Step 1
- Login to your Sendfox account.
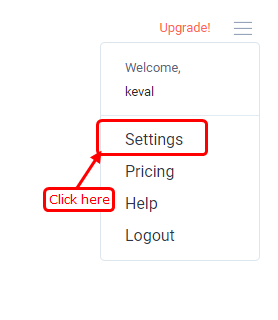
- Visit Setting page.

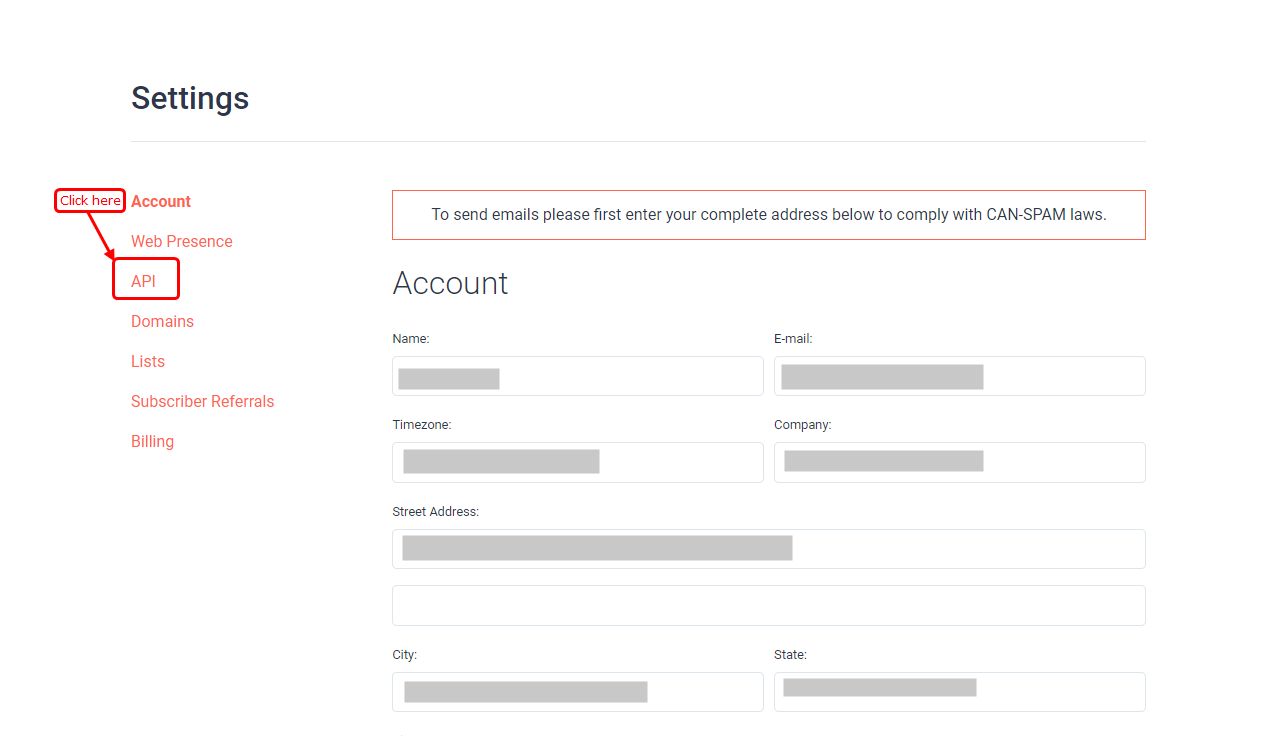
- Click on the API option.

- Once you clicked on API, now you have to generate the token.
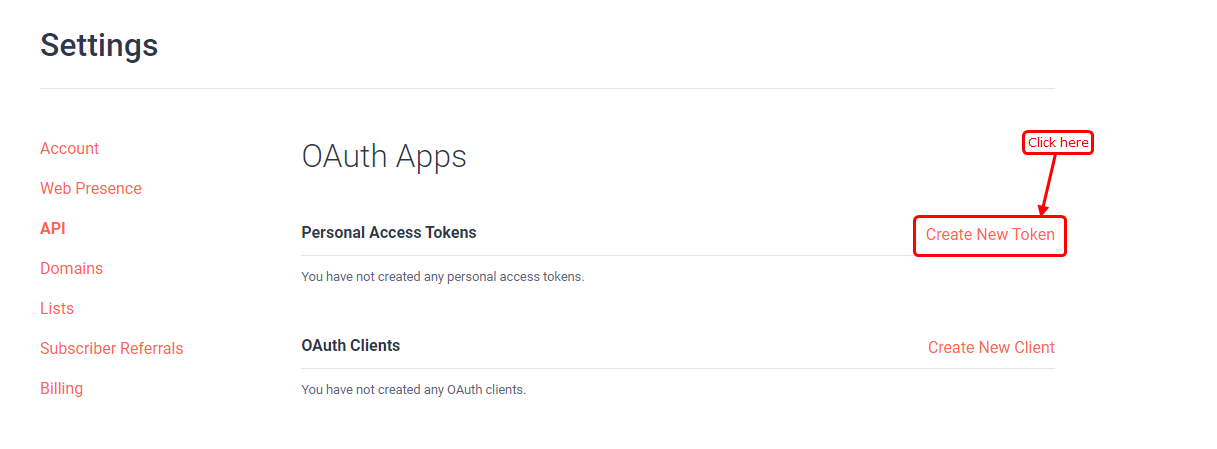
- Click on the Create New Token.

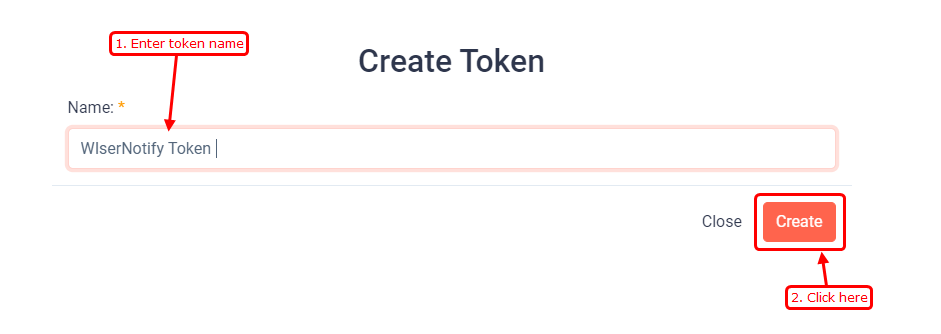
1. Enter the token name.
2. Click on the Create.

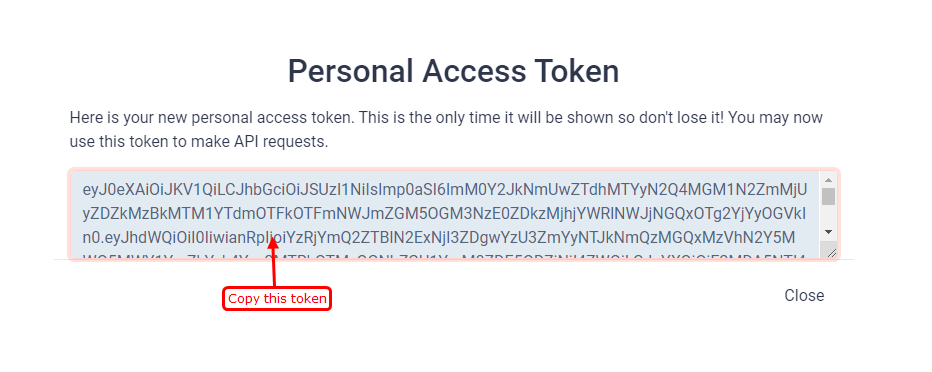
- You can see your token now.
- Copy token from here.

Step 2
- Go to WiserNotify > Integration.
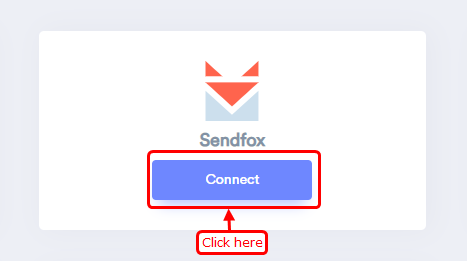
- Click on the Connect button in the Sendfox box.

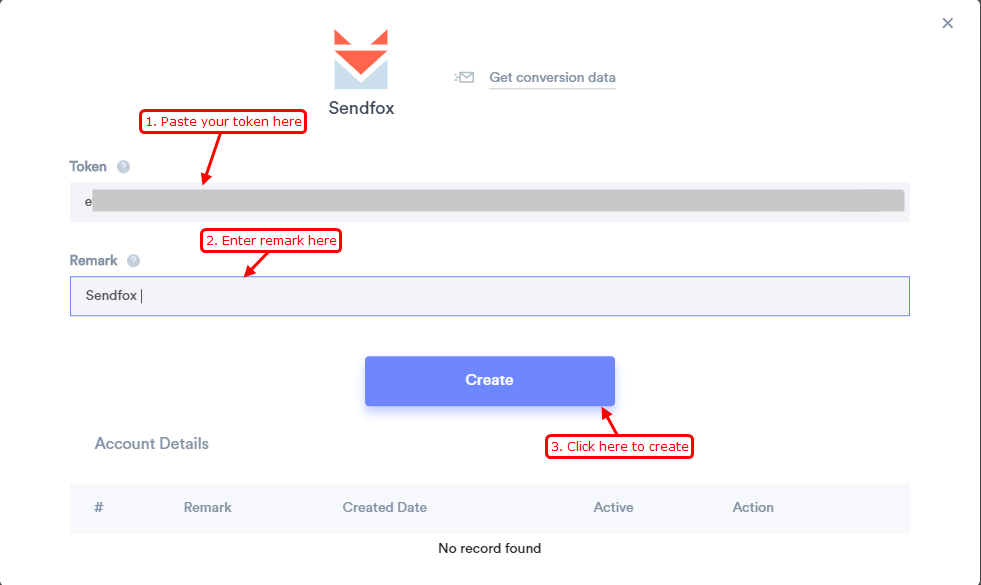
1. Paste your Token in the text box.
2. Enter your remark.
3. Now click on the create button.

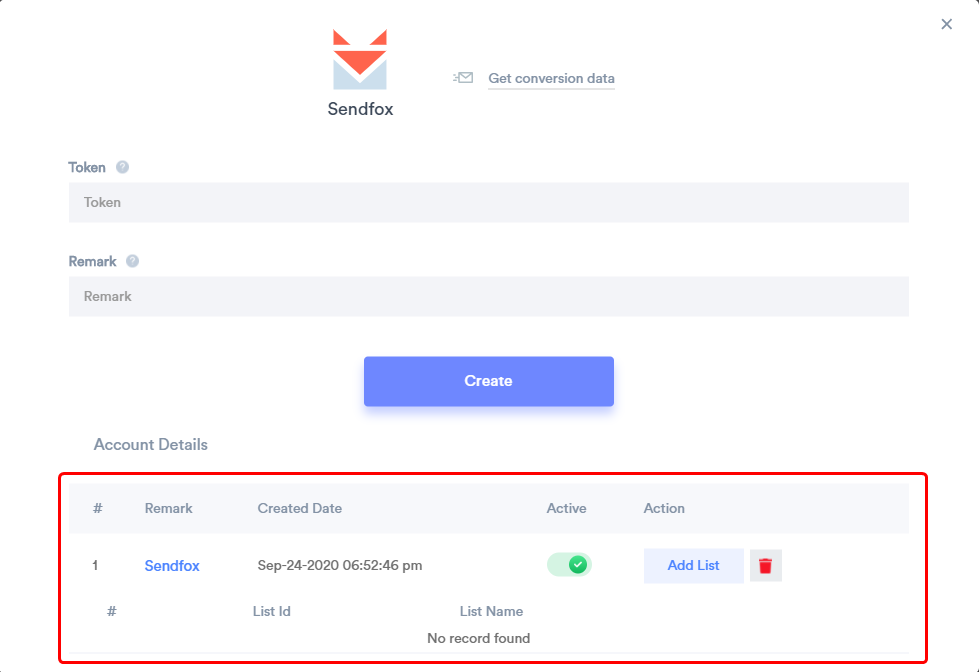
- Your integration created successfully.

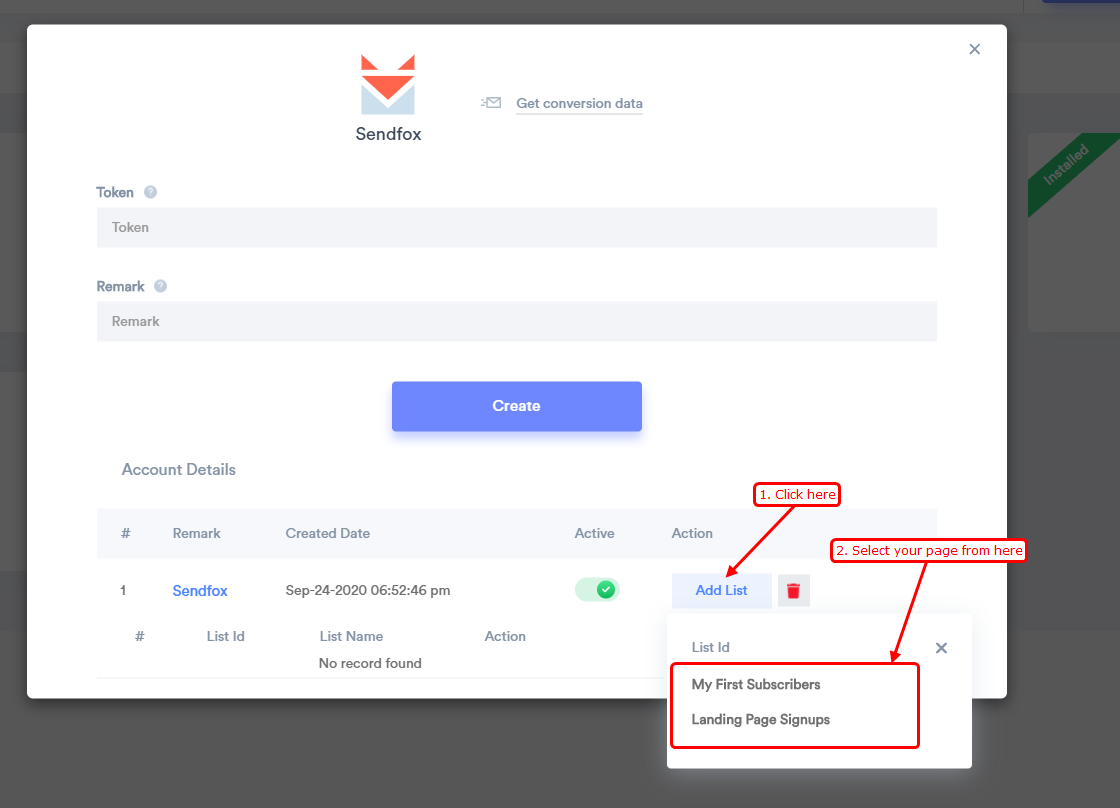
- Click on the Add List button to get list data.
- Select your List Name to get list data.

After that, We will fetch the last 30 data from Sendfox & Next, every day we will fetch newly available data & store it.
You can see conversion data under WiserNotify - Dashboard Data page.
For more queries, reach us at [email protected] or chat with the support team. We will help you through integration process.
