Step 1
Login with Mailchimp.
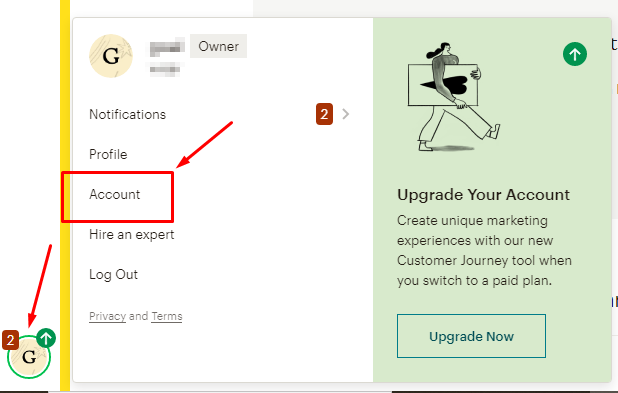
- Click on the profile logo then select the Account option.

Step 2
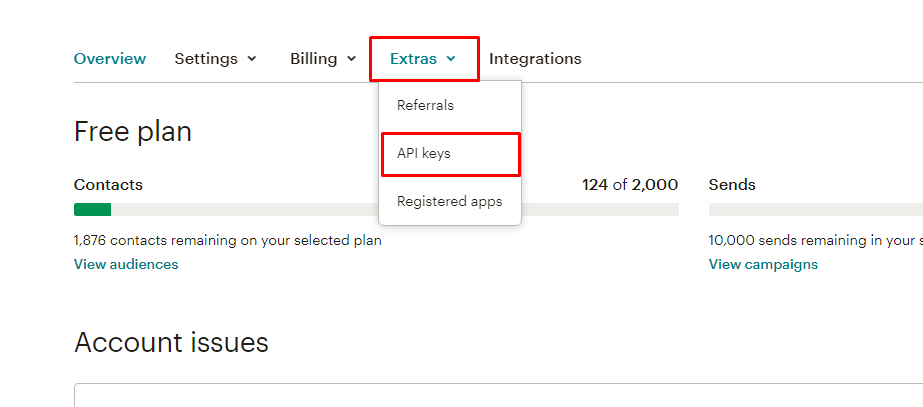
- Click on the Extras tab and select the API keys option.

Step 3
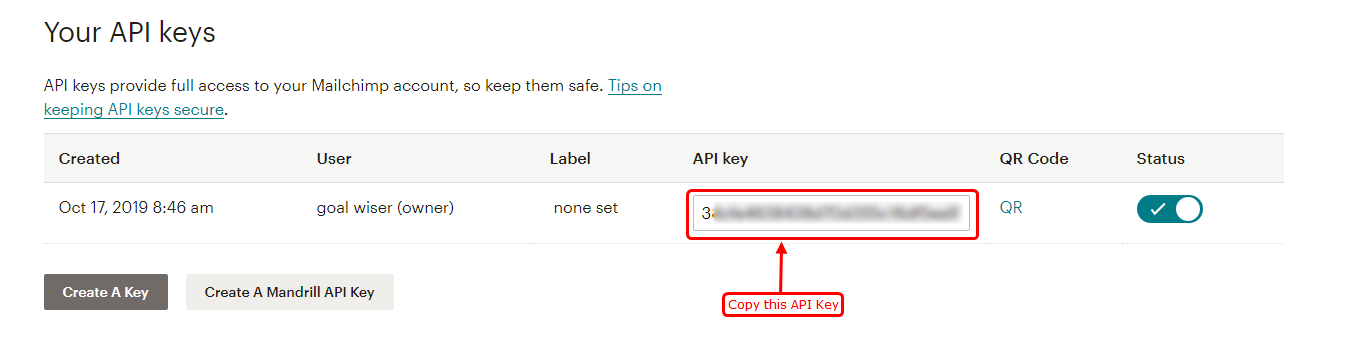
- Click and copy the API key inside Your API keys section.

Step 4
- Navigate to Wiser Notify > Mailchimp integration.
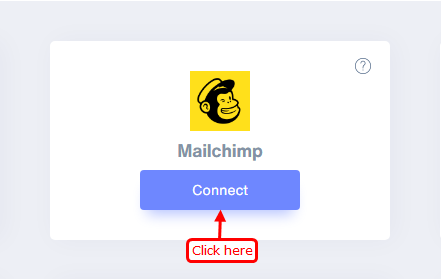
- Click on the Connect button inside the Mailchimp box.

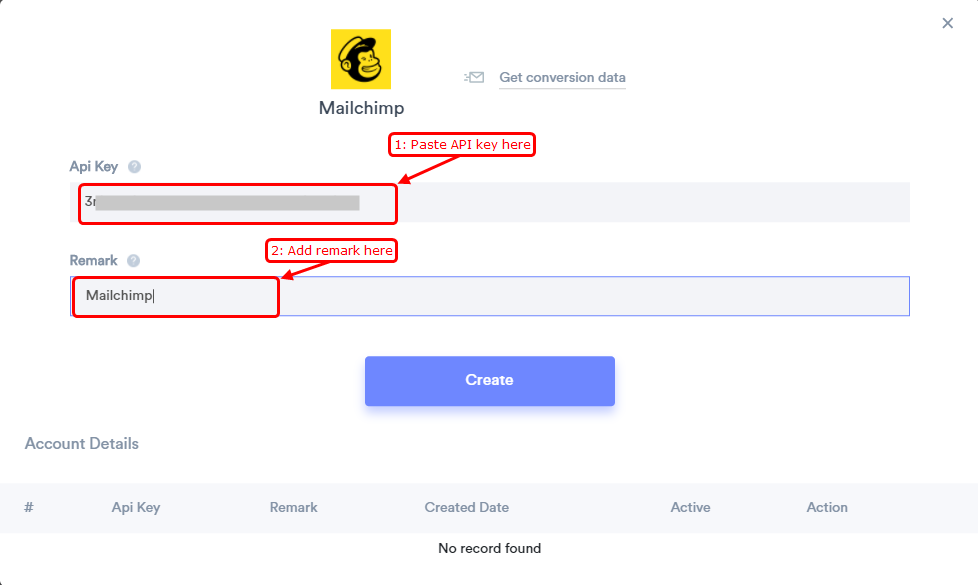
Step 5
- Paste API Key.
- Enter Remark.
- Click the Create button.

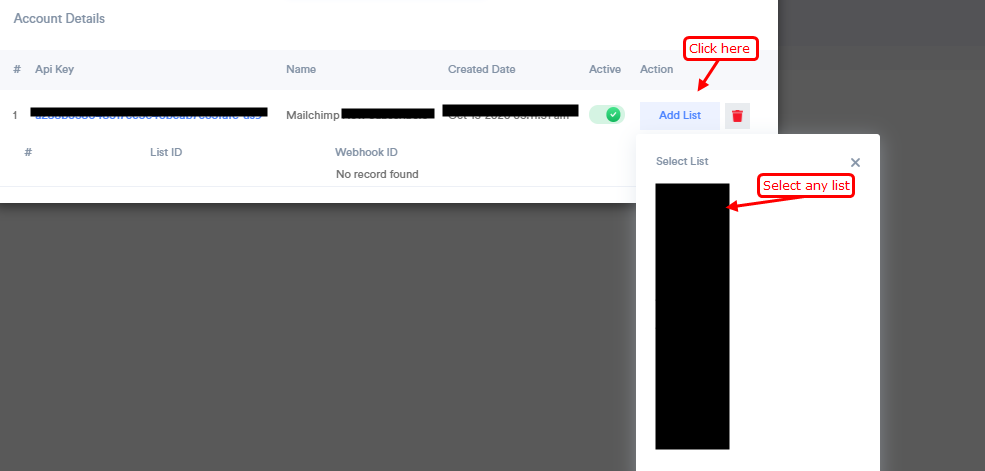
Step 6
Once API key is added in account details
- Click on the "Add list" option.
- Select "Subscriber list."
FYI:
Once you select list, We will fetch last 30 data from it & add webhook URL to your Mailchimp account & subscribes to that specific list, so whenever new data are added into that list, Mailchimp will send it on Webhook URL automatically.

For more queries, reach us at [email protected] or contact our live chat support team if it is not working. We will help you through the integration process.
