Step 1
- Go to WiserNotify > Razorpay Integration.
- Find the Razorpay box & click the Connect button.

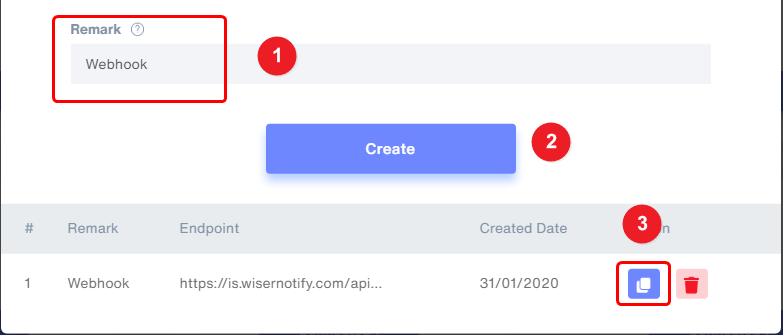
1. Enter Remark.
2. Click on the Create button.
3. Click on the "copy" icon button.

Step 2
Login with Razorpay.
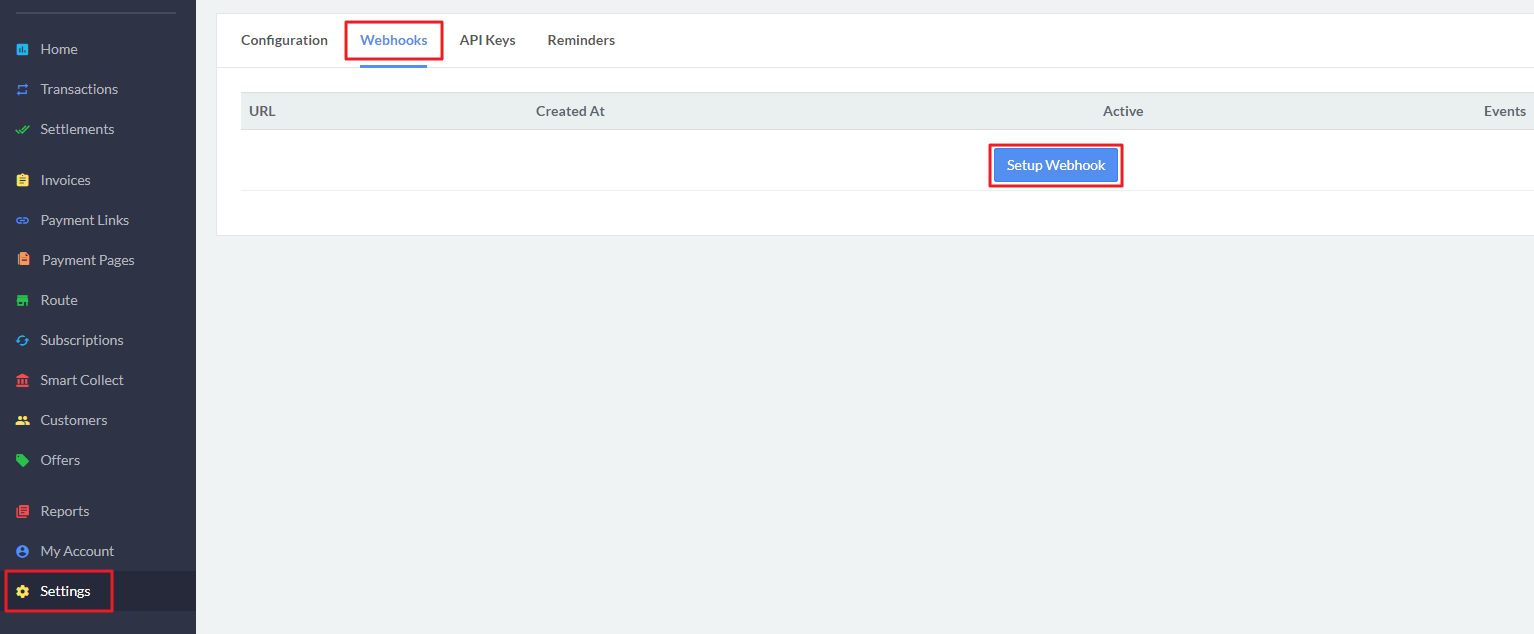
1. Log into your Razorpay Dashboard and navigate to Settings > Webhooks.
2. Click Setup Webhook.

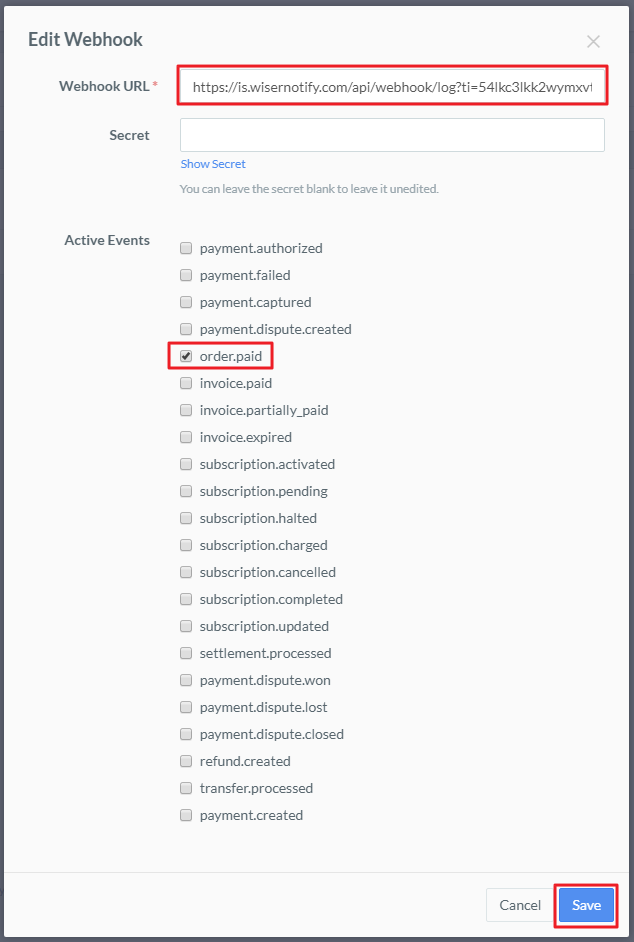
3. Paste copied Webhooks URL.
4. Select "order.paid" from the list of Active Events.
5. Click Save to enable Webhooks.

Done!
Now, Razorpay will start sending new order data to WiserNotify & you can start to show this data into purchase Notification.
Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
