Step 1
Login with Oncehub
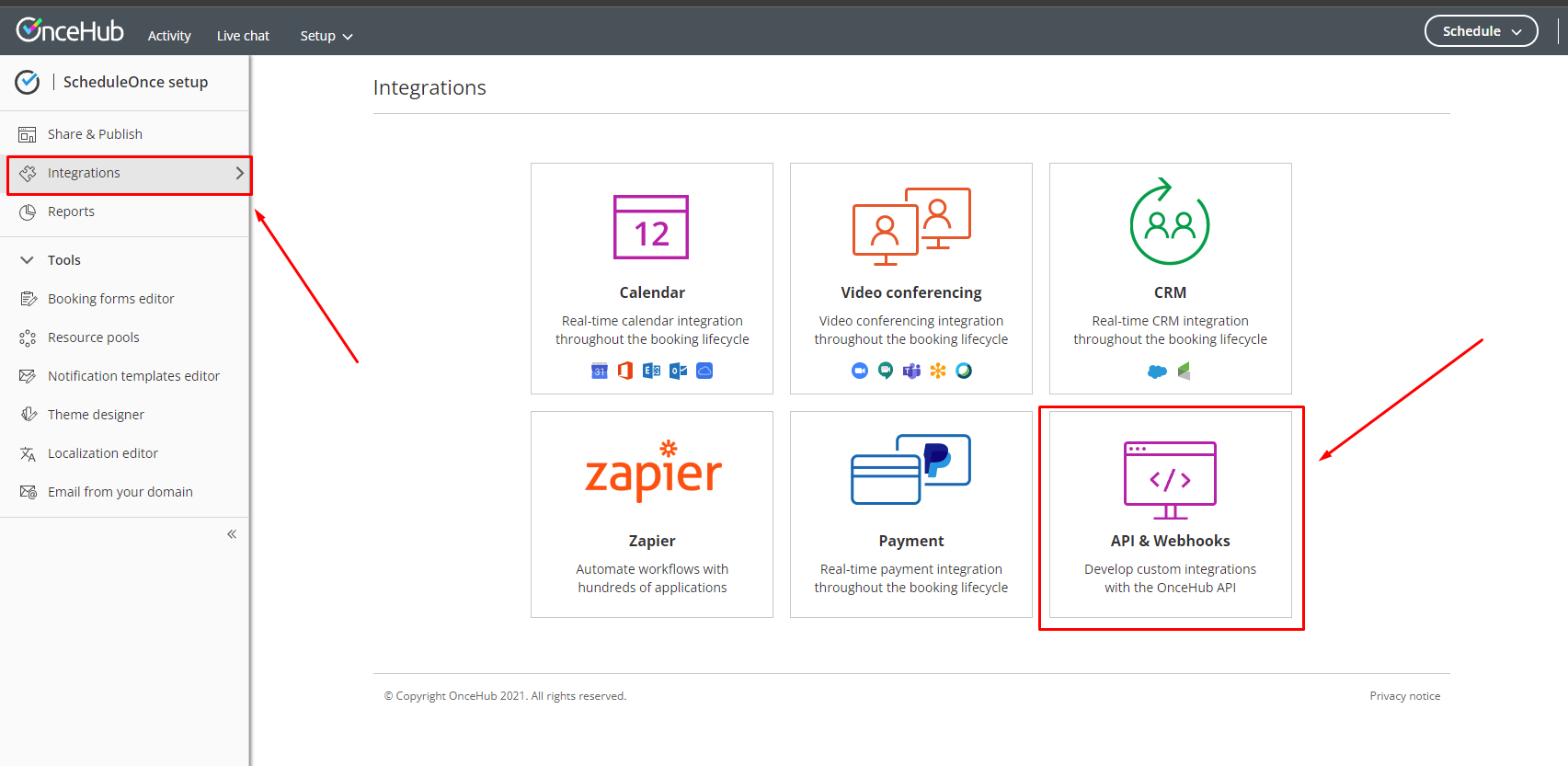
- Click on Integration
- Click on API & Webhooks box

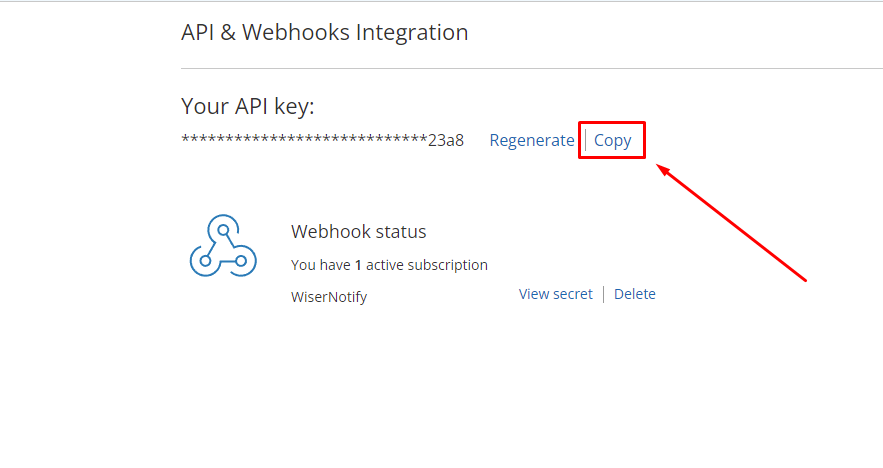
3. Copy the API key

Step 2
- Navigate to Wisernotify > Integration
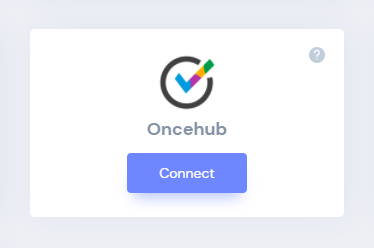
- Click on the Connect button inside the Oncehub box.

Step 3
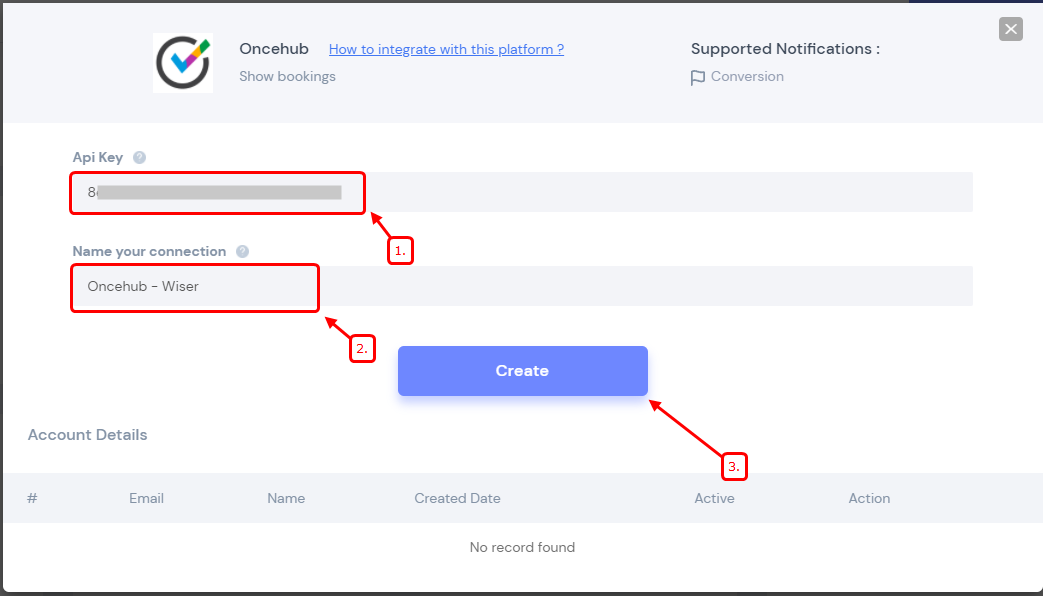
1. Paste copied API Key here.
2. Enter Remark.
3. Click on the Create button.

Please do the test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
