Step 1
- Navigate to Wiser Notify > QuestionScout integration.
- Click on the Connect button inside the QuestionScout box.

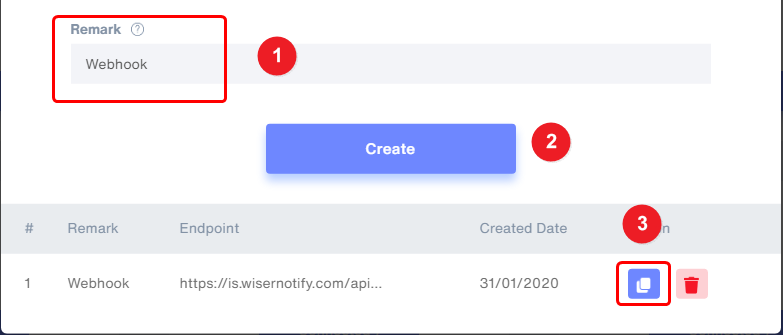
1. Enter Remark.
2. Click on the Create button.
3. Click on the copy button.

Step 2
Login with QuestionScout,
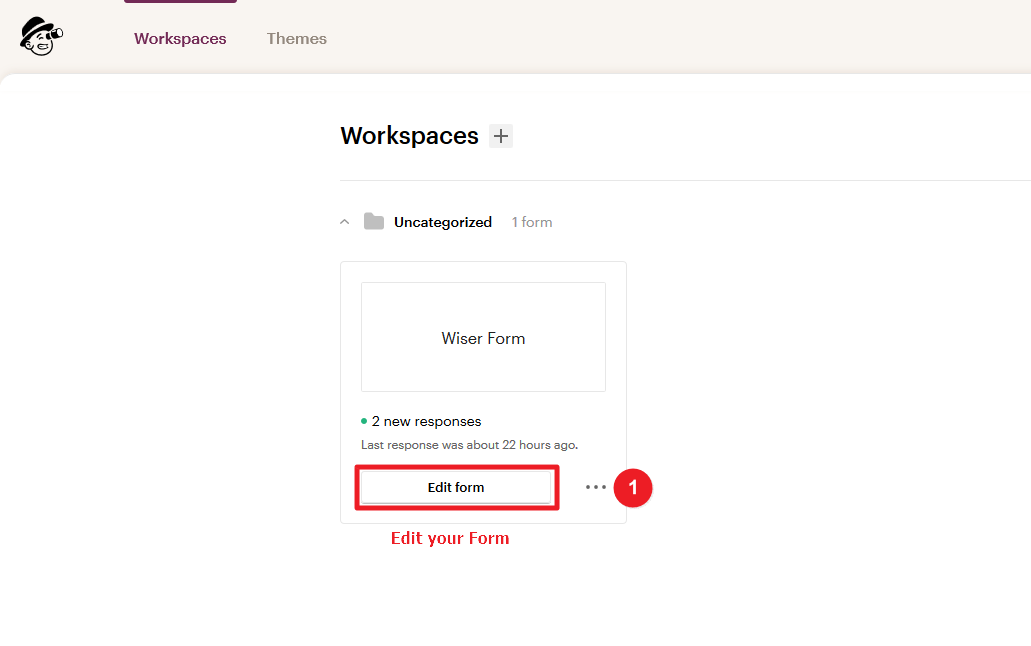
1. Edit your form.

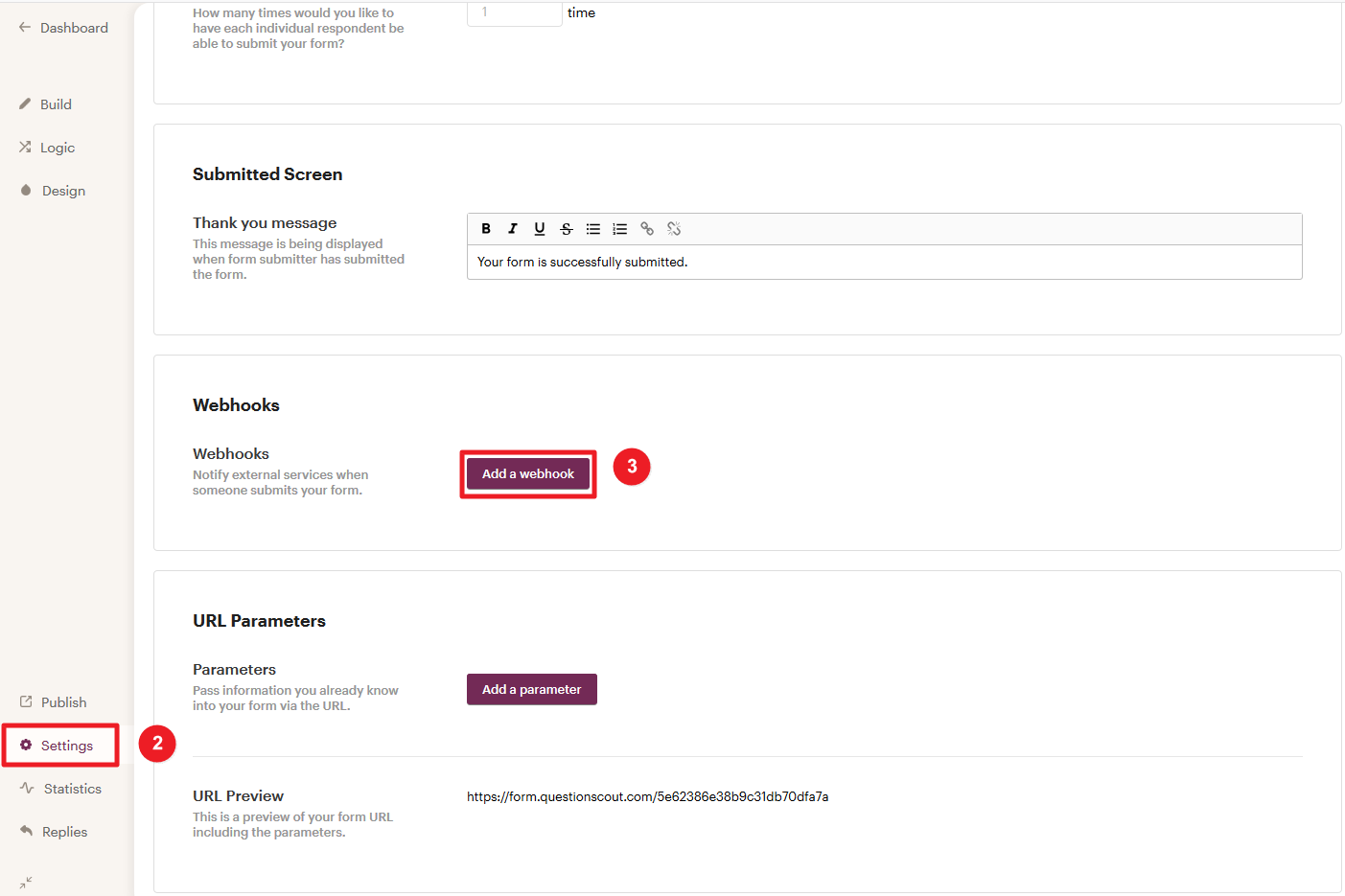
2. Click on Settings.
3. Click on Add a webhook button inside the Webhook section.

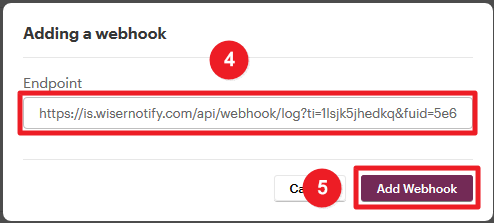
4. Paste copied webhook URL.
5. Click on the Add Webhook button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
