Step 1
- Go to WiserNotify > Pabbly Connect Integration.
- Click on the Connect button inside the Pabbly Connect box.

-- Enter Enter name of the connection.
-- Click on the Create button.

Step 2
Login with Pabbly.
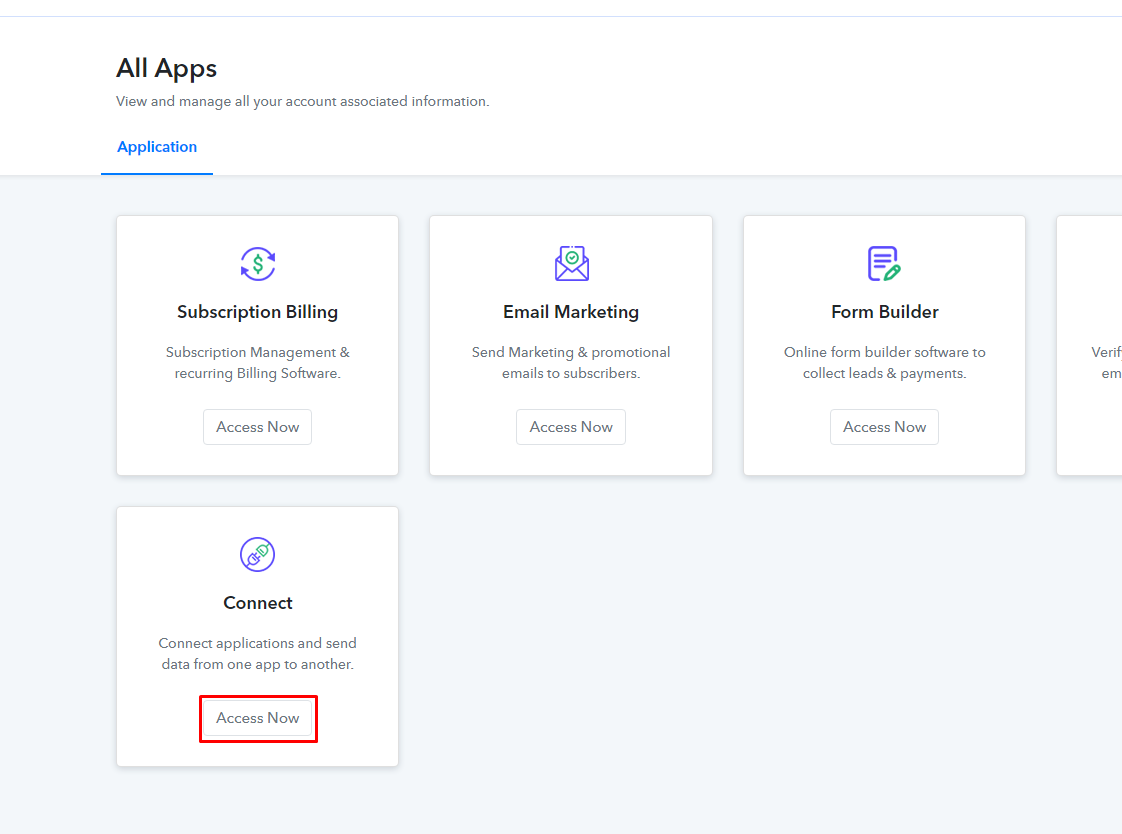
-- Click on Access Now button inside Connect box.

-- Click on Create WorkFlow button.

-- Enter WorkFlow name.
-- Click on Create.

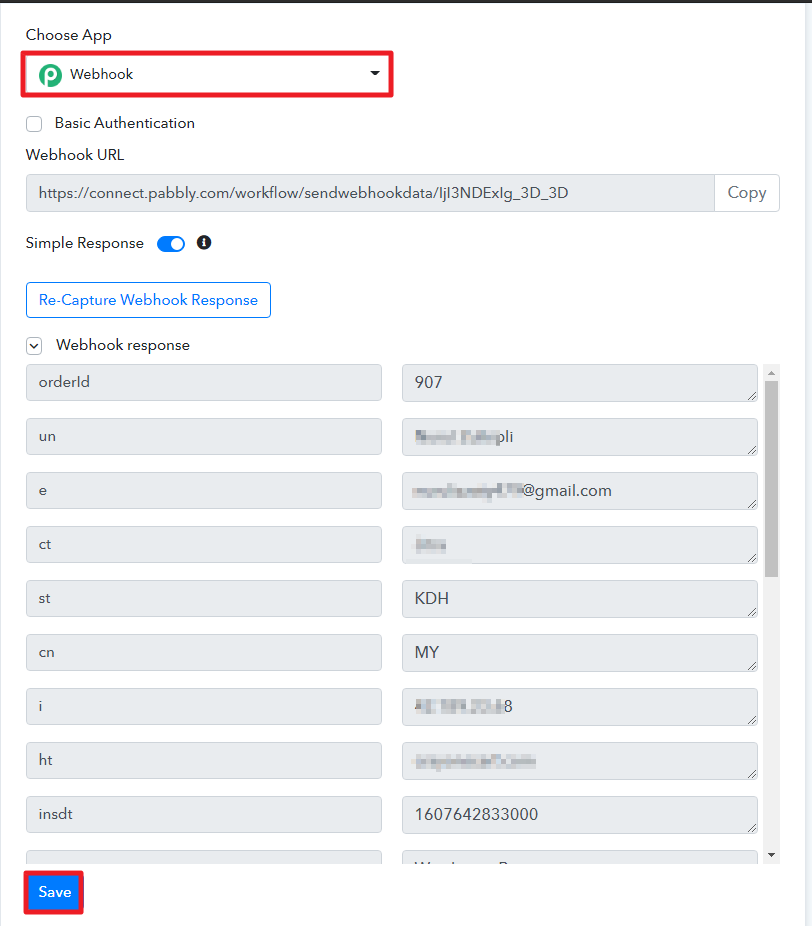
-- Search and Select the app (Here, E.g., We are using Pabbly Webhook integration. Search Webhook and select it )
-- Click on Save.

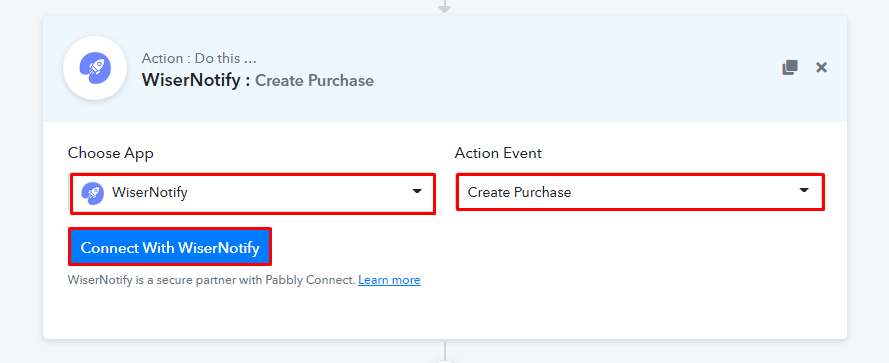
-- Search and select WiserNotify app.
-- Select Event (Here, E.g., We are using Create Purchase event.)
-- Click on Connect With WiserNotify.

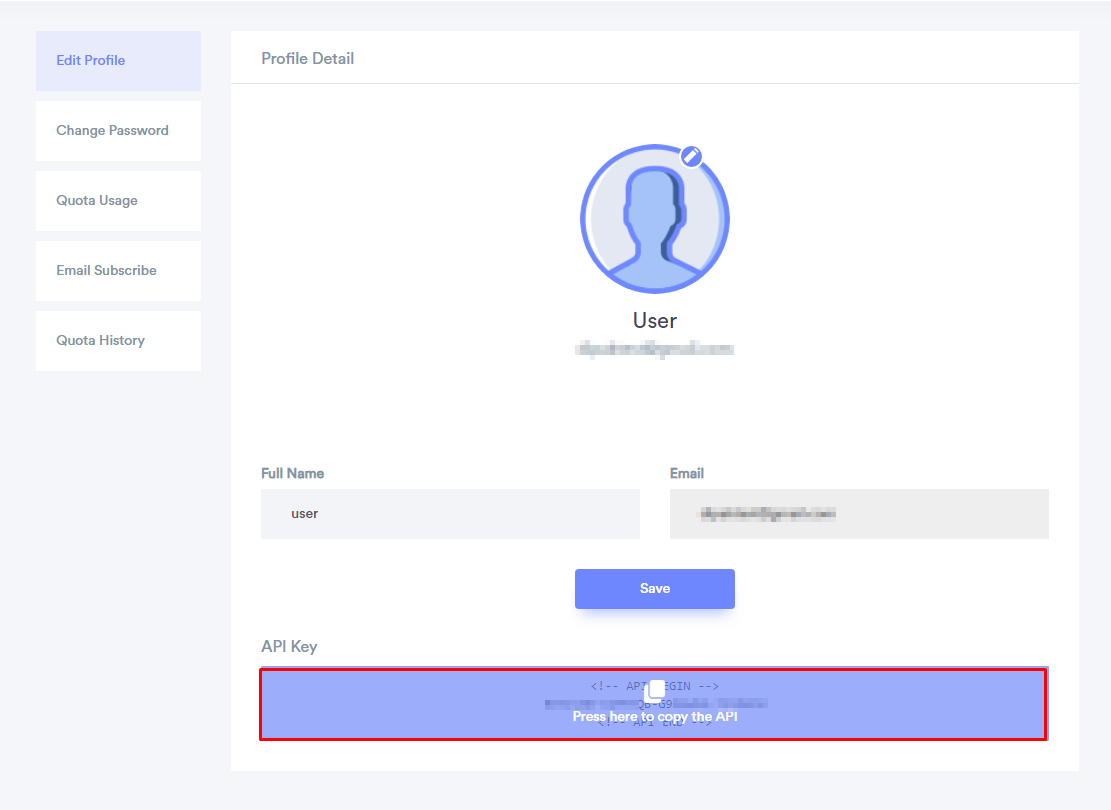
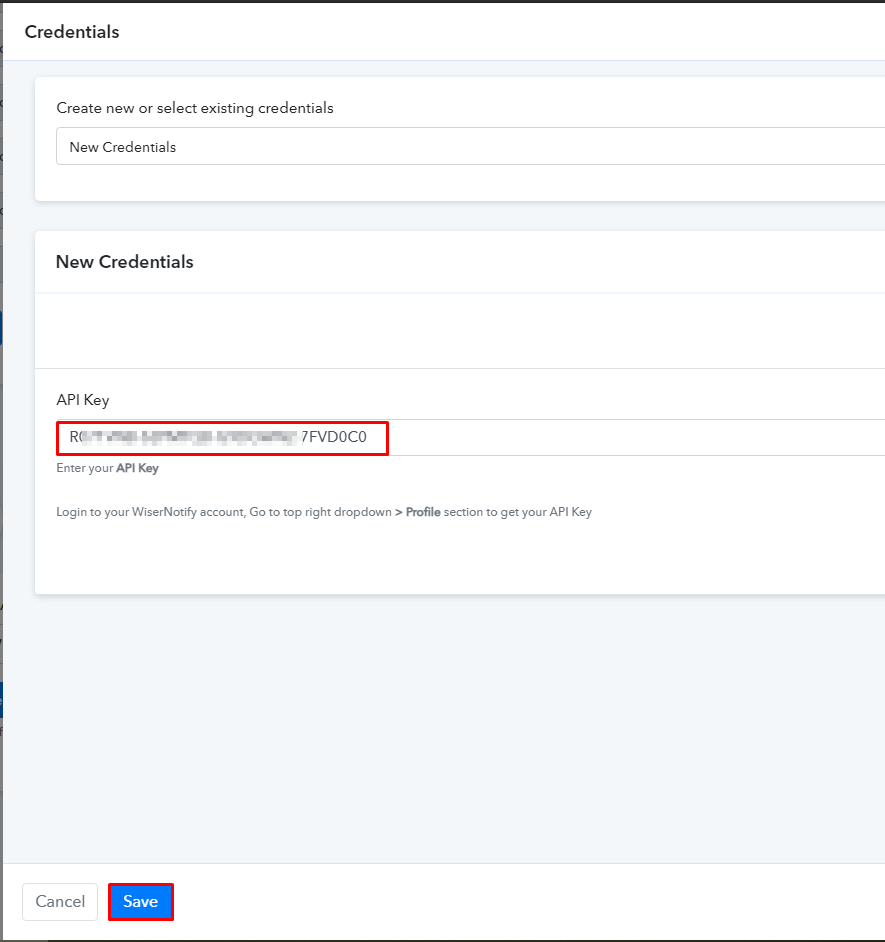
-- Now, Go to https://app.wisernotify.com/profile & Copy this API key.

-- Paste Copied API key into API Key input box.
-- Click on Save.

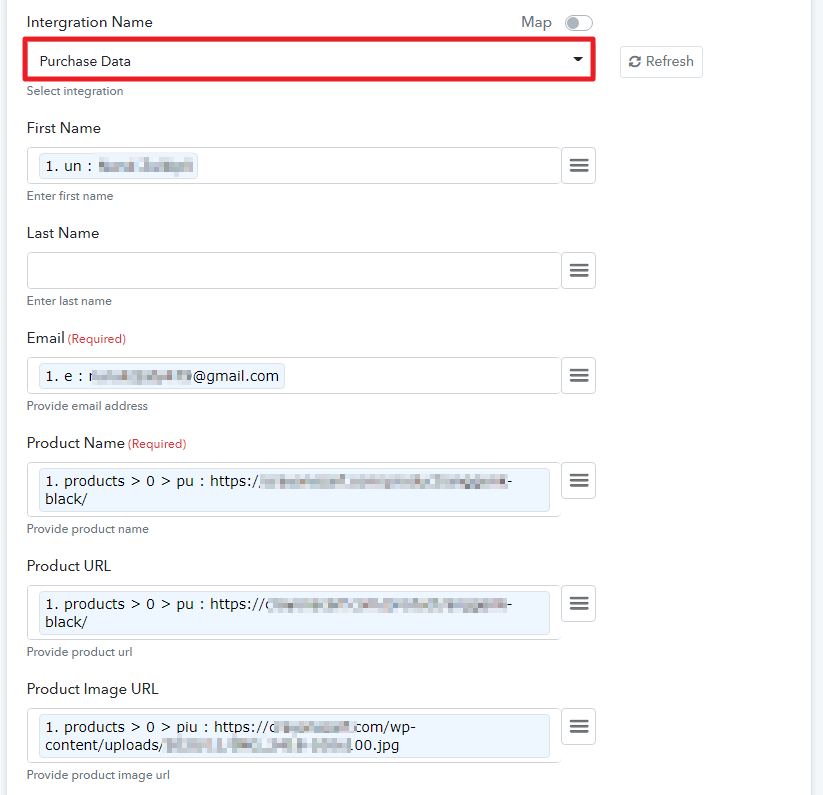
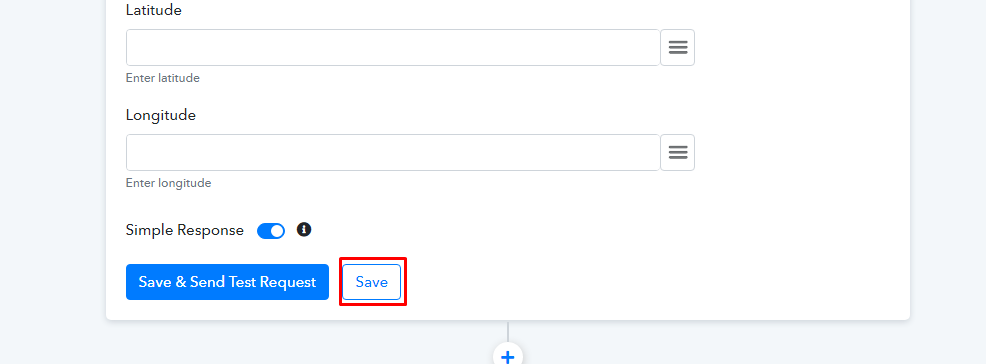
-- Select Your Integration name and map the fields.

-- Click on Save button.

Please do the test by adding a new data & visit the WiserNotify- Databoard Data page. Here, You can see all the captured/ received data with its source name.
For more queries reach us at [email protected] or chat with the support team. We will help you through integration process.
