Step 1
Login with open cart.
To implement WiserNotify services on the Opencart store, please install our native plugin.
Please download our Opencart plugin, Click here.
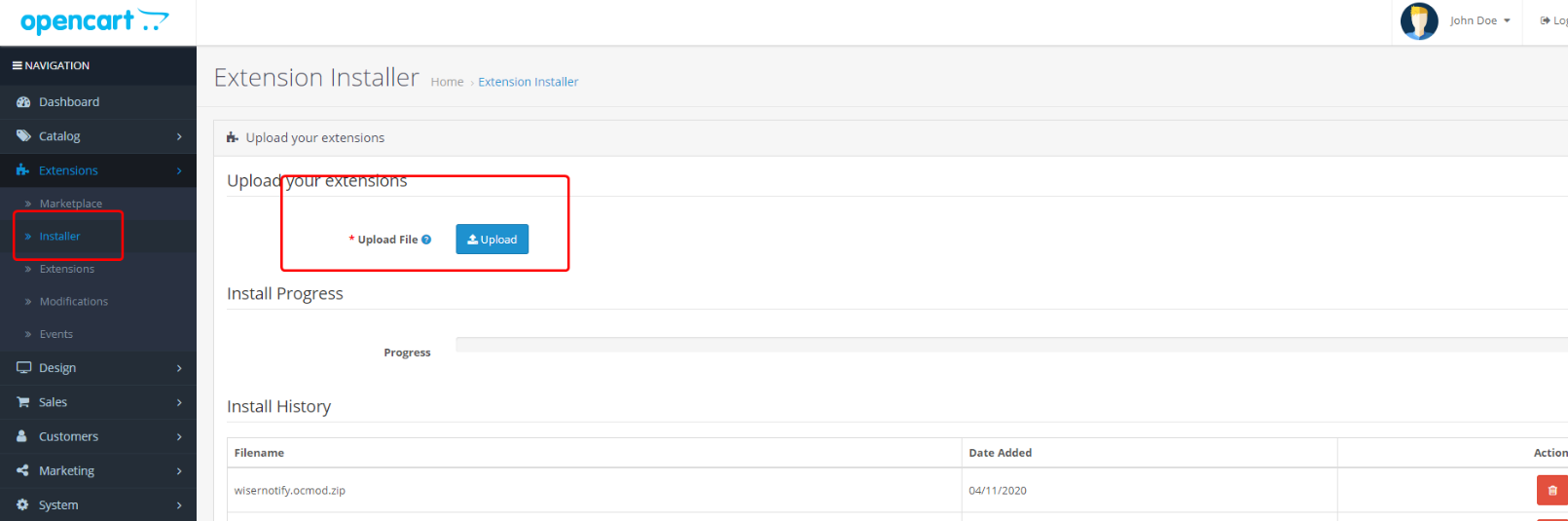
- Upload this zip file.

Step 2
API KEY will be available on your wisernotify dashboard.
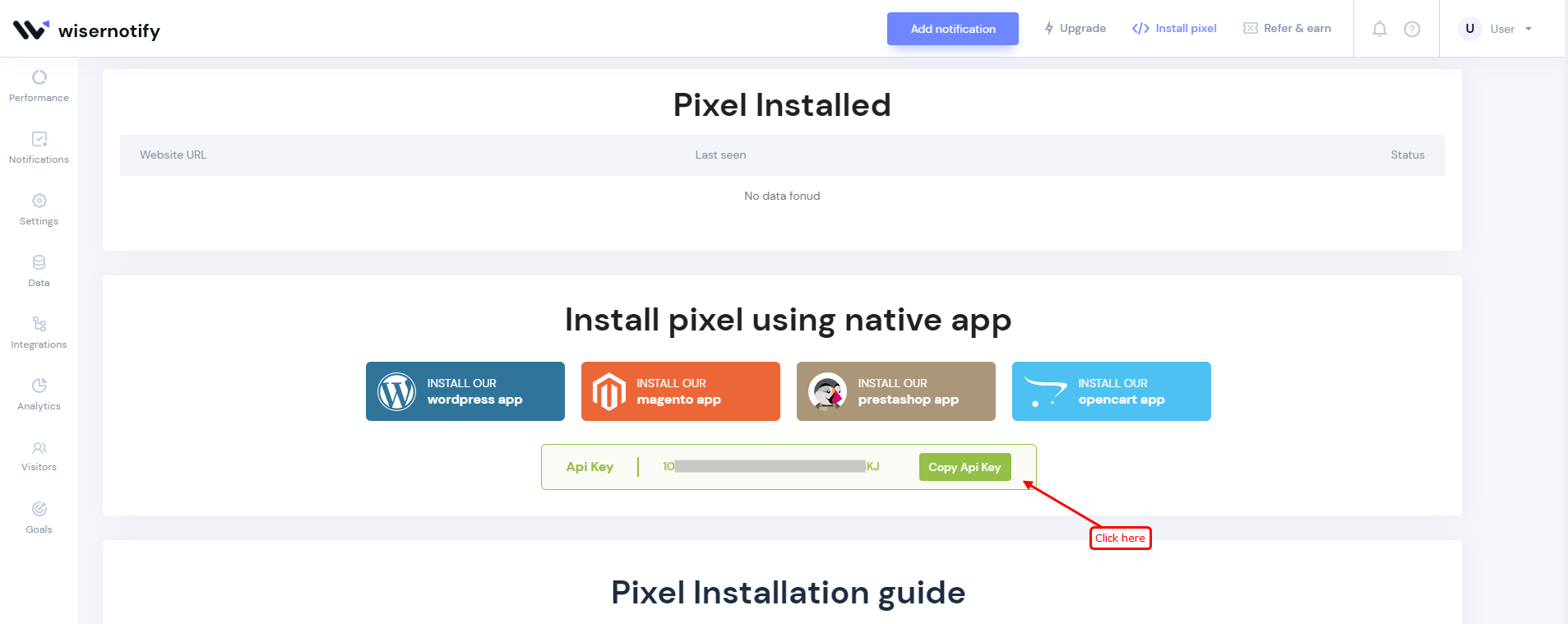
- First login to your wisernotify account
- Go to pixel page & scroll down
Here you can find your API Key to install pixel. Just click on API key to copy it

Step 3
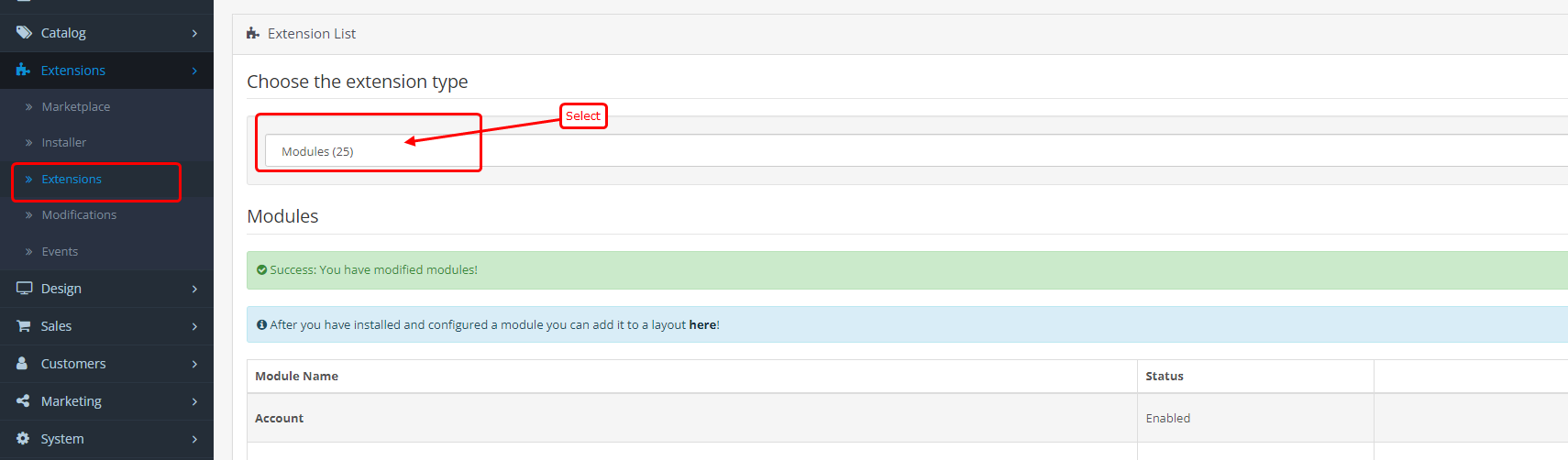
Please go to extension list page & select "module" type extension option.

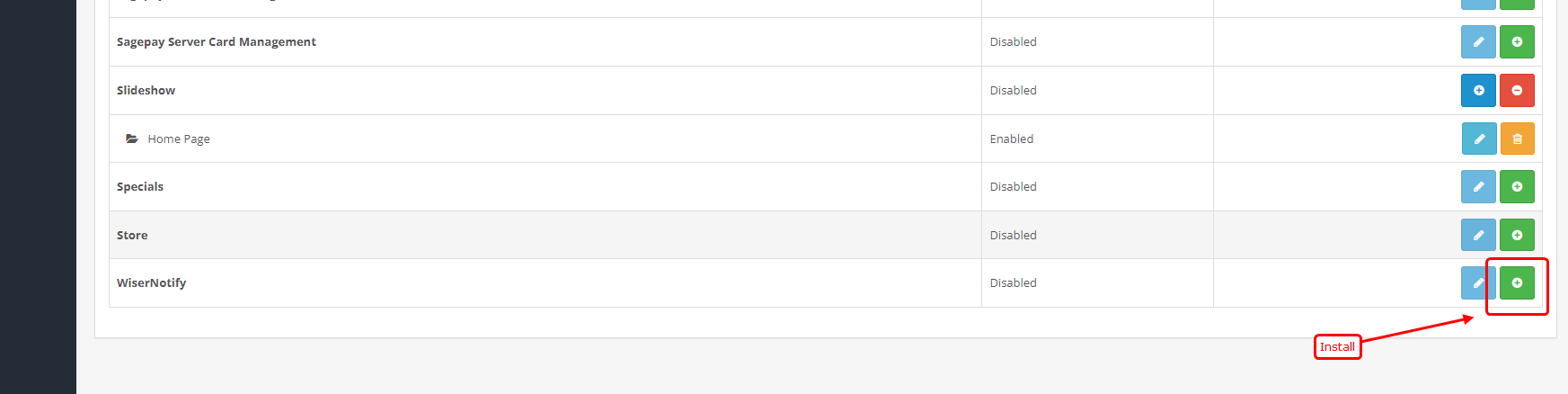
- Find wisernotify and click on install

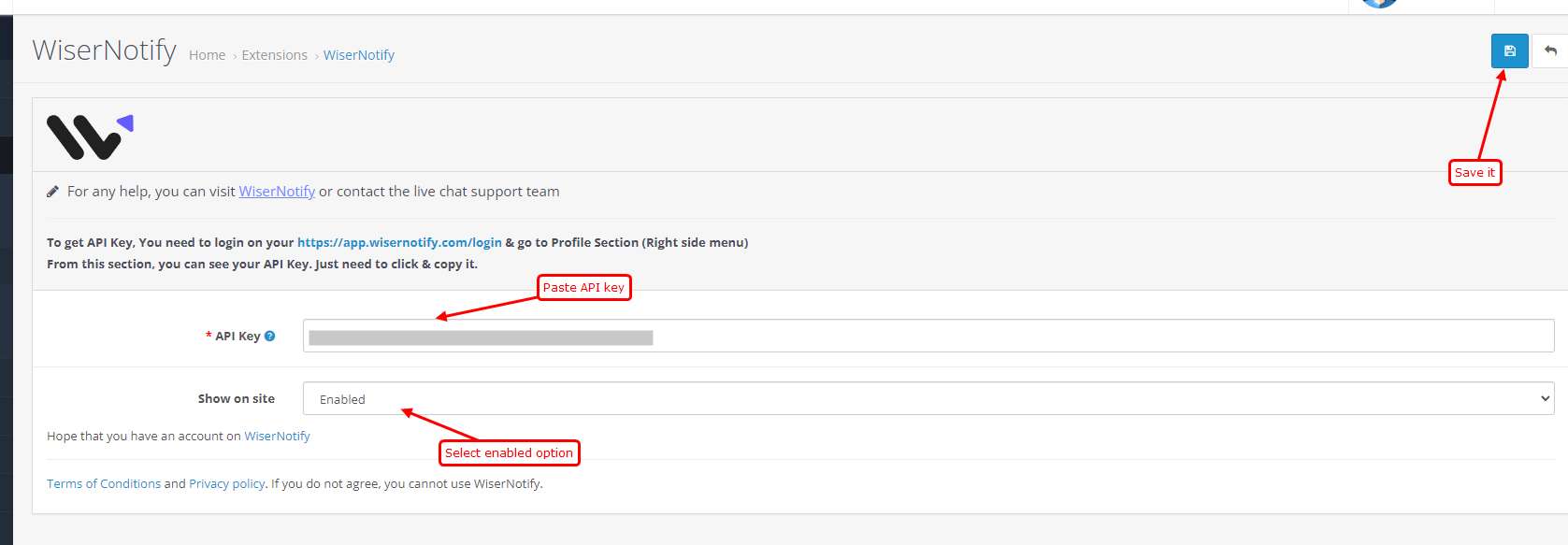
Step 4
- Paste API key and select enable option
- Save it

Done!
After that, please visit this page: https://app.wisernotify.com/data. Here you can see the recent 30 records & upcoming new order data. You can check it by creating a test order in your Opencart store.
Please test by adding new data & visit the WiserNotify Dashboard - Data page. Here, You can see all the captured/ received data with its source name.
Still, please connect with us on [email protected] or chat with the support team if it is not working. We will help you through integration process.
