Step 1
- Go to WiserNotify > Integration
- Click on the Connect button in the Salesmate box.

Step 2
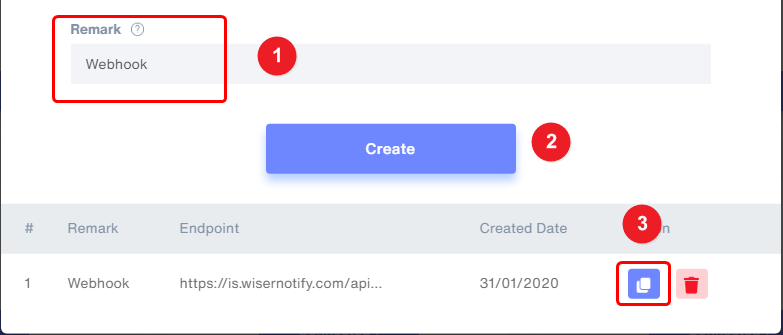
- Copy the URL and click on the Salesmate.

Step 3
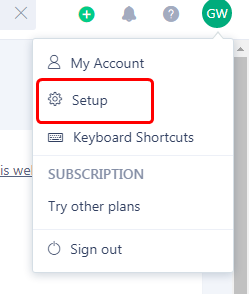
- Click on the profile logo on the right side. Click on the Setup option in the dropdown.

Step 4
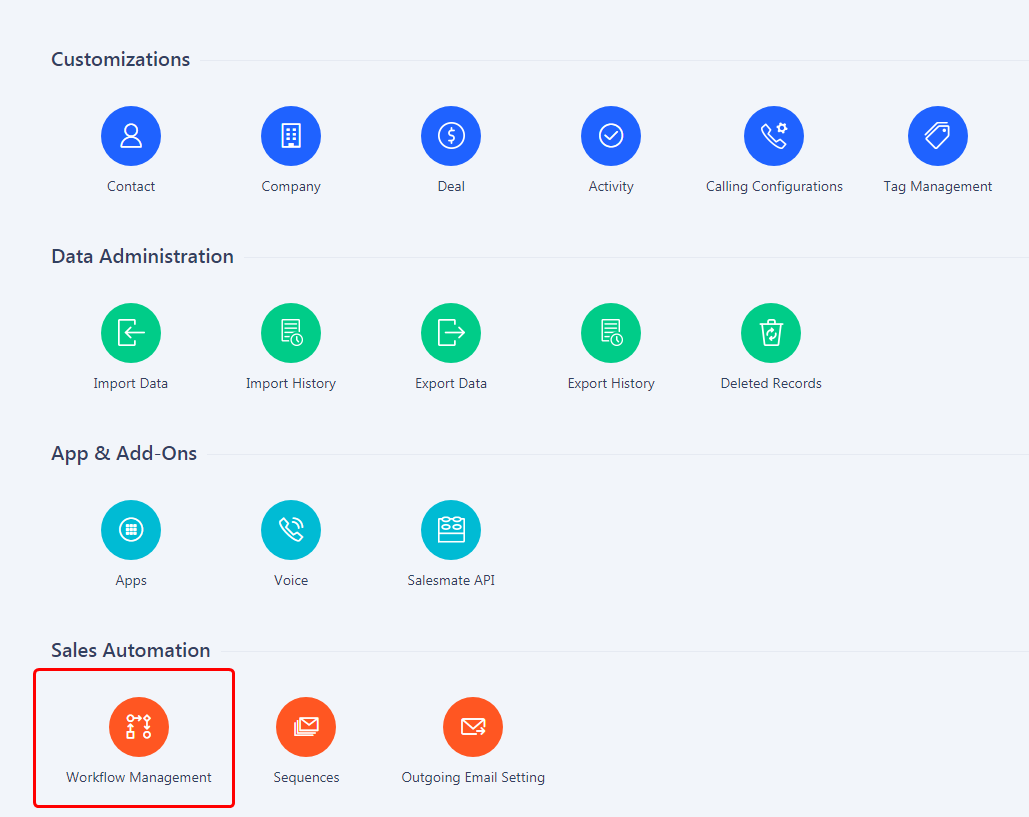
- Click on Workflow automation into the sales automation section.

Step 5
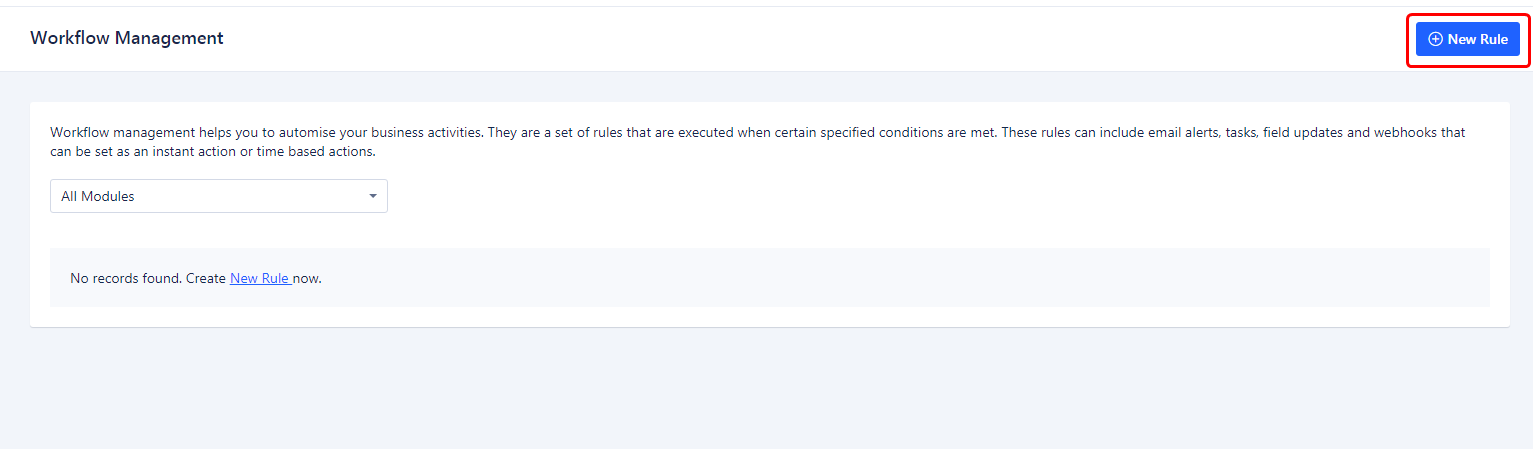
- Click on the new rule button.

Step 6
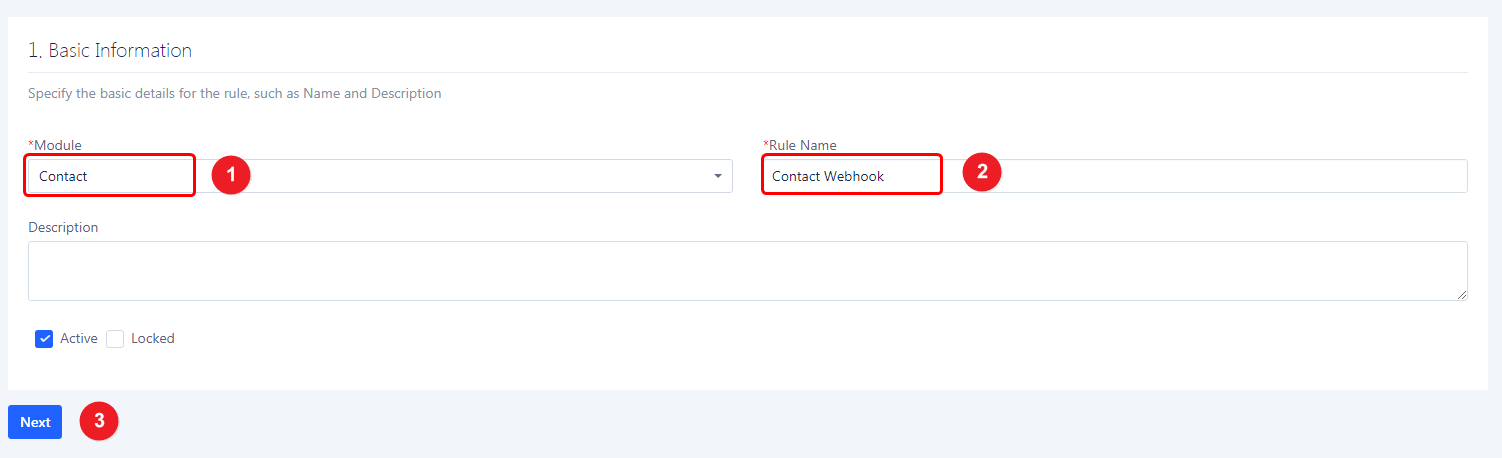
1. Select the Contact module.
2. Enter the rule name.
3. Click on the Next button.

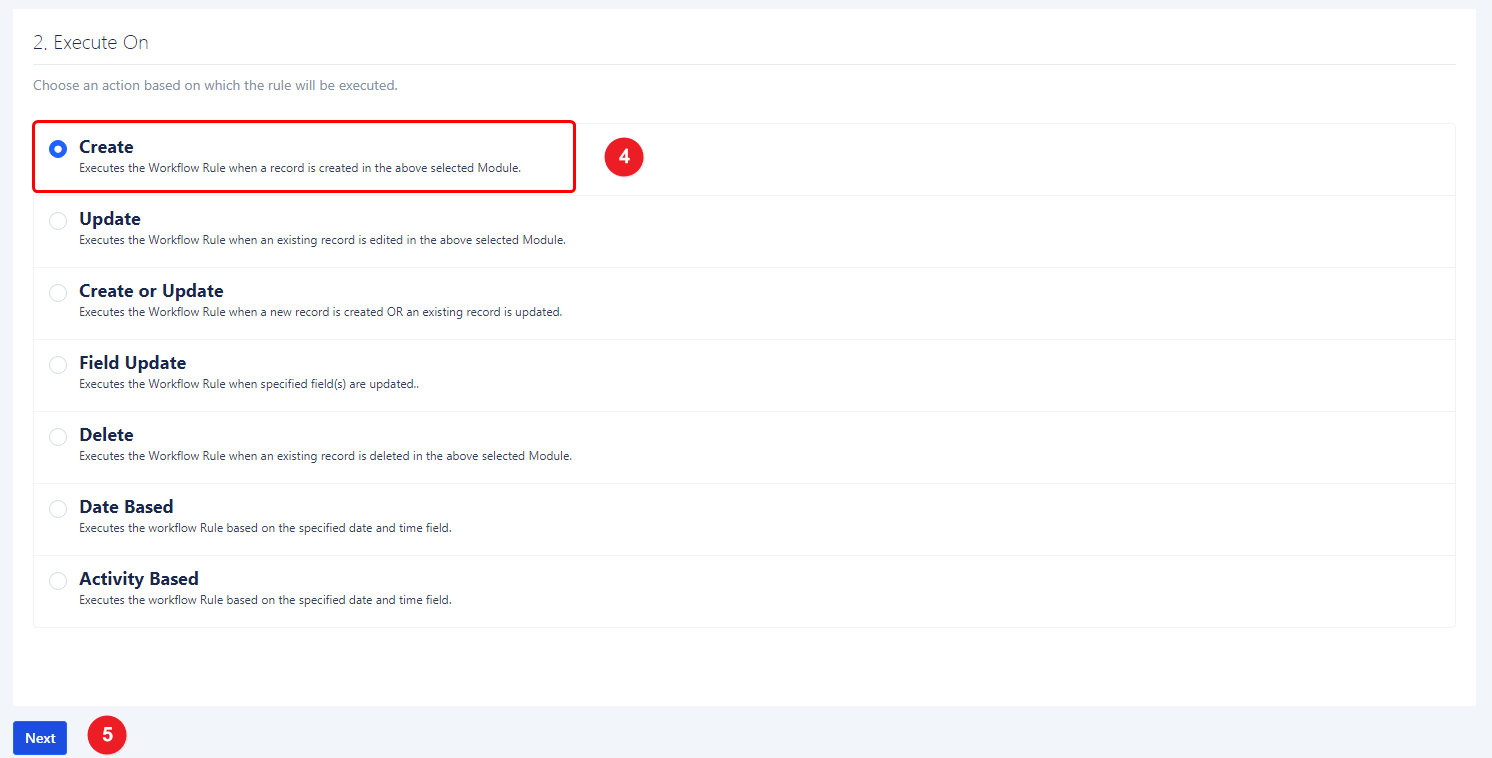
4. Select create action to execute On section.
5. Click on the Next button.

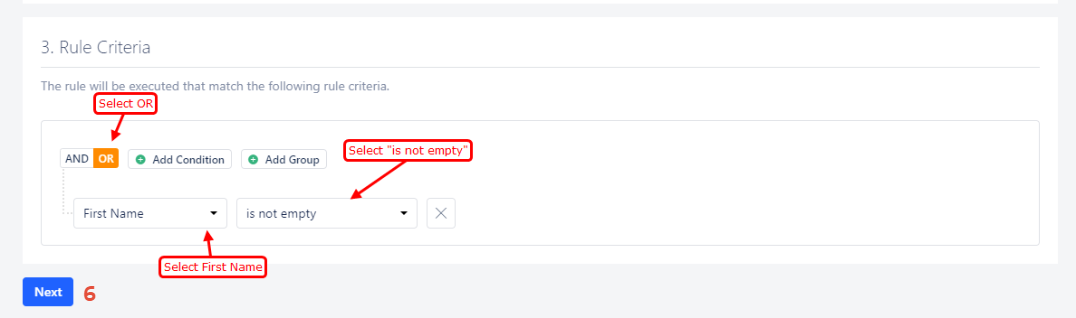
6. Add Rule criteria.
- Select OR option.
- Add condition : In first dropdown select "First Name" option & In 2nd dropdown "is not empty" option.
- Click on "Next" button.

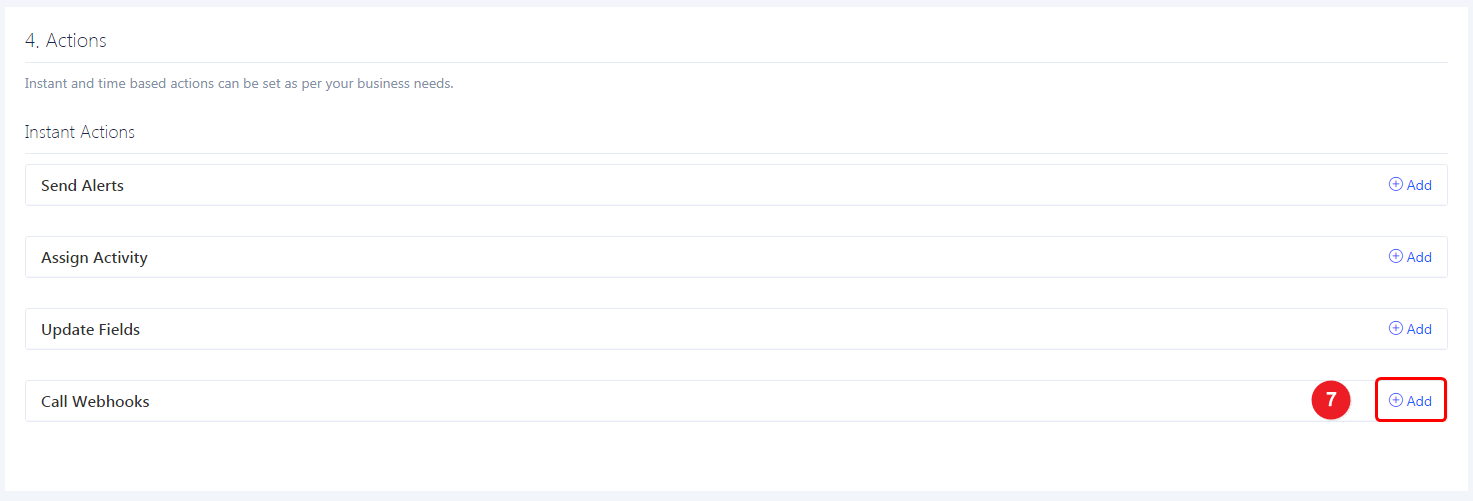
7. Call Webhook -> Click on "Add" link.

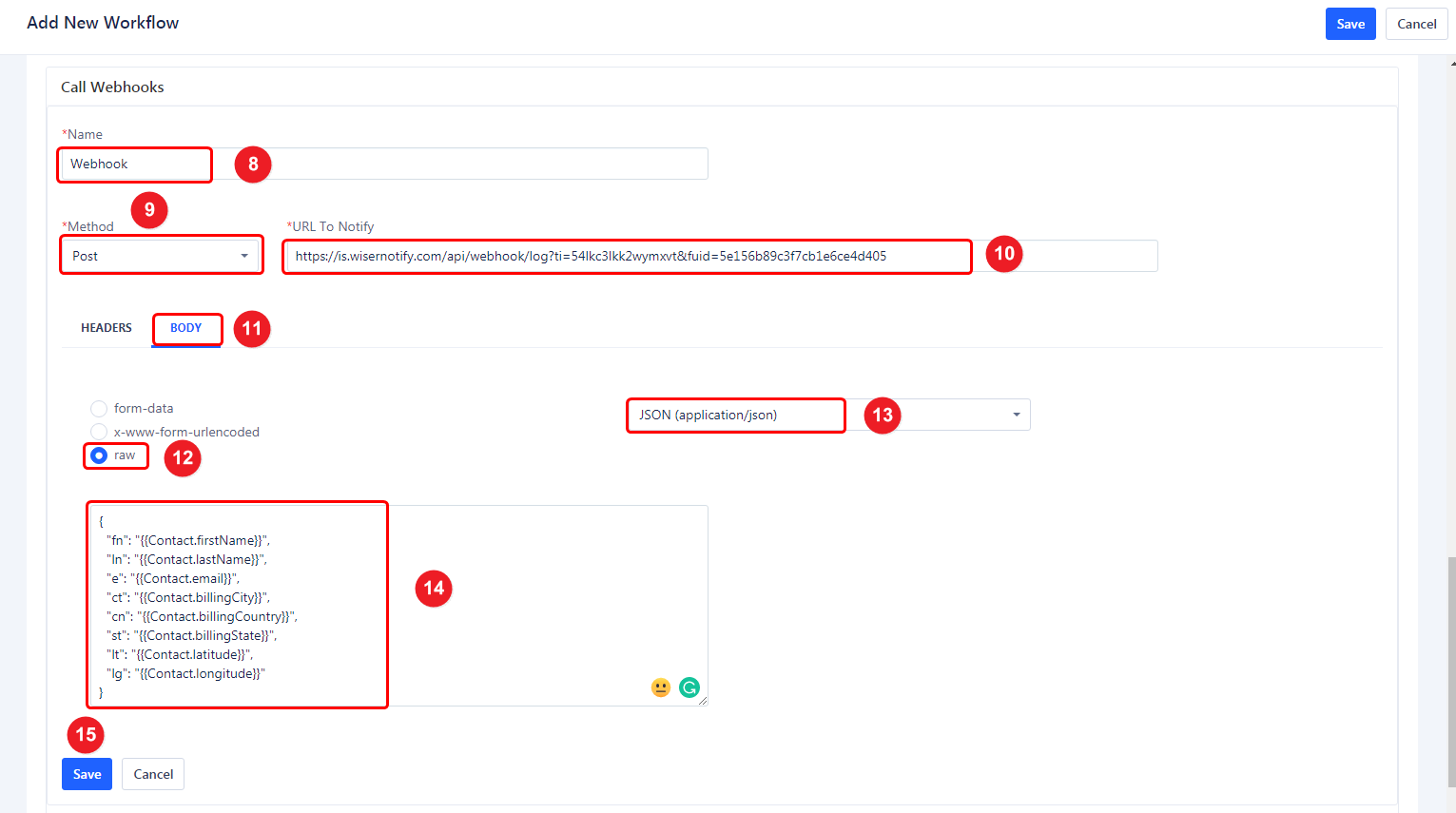
8. Enter webhook name.
9. Select the POST Method.
10. Enter Copied URL here.
11. Navigate to the Body tab.
12. Select the raw option.
13. Select JSON(application/JSON) option.
14. Copy and paste this raw body.
{ "fn": "{{Contact.firstName}}", "ln": "{{Contact.lastName}}", "e": "{{Contact.email}}", "ct": "{{Contact.billingCity}}", "cn": "{{Contact.billingCountry}}", "st": "{{Contact.billingState}}", "lt": "{{Contact.latitude}}", "lg": "{{Contact.longitude}}" }
15. Click on the Save button.

Please do the test by adding new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team. We will help you through the integration process.
