Step 1
- Go to WiserNotify > Lander Integration
- Click on the Connect button inside the Lander box.

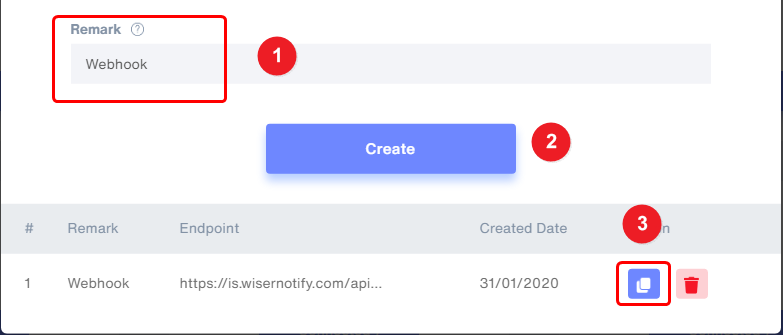
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
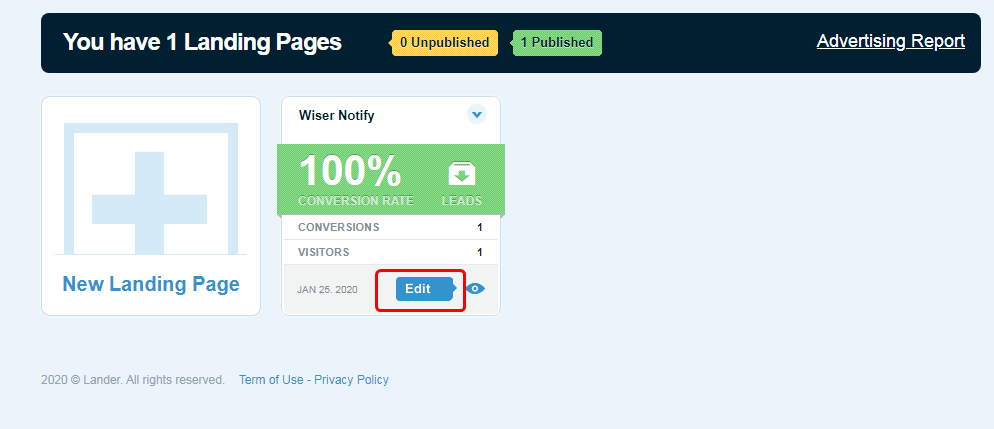
- Click on the Edit button on your landing page.

Step 3
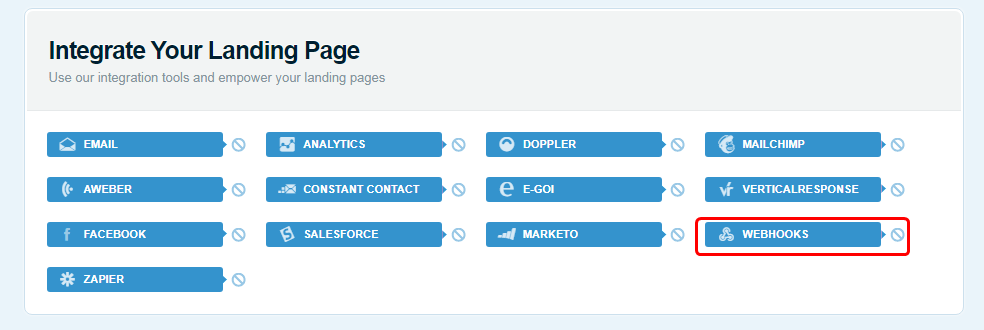
- Click on the WEBHOOKS button inside Integrate Your Landing Page.

Step 4
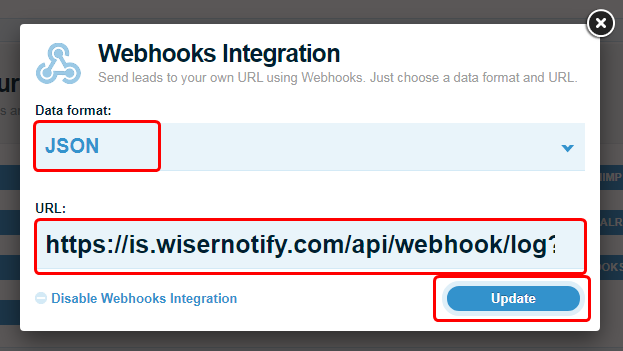
1. Select Data format JSON.
2. Paste Copied URL.
3. Click on the Update button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
