Step 1
- Go to WiserNotify > Integration.
- Click on the Connect button in the noCRM box.

Step 2
- Copy the URL and click on the noCRM logo.

Step 3
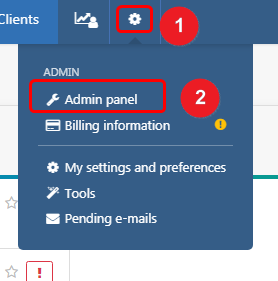
1. Hover to setting icon.
2. Click on the admin panel option.

Step 4
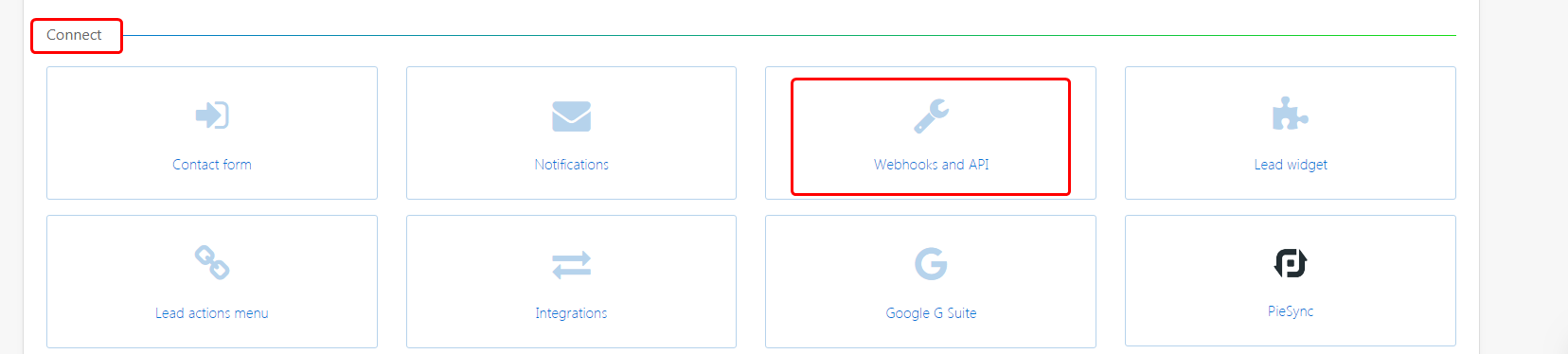
- Inside the connect section, click on the webhook and API box.

Step 5
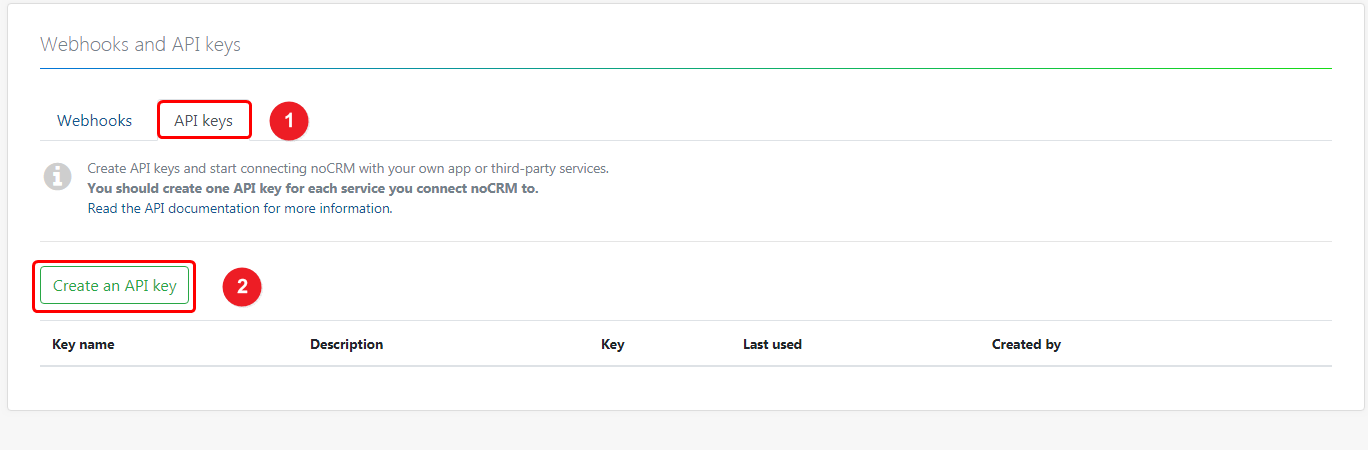
1. Select second tab API keys.
2. Click on create an API key button.

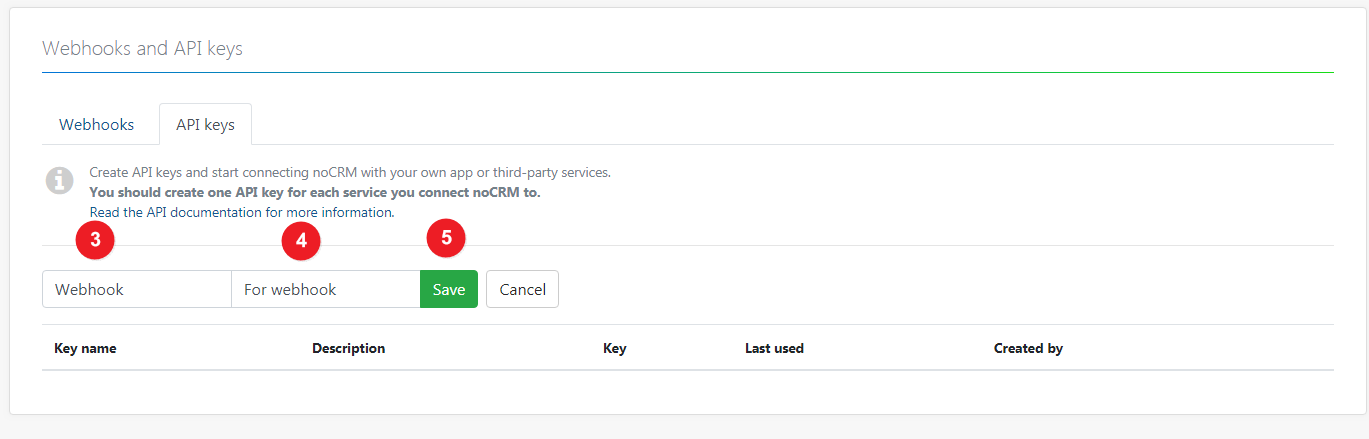
3. Enter API key name.
4. Enter the API description.
5. Click on the Save button.

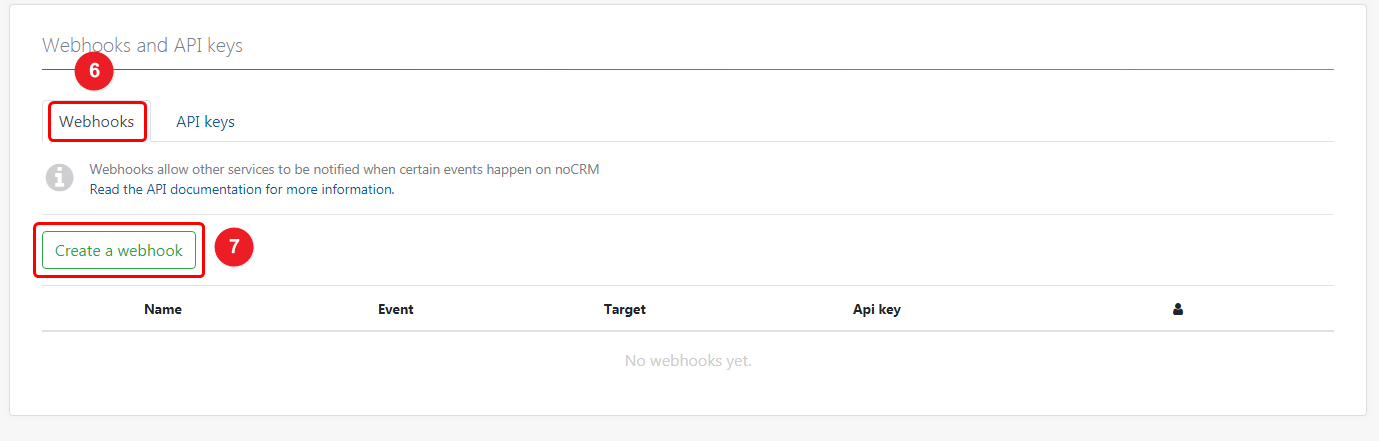
6. Switch tab to webhook.
7. Click on create a webhook button.

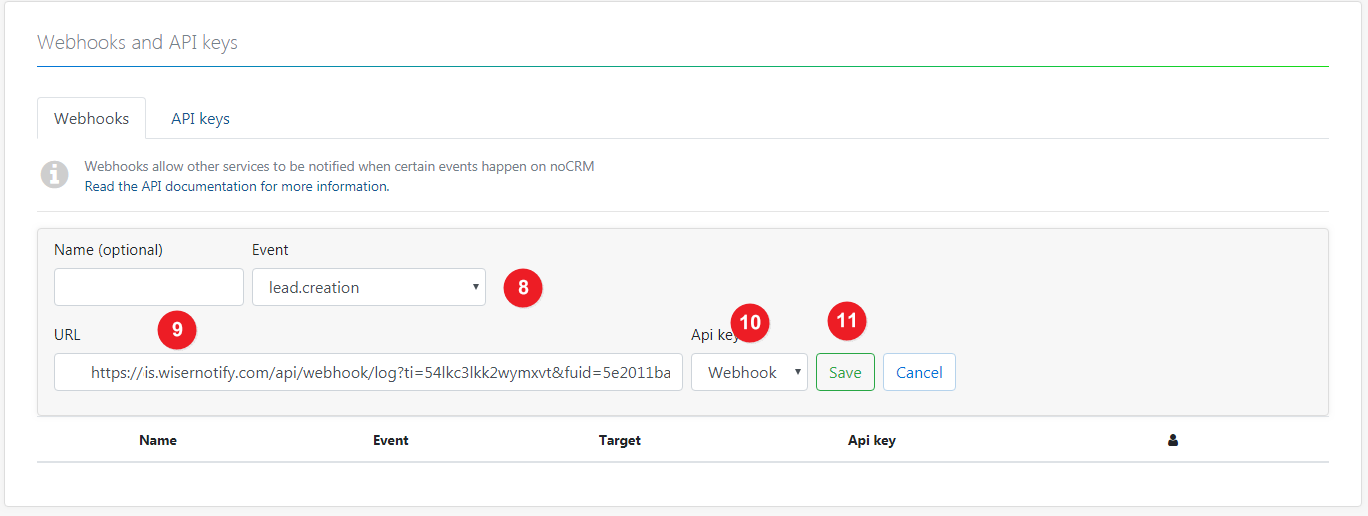
8. Select lead.creation event in the dropdown.
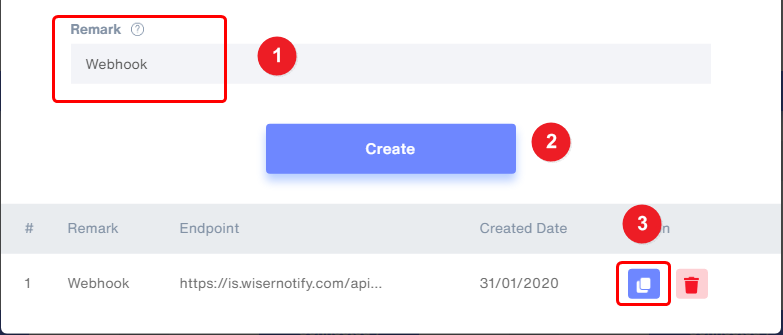
9. Paste the copied URL.
10. Select API keys in the dropdown.
11. Click on the Save button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
