Step 1
- Go to WiserNotify > Popupsmart Integration - Click on the Connect button inside the Popupsmart box.

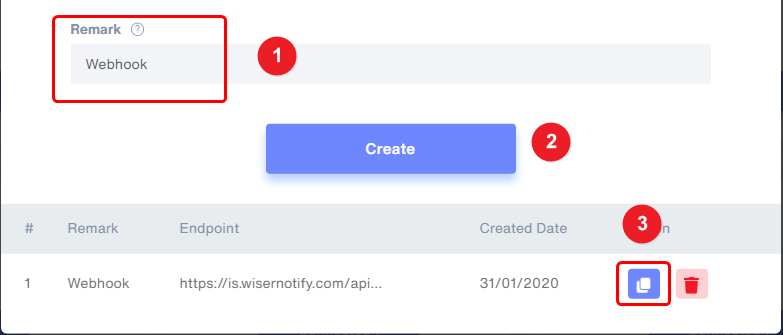
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
- Login with Popupsmart.
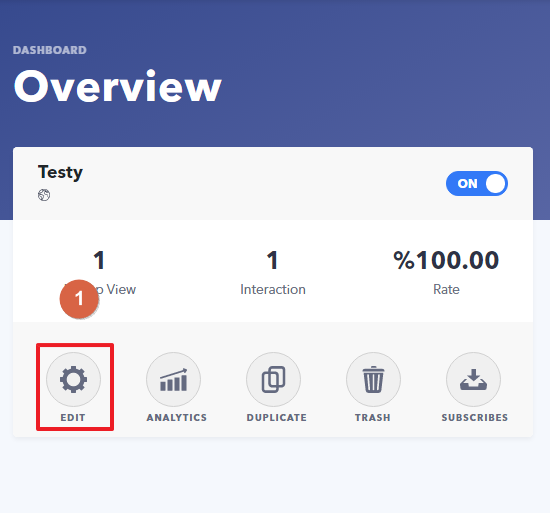
1. Edit your Popup.

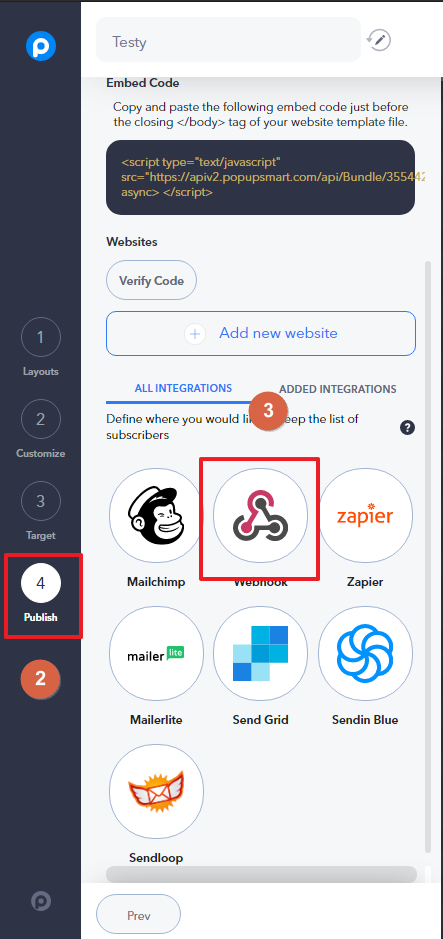
2. Click on the Publish tab.
3. Click on Webhook.

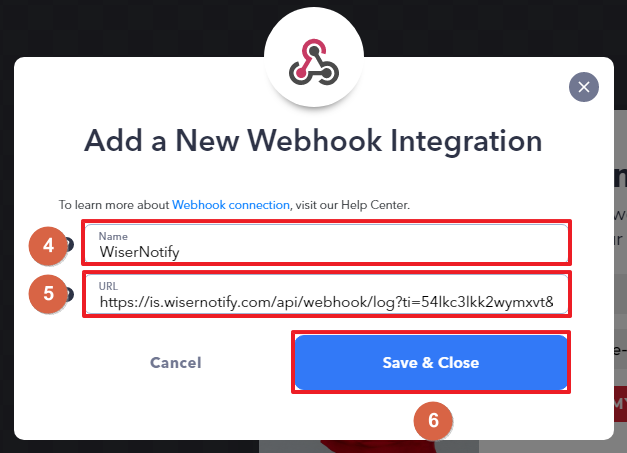
4. Enter Webhook Name.
5. Paste copied WiserNotify webhook URL.
6. Click on Save & Close button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
