Step 1
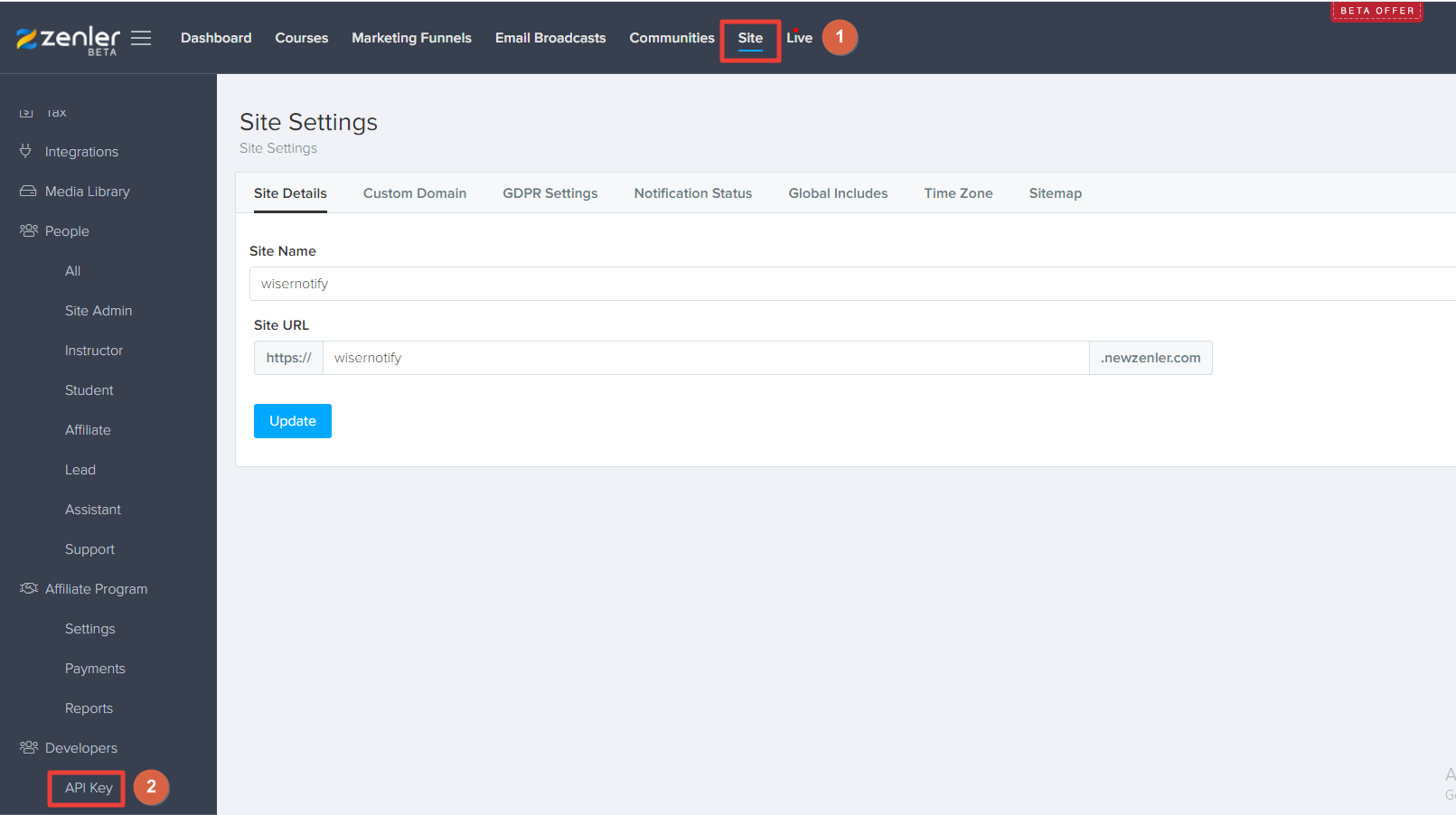
1. Click on site.
2. Now go to the bottom of the left menu and click on the API key.

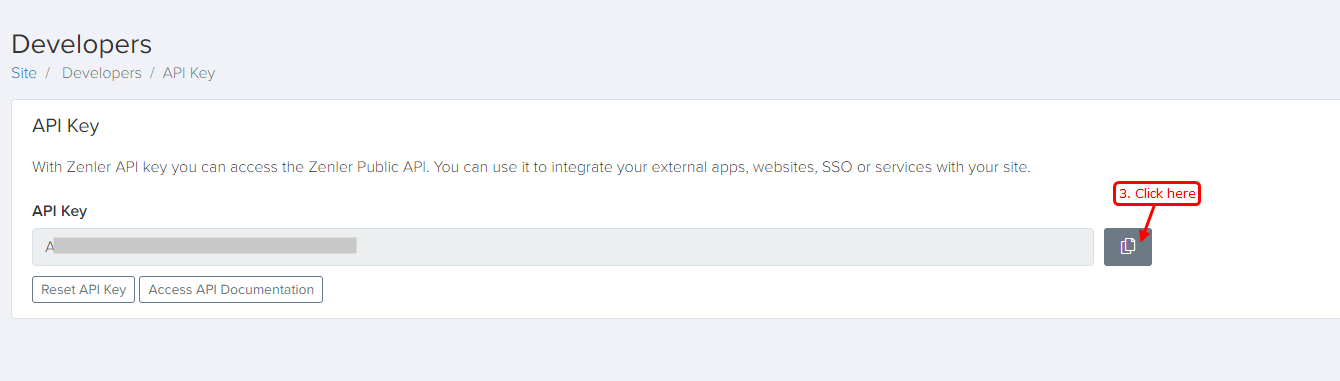
3. Click on the copy button.

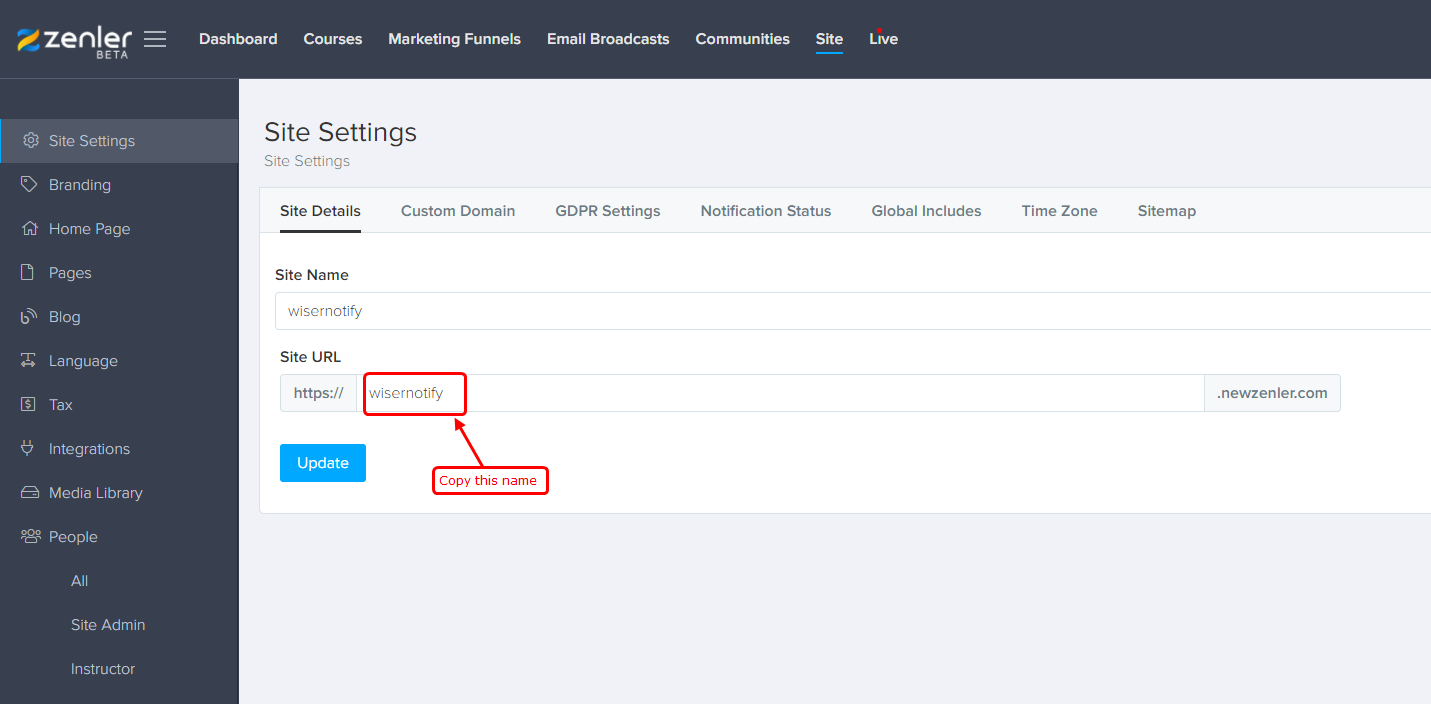
4. Now visit the Site Setting page.
5. Copy Name from Site URL.

Step 2
- Navigate to WiserNotify > NewZenler Integration.
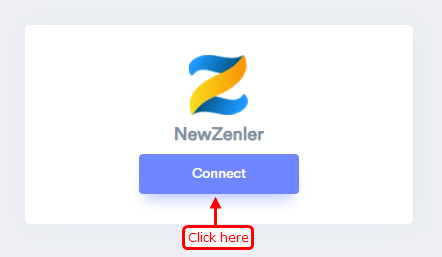
- Click on the Connect button inside the NewZenler box.

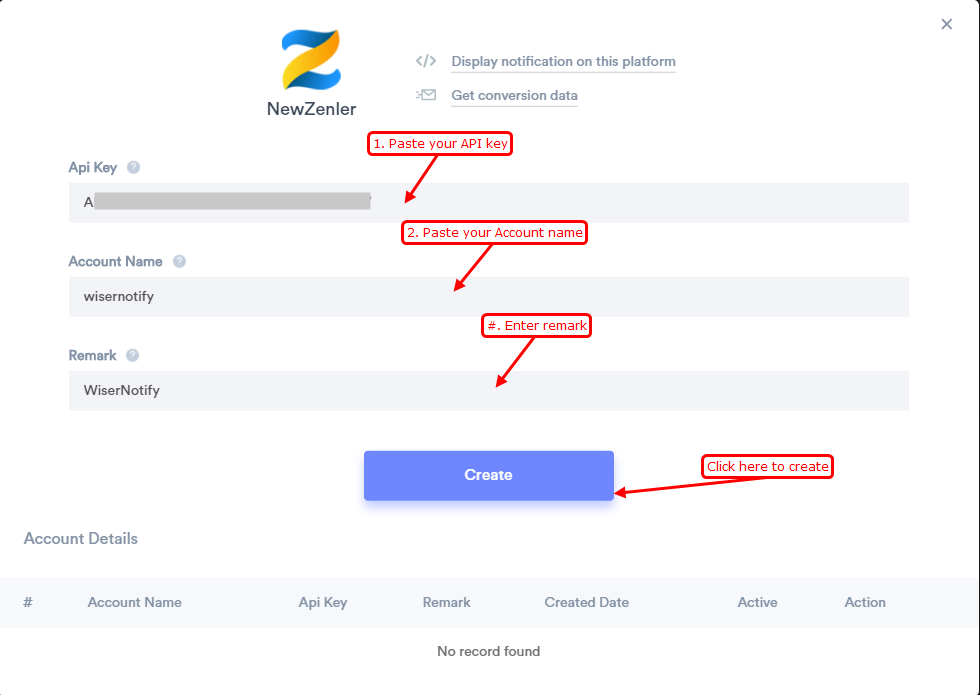
1. Paste your API key.
2. Paste your Account Name.
3. Enter remark.

Please do the test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
Click here if you want to install the WiserNotify pixel code in your NewZenler site.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
