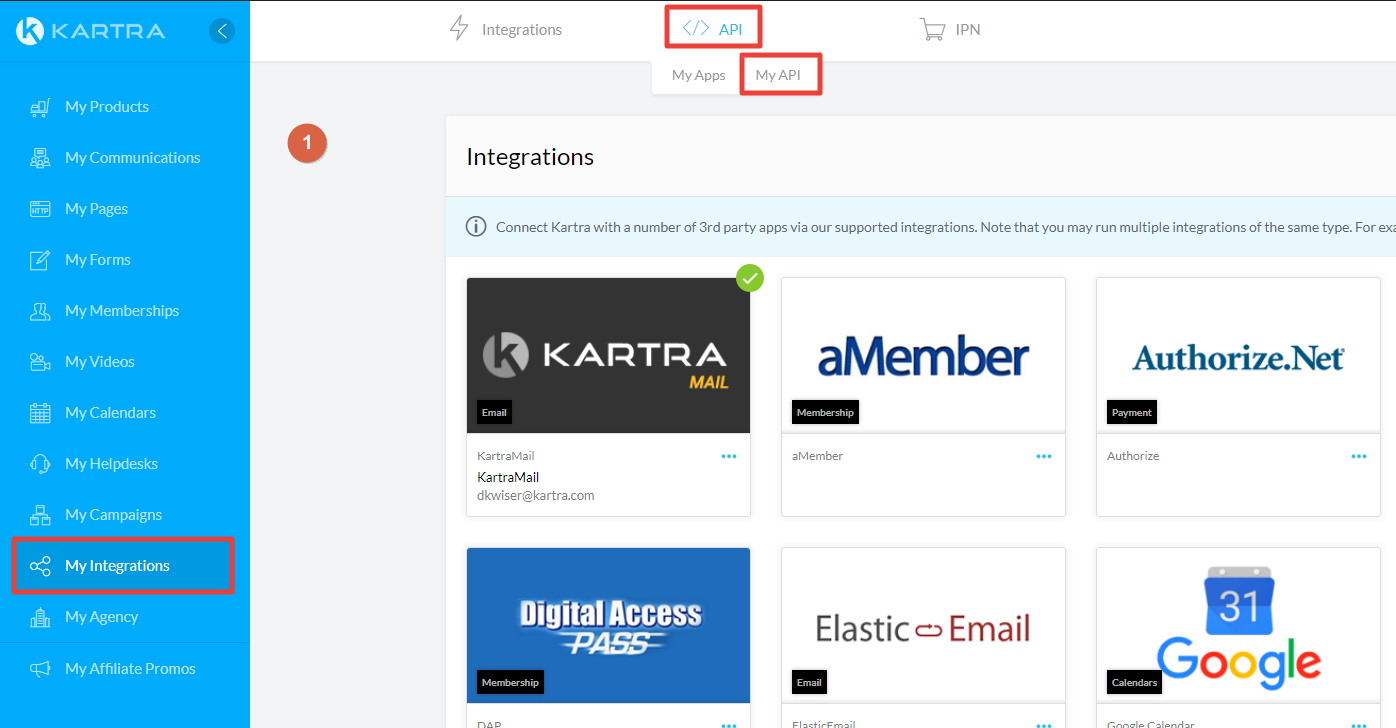
1. Navigate to My Integrations > API > My API.

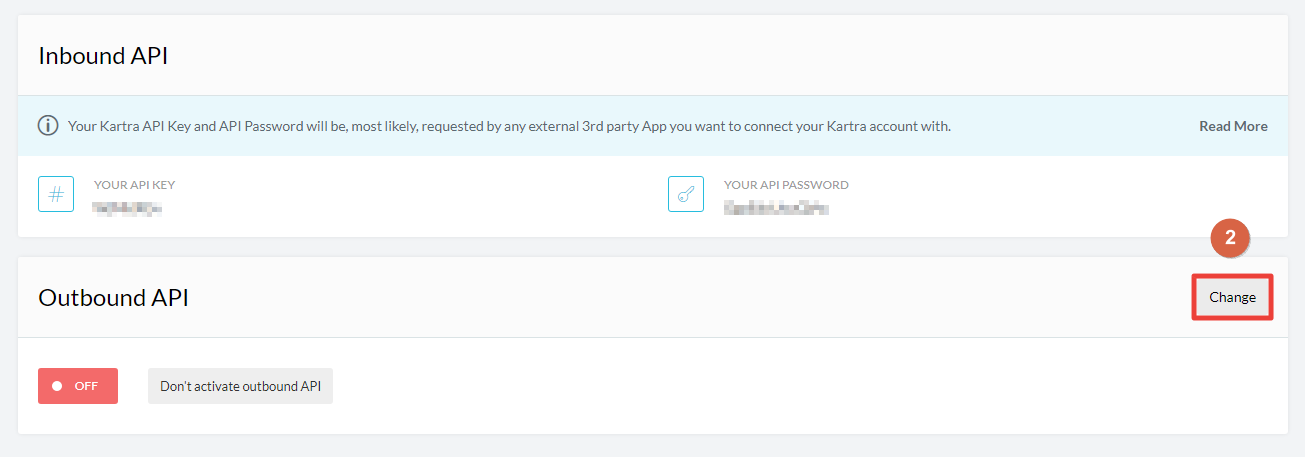
2. Click on the Change button.

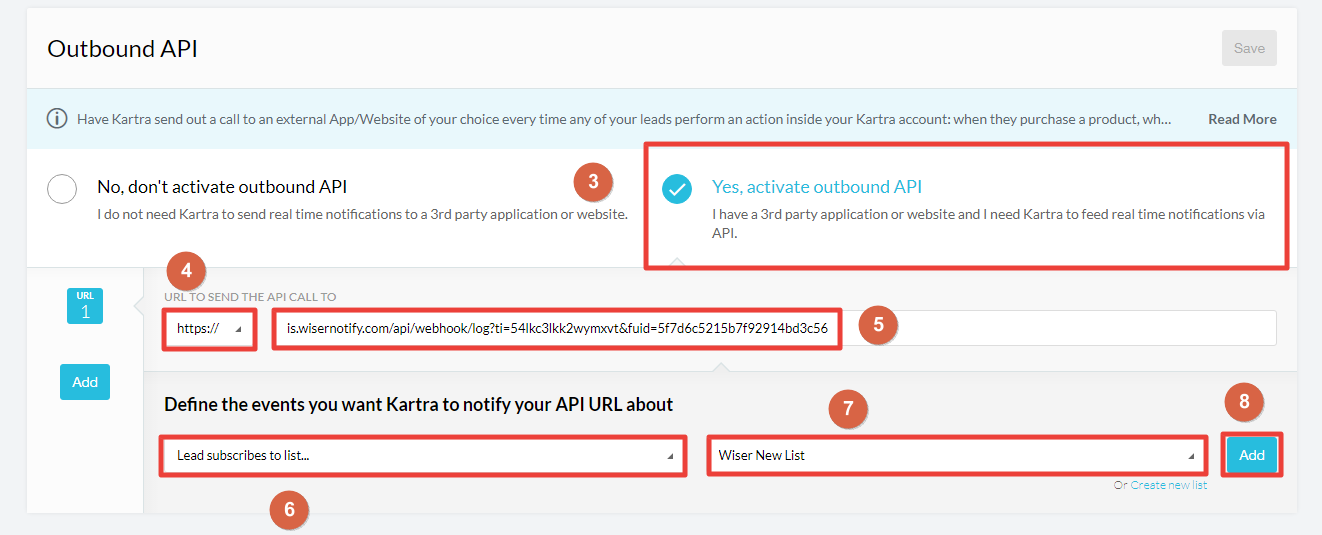
3. Click Yes, activate outbound API.
4. Select HTTPS://
5. Paste WiserNotify Webhook URL.
6. Here you can see select events.
i) Select Lead subscribes to list Event if you want to show conversion data
or
ii) Select lead buys a product Event if you want to show purchase data.
7. Select List.
8. Click on the Add button.

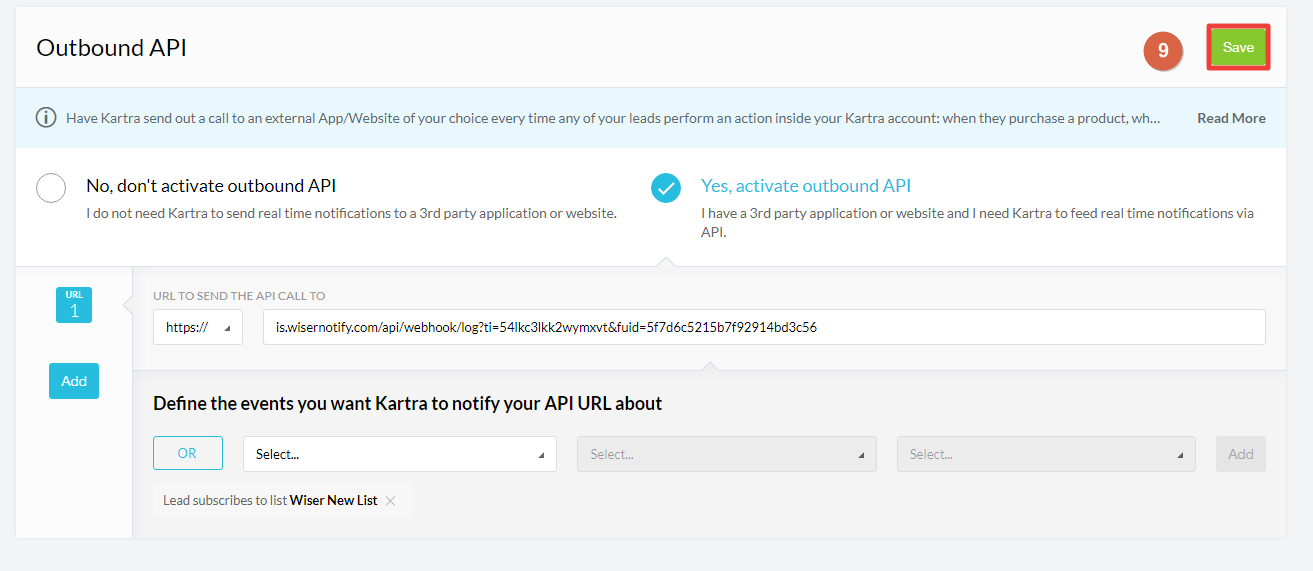
9. Click on the Save button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
