Step 1
- Navigate to Wiser Notify > Paperform integration.
- Click on the Connect button inside the Paperform box.

Step 2
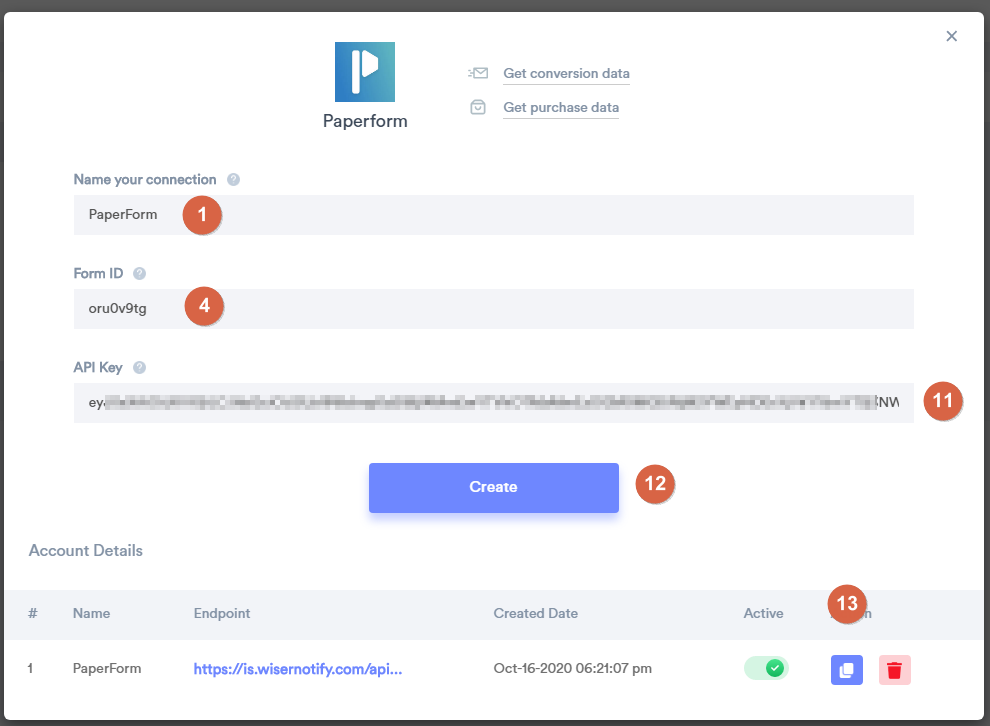
1. Enter Name of connection.
Log in with the Paper form,
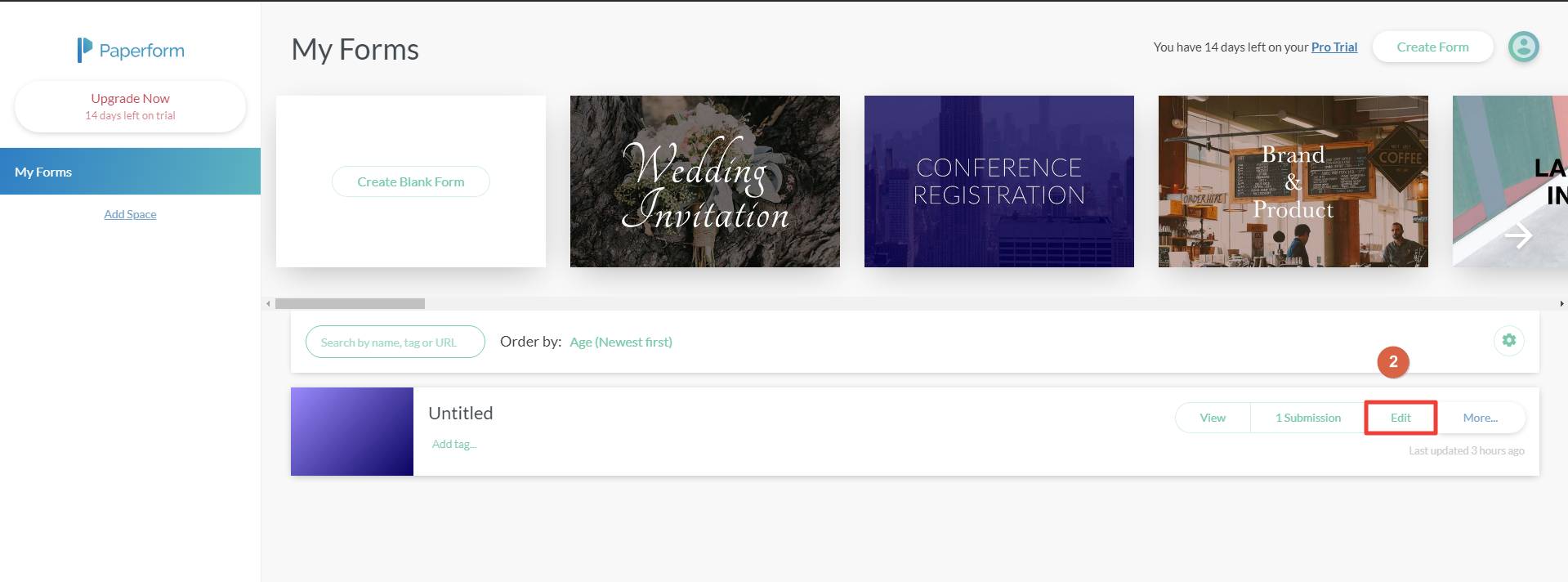
2. Edit your Form.

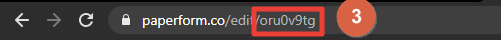
3. Copy Form ID Form URL.

4. Paste into Form ID field in WiserNotify Paperform popup.
5. Click on Account Settings.

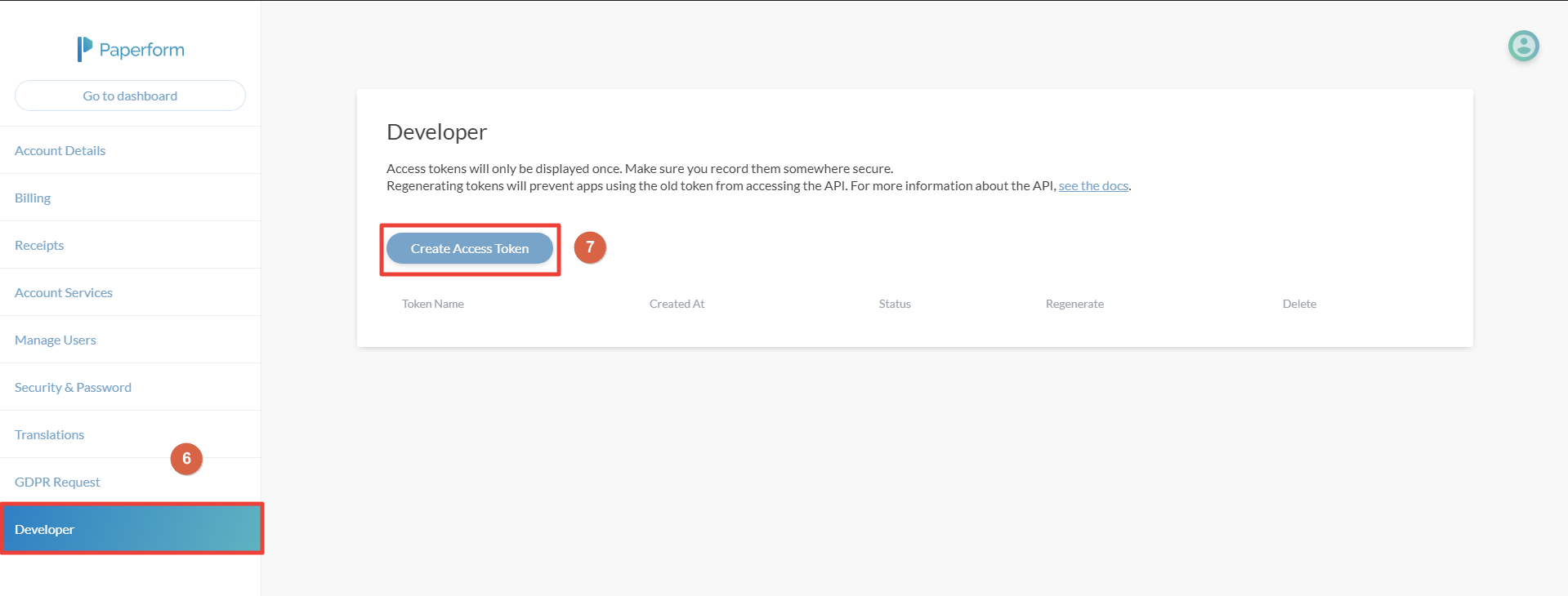
6. Navigate to Developer.
7. Click on Create Access Token.

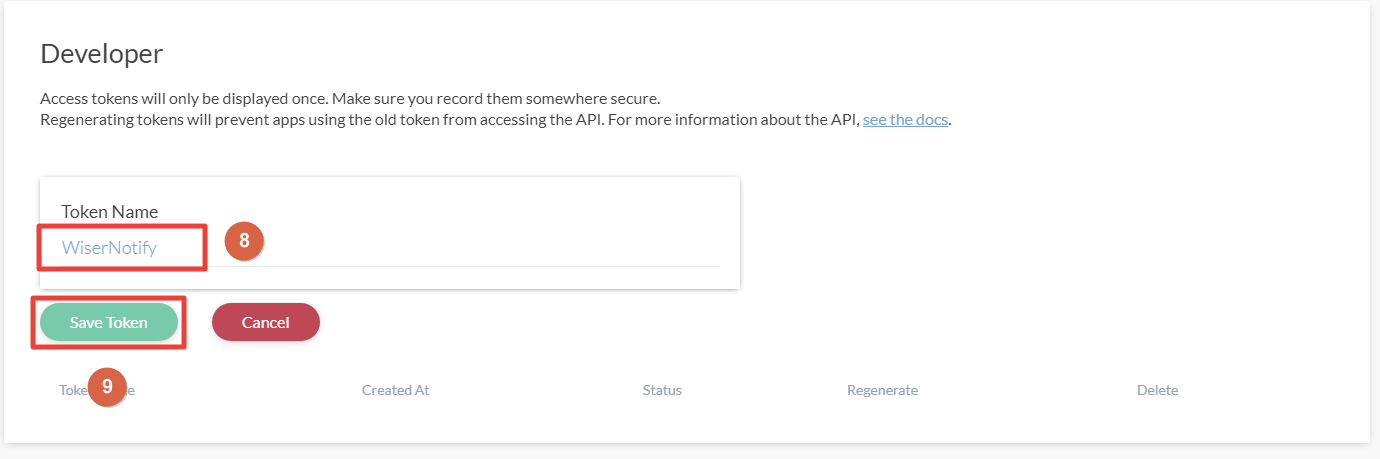
8. Enter Token Name.
9. Click on Save Token.

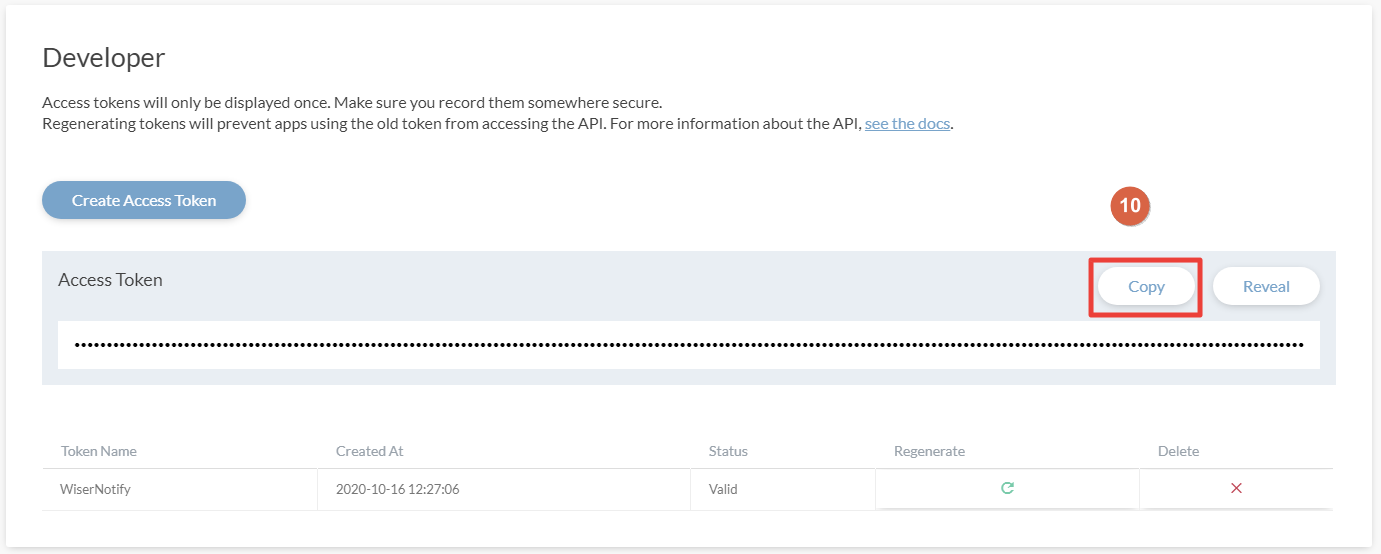
10. Copy Access Token.

11. Paste into API Key field in WiserNotify Paperform popup.
12. Click on the Create button.
13. Click and copy the URL.

Step 3
Login to Paperform,
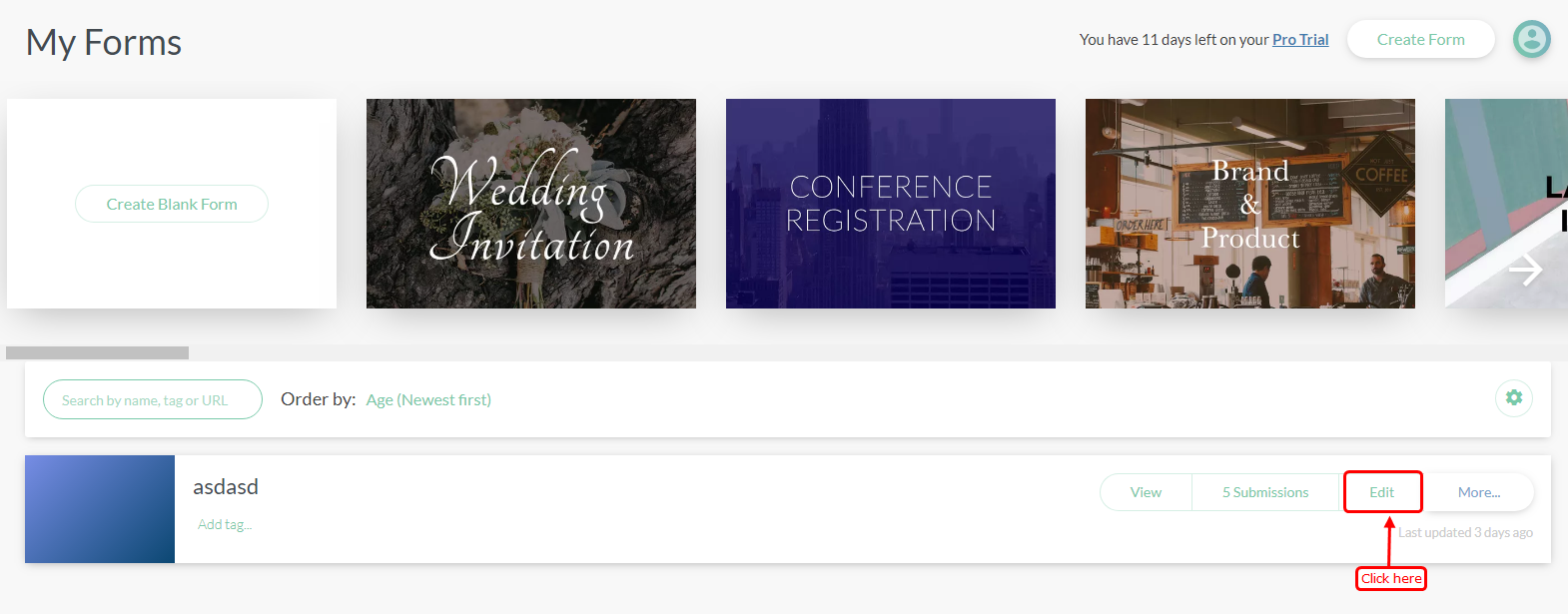
- Click on the Edit button your form inside the Paperform dashboard.

Step 4
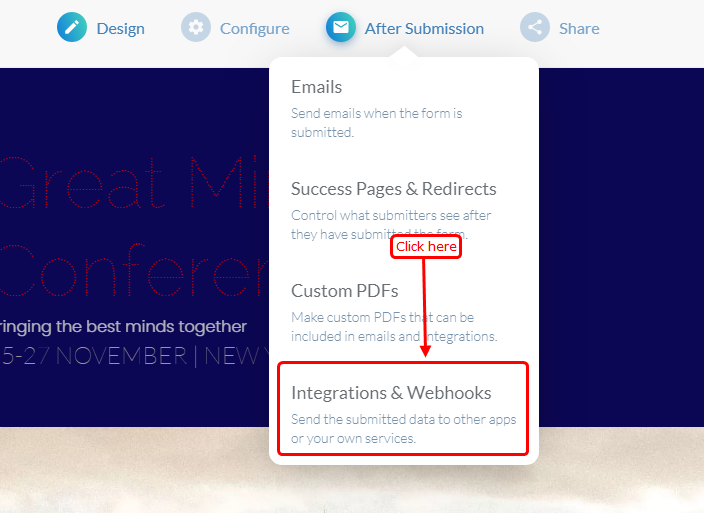
- Select integration and webhook option hover to After Submission tab.

Step 5
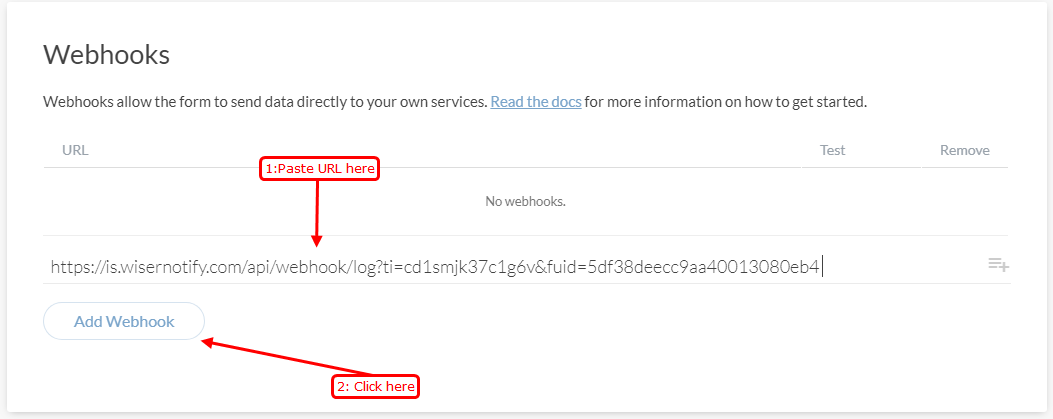
- Paste URL and click on the Add webhook button.

Step 6
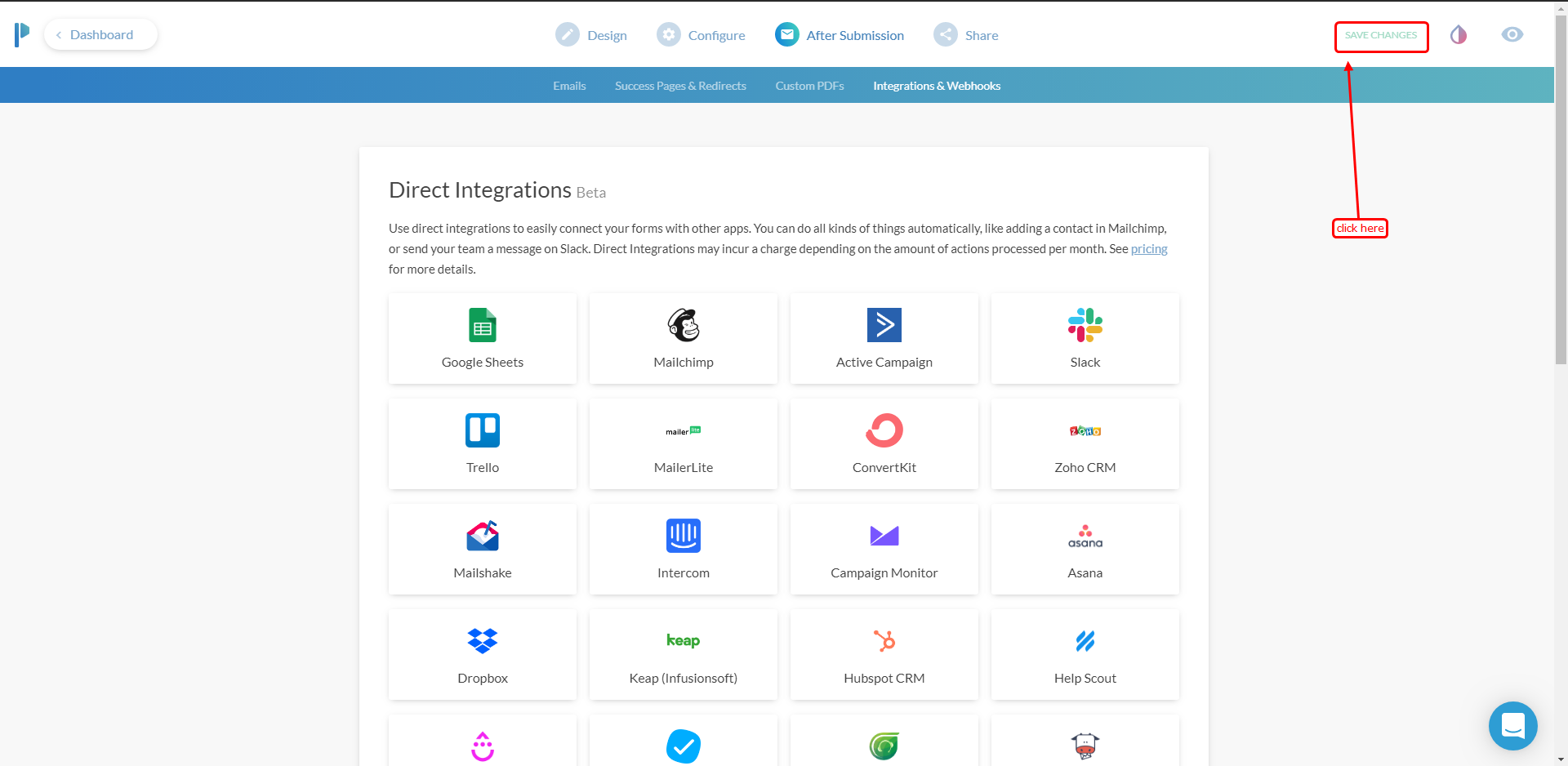
- Last, Click on the saved button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
