Step 1
- Navigate to Wiser Notify > Sendgrid integration.
- Click on the Connect button inside the Sendgrid box.

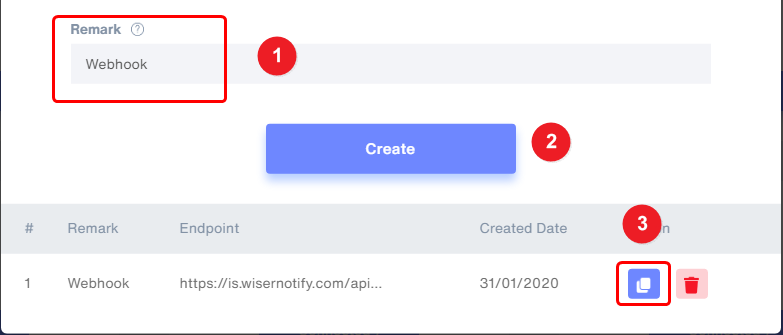
1. Enter Remark
2. Click on the Create button.
3. Click and copy the URL.

Step 2
Login with Sendgrid,
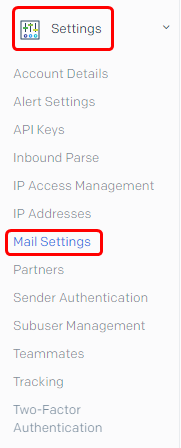
- In the sidebar click on Mail Settings inside a subsection of Settings.

Step 3
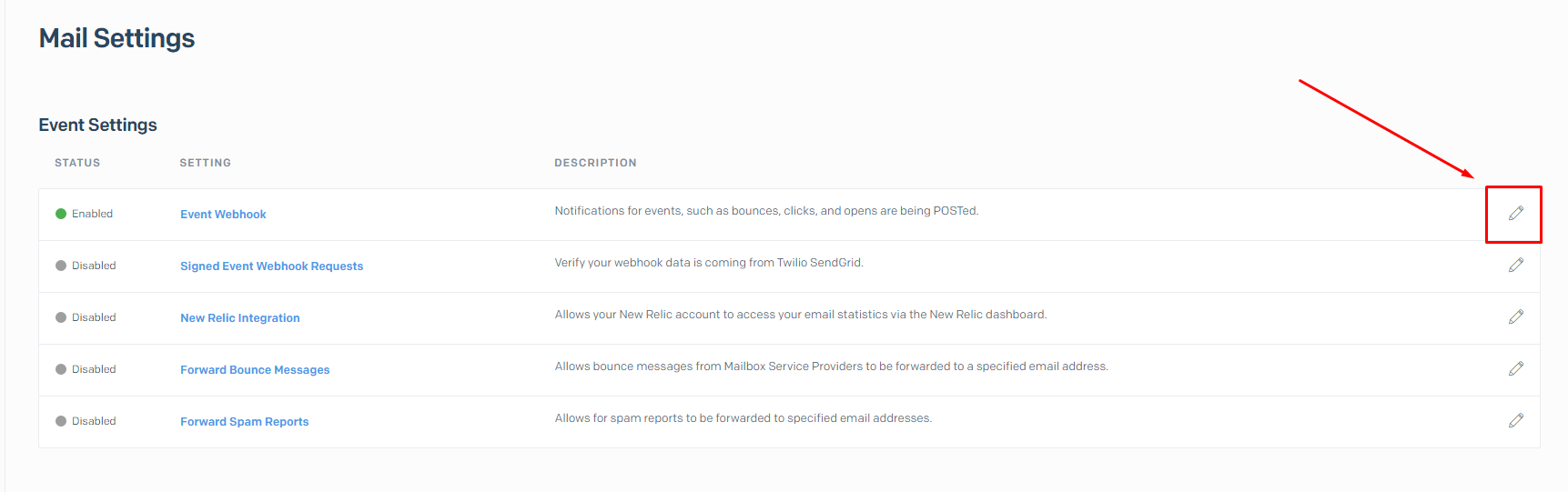
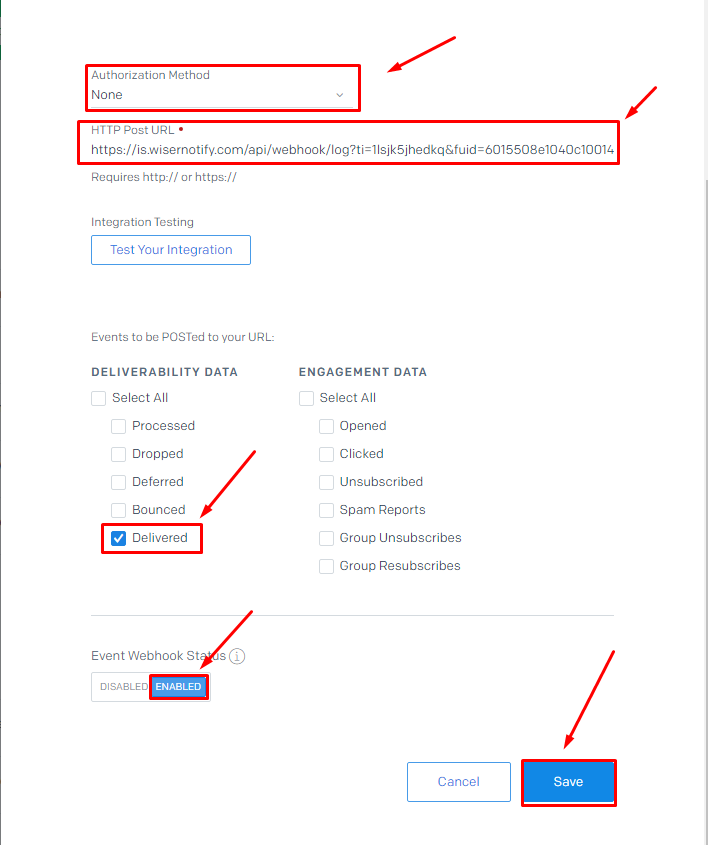
- Edit Event Webhook inside Event Settings.

- Select Authentication method None.
- Paste copied WiserNotify webhook URL.
- Select Delivered Event.
- Enabled Event Webhook Status.
- Click on Save button.

Please test by adding a new data & visit the WiserNotify - Dashboard Data page. Here, You can see all the captured/ received data with its source name.
For more queries, reach us at [email protected] or chat with the support team if it is not working. We will help you through the integration process.
