Step 1
- Navigate to Wiser Notify > Mailmunch integration.
- Click on the Connect button inside the Mailmunch box.

Step 2
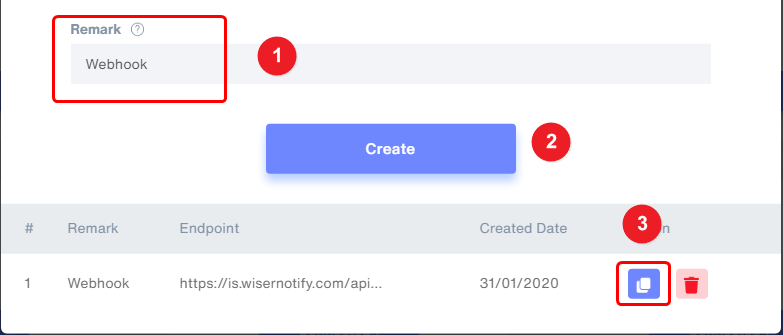
1. Enter Remark.
2. Click on the Create button.
3. Click and copy the URL.

Step 3
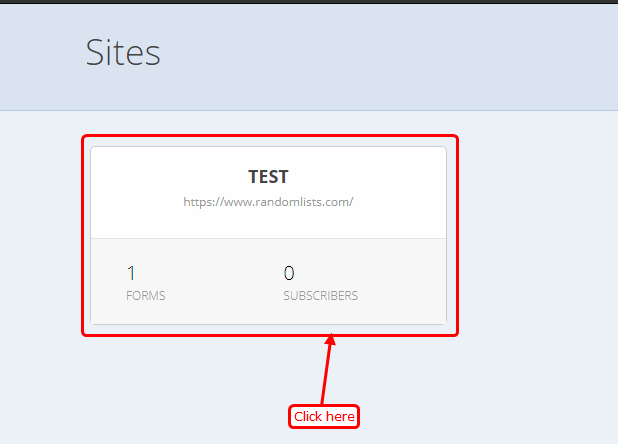
Login with Mailmunch,
- Click on your site in Mailmunch sites list.

Step 4
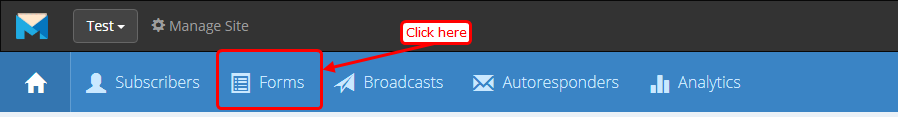
- Now Click on Forms tab.

Step 5
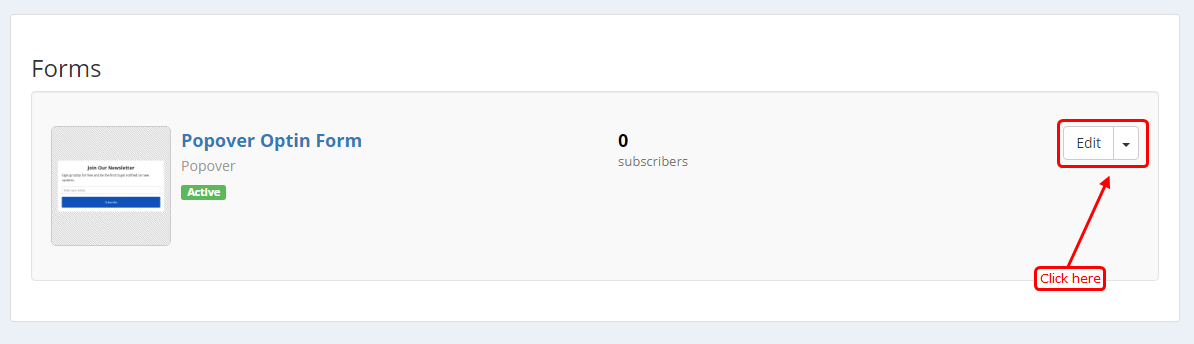
- Now Edit any one form.

Step 6
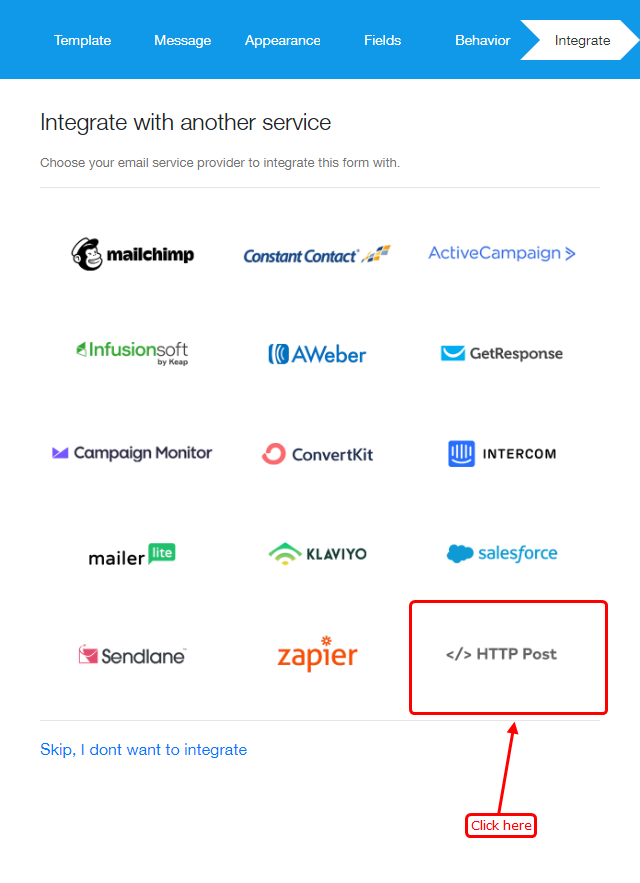
- Now click on the Integrate tab.
- Now Inside Integrate with another service Click on HTTP POST.

Step 7
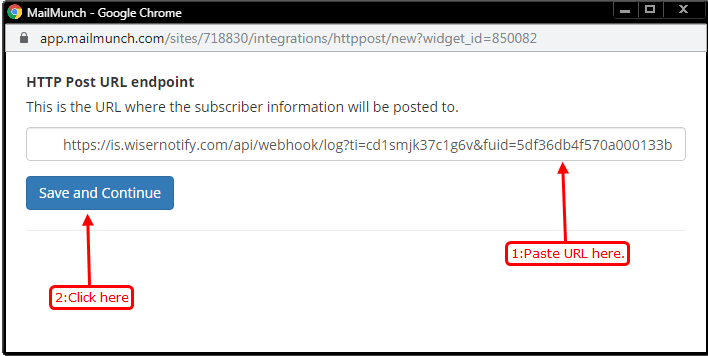
- Now One modal is open.
- Paste the copied URL and click on the Save and Continue button.



Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
