Step 1
- Navigate to Wiser Notify > Ontraport integration.
- Click on the Connect button.

Step 2
Login with Ontraport,
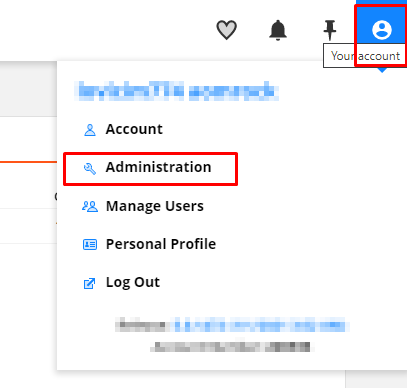
-- Click on your account.
-- Click on Administration.

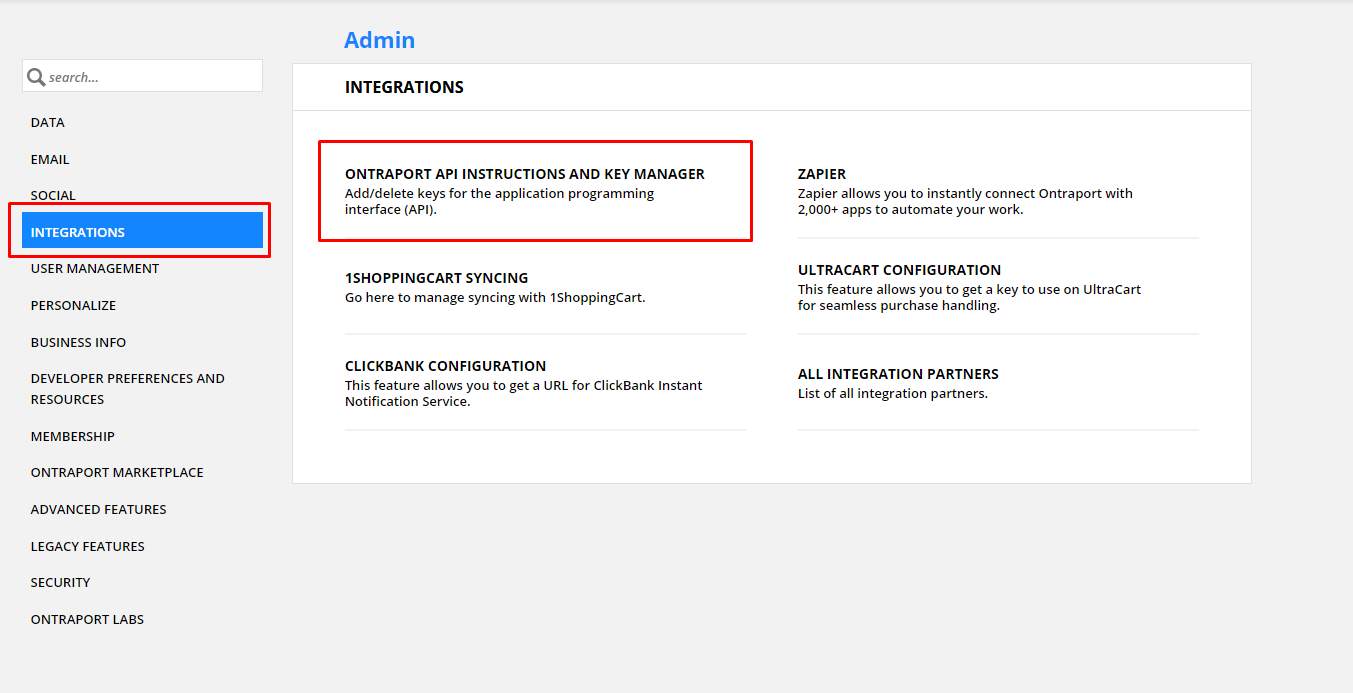
-- Navigate to Integration.
-- Click on Ontraport API Instructions and Key Manager.

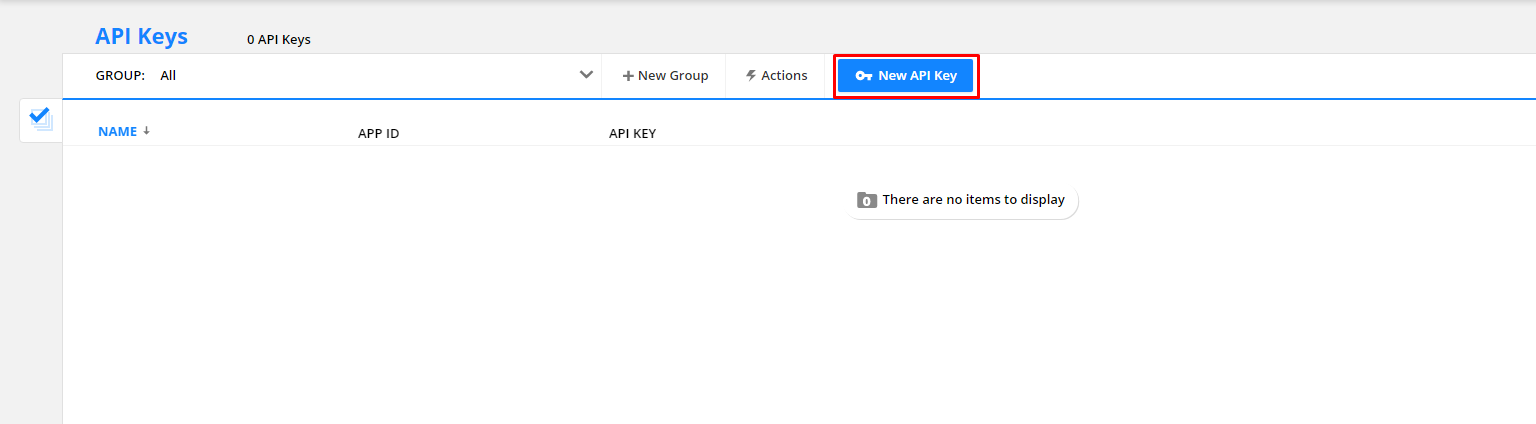
-- Click on New API key.

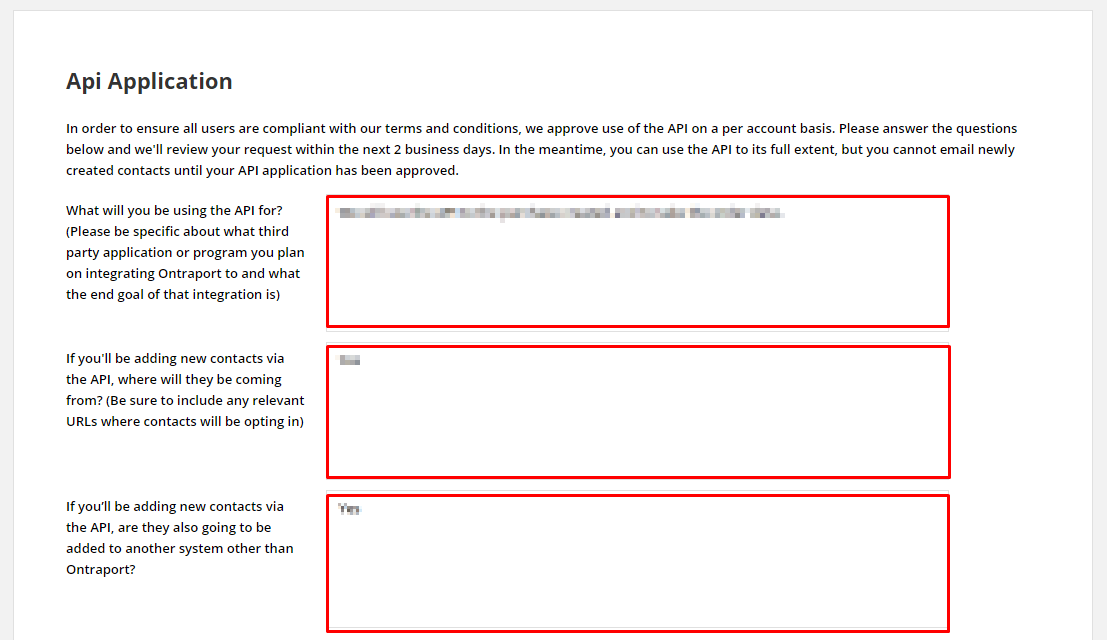
-- Fill API Application.

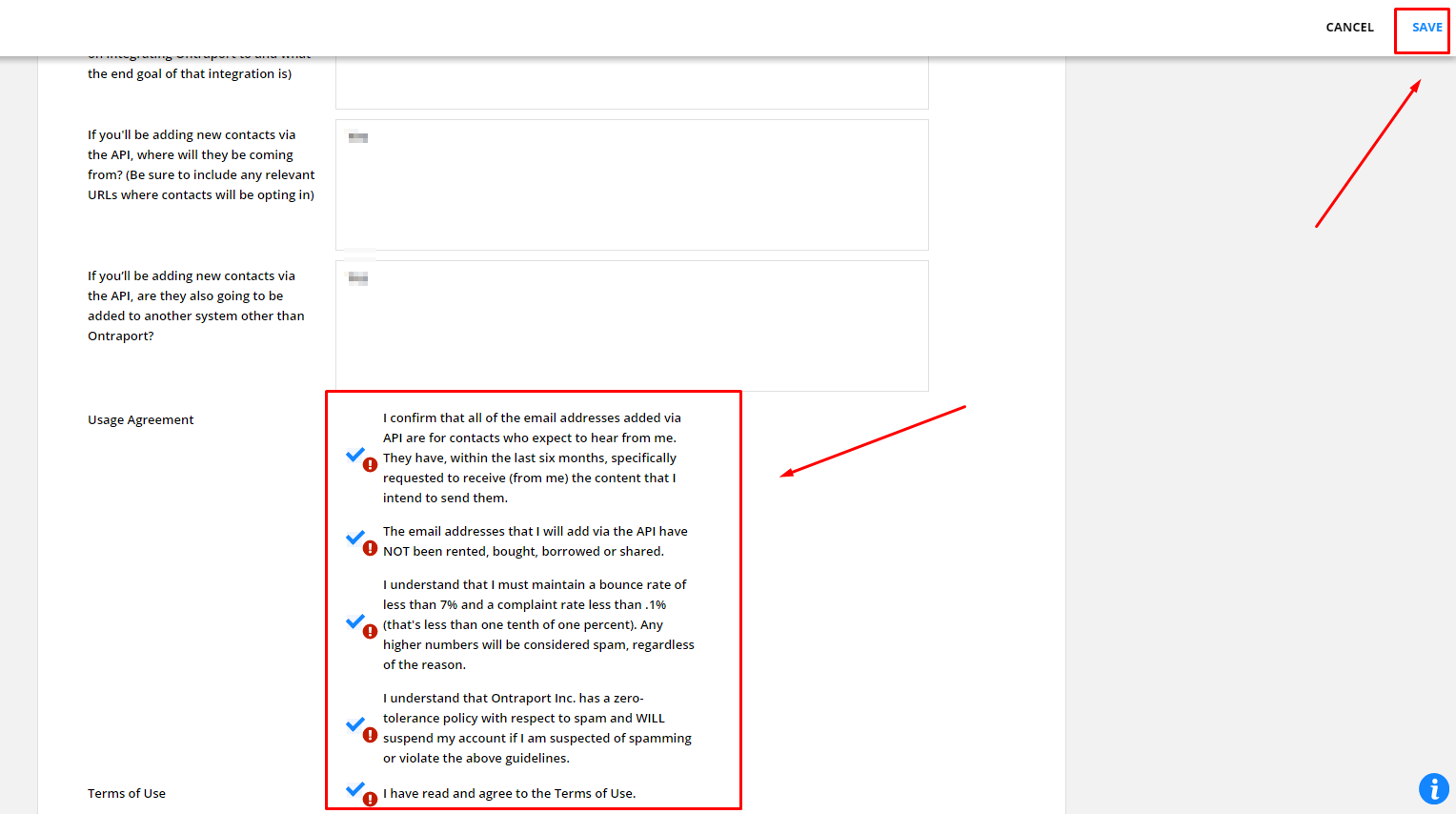
-- Select All Usages Agreement and click on save.

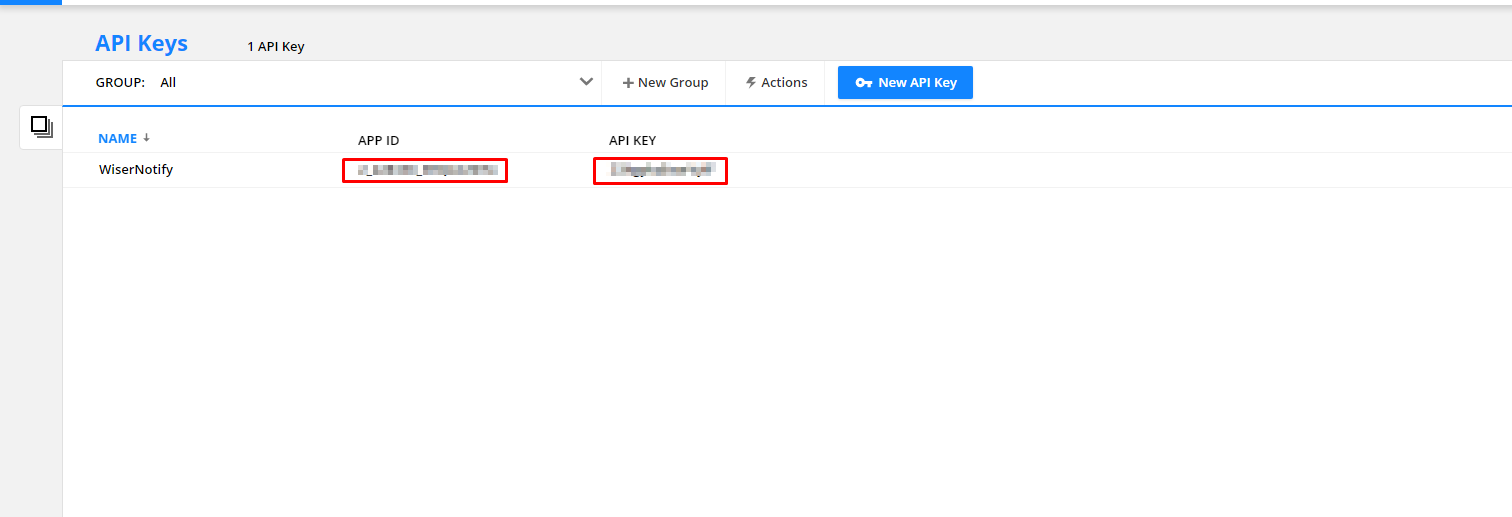
-- Copy App id and go to WiserNotify.
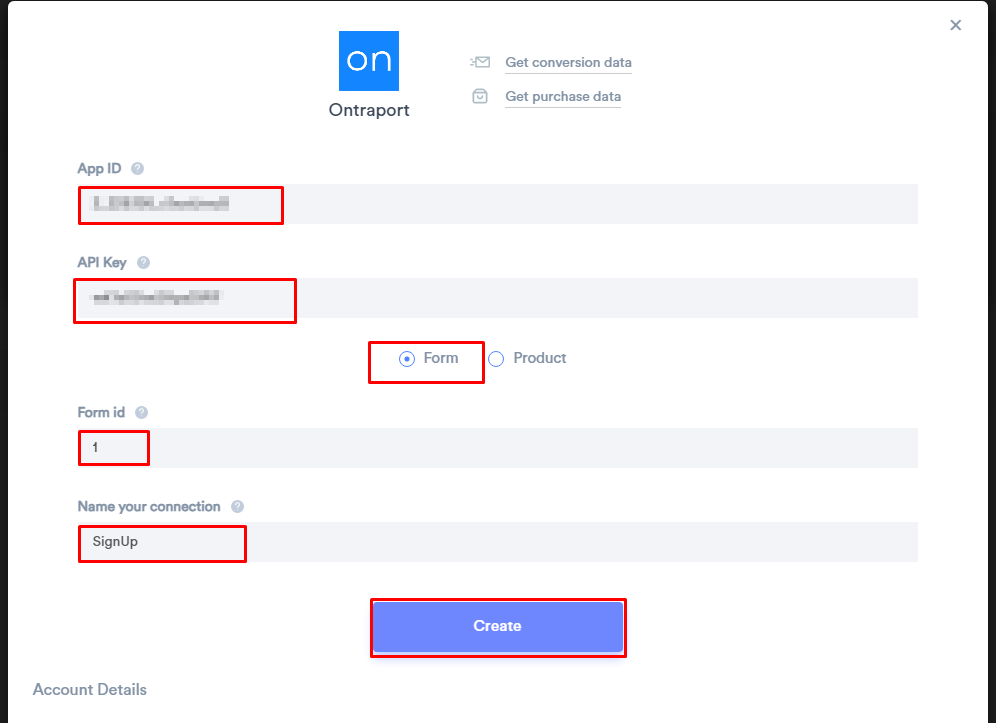
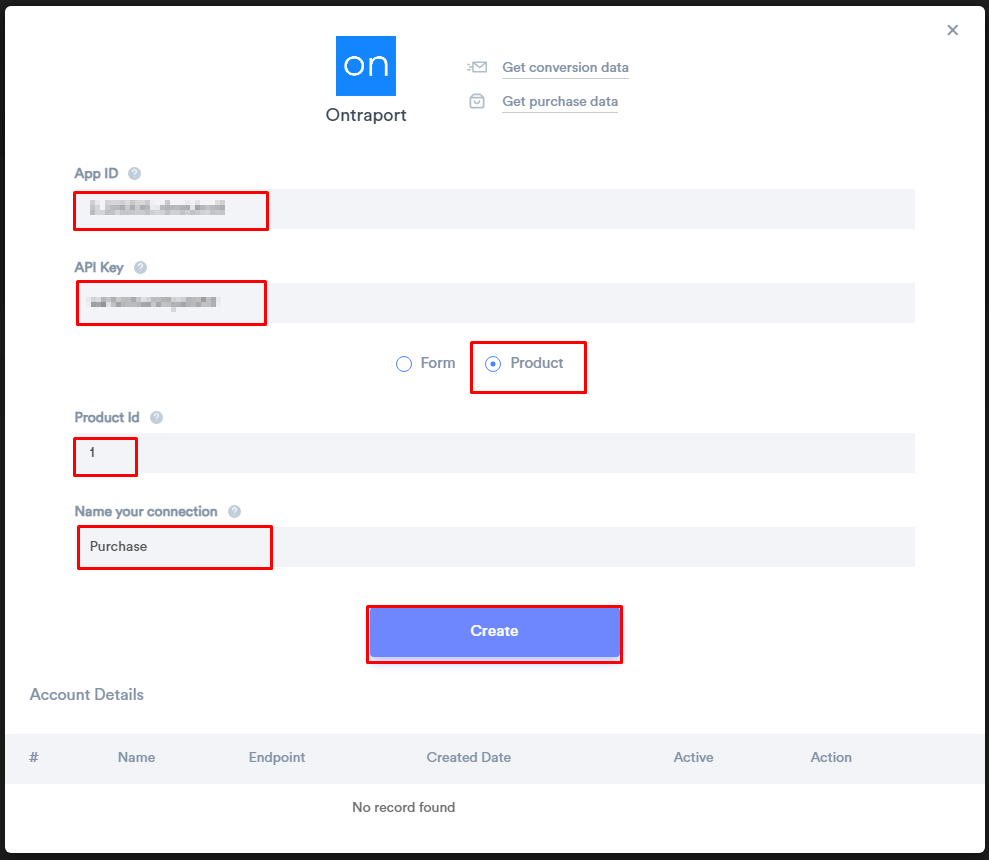
-- Paste into App Id field in WiserNotify Ontraport popup.
-- Copy the API key from the Ontraport.
-- Paste into API key field in WiserNotify Ontraport popup.

1. For Conversion Notification.
-- Select the Form radio button in WiserNotify Popup.
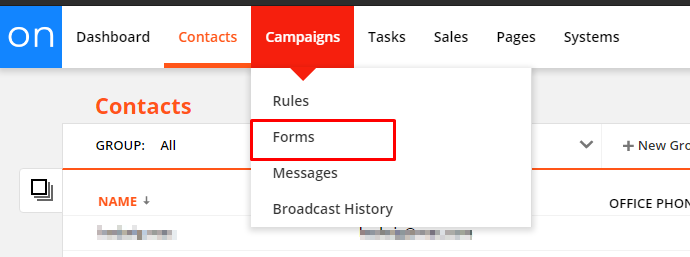
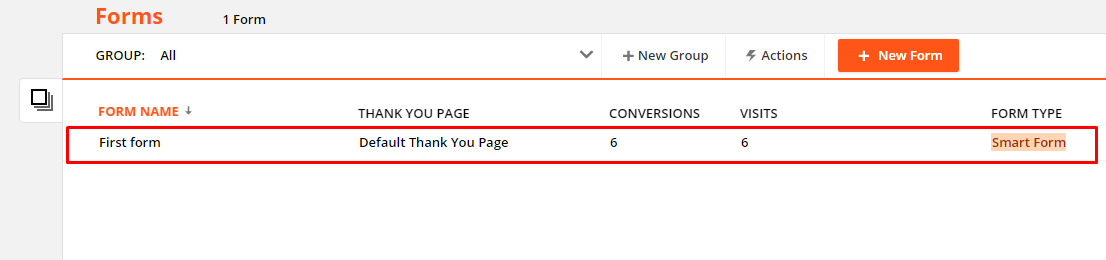
-- Navigate to Campaigns > Forms.

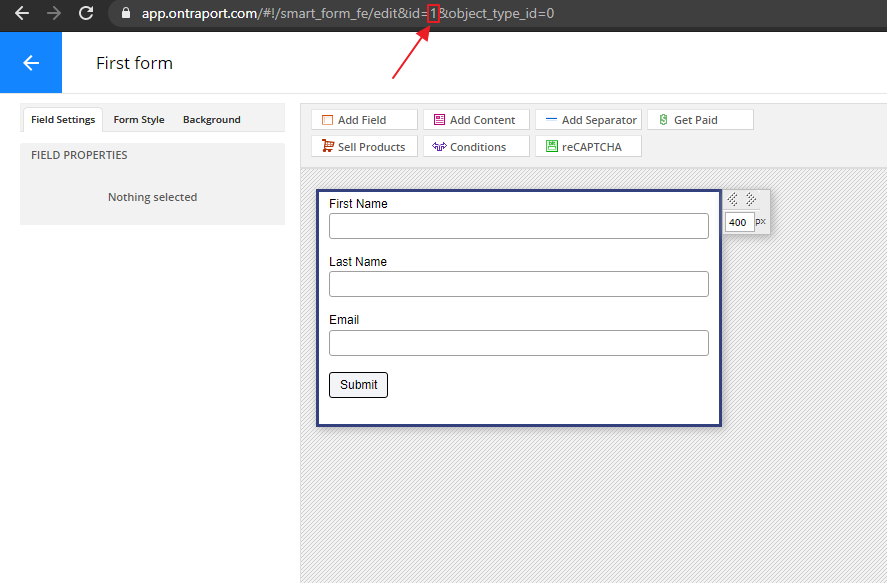
-- Edit your Form.

-- Copy Form id from the URL.

-- Paste into a Form ID field in WiserNotify Ontraport popup.
-- Enter Name of connection.
-- Click on the Create button.

2. For Purchase Notification.
-- Select the Product radio button in WiserNotify Popup.
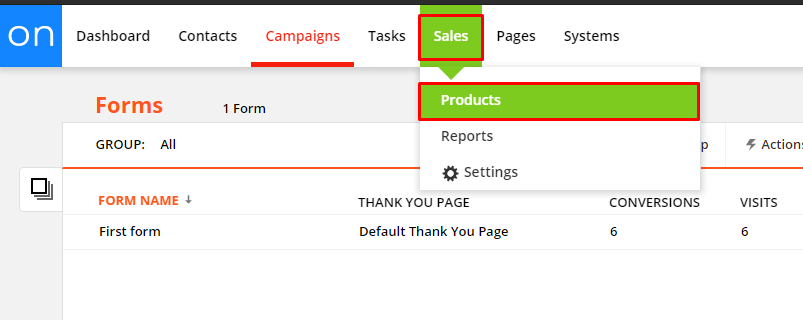
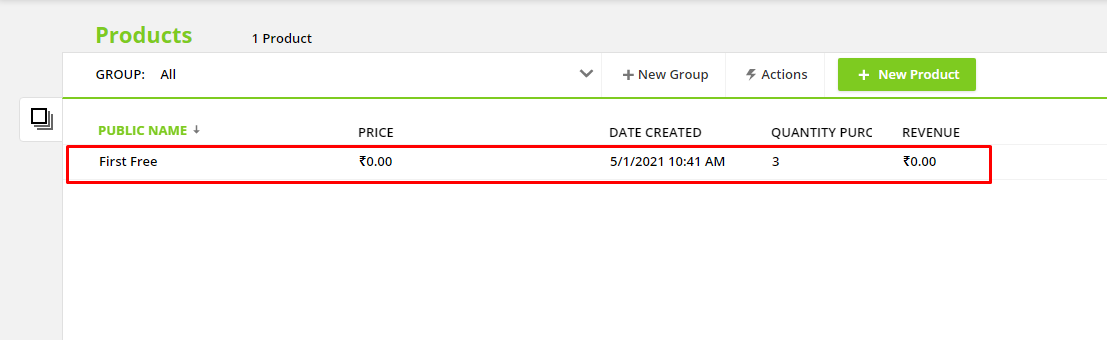
-- Navigate to Sales > Products.

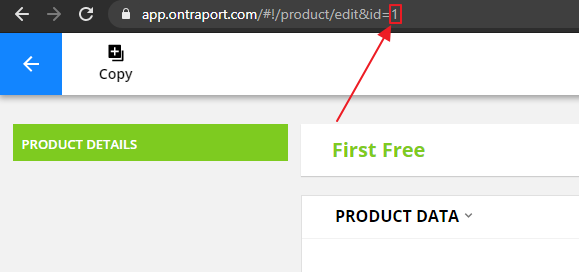
-- Edit your product.

-- Copy Product id from the URL.

-- Paste into a Product ID field in WiserNotify Ontraport popup.
-- Enter Name of connection.
-- Click on the Create button.

Please test by adding new data & visit the WiserNotify - Dashboard data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through the integration process.
