Step 1
- Navigate to Wiser Notify > Recurly integration.
- Click on the Connect button inside the Recurly box.

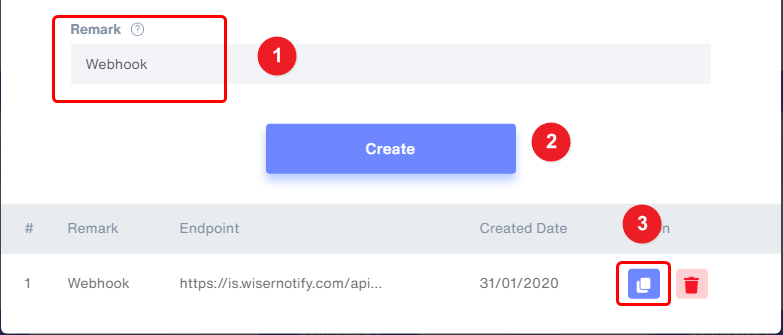
1. Enter Remark.
2. Click on the Create button.
3. Click and copy the URL.

Step 2
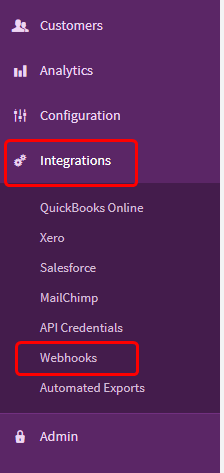
Login to Recurly,
- In the sidebar click on Webhooks inside a subsection of integrations.

Step 3
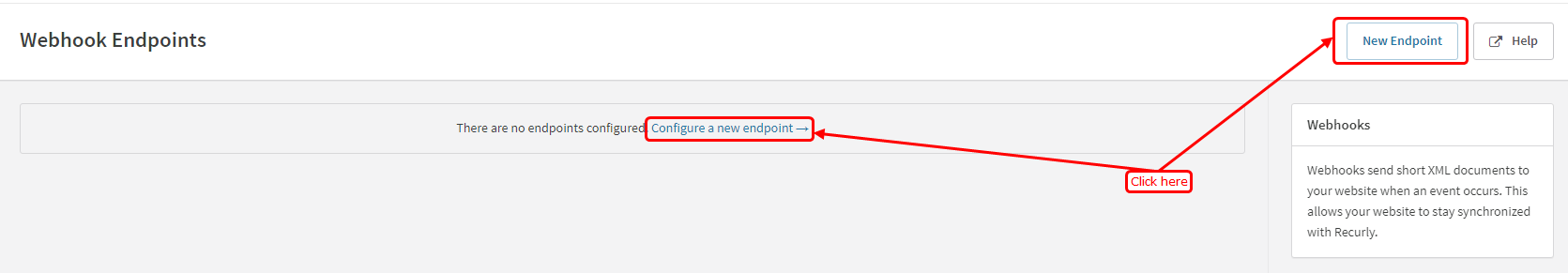
- Click on the new Endpoint button or click on Configure a new endpoint → link

Step 4
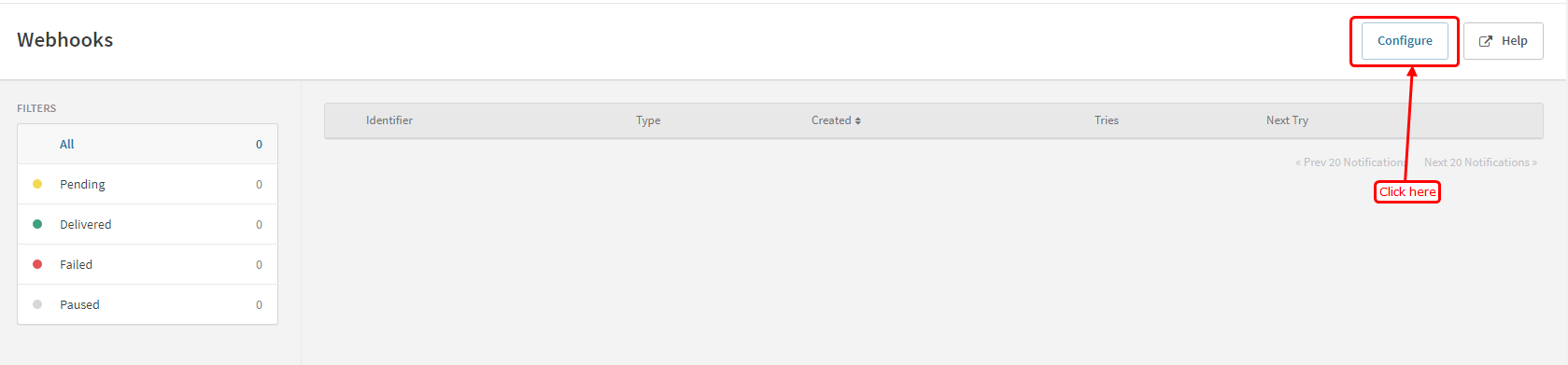
- Now, Click on the Configure button.

Step 5
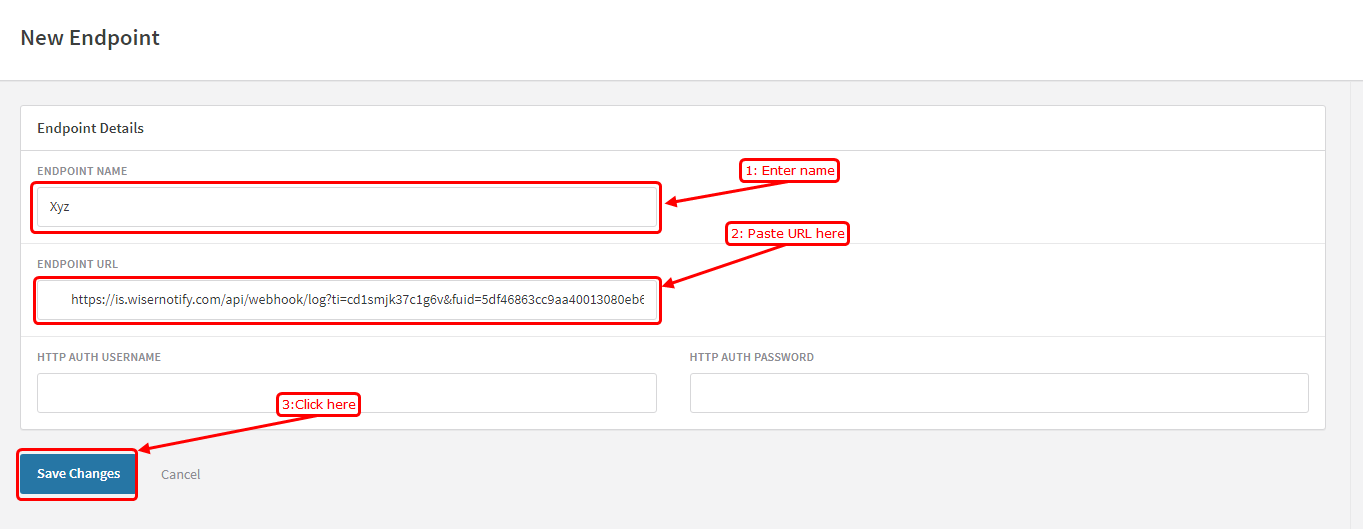
- Enter Endpoint name.
- Paste Copied WiserNotify Webhook URL here.
- And click on the save changes button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
