Step 1
- Go to WiserNotify > LiveChat Integration
- Click on the Connect button in the LiveChat box.

Step 2
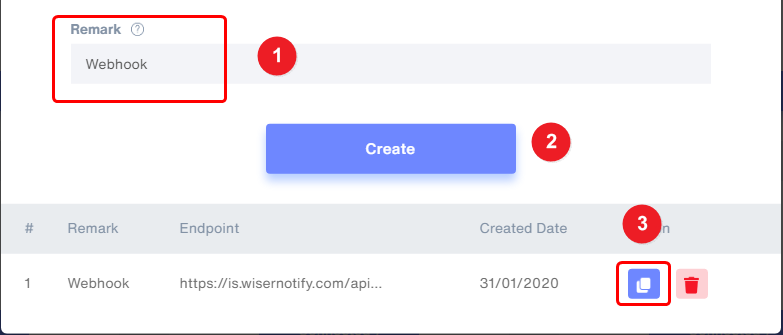
- Copy the URL and click on the LiveChat logo.

Step 3
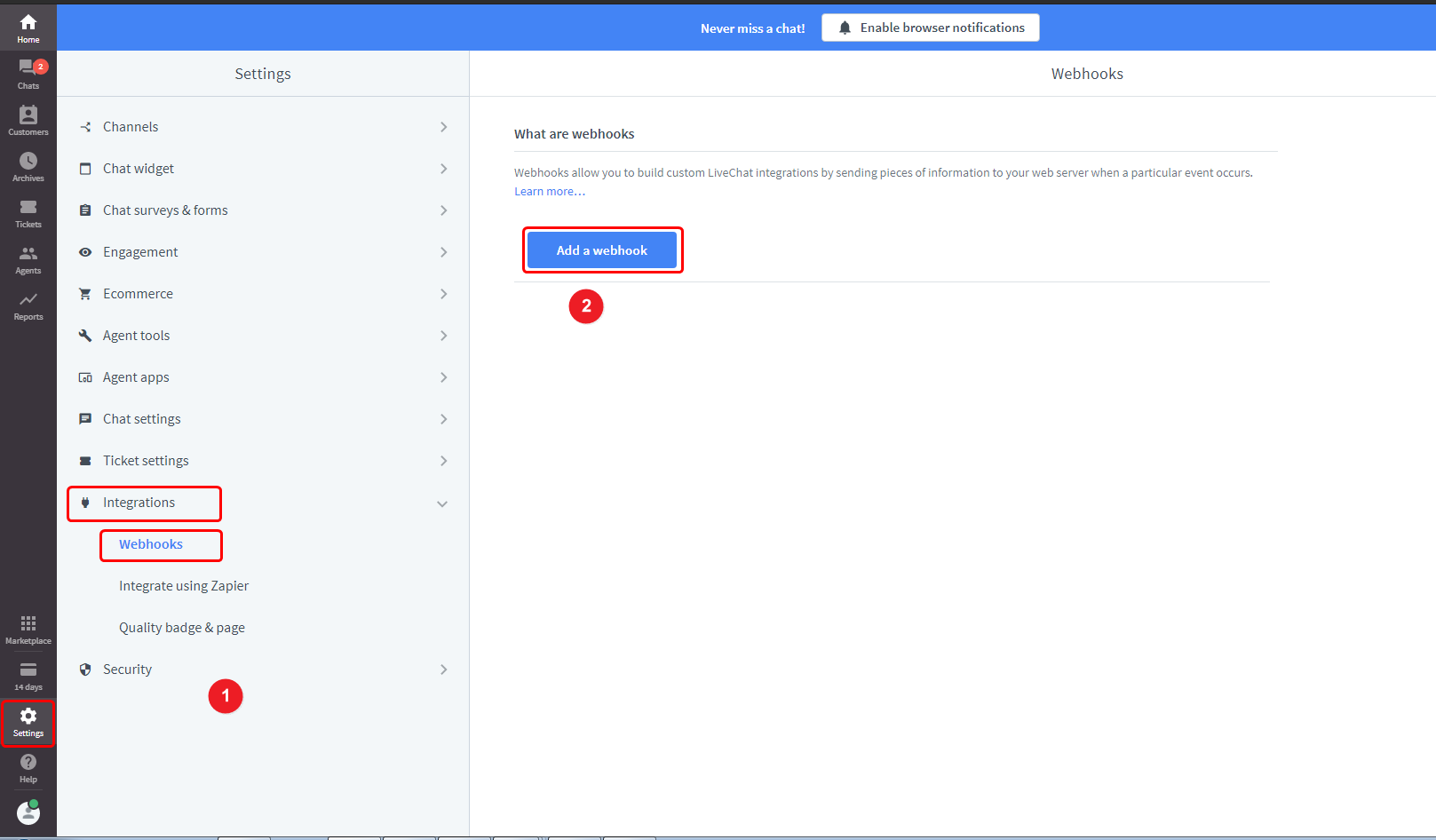
1. Navigate to setting > Integrations > Webhooks.
2. Click on Add a webhook button.

Step 4
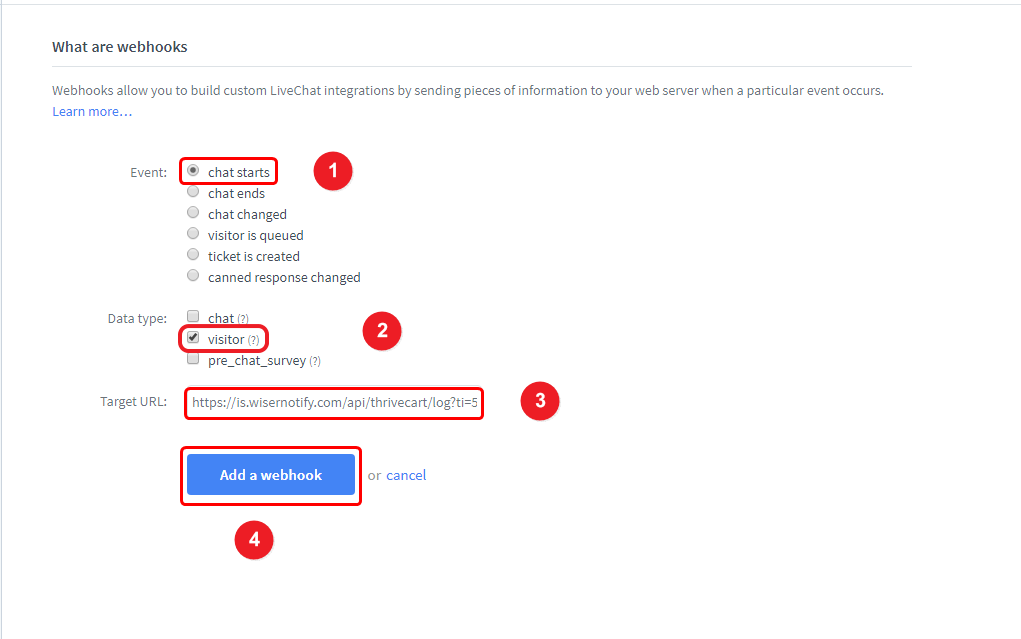
1. Select chat starts the event.
2. Check the visitor's data type.
3. Paste copied URL here.
4. Click on Add a webhook button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
